PureStudy:学科知识分享——个人网站开发全解
PureStudy:学科知识分享——个人网站开发全解
项目描述
PureStudy,学科知识分享网站。
学生可以使用这个网站,来浏览相应学科的知识点、学习总结,获取相关的资料。此外,他们可以选择上传文件,保存和分享自身的学习笔记。
总之,学生们可以使用这个网站,来浏览所学学科的相应知识点和学习笔记,以得到增强学习成果的作用。
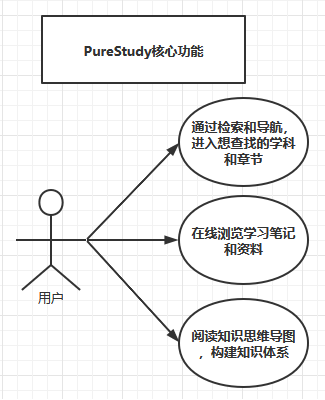
PureStudy将会有几个核心功能:
学科与章节的分类导航:学生们可以在网站找到正确的学科、章节和知识点。
知识大纲与学习笔记的展示:学生们可以浏览静态的知识大纲和相应的学习笔记,获取学科的相应知识与要点。
知识思维导图的展示:学生们可以观看大幅的思维导图,获取整体的知识脉络,了解学科的知识点之间的逻辑联系。
复习总结与考试总结:学生们可以观看前辈们的学科复习笔记与考试总结,来增强自身对于学科考试的准备。
主要页面:

思维导图:

用户与需求概述
用户认知
此网站的主要用户群体,是对于诸多学科有明确学习需求的人群。
其中大多数为学生,以大学生为主。因为学生们普遍有着明确的考试需求,需要通过学科考试或者取得高分,因此会积极的去获取知识,提升自身的学习效果。
此网站就是为这些人群所服务的。网站所提供的主要功能,将致力于提升学生们对于知识点的掌握程度,连贯知识脉络,建立知识体系。
目标用户有着以下明确特点:
目标明确:有着确定的目标和学习需求,不会因为一时而改变。
辅助学习:学生们普遍有着自己的学习知识来源,比如课堂、教科书,他们并不需要大而全、事无巨细的知识描述,因为他们在课堂或者教科书里已经见够这个了。他们需要的是,对知识点的掌握、对重点的把控、理解知识点之间的联系、建立知识体系。因此,网站的作用,主要是辅助他们学习,总结归纳逻辑和知识点,帮助学生们获取更好的学习效果,而非代替课堂和教科书,成为学生们的一切知识来源。
用户群体集中且联系密切:学生们,以大学生为例,集中在大学校园里学习,平时生活、学习、交流的场所也较为集中,并且,同一个学校、专业、班级的学生们,普遍联系密切。这一点比社会上的职员们有过之而无不及。此外,学生平日里的交流和讨论,将会有很大一部分,涉及到学科、考试和学科知识。
所学知识点和学科体系重合程度大,变化较少:在大多数学校,同一个专业或相近专业,对于某一学科的学习要求与知识体系,大多重合程度高。大多只是考试范围、教科书版本的区别,对于同一知识点、同一学科、同一学科考题,多数区别不大,考试题型也较为相近。因而,四川的某一大学生,和上海的某一大学生,可以用同一套网站的学科知识分享,完成对同一学科的知识学习,阅读知识总结与思维导图,并应对考试。因而,这些学科知识,对于这些用户们而言,具有通用性。此外,大多数学科,或者大学考试科目,相应变化较少。此点可以查阅不同年份的考试试卷得知。某些少数学科,学科重点知识和考试重点,将会发生变化,这点暂不作重点讨论。
渴望建立单一学科之外的专业知识体系:这一点暂不是普遍用户的普遍特点,暂且只是作者个人的个人体会与大学总结。但个人觉得它很重要,并且比较引人注目,所以列出来。大多数大学学生,对此有着实际的需求。以学分切割的各个课程,将各个专业的整体知识体系,切割得过于凌乱了,以至于很多学生难以建立整体专业和行业所需的知识体系。
用户需求
以下实际上是产品实际上的需求分析。第一次迭代,将首先满足用户所需要的核心需求。
核心需求
学生们可以在网站上展示自己的复习笔记,和一些学习资料。
知识将会以学科、知识点的形式进行构建。
!!核心需求加一:夜间模式。(晚上看,突然觉得很亮。)
业务流程
用户通过学科、章节、知识点的分类和标签进行知识检索,查找到自己想要的内容
学生通过大纲模式进行简便、直接的阅读,可以在网页上进行清晰的阅读
学生们可以通过大而全的知识导图图片,进行总体的复习
额外内容
此外,学生们要可以通过客服邮件,发送自己的反馈,和送出想要给网站增添的内容
邮件将会由运营直接处理

功能简要解析
emmm,再贴一遍。
以下实际上是产品实际上的需求分析。第一次迭代,将首先满足用户所需要的核心需求。
核心需求
学生们可以在网站上展示自己的复习笔记,和一些学习资料。
知识将会以学科、知识点的形式进行构建。
!!核心需求加一:夜间模式。(晚上看,突然觉得很亮。)
业务流程
用户通过学科、章节、知识点的分类和标签进行知识检索,查找到自己想要的内容
学生通过大纲模式进行简便、直接的阅读,可以在网页上进行清晰的阅读
学生们可以通过大而全的知识导图图片,进行总体的复习
额外内容
此外,学生们要可以通过客服邮件,发送自己的反馈,和送出想要给网站增添的内容
邮件将会由运营直接处理
使用情景
此网站将会主要有两种使用情景。
平日学习
学生们在平日里对学科知识进行学习。
考试复习
学生们在考试前的复习阶段,对学科知识进行学习。因此,主要以:“时间紧迫,快速建立知识体系,找到重点”,来考虑。
内部代码逻辑
接下来将会是实现部分。
网站主要以python——Django框架的MVC架构,来进行搭建。
我将内部代码主要分为三类:数据类,前端类,逻辑类。
在总体逻辑上,主要是:构建数据库,构建数据与网页之间的内部逻辑,构建前端视图。
其实不麻烦。我也承认,这并不是一个很复杂、很难的网站啦。好用就成。也只需要好用。
感兴趣的读者,可以观看Django官方中文文档: https://docs.djangoproject.com/zh-hans/3.0/ ,里面详细介绍了我所用到的技术和框架的逻辑。
数据类:
主要建立了五张表。最重要的是Chapter表,这里面将会存放网站的主要内容。其他的表都是为它而服务的。

前端类:
先写前端类。
如下图所见,前端主要分为四个部分:
主要用于学科导航的导航栏;
展示当前学科名,用于章节导航的右侧侧边栏;
展示主要学习笔记内容(大纲)的正文部分;
有利于学生构建知识体系,目前放置在最下方,以大图展示的学科知识思维导图部分。
其中,下图为主要部分的前端,也就是用户最常用的页面。此外还有网站的首页、学科页面、制作人页面,这些都是用于网站的导航分类,便于用户找到自己需要的信息。这些页面都是基于同一套模板,页面相似,这里暂不做讨论。
前端主要使用了Bootsrtap技术。并未费太多功夫,感兴趣的观众,可以关注Bootstrap官方中文文档:https://v3.bootcss.com/css/。所用技术并不复杂,都是基础的前端知识。
前端主要以 Django 的 base.html(模板)为主。以base.html创建模板,然后各个部分,比如首页、章节、学科、章节等等,分别使用 {% block %}
{% endblock %} 的部分,放入自己的内容,组成相应的实际网站。
此外,参数以双括号,类似于{{ chapter.name }},{{chapter.img}}(chapter为对象变量名)的方式,进行传递。可以观看下方的代码段。
并且,在章节列表等涉及到循环展示的地方,以下列方式进行:
{% for chapter in chapter_list %}
<h5><a href="{% url 'chapter' chapter.id %}">{{ chapter.name }}</a></h5>
{% endfor %}
主要页面:

思维导图:

逻辑类
逻辑类代码,这里主要指的是前后端连接部分。
也就是将目标数据从数据库取出来,分类处理,并传递到前端网页。同时,收集前端的表单部分等,将之存储入数据库。
PureStudy的第一次迭代版本,逻辑类代码并不复杂,其主要代码如下:
def get_chapter(request, chapter_id):
chapter = Chapter.objects.get(id = int(chapter_id))
course = chapter.course
chapter_list = Chapter.objects.filter(course = course)
all_chapter = Chapter.objects.all()
# 判断chaper_id是否为1或者最后一个
if chapter.id == 1:
previous_id = 1
next_id = 2
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "当前页是第一章"
next_text = "下一篇:" + next_chapter.name
elif chapter.id == len(all_chapter):
previous_id = chapter.id-1
next_id = chapter.id
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "当前页是最后一章"
# 如果不,则取到平常状态下的前一篇和后一篇的id
else:
previous_id = chapter.id - 1
next_id = chapter.id + 1
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "下一篇:" + next_chapter.name
# 根据id取出前一篇和后一篇章节的数据
# previous_chapter = Chapter.objects.get(id = previous_id)
# next_chapter = Chapter.objects.get(id = next_id)
return render(request, 'read/chapter.html',{
'chapter':chapter,
'chapter_list': chapter_list,
'course': course,
'previous_chapter': previous_chapter,
'next_chapter': next_chapter,
'previous_text': previous_text,
'next_text': next_text,
})
def get_course(request, course_id):
course = Course.objects.get(id = int(course_id))
chapter_list = Chapter.objects.filter(course = course)
leibie = course.leibie
relat_course_list = Course.objects.filter(leibie = leibie)
return render(request, 'read/course.html',{
'course':course,
'chapter_list':chapter_list,
'relat_course_list': relat_course_list
})
关键代码解析
定义数据库(models.py):
from django.db import models
# Create your models here.
class Course(models.Model):
name = models.CharField(max_length = 40, verbose_name = '课程名')
about = models.CharField(max_length = 1000, default='', blank=True,
null=True, verbose_name='课程描述')
leibie = models.CharField(max_length = 40, verbose_name='课程类别')
def __str__(self):
return self.name
class Maker(models.Model):
name = models.CharField(max_length = 40, verbose_name = '制作者')
school = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='所属学校')
def __str__(self):
return self.name
class Chapter(models.Model):
name = models.CharField(max_length = 40, verbose_name = '章节名')
about = models.CharField(max_length = 1000, default='', blank=True,
null=True, verbose_name='章节描述')
text = models.TextField(verbose_name='章节文本')
link = models.TextField(default='', blank=True,
null=True, verbose_name='章节链接')
course = models.ForeignKey(Course, on_delete = models.CASCADE)
maker = models.ForeignKey(Maker, on_delete = models.CASCADE)
img = models.ImageField(upload_to='img', verbose_name='思维导图')
img_name = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='导图名')
def __str__(self):
return self.name
class Img(models.Model):
img = models.ImageField(upload_to='img', verbose_name='图像')
name = models.CharField(max_length = 40, default='', blank=True,
null=True, verbose_name='图像名')
def __str__(self):
return self.name
逻辑处理(views.py):
from django.shortcuts import render
from read.models import Chapter, Course
# Create your views here.
def index(request):
return render(request, 'read/index.html')
def read(request):
return render(request, 'read/read.html')
def get_chapter(request, chapter_id):
chapter = Chapter.objects.get(id = int(chapter_id))
course = chapter.course
chapter_list = Chapter.objects.filter(course = course)
all_chapter = Chapter.objects.all()
# 判断chaper_id是否为1或者最后一个
if chapter.id == 1:
previous_id = 1
next_id = 2
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "当前页是第一章"
next_text = "下一篇:" + next_chapter.name
elif chapter.id == len(all_chapter):
previous_id = chapter.id-1
next_id = chapter.id
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "当前页是最后一章"
# 如果不,则取到平常状态下的前一篇和后一篇的id
else:
previous_id = chapter.id - 1
next_id = chapter.id + 1
previous_chapter = Chapter.objects.get(id = previous_id)
next_chapter = Chapter.objects.get(id = next_id)
previous_text = "上一篇:" + previous_chapter.name
next_text = "下一篇:" + next_chapter.name
# 根据id取出前一篇和后一篇章节的数据
# previous_chapter = Chapter.objects.get(id = previous_id)
# next_chapter = Chapter.objects.get(id = next_id)
return render(request, 'read/chapter.html',{
'chapter':chapter,
'chapter_list': chapter_list,
'course': course,
'previous_chapter': previous_chapter,
'next_chapter': next_chapter,
'previous_text': previous_text,
'next_text': next_text,
})
def get_course(request, course_id):
course = Course.objects.get(id = int(course_id))
chapter_list = Chapter.objects.filter(course = course)
leibie = course.leibie
relat_course_list = Course.objects.filter(leibie = leibie)
return render(request, 'read/course.html',{
'course':course,
'chapter_list':chapter_list,
'relat_course_list': relat_course_list
})
chapter.html网页代码:
{% extends 'read/base.html' %}
{% block title %}{{course.name}}{% endblock title %}
{% block page_header %}
<h2>使用PureStudy,学习{{course.name}}
</h2>
{% endblock page_header %}
{% block main %}
<h2>{{course.name}}</h2>
<p>{{course.about}}</p>
<h3>课程章节</h3>
{% for chapter in chapter_list %}
<h5><a href="{% url 'chapter' chapter.id %}">{{ chapter.name }}</a></h5>
{% endfor %}
{% endblock main %}
{% block side %}
<h3>与之相关的课程:</h3>
{% for relat_course in relat_course_list %}
<h4><a href="{% url 'course' relat_course.id %}">{{ relat_course.name }}</a></h4>
{% endfor %}
{% endblock side %}
PureStudy:学科知识分享——个人网站开发全解的更多相关文章
- Echarts数据可视化series-scatter散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-radar雷达图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-pie饼图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-map地图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-line线图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-heatmap热力图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-graph关系图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化series-effectscatter特效散点图,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
- Echarts数据可视化radar雷达坐标系,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- js array flat all in one
js array flat all in one array flat flatMap flatMap > flat + map https://developer.mozilla.org/en ...
- TypeScript 4.0 New Features
TypeScript 4.0 New Features $ npm install typescript@beta https://devblogs.microsoft.com/typescript/ ...
- VSCode & disable telemetry reporting
VSCode & disable telemetry reporting https://code.visualstudio.com/docs/supporting/faq#_how-to-d ...
- js navigator.wakeLock 保持屏幕唤醒状态
let lock; btn.addEventListener("click", async () => { try { if (lock) { lock.release(); ...
- 从微信小程序到鸿蒙js开发【06】——swiper&animator&marquee
目录: 1.swiper轮播图 2.image-animator幻灯片 3.marquee跑马灯 4.nginx动静分离 1.swiper轮播图 微信小程序的swiper组件中只能放置swiper-i ...
- django学习-24.创建时间和更新时间的添加
目录结构 1.前言 2.入参auto_now和入参auto_now_add 2.1.入参auto_now的相关知识点 2.2.入参auto_now_add的相关知识点 3.完整的操作流程 3.1.第一 ...
- 使用OkHttp和OkHttpGo获取OneNET云平台数据
图1是OneNET官网关于NB-IoT文档关于批量查询设备最新数据的介绍,可以看到GET方法的URL地址和两个头部信息(图2是Htto请求消息结构).所以在写url时,还要添加两行头部字段名,不然获取 ...
- JavaScript 模拟 sleep
用 JS 实现沉睡几秒后再执行,有好几种方式,但都不完美,以下是我感觉比较好的一种方式 function sleep(time) { return new Promise((resolve) => ...
- 【ZeyFraのJavaEE开发小知识02】MybatisPlus&ElementUI
1.关于如何获得Mybatis-Plus在插入对应为自增长主键但并未对该主键赋值的实体类之后其主键值 对应数据库中某张表并未设置主键值,但其主键为自增长类型的实体类,在使用Mybatis-Plus做i ...
- 01.从0实现一个JVM语言之架构总览
00.一个JVM语言的诞生过程 文章集合以及项目展望 源码github地址 这一篇将是架构总览, 将自顶向下地叙述自制编译器的要素; 文章目录 01.从0实现一个JVM语言之架构总览 架构总览目前完成 ...
