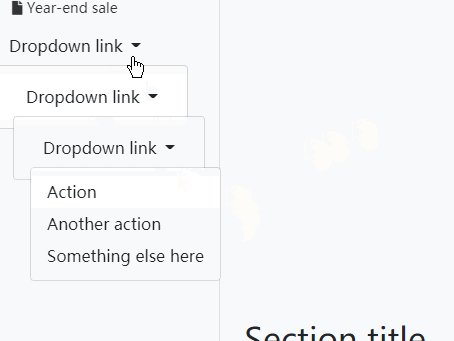
Bootstrap5 多级dropdown

<div class="dropdown">
<a class="btn dropdown-toggle"> Dropdown link </a>
<ul class="dropdown-menu">
<div class="dropdown-item dropdown">
<a class="btn dropdown-toggle"> Dropdown link </a>
<ul class="dropdown-menu">
<div class="dropdown-item dropdown">
<a class="btn dropdown-toggle"> Dropdown link </a>
<ul class="dropdown-menu">
<li><a class="dropdown-item">Action</a></li>
<li><a class="dropdown-item">Another action</a></li>
<li>
<a class="dropdown-item">Something else here</a>
</li>
</ul>
</div>
</ul>
</div>
</ul>
</div>
document.querySelectorAll('.dropdown .dropdown-toggle').forEach((a) => {
let dropdown: bootstrap.Dropdown;
a.addEventListener('click', (e) => {
const show = a.classList.contains('show');
if (show) {
a.classList.remove('show');
dropdown.hide();
} else {
a.setAttribute('data-bs-toggle', 'dropdown');
dropdown.show();
a.removeAttribute('data-bs-toggle');
}
});
dropdown = new bootstrap.Dropdown(a);
});
.dropdown.dropdown-item:active {
background-color: inherit;
}
Bootstrap5 多级dropdown的更多相关文章
- MVC5+EF6 入门完整教程13 -- 动态生成多级菜单
稍微有一定复杂性的系统,多级菜单都是一个必备组件. 本篇专题讲述如何生成动态多级菜单的通用做法. 我们不用任何第三方的组件,完全自己构建灵活通用的多级菜单. 需要达成的效果:容易复用,可以根据mode ...
- jQuery制作水平多级下拉菜单
本篇体验使用jQuery制作水平的.多级的.下拉菜单. 下拉菜单的html部分如下. <body> <nav class="main-nav"> <u ...
- django权限二(多级菜单的设计以及展示)
多级权限菜单设计级标题栏 我们现在只有数据展示,要进入其他url还需要手动的输入路径,非常的麻烦,所以我们要设计 一个导航栏以及侧边多级菜单栏,这个展示是通过stark组件的设计的增删改查页面,而 每 ...
- BS3 多级菜单
<div class="container"> <div class="row"> <h2>Multi level drop ...
- bootstrap多级下拉菜单
只需为下拉菜单的任意 <li> 元素添加 .dropdown-submenu 的类,并在该 <li> 元素下添加 .dropdown-menu 类的列表,就可以为该菜单项添加一 ...
- bootstrap 多级联动下拉框
<!DOCTYPE HTML> <html lang="zh-CN"> <head> <meta charset="UTF-8& ...
- 【Bootstrap5】精细学习记录
[Bootstrap5]精细学习记录 Bootstrap模板 <!DOCTYPE html> <html> <head> <title>Bootstra ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- EXCEL中多级分类汇总空白字段填充
使用场景,多级分类汇总后,在汇总的字段中显示空白,这样对我们直接取值做表带来十分不更(假像有5000条记录,1000条汇总项) 相关技术,INDIRECT函数,单元格定位功能. 在数据区域外任意一个单 ...
随机推荐
- React---路由跳转
最近在开发react的项目中,很多地方都是使用组件式的跳转方式,但是怎么样使用js去控制页面的跳转呢? withRouter withRouter 是一个高阶组件,把 match,location,h ...
- 5.DHCP新建作用域及添加地址保留(Windows2012)
1.新建作用域 右键IPv4 点击新建作用域 点击下一步 命名,下一步 填写子网,下一步 在上一步已经预留了,直接点下一步即可. 设置租用期限,建议为3天,下一步. 下一步,配置DHCP选项 配置默认 ...
- 考研机试练习(KY2-KY10)
KY2 成绩排序 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 32M,其他语言64M 本题知识点: 排序 sort struct 题目描述 查找和排序 题目:输入任意(用户,成绩) ...
- idea中类注释和方法注释的设置
类注释设置 近几年版本的idea在设置类名时从Includes中引用文件,所以只需要在被引用的文件中设置对应注释即可. /** *@className: ${NAME} *@description: ...
- .Net技术栈下的异步,你还在用同步方式进行开发吗?
关于异步,其实是个老生常谈的话题,也是各大公司面试常问的问题之一.本文就几个点来介绍异步解决的问题 注:对多线程的运行的基本机制要了解 1.介绍 有人可能会有疑问,为什么并行,非得用异步.多线程也已可 ...
- Educational Codeforces Round 41
Educational Codeforces Round 41 D. Pair Of Lines 考虑先把凸包找出来,如果凸包上的点数大于\(4\)显然不存在解,小于等于\(2\)必然存在解 否则枚 ...
- 2020杭电多校 C / HDU 6879 - Mine Sweeper
题意: t组输入,每组输入一个s 你需要输出一个r行c列的阵列,这个阵列中'X'代表炸弹,'.'表示没有炸弹 对于'.'这些位置都会有一个数值,这个值取决于这个位置附近8个位置,这8个位置一共有几个炸 ...
- C++11 Java基本数据类型以及转换
写在前面: 母语是Java,后来学了C++11,这两个语言的基本数据类型隐式转换不太一样,有点晕,整理一下 整理自网络和书籍,标明出处 C++ 基本数据类型 --http://www.cnblogs. ...
- Jenkins 持续集成测试工具
一.Jenkins(hudson)流程 创建job 执行job 通知机制 二.两种执行策略 定时执行:每隔一段时间执行一下(适合UI和接口测试的执行) 监控代码库执行:单元测试的执行模式(适合单元测试 ...
- OpenStack Train版-7.neutron网络服务概述
网络服务NEUTRON概述 一.NEUTRON架构 OpenStack的网络服务neutron是整个OpenStack中最复杂的一个部分,它的基本架构是一个中心服务(neutron-server)外加 ...
