微信小程序-云开发实战教程
微信小程序-云开发实战教程
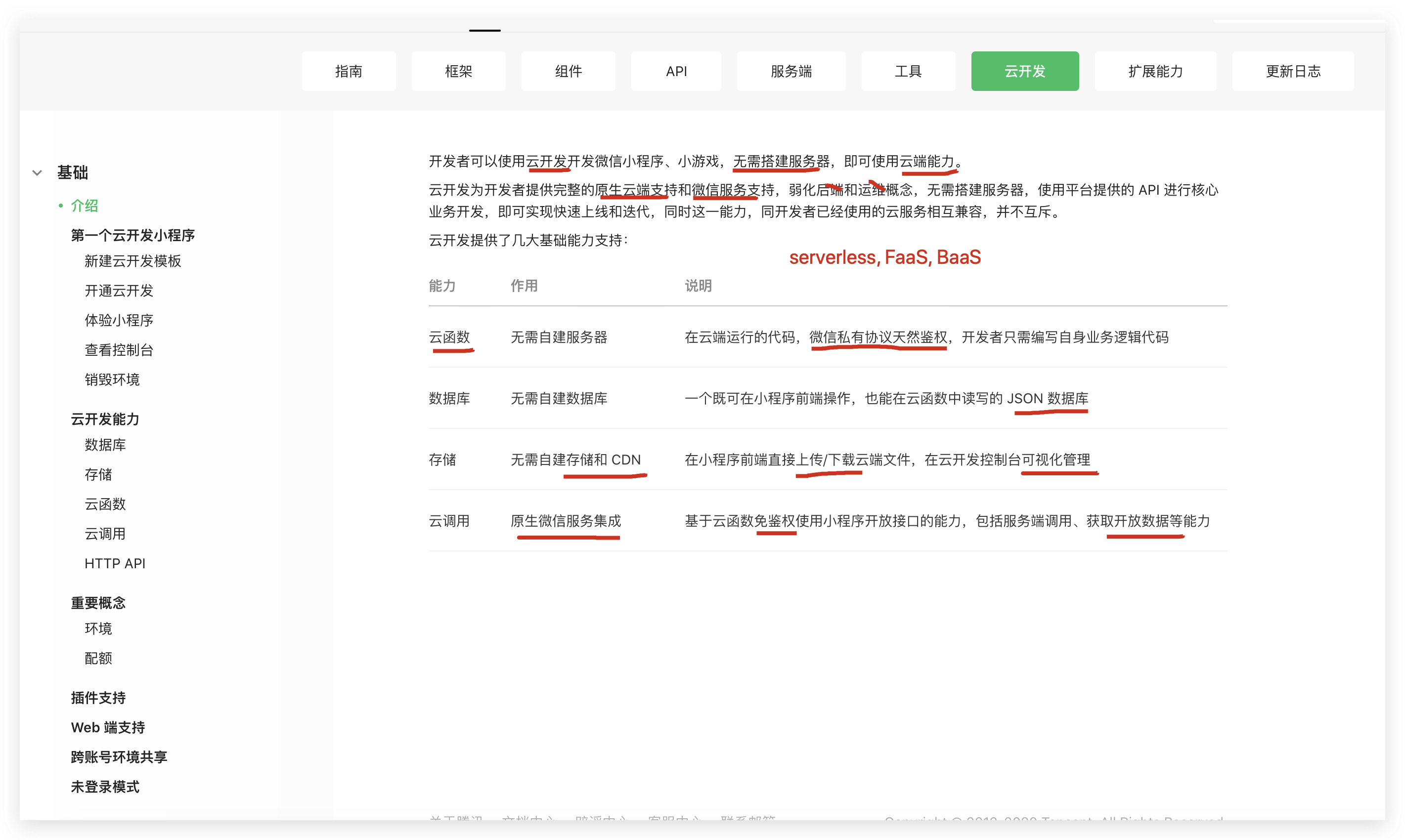
云函数,云存储,云数据库,云调用
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/getting-started

云函数
cloud functions
// index.js 是入口文件,云函数被调用时会执行该文件导出的 main 方法
// event 包含了调用端(小程序端)调用该函数时传过来的参数,同时还包含了可以通过 getWXContext 方法获取的用户登录态 `openId` 和小程序 `appId` 信息
const cloud = require('wx-server-sdk')
exports.main = (event, context) => {
let { userInfo, a, b} = event
let { OPENID, APPID } = cloud.getWXContext() // 这里获取到的 openId 和 appId 是可信的
let sum = a + b
return {
OPENID,
APPID,
sum
}
}
pages methods
wx.cloud.callFunction({
// 需调用的云函数名
name: 'add',
// 传给云函数的参数
data: {
a: 12,
b: 19,
},
// 成功回调
complete: console.log
})
// 当然 promise 方式也是支持的
wx.cloud.callFunction({
name: 'add',
data: {
a: 12,
b: 19
}
}).then(console.log)
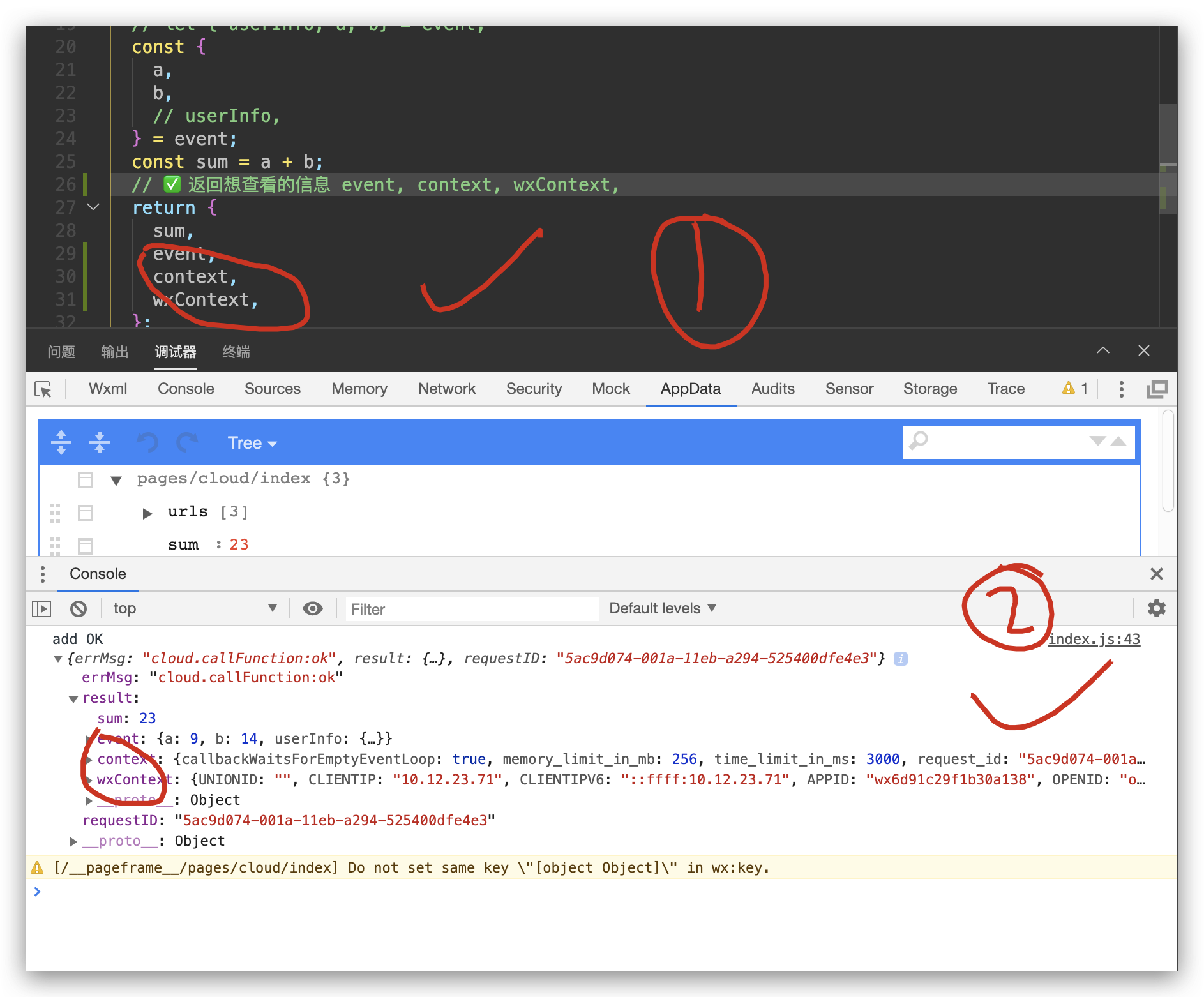
打印云函数的信息 event, context, wxContext,

// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const log = console.log;
// 云函数入口函数
exports.main = async (event, context) => {
log(`event, context`, event, context);
const wxContext = cloud.getWXContext();
log(`wxContext =`, wxContext);
// let { OPENID, APPID } = cloud.getWXContext();
// 这里获取到的 openId 和 appId 是可信的
// const {
// OPENID,
// APPID,
// } = cloud.getWXContext();
// let { userInfo, a, b} = event;
const {
a,
b,
// userInfo,
} = event;
const sum = a + b;
// 返回想查看的信息 event, context, wxContext,
return {
sum,
event,
context,
wxContext,
};
}
data: {
urls: [
{
url: "https://cdn.xgqfrms.xyz/logo/icon.png",
id: 1,
},
{
url: "https://cdn.xgqfrms.xyz/logo/favicon.png",
id: 2,
},
{
url: "https://cdn.xgqfrms.xyz/logo/logo.png",
id: 3,
},
],
sum: 0,
},
sum(e) {
// log(`sum =`, e);
const min = Math.floor(Math.random() * 10);
const max = Math.floor(Math.random() * 10 + 10);
wx.cloud.callFunction({
name: 'sum',
data: {
a: min,
b: max,
},
})
.then(res => {
// 打印返回的信息 event, context, wxContext,
log(`add OK`, res);
// log(`sum =`, res.result.sum);
const sum = res.result.sum;
this.setData({
sum,
});
})
.catch(error => {
err(`add error`, error);
})
},
云存储
// 让用户选择一张图片
wx.chooseImage({
success: chooseResult => {
// 将图片上传至云存储空间
wx.cloud.uploadFile({
// 指定上传到的云路径
cloudPath: 'my-photo.png',
// 指定要上传的文件的小程序临时文件路径
filePath: chooseResult.tempFilePaths[0],
// 成功回调
success: res => {
console.log('上传成功', res)
},
})
},
})
云数据库
// 1. 获取数据库引用
const db = wx.cloud.database()
// 2. 构造查询语句
// collection 方法获取一个集合的引用
// where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表
// get 方法会触发网络请求,往数据库取数据
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success: function(res) {
// 输出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})
云调用
云调用是云开发提供的基于云函数使用小程序开放接口的能力,目前覆盖以下使用场景:
服务端调用
开放数据调用
消息推送
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/openapi/openapi.html
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-http-api/
wx-server-sdk
SDK
$ yarn add wx-server-sdk
$ npm i wx-server-sdk
https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-server-api/
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
微信小程序-云开发实战教程的更多相关文章
- 微信小程序-云开发-实战项目
微信小程序-云开发-实战项目 微信小程序 微信小程序平台服务条款 https://developers.weixin.qq.com/miniprogram/product/service.html h ...
- 《微信小程序商城开发实战》笔者的新书,欢迎各位粉丝上京东购买
作者图书京东链接,请点击------>>> **微信小程序商城开发实战** 附京东真实评价截图: 编辑推荐 在当今移动互联网大潮中,微信应用凭借其庞大的用户基数和极强的用户黏性 ...
- 技本功丨收藏!斜杠青年与你共探微信小程序云开发(下篇)
2019年2月26日,人们为了一个杯子疯了一天. 星巴克猫爪杯,一场已经与猫无关了的“圣杯战争“.网上的倒卖价格,已炒至近千元! 求而不得,舍而不能,得而不惜.这是人最大的悲哀... 所以,请珍惜以下 ...
- 微信小程序-云开发(手记)
微信小程序-云开发(手记) 1.创建data.json文件 注意以下几点要求: 入门示例: init方法的env:默认环境配置,传入字符串形式的环境 ID(理解为数据库)可以指定所有服务的默认环境(意 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- “我要点爆”微信小程序云开发实例
使用云开发进行微信小程序“我要点爆”的制作 下一章:“我要点爆”微信小程序云开发之项目建立与我的页面功能实现 接下来我将对“我要点爆”微信小程序进行完整的开源介绍 小程序名称: 我要点爆 查看方式:从 ...
- 微信小程序云开发-从0打造云音乐全栈小程序
第1章 首门小程序“云开发”课程,你值得学习本章主要介绍什么是小程序云开发以及学习云开发的重要性,并介绍项目的整体架构,真机演示项目功能,详细介绍整体课程安排.课程适用人群以及需要掌握的前置知识.通过 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
随机推荐
- 使用git上传代码到github远程仓库
一.新建代码库注册好github登录后,首先先在网页上新建代码库. 点击右上角"+"→New repository 进入如下页面:按照要求填写完成后,点击按钮创建代码库创建成功. ...
- KDB调试 — ARM
1 寄存器 1.1 通用寄存器 A64指令集可以看到31个64位通用(整数)寄存器,分别是R0-R30. 在64位上下文中,这些寄存器通常使用名称x0-x30来表示; 在 ...
- LOJ10128. 花神游历各国
花神喜欢步行游历各国,顺便虐爆各地竞赛.花神有一条游览路线,它是线型的,也就是说,所有游历国家呈一条线的形状排列,花神对每个国家都有一个喜欢程度(当然花神并不一定喜欢所有国家). 每一次旅行中,花神会 ...
- Spark练习之通过Spark Streaming实时计算wordcount程序
Spark练习之通过Spark Streaming实时计算wordcount程序 Java版本 Scala版本 pom.xml Java版本 import org.apache.spark.Spark ...
- 正则表达式获取字符串的input标签的属性值
直接上正则表达式: (?<=\<input.*value=\").*?(?=\") 字符串如下: <form action="https://www.b ...
- 答疑解惑之ExecutorService——shutdown方法和awaitTermination方法使用
ExecutorService的关闭 shutdown和awaitTermination为接口ExecutorService定义的两个方法,一般情况配合使用来关闭线程池. shutdownnow和它的 ...
- .Net技术栈下的异步,你还在用同步方式进行开发吗?
关于异步,其实是个老生常谈的话题,也是各大公司面试常问的问题之一.本文就几个点来介绍异步解决的问题 注:对多线程的运行的基本机制要了解 1.介绍 有人可能会有疑问,为什么并行,非得用异步.多线程也已可 ...
- AC自动机(转载)
ac自动机学习博客 本来以为是很高级的算法 其实理解以后并不难 只是在字典树的基础上用fail数组标记一下回朔的位置 加速查找 就可以实现多模式串的匹配查找 模版如下: #include<cst ...
- P4587 [FJOI2016]神秘数(主席树)
题意:给出1e5个数 查询l,r区间内第一个不能被表示的数 比如1,2,4可以用子集的和表示出[1,7] 所以第一个不能被表示的是8 题解:先考虑暴力的做法 把这个区间内的数字按从小到大排序后 从前往 ...
- Codeforces Round #628 (Div. 2) B. CopyCopyCopyCopyCopy(Set)
题意: 给你一个数组,可以像题目那样无限拼接,问递增子序列的最大长度(可不连续). 思路: 序列的最大长度即为数组中不同元素的个数. Tips: 一开始不知道back-to-back什么意思,看到题目 ...
