easyui textbox validatebox 默认显示tip提示

easyui验证是不显示tip提示的,验证不通过时只将输入框变红,要触发一个mouse(鼠标放上去)的事件才会显示tip。
现在想要验证不通过时直接显示提示,给用户更加直观的错误提示。
找到源代码中验证的方法(jquery.easyui.min.js 版本1.7.0):
function _54b(_54c){
var _54d=$.data(_54c,"validatebox");
var opts=_54d.options;
var box=$(_54c);
opts.onBeforeValidate.call(_54c);
var _54e=_54f();
_54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid");
opts.err(_54c,_54d.message);
opts.onValidate.call(_54c,_54e);
return _54e;
function _550(msg){
_54d.message=msg;
};
修改后:
function _54b(_54c){
var _54d=$.data(_54c,"validatebox");
var opts=_54d.options;
var box=$(_54c);
opts.onBeforeValidate.call(_54c);
var _54e=_54f();
_54e?box.removeClass("validatebox-invalid"):box.addClass("validatebox-invalid");
opts.err(_54c,_54d.message,"show");
opts.onValidate.call(_54c,_54e);
return _54e;
function _550(msg){
_54d.message=msg;
};
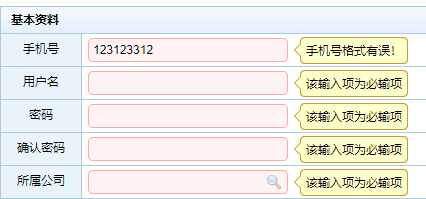
修改后提交表单验证效果:

easyui textbox validatebox 默认显示tip提示的更多相关文章
- jquery easyui datebox 时间控件默认显示当前日期的实现方法
jquery easyui datebox 时间控件默认显示当前日期的实现方法 直接class easyui-datebox后添加一个value="true"就可以
- Easyui 修改jquery validatebox为英文校验提示为中文提示
修改jquery validatebox为英文校验提示为中文提示 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述: 如图,想把校验提示由英文改成中文 ...
- Easy-UI中datebox的默认显示当前日期的最简单的两种方法
在中有一个Today按钮就是实现显示当前日期,所以我们在src/jquery.datebox.js文件中可以找到currentText:'Today'.所以我们可以使用'currentText'和'T ...
- [js开源组件开发]tip提示组件
tip提示组件 常见的应用场景中,总是难免会遇到提示信息,比如显示不完全时需要鼠标移上去显示title,比如验证时的错误提示,比如操作按钮的辅助说明等,所以我独立出来了一个小的js组件,tip提示组件 ...
- Jquery easyui的validatebox控件和正则表达式
http://blog.csdn.net/dandanzmc/article/details/36421465 仔细观察jquery.validatebox.js文件,会发现它的验证其实还是采用的正则 ...
- 鼠标移动在屏幕上显示温度Tip提示功能-CToolTipCtrl类的使用
初学VC++,太多知识不懂,需要不断的查找资料,想通过记录让自己有所积累,主要是怕以后会很快忘记.最近在做一个在屏幕上显示鼠标移动位置的温度值,我利用先缓存一帧图像的温度值,然后,通过鼠标移动消息相应 ...
- 第二百一十一节,jQuery EasyUI,ValidateBox(验证框)组件
jQuery EasyUI,ValidateBox(验证框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 4.自定义验证 本节课重点了解 EasyUI 中 ValidateBox(验证框 ...
- 微信小程序API交互反馈,wx.showToast显示消息提示框
导读:wx.showToast(OBJECT) 显示消息提示框. OBJECT参数说明: 参数 类型 必填 说明 最低版本 title String 是 提示的内容 icon String 否 图标, ...
- 发掘ListBox的潜力(三):显示即时提示(Tips)
ListBox显示即时提示(Tips) Listbox内容太长时超出Listbox宽度的部分将无法显示,一种解决方法是让Listbox产生横向滚动条,滚动显示内容(见前面的<发掘ListBox的 ...
随机推荐
- Service Cloud零基础学习(二)Entitlement & MileStone
https://trailhead.salesforce.com/content/learn/modules/entitlements 很少会有人不买东西,买的多了也很少没有人没有经历过售后流程.我们 ...
- 从txt中提取子域名
import re DOMAIN =[] f = open('test.txt','r',encoding='UTF-8') w = open('domain.txt','w') for data i ...
- C++中new和malloc区别
面试中new和malloc区别会被经常问到,审视了自己,发现不知道该怎么表达 整理一下: 1.从属性 new/delete是C++关键字,需要编译器支持: malloc/free是库函数,需要头文件支 ...
- CorelDRAW复制及镜面反转对象
复制的设计都是由简单的图案和基础的操作堆砌而成的,如何恰当地使用这些基础操作,就是各位新学者要格外注意的地方. 这次我们介绍CorelDRAW中的复制和镜面操作. 一.复制 1.复制单个对象 使用Co ...
- guitar pro系列教程(十五):Guitar Pro播放没有声音怎么办?
相信很多朋友在安装了guitar pro打谱后都会发现没有声音,关于这个问题相信大家都很苦恼到底是什么问题呢,今天小编就这个问题与大家好好讨论讨论,希望对大家有帮助,感兴趣的朋友可以进来一起学习哦. ...
- go学习路线资料
编辑器 JetBrains公司出品的,goland go初步学习路线 Go 指南 如何使用Go编程 实效Go编程 Go by Example 中文版 参考: Go 语言学习资料与社区索引 Go入门指南 ...
- 使C语言实现面向对象的三个要素,你掌握了吗?
- LaTeX中的特殊字符
空白符号代码及注释: 显示效果: 控制符.排版符号.标志符号.引号.连字符.非英文字符和重音符号的代码及注释: 显示效果:
- odoo13之右上角弹出提示框
前言 在odoo中已经提供好了右上角弹出提示框的接口,我们只需要调用即可: 而提示框的实现又分为前端js实现和后段函数实现,前后端实现的效果相同. 实现效果图 前端实现提示框 在前端中显示提示框最常用 ...
- Alpha冲刺——代码规范,冲刺计划
这个作业属于哪个课程 https://edu.cnblogs.com/campus/fzzcxy/2018SE2/ 这个作业要求在哪里 https://edu.cnblogs.com/campus/f ...
