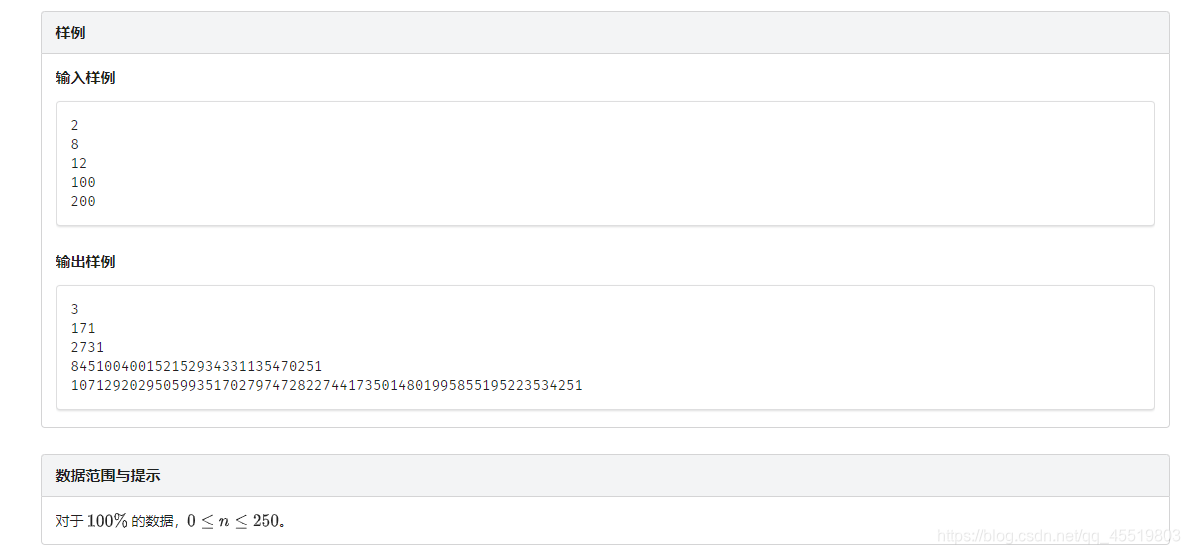
E. 【例题5】平铺方案
E
.
【
例
题
5
】
平
铺
方
案
E. 【例题5】平铺方案
E.【例题5】平铺方案


解析
由于最近赶进度,解析写的就很简略
通过推算得出递推式
a
[
i
]
=
a
[
i
−
1
]
+
a
[
i
−
2
]
∗
2
;
a[i] = a[i - 1] + a[i - 2] * 2;
a[i]=a[i−1]+a[i−2]∗2;
由于值过于大,所以要用到高精加。
Code
E. 【例题5】平铺方案的更多相关文章
- Terminix:基于 GTK3 的平铺式 Linux 终端模拟器
现在,你可以很容易的找到大量的 Linux 终端模拟器,每一个都可以给用户留下深刻的印象.但是,很多时候,我们会很难根据我们的喜好来找到一款心仪的日常使用的终端模拟器.这篇文章中,我们将会推荐一款叫做 ...
- 让Controller支持对平铺参数执行@Valid数据校验
每篇一句 在金字塔塔尖的是实践,学而不思则罔,思而不学则殆(现在很多编程框架都只是教你碎片化的实践) 相关阅读 [小家Java]深入了解数据校验:Java Bean Validation 2.0(JS ...
- [UWP]使用Win2D的BorderEffect实现图片的平铺功能
1. WPF有,而UWP没有的图片平铺功能 在WPF中只要将ImageSource的TileMode属性设置为Tile即可实现图片的平铺,具体可见WPF的这些文档: ImageBrush 类 (Sys ...
- iOS UIButton 设置图片平铺
UIImage *image2 = [UIImage imageNamed:imgName]; CGFloat top = ; // 顶端盖高度 CGFloat bottom = ; // 底端盖高度 ...
- html上下结构(上部固定高度,下部平铺)
html页面上下结构: 上部固定,下部平铺 <div id="page_header"></div> <div id="page_conte ...
- ie8下背景图片平铺问题
IE9+及其他浏览器实现背景图片平铺可能需要一个属性就可以background-size:100%/cover; 但是ie8下background-size是不兼容的,因此我们需要用到滤镜,来解决背景 ...
- CSS背景100%平铺 浏览器缩小背景显示不全解决办法
本文我们分享前端CSS背景100%平铺,浏览器缩小背景显示不全bug解决的两个方法,如果你也遇到了,那么就可以参考下面文章. 把浏览器的窗口缩小时,拖动滚动条时你会发现原本设定的CSS背景100%平铺 ...
- Android中设定背景图片平铺。
注:本文由Colin撰写,版权所有!转载请注明原文地址,谢谢合作! 在做Android开发时,我们常常需要为程序设定一个背景,但由于现在的Android设备尺寸不一,如果随便设置一个图片为背景,那么很 ...
- Duilib技巧:背景图片平铺
贴图的描述 方式有两种 // 1.aaa.jpg // 2.file='aaa.jpg' res='' restype='0' dest='0,0,0,0' source='0,0,0,0 ...
随机推荐
- taro defaultProps
taro defaultProps https://nervjs.github.io/taro/docs/best-practice.html#给组件设置-defaultprops import Ta ...
- js 检测浏览器开发者控制台是否被打开
var element = new Image(); Object.defineProperty(element, "id", { get: function () { debug ...
- Puppeteer: 虚拟键盘
文档 main.js const pptr = require('puppeteer'); const gotoUrl = 'http://127.0.0.1:5500/index.html'; (a ...
- Union international INC:VR线下娱乐市场巨大
联合国际公司认为众多企业追着VR的风口不断加码,导致VR在经历了一个爆炸式的发展,如今部分VR公司开始觉得日子不好过了,一个重要表现就是现金流紧张.VR如何能够普及,何时能够及早变现,成为业内关注的焦 ...
- 如何成为NGK超级节点?
NGK这个 "超级节点" 到底是什么?什么是超级节点呢? 区块链网络中的每一个节点,其实就是存储数据的每一台电脑或者服务器终端.节点要完成新区块的生产.交易的验证与记帐.因此节点之 ...
- IdentityServer4之持久化很顺手的事
前言 原计划打算在春节期间多分享几篇技术文章的,但到最后一篇也没出,偷懒了吗?算是吧,过程是这样的:每次拿出电脑,在孩姥姥家的院子总有阳光沐浴,看不清屏幕,回屋又有点冷(在强行找理由),于是又带着娃遛 ...
- Django自学计划之集装箱货物运输物流仓储一站式ERP系统
业余开始学习时间:2018年1月 业余学习时间段:每天下班晚饭后时间+无事的星期六和星期天+上班时的空闲时间 自学目标: 1.我们要用管理的思维来写我们的系统! 2.我们要用我们的ERP系统帮助中小集 ...
- 一文读懂什么是kubernetes?
kubernetes概述 kubernetes面世不过短短几年时间,kuberenetes已经成为容器编排领域事实上的标准,无论是公有云,私有云或混合云,kubernetes都将作为一个为任何应用,任 ...
- python使用requests模块下载文件并获取进度提示
一.概述 使用python3写了一个获取某网站文件的小脚本,使用了requests模块的get方法得到内容,然后通过文件读写的方式保存到硬盘同时需要实现下载进度的显示 二.代码实现 安装模块 pip3 ...
- 后端程序员之路 23、一个c++的api framework
在"21.一个cgi的c++封装"中,我们封装了cgi,在这之上,我们可以再来封装一个webapi的framework.当然,前文的Casablanca是个不错的选择,但是它比较庞 ...
