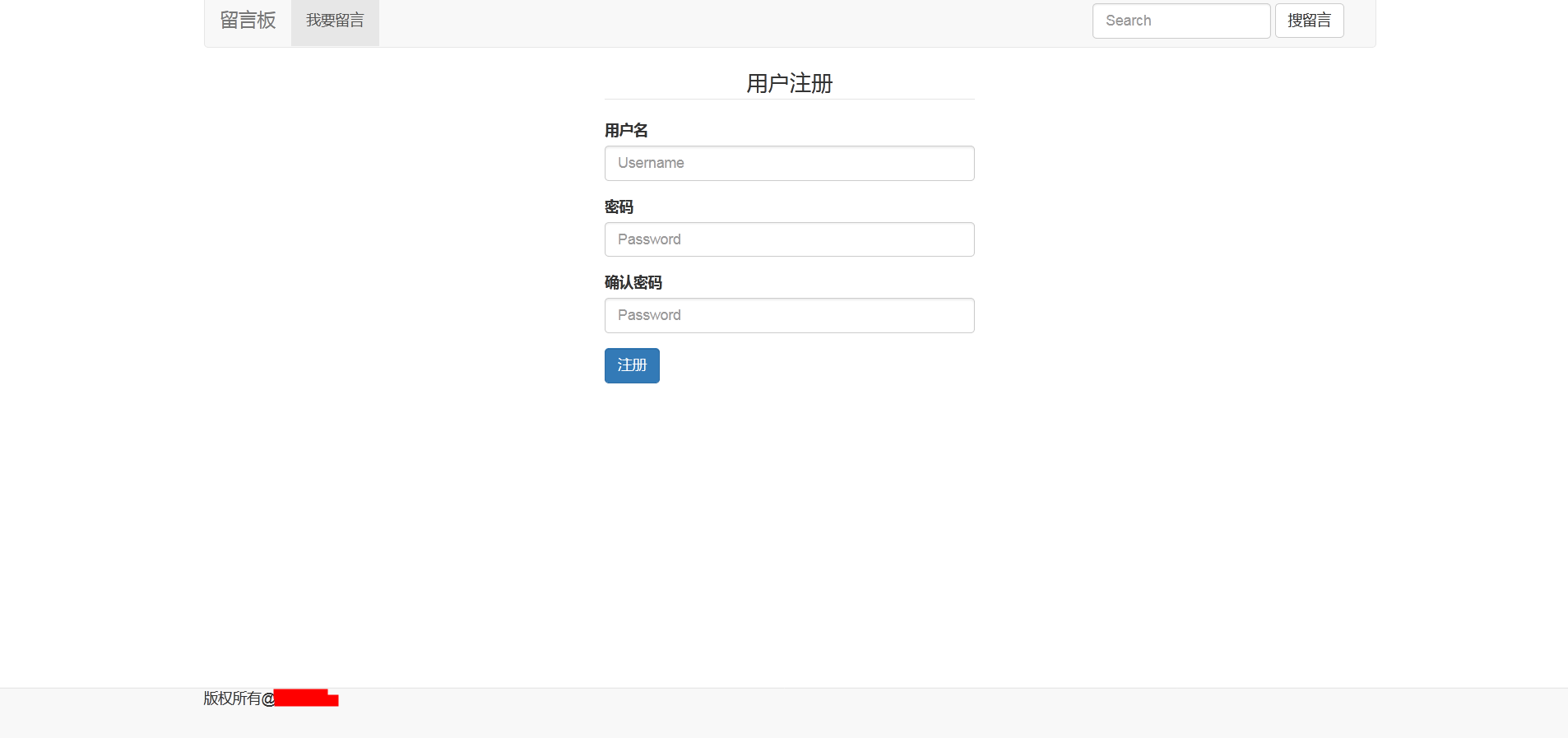
Bootstrap留言板界面练习
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>留言板注册练习</title>
- <script type="text/javascript" src="./js/jquery-3.5.1.min.js"></script>
- <script type="text/javascript" src="./js/bootstrap.min.js"></script>
- <link rel="stylesheet" type="text/css" href="./js/bootstrap.min.css">
- </head>
- <body class="container">
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <!-- Brand and toggle get grouped for better mobile display -->
- <div class="navbar-header">
- <a class="navbar-brand" href="#">留言板</a>
- </div>
- <!-- Collect the nav links, forms, and other content for toggling -->
- <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">我要留言<span class="sr-only">(current)</span></a></li>
- </ul>
- <form class="navbar-form navbar-right">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">搜留言</button>
- </form>
- </div><!-- /.navbar-collapse -->
- </div><!-- /.container-fluid -->
- </nav>
- <div class="row">
- <div class="col-md-4"></div>
- <div class="col-md-4">
- <legend class="text-center">用户注册</legend>
- <form>
- <div class="form-group">
- <label for="exampleInputEmail1">用户名</label>
- <input type="text" class="form-control" id="exampleInputEmail1" placeholder="Username">
- </div>
- <div class="form-group">
- <label for="exampleInputPassword1">密码</label>
- <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
- </div>
- <div class="form-group">
- <label for="exampleInputPassword1">确认密码</label>
- <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
- </div>
- <button type="submit" class="btn btn-primary">注册</button>
- </form>
- </div>
- <div class="col-md-4"></div>
- </div>
- <nav class="navbar navbar-default navbar-fixed-bottom">
- <div class="container">
- 版权所有@张千禧
- </div>
- </nav>
- </body>
- </html>

Bootstrap留言板界面练习的更多相关文章
- nodejs中利用expresss脚手架和bootstrap,数据库mongodb搭建的留言板案例
## 1. 先打开编辑器,创建一个项目 ## 2. 再打开cmd命令提示符下载express脚手架 express 项目名 --view=ejs 或express -e 项目名 ## ...
- 【weiphp微信开发教程】留言板插件开发详解
基于weiphp框架的留言板插件教程: 1.功能分析 传统的留言板应该具有发布留言.查看留言.回复留言.管理留言等功能,本教程开发的是最基本的留言板,仅包含发布留言和查看留言两个功能,根据功能用boo ...
- flask实战-留言板-Web程序开发流程
Web程序开发流程 在实际的开发中,一个Web程序的开发过程要设计多个角色,比如客户(提出需求).项目经理(决定需求的实现方式).开发者(实现需求)等,在这里我们假设自己是一个人全职开发.一般来说一个 ...
- 使用PHP连接数据库实现留言板功能
PHP实现留言板功能: 1 首先是登录页面: <!DOCTYPE html><html> <head> <meta charset=&qu ...
- 数据库留言板例题:session和cookie区别
session和cookie区别: <?php session_start(); //session_start();必须写在所有的php代码前边 ?> <!DOCTYPE html ...
- ajax练习四留言板
留言界面 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3 ...
- Web开发从零单排之二:在自制电子请帖中添加留言板功能,SAE+PHP+MySql
在上一篇博客中介绍怎样在SAE平台搭建一个html5的电子请帖网站,收到很多反馈,也有很多人送上婚礼的祝福,十分感谢! web开发从零学起,记录自己学习过程,各种前端大神们可以绕道不要围观啦 大婚将至 ...
- jsp 用application对象制作留言板
<%@ page contentType="text/html; charset=gb2312"%> <html> <body> <for ...
- [js高手之路] vue系列教程 - 实现留言板todolist(3)
通过前面两篇文章的的学习,我们掌握了vue的基本用法. 本文,就利用这些基础知识来实现一个留言板, 老外把他称之为todolist. 第一步.使用bootstrap做好布局 <!DOCTYPE ...
随机推荐
- php8.0正式版新特性和性能优化学习
前言 PHP团队宣布PHP8正式GA(链接).php的发展又开启了新的篇章,PHP8.0.0版本引入了一些重大变更及许多新特性和性能优化机制.火速学习下~ JIT(Just in Time Compi ...
- Verilog 分频器
verilog设计进阶 时间:2014年5月6日星期二 主要收获: 1. 自己动手写了第一个verilog程序. 题目: 利用10M的时钟,设计一个单周期形状如下的周期波形. 思考: 最开始的想法是: ...
- python之汉诺塔
# -*- coding: utf-8 -*- def move(n, a, b, c): if n==1: print(a,'==>',c)#只有一块的时候直接从A到C即可 else: mov ...
- 在 Windows 中使用 C# 启动其他程序
因为某些原因需要自动启动一个 Winform 程序,可能是因为第三方资源的原因,使用 System.Diagnostics.Process 无法成功启动 (可以看到界面,但是会报 Unhandled ...
- Codeforces Round #688(Div 2) D. Checkpoints
思路 第一步,先推导1,0,0,--,0,就是1后面跟了n-1个0的时候 所需要的期望步数 封闭式推导 \(f_n\)代表从n关开始直接通关需要的步数的期望 n为1的情况,即就只有一个1 \(f_1= ...
- PyQt(Python+Qt)学习随笔:QLineEdit行编辑器功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QLineEdit部件是一个单行文本编辑器,支持撤消和重做. ...
- HTTP请求头和响应头详解【转】
最近老猿在开始学习爬虫相关的知识,由于老猿以前只做非web的后台应用,发现相关知识太过匮乏,导致学习很困难,为此不得不从一些基础知识恶补开始,对于这些知识,老猿会将网上找到的比较认可的内容直接转发. ...
- PyQt(Python+Qt)学习随笔:containers容器类部件QStackedWidget重要方法介绍
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 StackedWidget堆叠窗口部件为一系列窗口部件的堆叠,对应类为QStackedWidget. ...
- Office宏病毒免杀(1)
使用github开源工具EvilClippy进行宏病毒混淆免杀:https://github.com/outflanknl/EvilClippy/releases 注意需要将这两个文件下载在同一个文件 ...
- flask中的return、过滤器详解
之前吧一直学习flask的时候,一直不明白response是怎么产生,今天是明白了.retrun 哎呀,这个地方看着挺小心的东西, 蕴含的能量可不小啊.今天我详细总结总结. 先来写jinjia2语法 ...
