postman使用之四:切换环境和设置读取变量
postman提供了environment管理功能,想要在多个环境中测试,比如在测试环境、灰度环境、生产环境等,只需要用同样的接口,切换下环境即可,非常方便。具体步骤:
切换环境
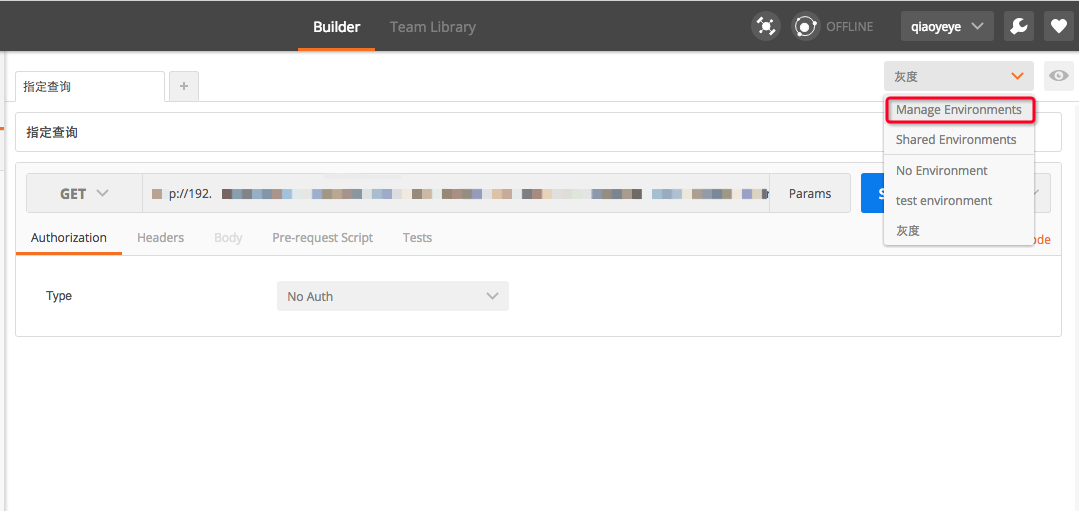
1.点击界面右上角的倒三角,点击manager environment。

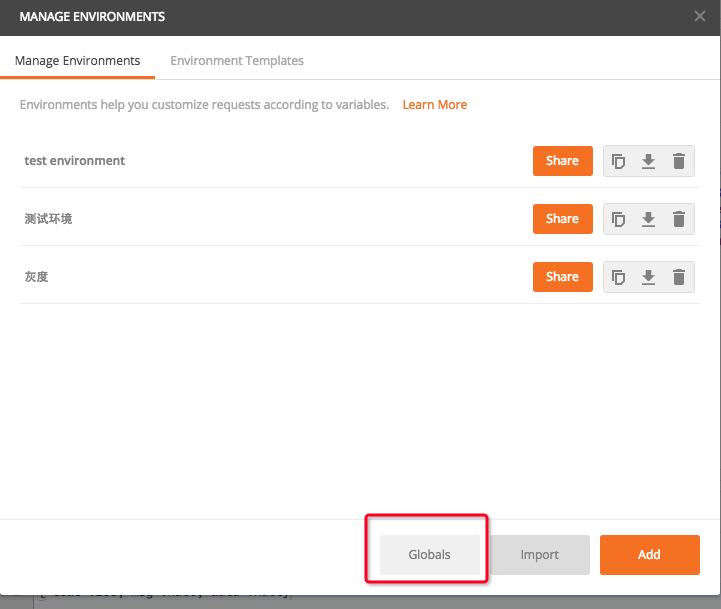
2.可以add,或者点击已有的环境,进行编辑.

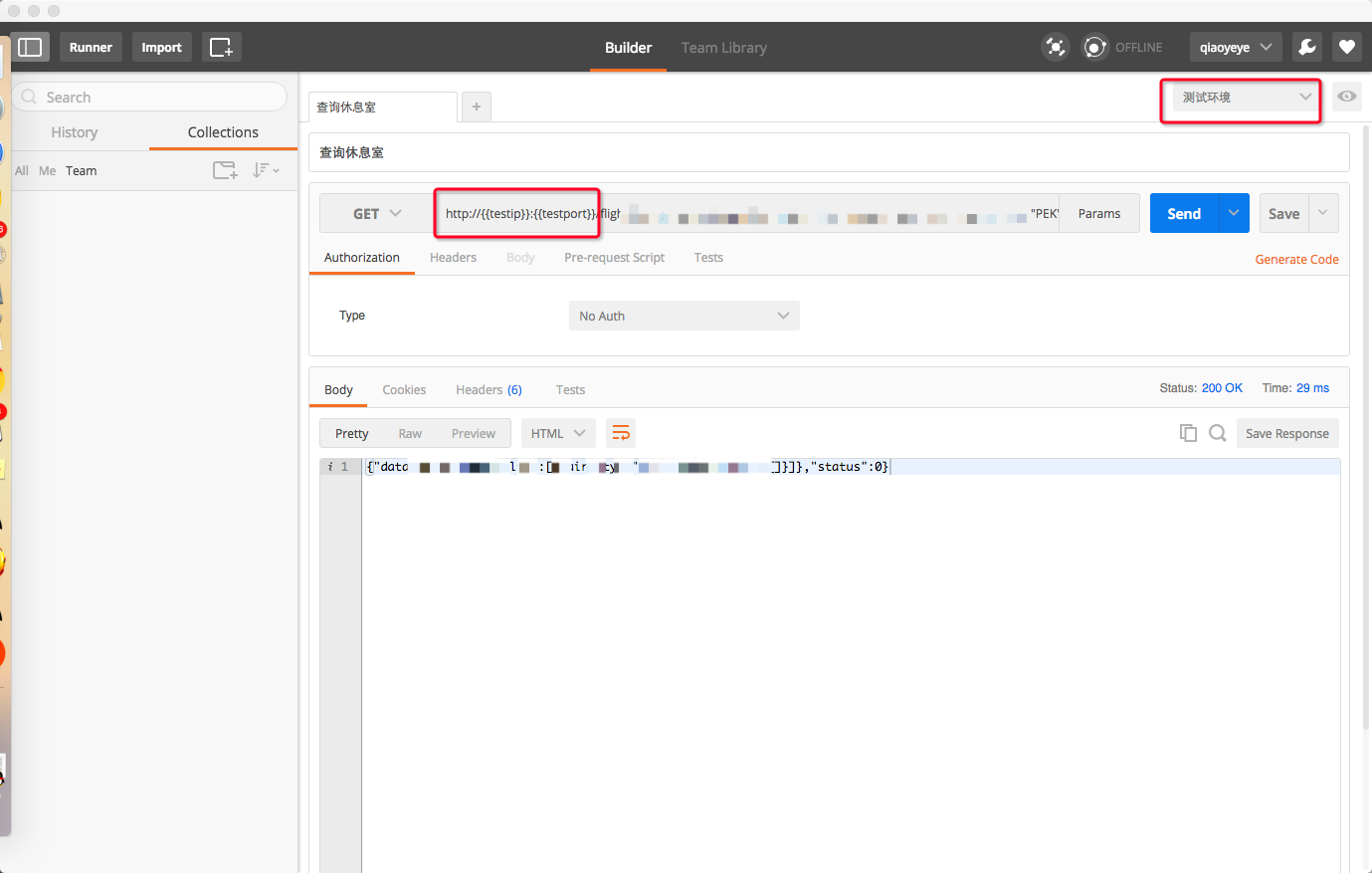
3.在接口中可以这样引用测试环境的配置信息,如{{testip}}是引用的testip的值,{{testport}}是引用的testport的值,一定要记得在右上角切换到刚才添加的测试环境。

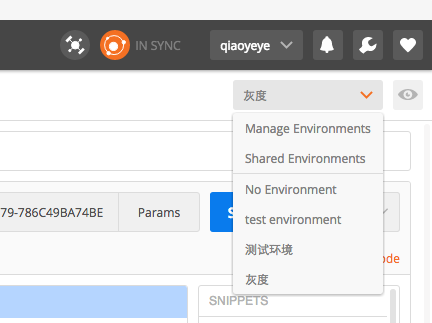
4.点击右上角的环境即可快速切换环境

读取变量
双层大括号引用变量名,如{{testip}}
设置变量
- 手动设置
在manager environments里面,点击globals,进行变量设置,引用变量方法同上。

- 代码设置
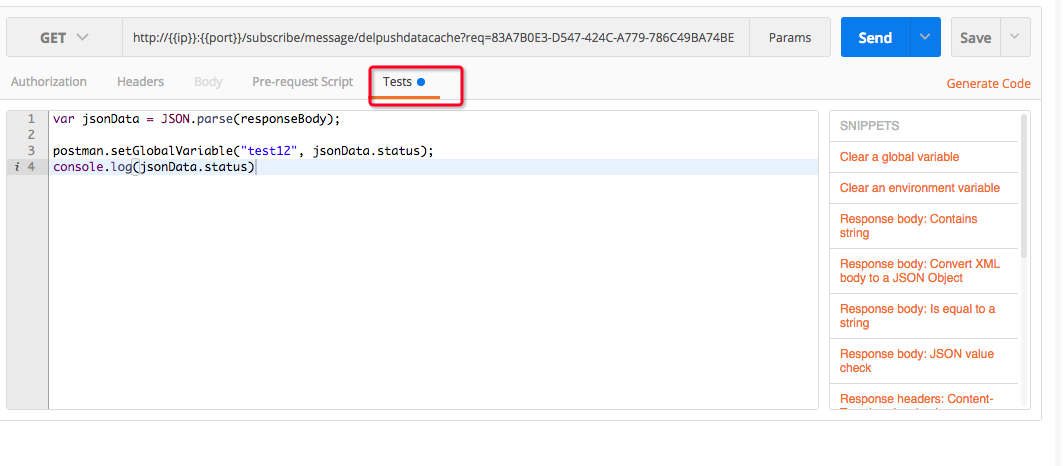
接口B需要用到接口A返回的报文中的某个字段,在Tests中编写脚本如下:
var jsonData = JSON.parse(responseBody);
postman.setGlobalVariable("test12", jsonData.status);

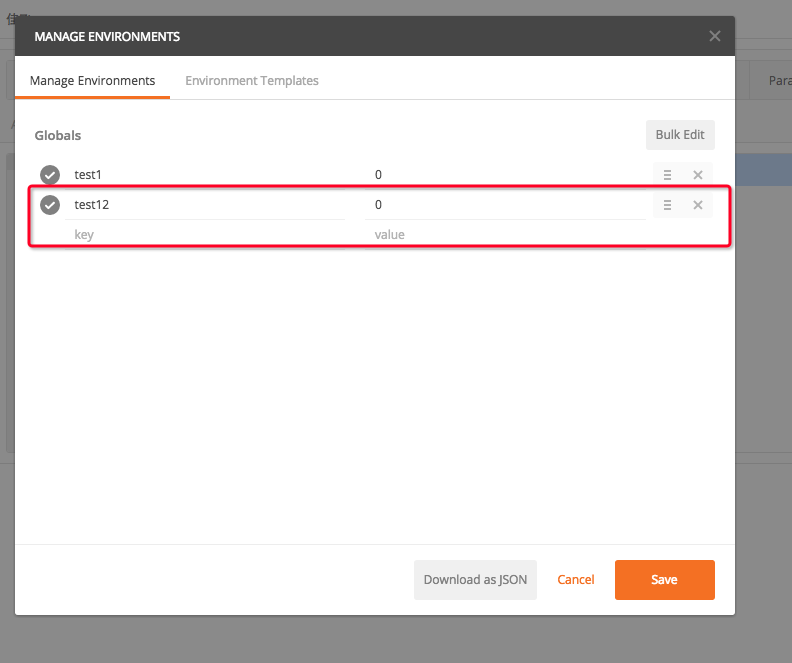
运行后,我们就会在globals的变量中看到test12已经自动添加了进去。

引用变量值的方法同上。
读取token如下
{"data":{"amount":2330,"callBackUrl":"http://192.168.230.4:8082/order/notify/payCallBack","cancelTime":"2016-09-29 11:59:52","createTime":"2016-09-29 11:44:52","token":"5001890406"},"status":0}
----------
var jsonData = JSON.parse(responseBody);
postman.setGlobalVariable("token", jsonData.data.token);
postman使用之四:切换环境和设置读取变量的更多相关文章
- postman 第4节 切换环境和设置读取变量(转)
postman提供了environment管理功能,想要在多个环境中测试,比如在测试环境.灰度环境.生产环境等,只需要用同样的接口,切换下环境即可,非常方便.具体步骤: 切换环境 1.点击界面右上角的 ...
- postman使用之四:设置读取变量和切换环境
postman提供了environment管理功能,想要在多个环境中测试,比如在测试环境.灰度环境.生产环境等,只需要用同样的接口,切换下环境即可,非常方便.具体步骤: 设置环境变量 1.点击man ...
- postman 添加环境变量 并 读取变量 作为参数 传入,跑整个场景
上篇文章 写了 postman 基本使用 和 检查点. 这篇 记录一下 多个测试用例组成的一个场景下. 如何通过读取变量跑完整个场景. 因为有些场景 的用例是彼此关联的. 所以通过参数来实现. 如 我 ...
- Postman中的全局/环境/集合变量的使用及优先级
变量的使用场景 Postman的变量主要用于参数化和关联 应用1: 常用变量可以按使用范围设置成集合或全局变量 应用2: 一套接口要在不同的环境上测试时, 可以新建两个环境,比如test环境和stag ...
- [转]使用keepalived搭建主备切换环境
使用keepalived搭建主备切换环境 时间 2016-09-15 08:00:00 cpper 原文 http://cpper.info/2016/09/15/keepalived-for-ma ...
- Pytest测试框架一键动态切换环境思路及方案
前言 在上一篇文章<Pytest fixture及conftest详解>中,我们介绍了fixture的一些关键特性.用法.作用域.参数等,本篇文章将结合fixture及conftest实现 ...
- Linux设置环境变量小结:设置永久变量&临时变量 全局变量&局部变量
1.总结背景 在linux系统下,如果你下载并安装了应用程序,很有可能在键入它的名称时出现“command not found”的提示内容.如果每次都到安装目标文件夹内,找到可执行文件来进行操作就太繁 ...
- Tcl与Design Compiler (四)——DC启动环境的设置
本文属于原创手打(有参考文献),如果有错,欢迎留言更正:此外,转载请标明出处 http://www.cnblogs.com/IClearner/ ,作者:IC_learner 主要内容有: ·启动环 ...
- postman接口自动化,环境变量的用法详解(附postman常用的方法)
在实现接口自动测试的时候,会经常遇到接口参数依赖的问题,例如调取登录接口的时候,需要先获取登录的key值,而每次请求返回的key值又是不一样的,那么这种情况下,要实现接口的自动化,就要用到postma ...
随机推荐
- 关于项目中值对象Identifier的设计-领域驱动
到现在为止做了不项目,发现每个实体都会有个相应的值对象. 先简单说一下值对象和实体之间的区别: (以下内容来着<领域驱动设计>一书) 当一个小孩画画的时候,他注意的是画笔的颜色和笔尖的粗细 ...
- Andriod小项目——在线音乐播放器
转载自: http://blog.csdn.net/sunkes/article/details/51189189 Andriod小项目——在线音乐播放器 Android在线音乐播放器 从大一开始就已 ...
- c语言 sizeof理解
1.基本数据类型 char :1 short:2 int 4 long 4 long long :8 float:4 double :8字节. 2.数组:对应的基本数 ...
- node-inspector调试工具应用
一.起因 想调试某些开源的nodejs项目,然后就选择了node-inspector插件. 他的优点: 1.可以借用chrome或firefox浏览器进行调试,与前端调试融合. 2.配置简单 二.必备 ...
- 【特别推荐】小伙伴们惊呆了!8个超炫的 Web 效果
CodePen 是一个在线的 HTML.CSS 和 JavaScript 代码编辑器,能够编写代码并即时预览效果.你在上面可以在线展示自己的作品,也可以看到其他人在网页中实现的各种令人惊奇的效果. 今 ...
- iOS 点击TextField不弹出软键盘的解决方案
开发中遇到: 在模拟器里面,textfield可以通过电脑键盘输入,可是怎么也不会自动弹出模拟器软键盘 解决方案: 切换一下键盘,command+shift+k,Xcode6.3 中只能是一种输入源
- 基本排序算法——冒泡排序java实现
冒泡排序是原理最简单的一种排序算法,具体思想就不多说了,代码如下: eclipse4.3中编译通过 package sort.basic; import java.util.Arrays; publi ...
- iOS之2016面试题三
1.OC内存管理机制 1).当你使用new,alloc和copy方法创建一个对象时,该对象的保留计数器值为 1.当你不再使用该对象时,你要负责向该对象发送一条release或autorelease消息 ...
- Objective-C 快速入门--基础(四)
1.什么是Block? ① 块语法,本质上是匿名函数(没有名称的函数): ② Block是OC中的一种数据类型,在iOS开发中被广泛使用: ③ ^是Block的特有标记: ④ Block的实现代码包含 ...
- Zookeeper 原理
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,它包含一个简单的原语集,分布式应用程序可以基于它实现同步服务,配置维护和命名服务等.Zookeeper是hadoop的一个子项目,其 ...
