学习C#第一天
学习C#第一天
先是了解了VS 2019编辑器的基本使用
安装Visual Studio
打开后安装必要工具”.NET 桌面开发、通用Windows平台开发、ASP.NET和Web开发、使用Unity的游戏开发”
安装位置需重新选择,不要安装在系统盘C盘,下载时间非常久,耐心等待。
下载安装完毕后最好重启一下电脑
创建项目
安装完毕后开始进入学习环节,打开VS后的第一部肯定是创建项目。对于初学者。现了解一下项目类型
dos项目(控制台应用程序)
创建时有两个可选,一般选(.NET Framework)
C/S(Client Server)项目(Windows窗体应用程序)
一般选择Windows窗体应用(.NET Framework)
B/S(Browser Server)项目(ASP.NET Web窗体应用程序)
一般选择ASP.NET Web 窗体网站(.NET Framework)选择完毕后在解决方案资源管理器中双击Properties打开设置窗口。选择Web,启动操作选择特定页Default.aspx
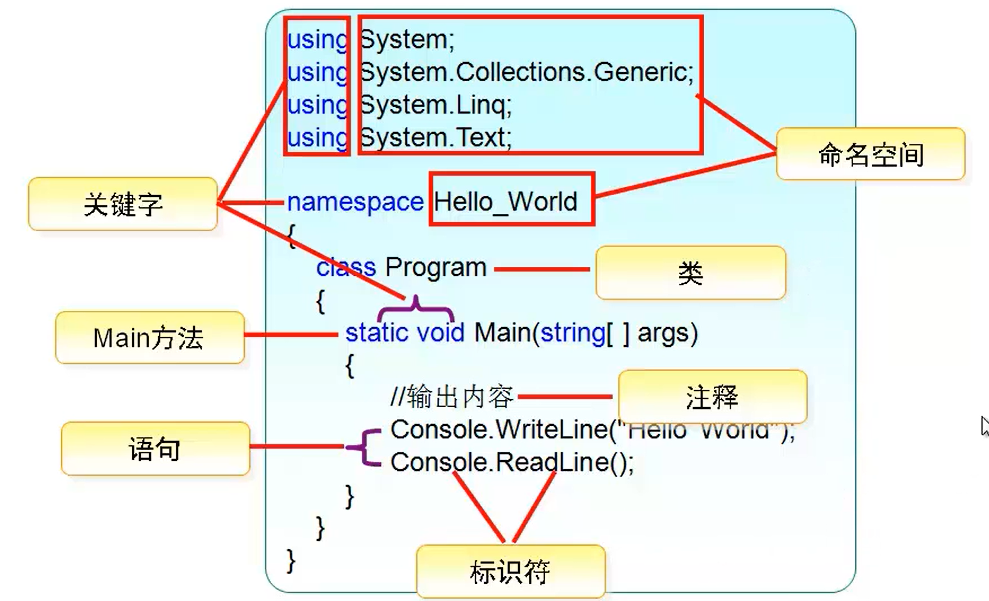
C#程序的基本结构

命名空间
概念
C#程序中的一种代码组成形式,主要用来标识类的可见范围
创建命名空间的语法
namespace 命名空间名称
(使用namespace关键字来命名空间。一般创建项目后,会自动给你一个命名空间)
就好像创建了一个仓库,需要对应的钥匙来获得它的使用权
引用命名空间
using 命名空间
(使用using关键字来引用命名空间)
using就好比打开仓库的钥匙。可以使用这个仓库中的内容
类
什么是类
一种数据结构,存储数据成员、方法成员和其他类等个类容,便于调用。。。
语法
class 类名{
//类中的代码
}
使用关键字 class + 类的名字 来创建一个类
在同一个命名空间中,雷鸣不能重复
引用
同一个命名空间直接引用,不同空间需要先引用命名空间再来用命名空间调用其中的类
Main方法
Main其实就是一个程序的入口方法,它可以说是集火一个程序的开关,没有这个开关,这个程序就无法启动
Main方法的要求
Main方法必须定义为static(静态)
Main的首字母必须大写
返回值类型可以是void(不返回数据)或者int(整数),其他都不可以
命令行参数可选
命令行参数就是
static void Main(string[] args)
{
//输出内容
}
中的string[] args,这个命令行参数可选也可以不选,一般用于dos窗口用命令行来运行方法
语法
static void Main(string[] args)
{
//输出内容
}
static int Main(string[] args)
{
//输出内容
//设定返回值
return 0;
}Main方法的常见错误提示
程序“***”不包含适合于入口的静态“Main”方法
没有Main方法
Main方法写成了main方法
没有用static定义为静态方法
并非所有的代码路径都返回值
Main方法的返回值不是void或者int
定义有多个入口点“***”,请使用/main参数编译以指定包含入口点的类型
如果有多个入口点,则点击菜单栏中单项目、选择“项目名“ 属性、选择应用程序选择启动对象(选择对应的启动对象)
注释
注释就是对代码的说明,让自己或别人知道这些代码是干什么的,注释是不会运行的,注释可以使代码失效。
行注释:给一行代码注释
int a = 10;//定义一个a,给它赋值为10
int A= 20;//定义一个A,给它赋值为20块注释。多行全部注释
/*
这些都是注释
注释
ssss
aaaa
ddddd
*/
语句
概念:
c#语句实质上就是实现各种功能的C#代码
关键字
关键字不要用做空间、类、方法的命名
标识符
类名、变量名、方法名、数组名都属于标识符,标识符就好比一个名字。
名字的组成
首字母
字母
下划线 "_"
其余部分
任意的数字、字母、下划线 "_"
标识符不能与C#关键字冲突
例如:
int static= 20;
标识符区分大小写
例如:
int a = 10;
int A= 20;
//大小写不同不会冲突,大小写是需要区分的
程序编写规范
代码编写规则
尽量使用接口编程
关键语句一定要写注释
局部变量随用随声明
尽量少用got o语句
如果参数多,建议使用结构
避免对大段代码使用try...catch
同一个文件中避免编写多个类
字符串多变时,用StringBuilder
if语句块中使用“{ }”
switch语句中一定编写default
常用的两种命名方法
Pascal命名法:所有单词第一个字母大写,其他字母小写。如User GetInfo
Camel命名法:除了第一个单词,所有单词的第一个字母大写,其他字母小写。如userId userName
程序中各元素的命名规范
遵循这些命名规范,能使代码的可读性提高
项目名
公司域名+产品名称
命名空间名
公司名称、产品名称
接口
一切接口开始于 I (大写的“i”)
类名
功能与操作的完美结合
方法名
动宾关系,实现何种操作
成员变量
尽可能加前缀“_”
学习C#第一天的更多相关文章
- RabbitMQ学习总结 第一篇:理论篇
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- 学习KnockOut第一篇之Hello World
学习KnockOut第一篇之Hello World 笔者刚开始学习KnockOut.写的内容就相当于一个学习笔记.且在此处向官网致敬,比较喜欢他们家的Live Example版块,里面有jsFiddl ...
- ActionBarSherlock学习笔记 第一篇——部署
ActionBarSherlock学习笔记 第一篇--部署 ActionBarSherlock是JakeWharton编写的一个开源框架,使用这个框架,可以实现在所有的Android ...
- Java学习记录第一章
学习Java第一章的记录,这一章主要记录的是Java的最基础部分的了解知识,了解Java的特性和开发环境还有Java语言的优缺点. 计算机语言的发展大概过程:机器语言--->汇编语言---> ...
- oracle学习笔记第一天
oracle学习笔记第一天 --oracle学习的第一天 --一.几个基础的关键字 1.select select (挑选) 挑选出显示的--列--(可以多列,用“,”隔开,*表示所有列),为一条 ...
- javascript的ES6学习总结(第一部分)
ES6(ESNext学习总结——第一部分) ES6, 全称 ECMAScript 6.0 ,是 JavaScript 的下一个版本标准,2015.06 发版. ECMA每年6月份,发布一个版本 201 ...
- Web基础学习---HTML 第一天
Web基础学习---HTML 第一天 1 HTML标签 2.CSS Web开发基础HTML好吧离开Python几天...如何学好前端?? 多去看别人的网站.多看.多写.多练,(知乎.36Kr.)多练就 ...
- QT学习之第一个程序
QT学习之第一个程序 目录 手动创建主窗口 居中显示 添加窗口图标 显示提示文本 Message Box的应用 手动连接信号与槽 手动创建主窗口 窗口类型 QMainWindow: 可以包含菜单栏.工 ...
- 创芯Xilinx Microblaze 学习系列第一集
创芯Xilinx Microblaze 学习系列第一集 Xilinx ISE Design Suite 13.2 The MicroBlaze™ embedded processor soft cor ...
- 学习GO第一天,自我感觉可麻利的开干了-GO语言配置、开发、服务器部署
学习GO第一天,自我感觉可麻利的开干了-GO语言配置.开发.服务器部署 第一步下载 go sdk https://golang.org/dl/ https://storage.googleapis.c ...
随机推荐
- docthis & VS code
docthis & VS code JSDoc 3 http://usejsdoc.org/ http://usejsdoc.org/about-getting-started.html ht ...
- no need jQuery anymore & You don't need jQuery anymore!
no need jQuery anymore & You don't need jQuery anymore! "use strict"; /** * * @author ...
- COOP & COEP
COOP & COEP Cross-Origin Opener Policy (COOP) and Cross-Origin Embedder Policy (COEP) https://de ...
- calendar time shaper
calendar time shaper const dateObj = { "id": 191837, "productId": 13602, "a ...
- html 布局,上下各100px,中间自适应
flex <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF- ...
- Puppeteer: 鼠标移动
文档 mouse.click 是 mouse.move,mouse.down 和 mouse.up 的快捷方式 main.js const pptr = require('puppeteer'); c ...
- 03_MySQL重置root密码
重设root密码
- js中this指向的问题与联系
前言 JavaScript 中最大的一个安全问题,也是最令人困惑的一个问题,就是在某些情况下this的值是如何确定的.有js基础的同学面对这个问题基本可以想到:this的指向和函数调用的方式相关.这当 ...
- vue:表单验证时,trigger的值什么时候选blur什么时候选change
对el-input输入框的验证,trigger的值选blur,即失去焦点时进行验证. 下拉框(el-select).日期选择器(el-date-picker).复选框(el-checkbox).单选框 ...
- websocket断网消息补发
注册irealtime 首先去irealtime网站注册一个账号,然后创建一个应用,注册过程请参考获取开发者账号和 appkey 创建页面 <!DOCTYPE html> <html ...
