Azure DevOps+Docker+Asp.NET Core 实现CI/CD(二.创建CI持续集成管道)
本文主要是讲解如何使用Azure DevOps+Docker 来实现持续集成Asp.NET Core项目(当然 也可以是任意项目).
上一篇:
Azure DevOps+Docker+Asp.NET Core 实现CI/CD(一 .简介与创建自己的代理池)
觉得有帮助的朋友~可以左上角点个关注,右下角点个推荐
今天我们废话不多说 直接开始正文
昨天我们创建了自己的代理服务器(其实也可以用Azure提供的免费代理服务器,就是要排队,而且比较慢,限制比较多..)
今天我们来讲讲如何创建自己的持续集成管道.
今天大致的流程图如下:

1. 创建私有Docker Registry
首先我们需要到自己需要持续集成的服务器上 安装Docker Registry来获取我们的docker image
安装Docker..我这就不说了.主要讲讲如何安装Docker Registry
直接拉取registry镜像:
docker pull registry
查看是否存在镜像:

拉取到镜像后,我们直接Run 命令:
docker run -itd -v /data/registry:/var/lib/registry -p : --restart=always --name registry registry:latest
这里的8082是你映射外网的端口.
运行命令查看是否运行成功:
curl http://127.0.0.1:8082/v2/_catalog

这里显示{}就表示运行成功了,我这个是因为有项目了...所以打码了..
(注意:正式环境的Docker Registry部署请设置用户密码,毕竟是对外的端口)
2. 创建Service connections(服务连接)
点击项目下的配置按钮:

找到Service connections
创建一个新的连接, 这里我们选择上一步创建的Docker Registry

填写刚刚创建好的Docker Registry地址与密码.

这一步就算完成了,下一步我们将来使用它.
3. 创建持续集成管道
我们找到Pipelines菜单

点击创建新的管道

选择自己的项目代码托管的地方,这里我们选择上篇文章代码提交的地方Azure Repos Git

选中自己需要集成的项目:

配置管道,我们选择Docker

选择项目中的dockerFile文件位置:

我测试项目的DockerFile文件如下,大家可自行参考(纯空项目啥也没有):
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim AS base
WORKDIR /app
EXPOSE
EXPOSE FROM mcr.microsoft.com/dotnet/core/sdk:3.1-buster AS build
RUN mkdir -p /app
WORKDIR /src
COPY . .
RUN dotnet restore "WebApplication1.csproj"
RUN dotnet build "WebApplication1.csproj" -c Release -o /app FROM build AS publish
RUN dotnet publish "WebApplication1.csproj" -c Release -o /app FROM base AS final
WORKDIR /app
COPY --from=publish /app .
ENTRYPOINT ["dotnet", "WebApplication1.dll"]
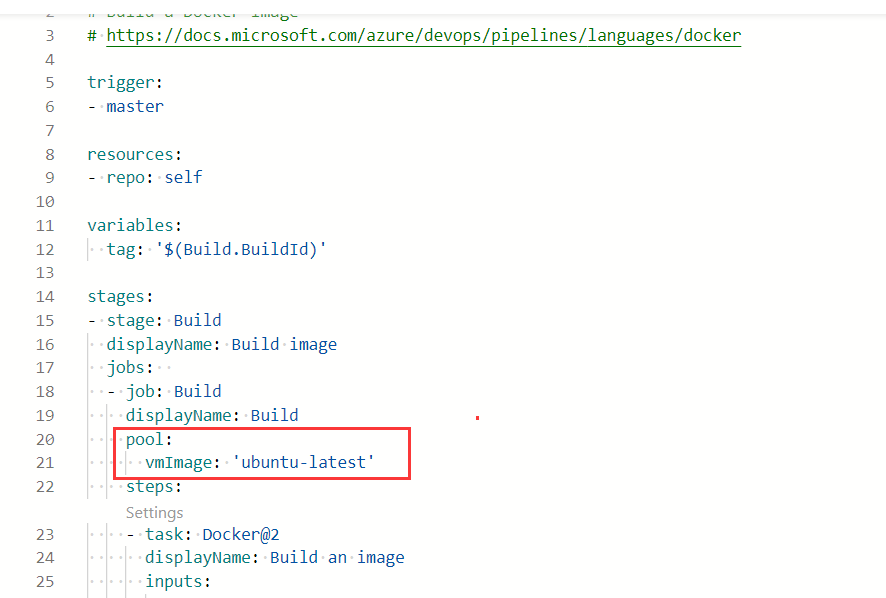
编辑配置我们的Pipeline YAML(这里开始,很重要):
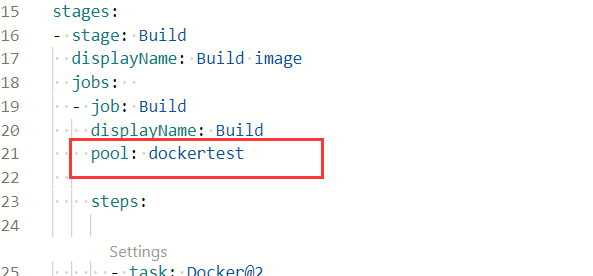
将默认的Pool名改为我们昨天自行创建配置的Pool

修改为
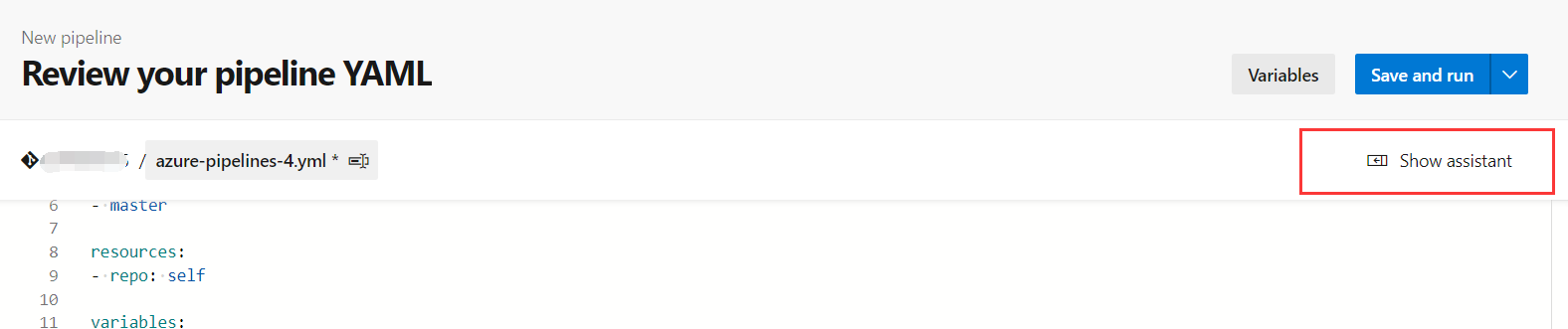
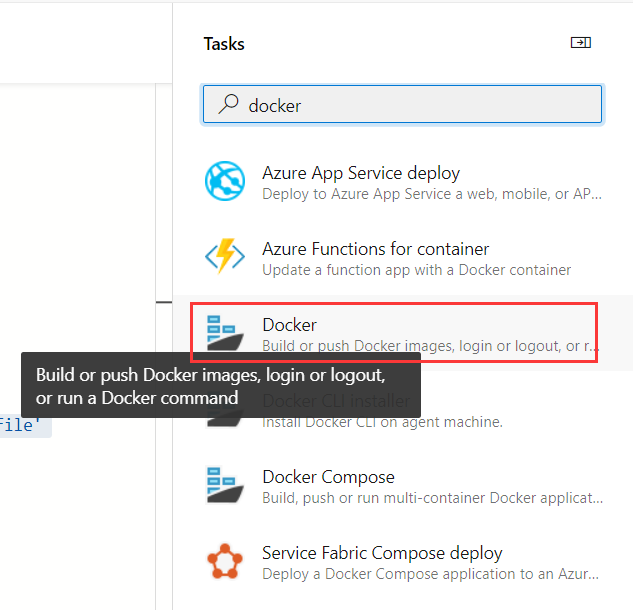
创建持续集成的步骤Steps,点击右边的按钮可以打开图形化配置界面

steps:
- task: Docker@
inputs:
containerRegistry: 'TestDocker'
command: 'login'
- task: Docker@
inputs:
containerRegistry: 'TestDocker'
repository: '$(Build.Repository.Name)'
command: 'build'
Dockerfile: '$(Build.SourcesDirectory)/WebApplication1/WebApplication1/Dockerfile'
- task: Docker@
inputs:
containerRegistry: 'TestDocker'
repository: '$(Build.Repository.Name)'
command: 'push'
登陆,buid 最后Push我们的镜像.


添加好步骤之后,我们直接保存我们的管道.
4. 提交代码查看是否持续集成
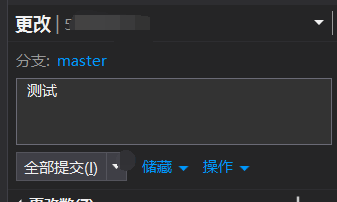
我们修改一下首页的代码,并提交到Master主干:

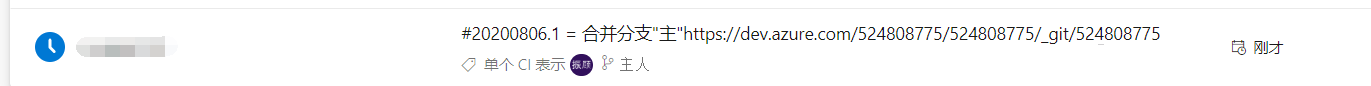
可以发现,我们的管道已经监控到了主干的变化,开始运行


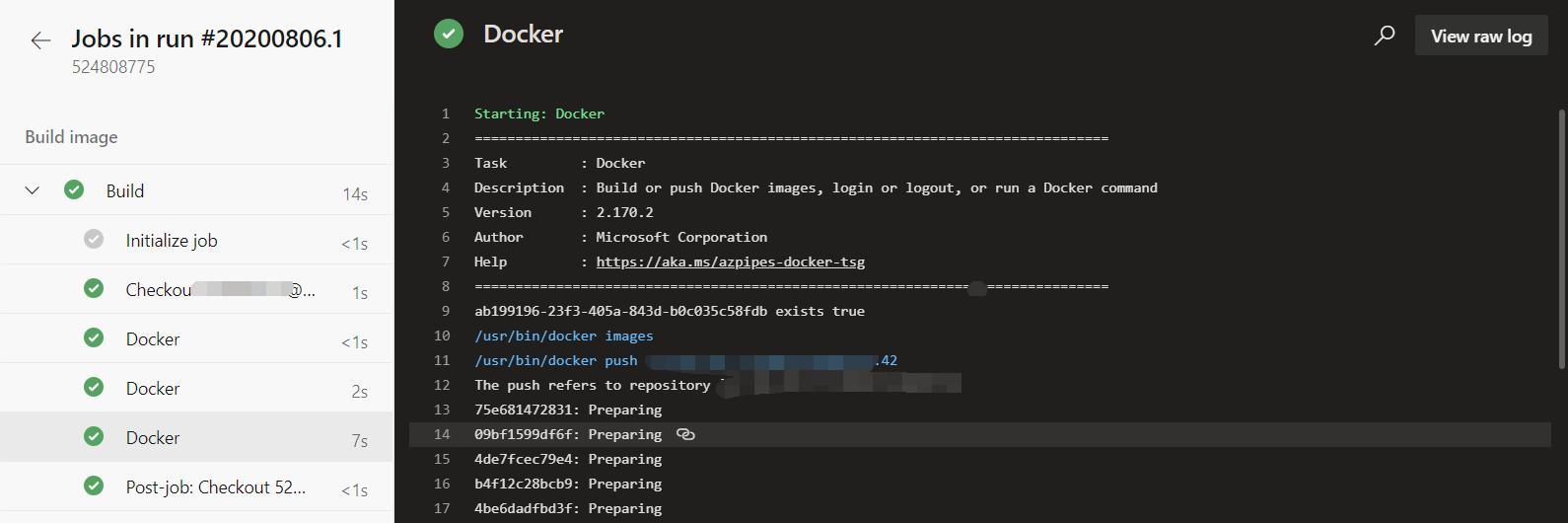
可以看到,管道自动push了版本号为42的镜像.
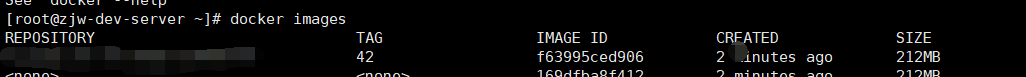
我们上持续集成服务器看看,有没有.

持续集成成功!
我们下一篇来讲如何CD 持续部署与持续交付.
Azure DevOps+Docker+Asp.NET Core 实现CI/CD(二.创建CI持续集成管道)的更多相关文章
- Azure DevOps+Docker+Asp.NET Core 实现CI/CD(一 .简介与创建自己的代理池)
前言 本文主要是讲解如何使用Azure DevOps+Docker 来实现持续集成Asp.NET Core项目(当然 也可以是任意项目). 打算用三个篇幅来记录完整的全过程 觉得有帮助的朋友~可以左上 ...
- 使用Azure DevOps Pipeline实现.Net Core程序的CD
上一次我们讲了使用Azure DevOps Pipeline实现.Net Core程序的CI.这次我们来演示下如何使用Azure DevOps实现.Net Core程序的CD. 实现本次目标我们除了A ...
- 超简单!asp.net core前后端分离项目使用gitlab-ci持续集成到IIS
现在好多使用gitlab-ci的持续集成的教程,大部分都是发布到linux系统上的,但是目前还是有很大一部分企业使用的都是windows系统使用IIS在部署.NET应用程序.这里写一下如何使用gitl ...
- Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(2)
上一篇:Ubuntu & GitLab CI & Docker & ASP.NET Core 2.0 自动化发布和部署(1) 服务器版本 Ubuntu 16.04 LTS. 本 ...
- Docker & ASP.NET Core 教程
第一篇:把代码连接到容器 第二篇:定制Docker镜像 第三篇:发布镜像 第四篇:容器间的连接 第五篇: Docker & ASP.NET Core (5):Docker Compose AS ...
- 【ASP.NET Core】运行原理(1):创建WebHost
本系列将分析ASP.NET Core运行原理 [ASP.NET Core]运行原理[1]:创建WebHost [ASP.NET Core]运行原理[2]:启动WebHost [ASP.NET Core ...
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之二 —— 准备
==== 目录 ==== 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之一 —— 开篇 跟我学: 使用 fireasy 搭建 asp.net core 项目系列之二 —— ...
- asp.net core 使用 signalR(二)
asp.net core 使用 signalR(二) Intro 上次介绍了 asp.net core 中使用 signalR 服务端的开发,这次总结一下web前端如何接入和使用 signalR,本文 ...
随机推荐
- Python基础最难知识点:正则表达式(使用步骤)
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 正则表达式,简称regex,是文本模式的描述方法.你可以在google上搜 ...
- 细说php锁
bool flock ( int handle, int operation [, int &wouldblock] );flock() 操作的 handle 必须是一个已经打开的文件指针.o ...
- Oracle DataGuard主库丢失归档日志后备库的RMAN增量恢复一例
第一部分 问题描述和环境状态确认 ----1. 问题场景 Oracle DataGuard主库丢失archivelog,如何不重建备库完成同步? 在Oracle DataGuard主从同步过程中可能 ...
- solr8.4.1开发测试环境的简单应用
服务器部署 官网地址 https://lucene.apache.org/solr/ 从官网下载http:/ /mirror.bit.edu.cn/apache/lucene/solr/8.4. ...
- [jvm] -- 类文件结构篇
类文件结构 结构图 魔数 头四个字节,作用是确定这个文件是否为一个能被虚拟机接收的 Class 文件. Class 文件版本 第五和第六是次版本号,第七和第八是主版本号. 高版本的 Java 虚拟机 ...
- .Net Core AES加解密
项目中token在传输过程中采用了AES加密, 网上找到的两篇博文都有写问题,在这里记录一下.Net Core 2.2代码中AES加解密的使用: //AES加密 传入,要加密的串和, 解密key p ...
- nginx配置多个图片访问路径
需求:vue项目打包的时候 会将项目中的一些图片打包到/dist/static/images下,但是有时候会有一些很大的图片,需要单独存放至别的文件夹比如/home/di-img下,不能被打倒包内.部 ...
- BUUCTF-web Easyweb
从这道题学到了挺多 一打开题目就是登陆页面,遂扫描文件检测是否存在文件泄露 用dirsearch扫出了robots.txt,.DS_Store和其他php.DS_Store没有可用信息(buuoj的题 ...
- 设备管理的数据库路径是/storage/sdcard0/data/devuce-db
设备管理的数据库路径是/storage/sdcard0/data/devuce-db 数据库文件名全路径是/storage/sdcard0/data/devuce-db/device.db 数据库文件 ...
- Java中包装类Test类测试出错的解决方法(JUnit5)
import org.junit.jupiter.api.Test; public class TestJunit { public static void main(String[]args) { ...

