vue结合element-ui实现二级复选框checkbox
vue结合element-ui实现二级复选框checkbox
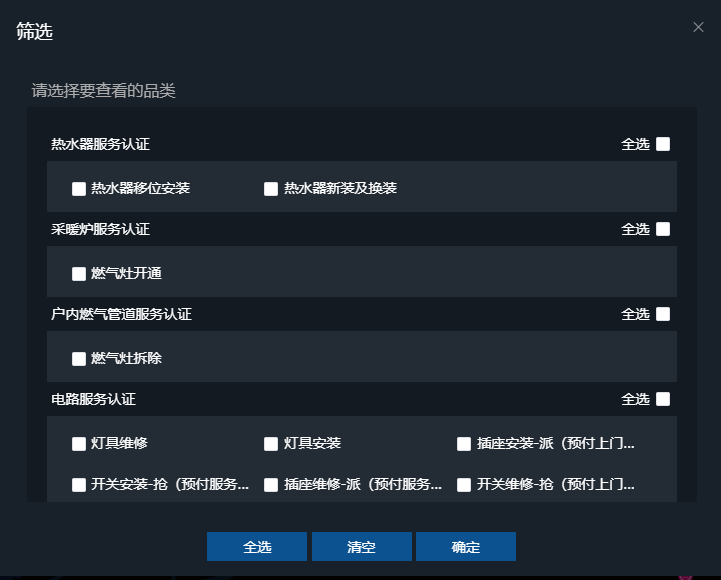
话不多说先上效果

交互:1、点击按钮全选,所有的checkbox全部选中;点击清空,所有的checkbox框都不选;点击确定获取选中的checkbox对应的ID数组
2、点击右上角的全选,对应的二级都选中,反之都取消选中,当二级都选中时,对应的一级选中
上代码:
<template>
<div class="checkboxgroup">
<el-button type="primary" @click="handleFilterClassify">点击筛选品类</el-button>
<el-row>
<el-col :span="24"><p></p><span>选中的id数组:</span><span>{{checkedClassify}}</span></el-col>
</el-row><el-row>
<el-col :span="24"><p><span>选中的name数组:</span><span>{{checkedClassifyName}}</span></p></el-col>
</el-row>
<!-- 当前品类弹窗 -->
<el-dialog
class="filterClassfiy"
title="筛选"
:close-on-click-modal="false"
:visible.sync="dialogVisibleClassify"
width="730px"
>
<div class="wrap">
<div class="title">请选择要查看的品类</div>
<div class="content">
<template v-if="classifyData!=null && classifyData.length>0">
<div class="item" v-for="(first,firIndex) in classifyData">
<div class="itemHeader">
<div v-cloak>{{first.skillLableName}}</div>
<div class="allCheck">
<el-checkbox
v-model="first.mychecked"
@change="firstChanged(firIndex,first.skillLableId)"
:label="first.skillLableId"
>全选</el-checkbox>
</div>
</div>
<div class="itemContent">
<template
v-for="(second,index2) in first.serviceClassEntitys"
>
<el-checkbox
v-model="second.mychecked"
@change="secondChanged(firIndex,second.serviceClassId)"
:title="second.serviceClassName"
:label="second.serviceClassId"
>{{second.serviceClassName}}</el-checkbox>
</template>
</div>
</div>
</template>
</div>
</div>
<span slot="footer" class="dialog-footer">
<button class="confirm-btn" @click="handleSelectAllClassfiy">全选</button>
<button class="confirm-btn" @click="handleEmptyAllClassfiy">清空</button>
<button class="confirm-btn" @click="handleClassfiySure">确定</button>
</span>
</el-dialog>
</div>
</template>
<script>
export default {
name: "Checkbox",
props: {},
data() {
return {
dialogVisibleClassify: false, //品类弹窗是否显示
classifyData: [], //当前所有品类数组
checkedClassify: [], //选中的品类Id数组
checkedClassifyName: [] //选中的品类名称数组
};
},
mounted() {
//获取品类数据
this.getClassifyData();
},
methods: {
getClassifyData() {
this.axios
.get(
"https://www.easy-mock.com/mock/5cda38699ef682599c4736c7/esmart/monitor/getServiceClass"
)
.then(res => {
console.log(res)
if (res.data.code == 0 && res.data.data !== null) {
var result = res.data.data;
for (var i = 0; i < result.length; i++) {
result[i]["mychecked"] = false;
for (var j = 0; j < result[i].serviceClassEntitys.length; j++) {
result[i].serviceClassEntitys[j]["mychecked"] = false;
}
}
this.classifyData = result;
}
})
.catch(err => {
console.log(err);
});
}, //点击品类筛选
handleFilterClassify() {
this.dialogVisibleClassify = true;
}, //品类弹框选择所有
handleSelectAllClassfiy: function () {
for (var i = 0; i < this.classifyData.length; i++) {
this.classifyData[i].mychecked = true;
this.firstChanged(i); //调用一级change事件
}
}, // 一级change事件
firstChanged: function(index) {
//一级未选中 则对应的二级都不选中
if (this.classifyData[index].mychecked == false) {
var childrenArray = this.classifyData[index].serviceClassEntitys;
if (childrenArray) {
for (var i = 0, len = childrenArray.length; i < len; i++) {
childrenArray[i].mychecked = false;
}
}
//一级选中 则对应的二级都选中
} else if (this.classifyData[index].mychecked = true) {
var childrenArray = this.classifyData[index].serviceClassEntitys;
if (childrenArray) {
for (var i = 0, len = childrenArray.length; i < len; i++) {
childrenArray[i].mychecked = true;
}
}
}
},
//二级change事件
secondChanged: function (firIndex) {
var childrenArray = this.classifyData[firIndex].serviceClassEntitys;
var tickCount = 0,
unTickCount = 0,
len = childrenArray.length
for (var i = 0; i < len; i++) {
if (childrenArray[i].mychecked == true) {
tickCount++;
}
if (childrenArray[i].mychecked == false) {
unTickCount++;
}
}
if (tickCount == len) { //二级全勾选 一级勾选
this.classifyData[firIndex].mychecked = true;
} else {//二级未全选 一级不勾选
this.classifyData[firIndex].mychecked = false;
}
}, //品类弹框清空所有
handleEmptyAllClassfiy:function(){
for(var i=0;i<this.classifyData.length;i++){
for(var j=0;j<this.classifyData.length;j++){
this.classifyData[i].mychecked=false;
this.firstChanged(i)//调用一级change事件
}
}
}, ////品类筛选关闭
handleClassfiySure: function () {
this.checkedClassify = [];
this.checkedClassifyName = [];
//对classifyData处理给checkedClassify和checkedClassifyName赋值
for (var i = 0; i < this.classifyData.length; i++) {
var serviceClassEntitys = this.classifyData[i].serviceClassEntitys;
var len = serviceClassEntitys.length;
for (var j = 0; j < len; j++) {
if (serviceClassEntitys[j].mychecked==true) {
this.checkedClassify.push(serviceClassEntitys[j].serviceClassId);
this.checkedClassifyName.push(serviceClassEntitys[j].serviceClassName)
}
}
} //判断勾选的品类是否为空,为空的话显示全部
if (this.checkedClassify.length==0) {
for (var i = 0; i < this.classifyData.length; i++) {
var serviceClassEntitys = this.classifyData[i].serviceClassEntitys
for (var j = 0; j < serviceClassEntitys.length; j++) {
this.checkedClassifyName.push(serviceClassEntitys[j].serviceClassName);
}
}
}
console.log(this.checkedClassify,this.checkedClassifyName);
this.dialogVisibleClassify = false;//关闭弹窗
}, }
};
</script>
<style scope>
/* 当前品类弹框 */
.el-dialog {
width: 730px !important;
height: 577px !important;
background-color: #18202a;
box-shadow: 0px 2px 12px 0px rgba(0, 0, 0, 0.06);
}
.filterClassfiy .el-dialog__body {
padding: 20px 30px;
}
.el-dialog .el-dialog__title{
color: #fff;
} .filterClassfiy .wrap .title {
font-size: 16px;
color: #acacac;
margin: 5px;
} .filterClassfiy .wrap .content {
width: 630px;
height: 355px;
padding: 20px;
overflow-y: auto;
color: #fff;
background-color: rgba(0, 0, 0, 0.2);
} .filterClassfiy .wrap .content::-webkit-scrollbar {
display: none;
} .filterClassfiy .itemContent .el-checkbox {
color: #fff;
font-size: 12px;
margin: 5px;
width: 31%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
} .filterClassfiy .wrap .content .el-checkbox__label {
padding-left: 6px;
} .filterClassfiy .wrap .content .itemHeader {
font-size: 14px;
display: flex;
justify-content: space-between;
align-items: center;
margin: 5px;
}
.filterClassfiy .wrap .content .itemHeader .el-checkbox {
width: 25%;
color: #fff;
} .filterClassfiy .wrap .content .itemHeader .el-checkbox__inner {
left: 54px;
} .filterClassfiy .wrap .content .itemHeader .allCheck {
font-size: 12px;
display: flex;
width: 70px;
align-items: center;
} .filterClassfiy .wrap .content .itemHeader .allCheck span {
display: inline-block;
} .filterClassfiy .wrap .content .itemContent {
background-color: #232b34;
padding: 10px 20px 0;
} .confirm-btn{
width: 100px;
height: 29px;
color: #fff;
background: rgba(0, 131, 247, 0.5);
font-size: 14px;
outline: none;
border: 0;
cursor: pointer
}
.el-dialog__footer{
text-align: center
}
</style>
vue结合element-ui实现二级复选框checkbox的更多相关文章
- 安卓开发:UI组件-RadioButton和复选框CheckBox
2.5RadioButton 为用户提供由两个及以上互斥的选项组成的选项集. 2.5.1精简代码 在按钮变多之后,多次重复书写点击事件有些繁琐,我们在这里创建一个事件OnClick,每次点击时调用该事 ...
- [原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材: 最终效果图: <html><title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title><head>& ...
- css3美化复选框checkbox
两种美化效果如下图: 代码(html) <div id="main"> <h2 class="top_title">使用CSS3美化复 ...
- 复选框(checkbox)、单选框(radiobox)的使用
复选框(checkbox).单选框(radiobox)的使用 复选框: HTML: // 复选框 <input type="checkbox" name="chec ...
- php 判断复选框checkbox是否被选中
php 判断复选框checkbox是否被选中 复选框checkbox在php表单提交中经常被使用到,本文章通过实例向大家介绍php如何判断复选框checkbox中的值是否被选中,需要的朋友可以参考 ...
- jquery判断复选框checkbox是否被选中
jquery判断复选框checkbox是否被选中 使用is方法 //如果选中返回true //如果未选中返回false .is(':checked');
- 3.Android之单选按钮RadioGroup和复选框Checkbox学习
单选按钮和复选框在实际中经常看到,今天就简单梳理下. 首先,我们在工具中拖进单选按钮RadioGroup和复选框Checkbox,如图: xml对应的源码: <?xml version=&quo ...
- Jquery操作复选框(CheckBox)的取值赋值实现代码
赋值 复选框 CheckBox 遍历 取值 1. 获取单个checkbox选中项(三种写法): $("input:checkbox:checked").val() 或者 $(&q ...
- 使用CSS3美化复选框checkbox
我们知道HTML默认的复选框样式十分简陋,而以图片代替复选框的美化方式会给页面表单的处理带来麻烦,那么本文将结合实例带您一起了解一下使用CSS3将复选框checkbox进行样式美化,并且带上超酷的滑动 ...
随机推荐
- gdb 符号表 &信息 &工具
查看二进制文件的编译器版本 strings info.o |grep GCCGCC: (crosstool-NG linaro-1.13.1-2012.02-20120222 - Linaro GC ...
- Linux上传递文件到另外一个Linux服务器
现在的项目由于安全的需要,测试服务器被设置不能直接连接,想要连接的话,只能先登录一个服务器,然后以这个服务器为跳板,去登录另外一台真正的 服务器,即使是测试环境也只能这样操作.只能是相对来说安全一些. ...
- 不同角度看Handler——另类三问
之前有一章节介绍了Handler的常见面试题,今天就来说说另类的,可能你没关注的其他问题,一起看看吧. 系统为什么提供Handler 这点大家应该都知道一些,就是为了切换线程,主要就是为了解决在子线程 ...
- istio in kubernetes (一) --原理篇
背景 微服务是什么 • 服务之间有轻量级的通讯机制,通常为REST API • 去中心化的管理机制 • 每个服务可以使用不同的编程语言实现,使用不同的数据存储技术 • 应用按业务拆分成服务,一个大型应 ...
- spring boot和spring cloud的区别
Java中说到微服务肯定离不开Spring Boot和Spring Cloud,这两者到底有什么关系,什么是微服务,如果单纯的说SpringBoot,SpringCloud,都是不准确的,那应该怎么回 ...
- xdebug不显示
- addslashes()
addslashes() 函数返回在预定义字符之前添加反斜杠的字符串. 作用:防止sql注入
- 2个快速制作完成一幅思维导图的iMindMap思维导图用法
随着思维导图的流行,与其相关的思维导图制作软件如雨后春笋,纷纷进入我们的视野中,更让人难以选择.那想要入门的萌新该如何开始这个新的旅途呢? 各式各样的思维导图制作软件当中,有一个软件得到了大家一致的好 ...
- 如何用OCR文字识别软件将PDF转换成Excel
最近老板老是让小编处理PDF文件,这OCR识别软件咱也不懂,也不敢问,只能一字一字的码在Excel上,但是这波操作效率不高,还没完成任务,老板又发了一堆PDF文件需要处理,怎么办呢? 跟朋友说了这事后 ...
- Android应用测试指南
一.Android 的 SDK Windows 版本安装 按顺序安装以下内容 1. 安装JDK(Java Development Kit, 即Java开发工具包) 2. 安装Eclipse 集成 ...
