vue-父子组件传参以及无限级评论
vue父子组件的使用

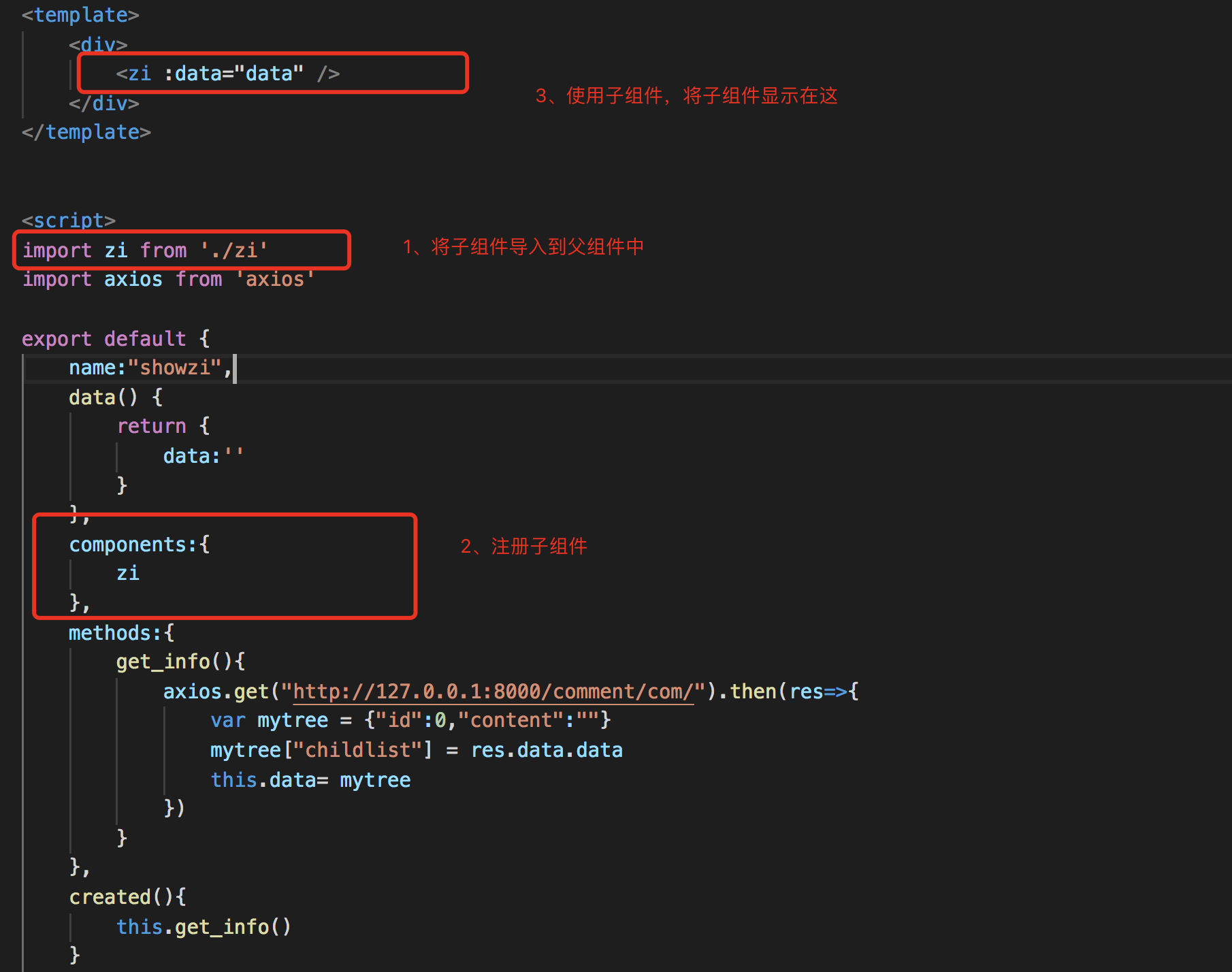
<template>
<div>
<zi :data="data" />
</div>
</template> <script>
import zi from './zi'
import axios from 'axios' export default {
name:"fuzujian",
data() {
return {
data:''
}
},
components:{
zi
},
methods:{
get_info(){
axios.get("http://127.0.0.1:8000/comment/com/").then(res=>{
var mytree = {"id":0,"content":""}
mytree["childlist"] = res.data.data
this.data= mytree
})
}
},
created(){
this.get_info()
}
}
</script>
fuzujian.vue
<template>
<div> <li>
<ul >
看数据后方可精神崩溃的解放后卡加斯那可就发你
</ul>
</li> </div>
</template> <script>
export default {
name:"zi" }
</script> <style> ul{
list-style: none;
/* padding-left: 20px */
} </style>
zi.vue
父组件给子组件传参
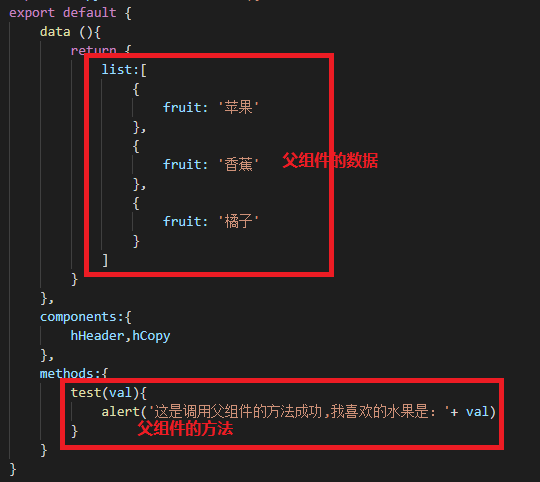
定义参数和方法

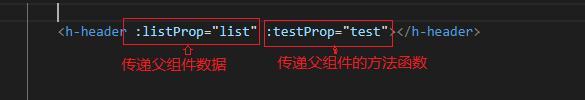
父组件给子组件传参

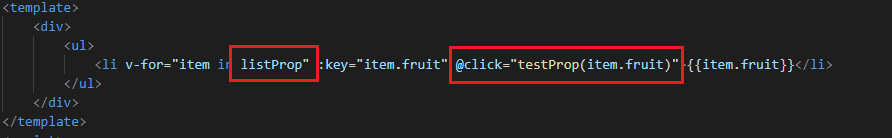
子组件引用父组件的参数和方法

子组件接收父组件动态的值需要用watch监控
<template>
<div>
<input type="button" value="给父组件传递值">
<li>
<ul v-for="i in num" :key="i.name">{{i.name}}
</ul>
</li>
{{zi1}}
{{zi2}}
<!-- {{zi11}}
{{zi22}} -->
</div> </template> <script>
export default {
name:"zi",
props:["zi1","zi2"],
data() {
return {
num : [{"name":"uzi"},{"name":"ming"},{"name":"xiaohu"},],
// zi11 : zi1,
// zi22 : zi2
}
},
watch:{
zi1(val){ },
zi2(val){ }
},
methods: { }, }
</script> <style> ul{
list-style: none;
/* padding-left: 20px */
} </style>
zi.vue
<template>
<div> <zi :zi1="zi1" :zi2="zi2"></zi> <input type="button" @click="change_info()" value="改变">
</div>
</template> <script> import zi from './zi' export default {
name:"fu",
data() {
return {
data:[],
zi1:12,
zi2:34
}
},
components:{
zi },
methods:{ change_info(){
this.zi1 = 100
this.zi2 = 900
console.log(this.zi1,this.zi2)
}, }, }
</script>
fu.vue
子组件上使用父组件传递的数据和方法

子组件给父组件传参
传递数据:子组件主要通过事件传递数据给父组件
子组件定义一个方法,方法中通过this.$emit(‘transferNum’,this.num)方式发送数据num,父组件中监听transferNum事件,当事件触发时,执行函数,进行赋值。
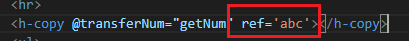
子组件的数据和发送数据方法:

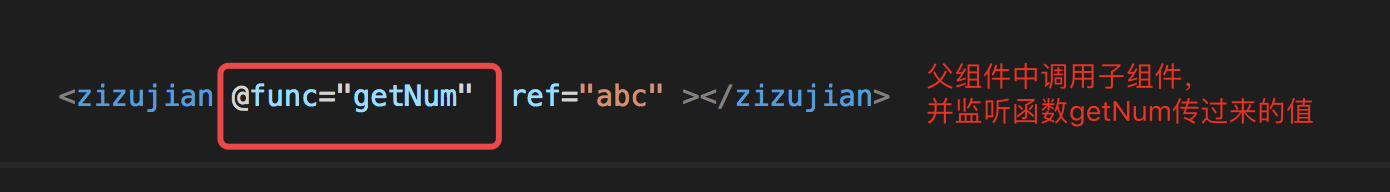
父组件中监听子组件中发送函数的方法,并赋值。


这样在父组件中就可以使用子组件中的num这个数据了。
传递方法:子组件定义好方法,父组件在引用子组件的时候在自定义标签中添加标识符,ref=”child1”,用来表示这个子组件。父组件在methods中定义自己的方法名,方法主this.$refs.child1.fun。意思是通过调用$refs中名字叫child1的子组件里的fun方法,赋值给父组件。
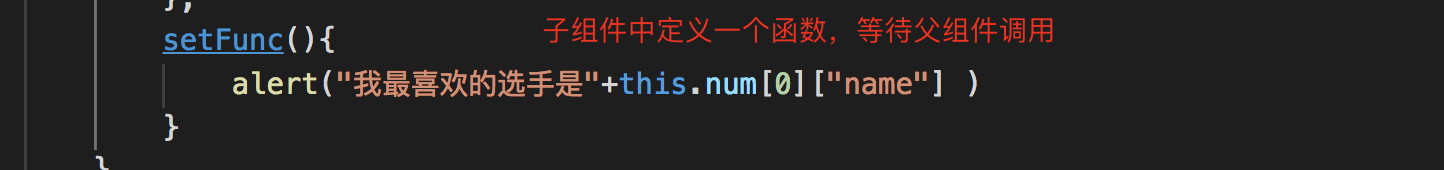
子组件定义方法:

父组件中引用子组件时,添加一个标识符rel=’abc’,注意rel是语法,abc是标识

父组件中定义一个方法,主体内容如图,表示方法就是标识为aaa的子组件里的setFun方法。

调用gerFun方法

<template>
<div>
<input @click="setNum" type="button" value="给父组件传递值">
<li>
<ul v-for="i in num" :key="i.name">{{i.name}} </ul>
</li>
</div>
</template> <script>
export default {
name:"zizujian",
props:["data"],
data() {
return {
num : [{"name":"uzi"},{"name":"ming"},{"name":"xiaohu"},]
}
},
methods: {
setNum(){
this.$emit('func',this.num)
},
setFunc(){
alert("我最喜欢的选手是"+this.num[0]["name"] )
}
}, }
</script> <style> ul{
list-style: none;
/* padding-left: 20px */
} </style>
zizujian.vue
<template>
<div> <p @click="getFunc">peter的测试父组件</p> <zizujian @func="getNum" ref="abc" ></zizujian> </div>
</template> <script> import zizujian from './zizujian'
import axios from 'axios' export default {
name:"showzi",
data() {
return {
data:[]
}
},
components:{
zizujian },
methods:{ getNum(val){
this.data=val
console.log(val)
},
getFunc(val){
this.$refs.abc.setFunc(val)
}
}, }
</script>
fuzujian.vue
利用父子组件实现无限级评论
<template>
<div>
<zi :data="data" />
<!-- <zizujian :data="data" /> -->
</div>
</template> <script>
import zi from './zi'
import axios from 'axios' export default {
name:"fu",
data() {
return {
data:''
}
},
components:{
zi
},
methods:{
get_info(){
axios.get("http://127.0.0.1:8000/comment/com/").then(res=>{
var mytree = {"id":0,"content":""}
mytree["childlist"] = res.data.data
this.data= mytree
})
}
},
created(){
this.get_info()
}
}
</script>
fu.vue
<template>
<div>
<li>{{data.content}}
<ul v-if="data.childlist && data.childlist.length>0">
<zi v-for="i in data.childlist" :key="i.id" :data="i" />
</ul>
</li>
</div>
</template> <script>
export default {
name:"zi",
props:["data"]
}
</script> <style> ul{
list-style: none;
/* padding-left: 20px */
} </style>
zi.vue
from django.shortcuts import render
from rest_framework.views import APIView
from rest_framework.response import Response
from .serializers import CommentSer
from .models import Comments
# Create your views here. def change_comments(data):
list = []
tree = {}
root = ''
p_id = '' for i in data:
#将data循环,然后加入一个dict中,key为每条数据的ID,val对应为整条数据
tree[i["id"]] = i # print(tree) for i in data:
print(i)
if i["p_id"] == None:
root = tree[i["id"]] #i.di为tree里的key,将key对应的val取出
list.append(root)
else:
p_id = i["p_id"]
# 判断父级是否有孩子字段(childlist),如果有将当前数据加入,如果没有添加(childlist)后再加入
if "childlist" not in tree[p_id]:
tree[p_id]['childlist'] = []
tree[p_id]["childlist"].append(tree[i["id"]]) return list class CommentView(APIView): def get(self,request): comments = Comments.objects.filter() comment_ser = CommentSer(comments,many=True) print(comment_ser.data) data={
"code":200,
"data":change_comments(comment_ser.data)
} return Response(data,status=200)
views.py
vue-父子组件传参以及无限级评论的更多相关文章
- vue 父子组件传参
父向子组件传参 例子:App.vue为父,引入componetA组件之后,则可以在template中使用标签(注意驼峰写法要改成componet-a写法,因为html对大小写不敏感,component ...
- Vue父子组件传参新写法
以前我在写接受自定义事件是这么写的: 后来我在官网看到这样一种说法:可以用$event代替emit事件传入的参数,于是我写成了这样: 直到昨天Vetur更新,给我报了这么一个错误: 报错原因:事件不能 ...
- Angular 项目开发中父子组件传参
在项目开发中经常会遇到 组件之间传参的问题.今天总结下在使用angular的项目中父子组件传参的问题: 1.父组件向子组件传参: 然后在父组件中 然后在父组件的html中 然后就可以在子组件中使用了 ...
- React(7) --react父子组件传参
react父子组件传参 父级向子级传参:在父组件中,我们引入子组件,通过给子组件添加属性,来起到传参的作用,子组件可以通过props获取父组件传过来的参数. 在父组件中: import React f ...
- vue 动态组件、父子组件传参
1.vue中的自定义属性并获得属性的值 自定义属性::data-id语法为 :data-属性 获取属性的值:ev.target.dataset.id 2.vue父子组件传值 3.动态组件使用
- vue 监听父子组件传参,对象数据变化
watch:{ 组件传参的字段 :{ handler (newV, oldV){ 这里打印 newV, oldV 就可以看到数据变化了 } , immediate: true, // 重点 deep: ...
- vue父组件传参给子组件
其实组件之间传参有很多种方法: 1.通过本地存储 2.使用vuex状态管理 今天记录一下第三种方法 1.首页我们先创建一个项目(创建项目自行百度) 2.打开项目,在components文件夹下新建一个 ...
- vue子组件传参给父组件
关于父组件传参给子组件,可以看我另一篇文章 教程开始: 我们要实现的效果是:在子组件的Input框输入,父组件中实时更新显示.(也就是把子组件中的数据传给父组件) 一.子组件代码 template部分 ...
- vue路由组件传参
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性. 使用 props 将组件和路由解耦: 取代与 $route 的耦合 const ...
随机推荐
- 针对DEV XtraReport中没有radiobuttonlist的替代方法
private void PrintingSystem_EditingFieldChanged(object sender, DevExpress.XtraPrinting.EditingField ...
- Spider--动态网页抓取--审查元素
# 静态网页在浏览器中展示的内容都在HTML的源码中,但主流网页使用 Javascript时,很多内容不出现在HTML的源代码中,我们需要使用动态网页抓取技术. # Ajax: Asynchronou ...
- jQuery其他事件
ready(fn)当DOM载入就绪可以查询及操作时,绑定一个要执行的函数. resize([[data],fn])当调整浏览器窗口的大小时,发生resize事件.它属于BOM中的window对象. f ...
- 2. RDD(弹性分布式数据集Resilient Distributed dataset)
*以下内容由<Spark快速大数据分析>整理所得. 读书笔记的第二部分是讲RDD.RDD 其实就是分布式的元素集合.在 Spark 中,对数据的所有操作不外乎创建RDD.转化已有RDD以及 ...
- [MIT6.006] 4. Heaps and Heap Sort 堆,堆排序
第4节课仍然是讲排序,但介绍的是一种很高效的堆排序. 在编程过程中,有时候会需要进行extrat_max的操作,即从一个数列里挨个抽取最大值并将其它从原数列中移除.而排序问题也可以看作是一个extra ...
- nginx&http 第三章 ngx http 框架处理流程
1. nginx 连接结构 ngx_connection_t 这个连接表示是客户端主动发起的.Nginx服务器被动接受的TCP连接,我们可以简单称其为被动连接.同时,在有些请求的处理过程中,Nginx ...
- 154. Find Minimum in Rotated Sorted Array II(循环数组查找)
Suppose an array sorted in ascending order is rotated at some pivot unknown to you beforehand. (i.e. ...
- 用GitHub Pages搭建博客(六)
本篇介绍GitHub Pages网站加速 在上一篇提到如何对GitHub Pages配置自定义域名.其实,不论GitHub Pages的默认域名还是自定义域名,都使用了GitHub的CDN进行加速,虽 ...
- C#高级编程之反射
反射的定义 MSDN定义:反射提供描述程序集.模块和类型的对象(Type类型). 可以使用反射动态地创建类型的实例,将类型绑定到现有对象,或从现有对象中获取类型,然后调用其方法或访问器字段和属性. 如 ...
- 用JavaScript实现全选-反选
实现全选-反选 在日常生活我们会遇到需要全选-反选的地方,其实用JavaScript也能实现. 样式如下所示: 样式代码如下所示: <!DOCTYPE html PUBLIC "-// ...
