邂逅Vue.js
1.简单认识一下Vue.js
Vue (读音 /vjuː/,类似于 view),不要读错。
Vue是一个渐进式的框架,什么是渐进式的呢?
- p渐进式意味着你可以将Vue作为你应用的一部分嵌入其中,带来更丰富的交互体验。
- 或者如果你希望将更多的业务逻辑使用Vue实现,那么Vue的核心库以及其生态系统。
- 比如Core+Vue-router+Vuex,也可以满足你各种各样的需求。
Vue有很多特点和Web开发中常见的高级功能
- 解耦视图和数据
- 可复用的组件
- 前端路由技术
- 状态管理
- 虚拟DOM
2.Vue.js的安装
使用一个框架,我们第一步要做什么呢?安装下载它
安装Vue的方式有很多:
方式一:直接CDN引入
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
方式二:下载和引入
开发环境 https://vuejs.org/js/vue.js
生产环境 https://vuejs.org/js/vue.min.js
方式三:NPM安装
后续通过webpack和CLI的使用,我们使用该方式。
3.Vue初体验
我们来做我们的第一个Vue程序,体验一下Vue的响应式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">{{message}}</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
message: '你好呀'
}
})
</script>
</html>
运行这段程序,我们可以在浏览器中看到你好呀,那么这段程序做了些什么,为什么可以显示出来?
我们来阅读JavaScript代码,会发现创建了一个Vue对象。
创建Vue对象的时候,传入了一些options:{}
{}中包含了el属性:该属性决定了这个Vue对象挂载到哪一个元素上,很明显,我们这里是挂载到了id为app的元素上
{}中包含了data属性:该属性中通常会存储一些数据
这些数据可以是我们直接定义出来的,比如像上面这样。
也可能是来自网络,从服务器加载的。
浏览器执行代码的流程:
执行到10~13行代码显然出对应的HTML
执行第16行代码创建Vue实例,并且对原HTML进行解析和修改。
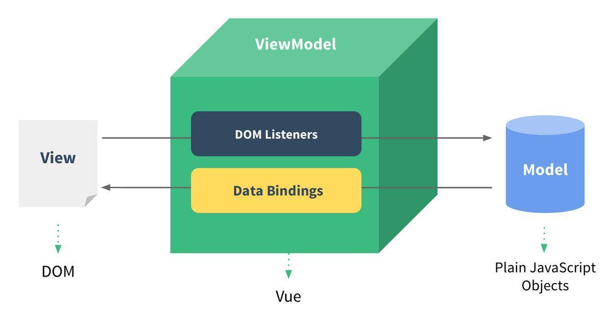
4.Vue中的MVVM

View层:
- 视图层
- 在我们前端开发中,通常就是DOM层。
- 主要的作用是给用户展示各种信息。
Model层:
- 数据层
- 数据可能是我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
- 在我们上面的案例中,就是里面的data区域,当然,里面的数据可能没有这么简单。
VueModel层:
- 视图模型层
- 视图模型层是View和Model沟通的桥梁。
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
我们现在来看一个计数器的案例,帮助我们理解MVVM模型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div>当前计数:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
})
</script>
</html>
这个例子很简单,就是通过点击按钮触发事件,实现对count的加减。那么在这个案例中MVVM分别对应那块呢?
View层
下面的这个div就是MVVM中的V
<div id="app">
<div>当前计数:{{count}}</div>
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
Model层
data: {
count: 0
},
ViewModel
ViewModel就是我们创建出来Vue实例
5.Vue实例中的options
你会发现,我们在创建Vue实例的时候,传入了一个对象options。
el: '#app',
data: {
count: 0
},
methods: {
increment(){
this.count++;
},
decrement(){
this.count--;
}
}
这些参数表示什么意思呢?为什么要传入这些参数,还可以传入其他的参数吗?初学者应该都会有这样的疑问
这个options中可以包含哪些选项呢?
关于这个options的详细参数可以看官网文档的介绍,里面包含了所有的参数与介绍,具体的参数含义我们会在后面用到的时候再具体介绍。
https://cn.vuejs.org/v2/api/#%E9%80%89%E9%A1%B9-%E6%95%B0%E6%8D%AE
这里我们先来看我们案例中遇到的参数。
el:
类型:string | HTMLElement
作用:决定之后Vue实例会管理哪一个DOM。
data:
类型:Object | Function (组件当中data必须是一个函数)
作用:Vue实例对应的数据对象。
methods:
类型:{ [key: string]: Function }
作用:定义属于Vue的一些方法,可以在其他地方调用,也可以在指令中使用。
邂逅Vue.js的更多相关文章
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- Vue.js 2.0 和 React、Augular等其他框架的全方位对比
引言 这个页面无疑是最难编写的,但也是非常重要的.或许你遇到了一些问题并且先前用其他的框架解决了.来这里的目的是看看Vue是否有更好的解决方案.那么你就来对了. 客观来说,作为核心团队成员,显然我们会 ...
- 窥探Vue.js 2.0 - Virtual DOM到底是个什么鬼?
引言 你可能听说在Vue.js 2.0已经发布,并且在其中新添加如了一些新功能.其中一个功能就是"Virtual DOM". Virtual DOM是什么 在之前,React和Em ...
- vue.js学习笔记
有了孩子之后,元旦就哪也去不了了(孩子太小),刚好利用一些时间,来公司充充电补补课,学习学习新技术,在这里做一个整理和总结.(选择的东西,既然热爱就把他做好吧!). 下来进入咱们的学习环节: 一.从H ...
- 从Vue.js窥探前端行业
近年来前端开发趋势 1.旧浏览器逐渐淘汰,移动端需求增加: 旧浏览器主要指的是IE6-IE8,它是不支持ES5特性的:IE9+.chrome.sarafi.firefox对ES5是完全支持的,移动端大 ...
- vue.js初探
前言 入手2016最火前端框架之一vue.js.大概从网上找了些资料看了下vue.js,从网上的资料来看只能惊叹其发展速度太快,让我意外的是其作者是华人的前提下作品这么受欢迎. 网上的博客和教程各种组 ...
- vue.js几行实现的简单的todo list
序:目前前端框架如:vue.react.angular,构建工具fis3.gulp.webpack等等...... 可谓是五花八门,层出不穷,眼花缭乱...其实吧只要你想玩还是可以玩玩的..下面是看了 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟快速入门
Vue.js介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们 ...
随机推荐
- node-sass问题
cnpm install node-sass@latest 或者 所以用npm install -g cnpm --registry=https://registry.npm.taobao.org , ...
- C#数据结构与算法系列(五):常见单链表笔试
1.求单链表中有效节点个数 public static int GetLength(HeroNode headNode) { int length = ; var cur = headNode.Nex ...
- 使用matlab进行图像处理的一些常用操作和tip
本人还是习惯使用Python语言,有时候不得不使用matlab的时候就变得举步维艰,下面记录一下使用matlab进行图像处理的一些常用操作以及代码,方便之后查阅: 1. 图像的读取 %% 读取原图像 ...
- 小师妹学JVM之:深入理解JIT和编译优化-你看不懂系列
目录 简介 JIT编译器 Tiered Compilation分层编译 OSR(On-Stack Replacement) Deoptimization 常见的编译优化举例 Inlining内联 Br ...
- c++的两个冒号::四个点是什么意思,什么作用呢?
c++的两个冒号::四个点是什么意思,什么作用呢? 双冒号(::)用法 (1)表示“域操作符”例:声明了一个类A,类A里声明了一个成员函数void f(),但没有在类的声明里给出f的定义,那么在类外定 ...
- async/await剖析
async/await剖析 JavaScript是单线程的,为了避免同步阻塞可能会带来的一些负面影响,引入了异步非阻塞机制,而对于异步执行的解决方案从最早的回调函数,到ES6的Promise对象以及G ...
- json 文件注释
json文件注释: "_comment":"this is commets", "jsondata":{ "注释":&q ...
- Spark学习笔记(三)-Spark Streaming
Spark Streaming支持实时数据流的可扩展(scalable).高吞吐(high-throughput).容错(fault-tolerant)的流处理(stream processing). ...
- 入门大数据---Map/Reduce,Yarn是什么?
简单概括:Map/Reduce是分布式离线处理的一个框架. Yarn是Map/Reduce中的一个资源管理器. 一.图形说明下Map/Reduce结构: 官方示意图: 另外还可以参考这个: 流程介绍: ...
- 前端基础:”天龙八步“细说浏览器输入URL后发生了什么
参考:https://www.xuecaijie.com/it/157.html#1Q64p5DeC8dKFF 本文摘要: 1.DNS域名解析: 2.建立TCP连接: 3.发送HTTP请求: 4.服务 ...
