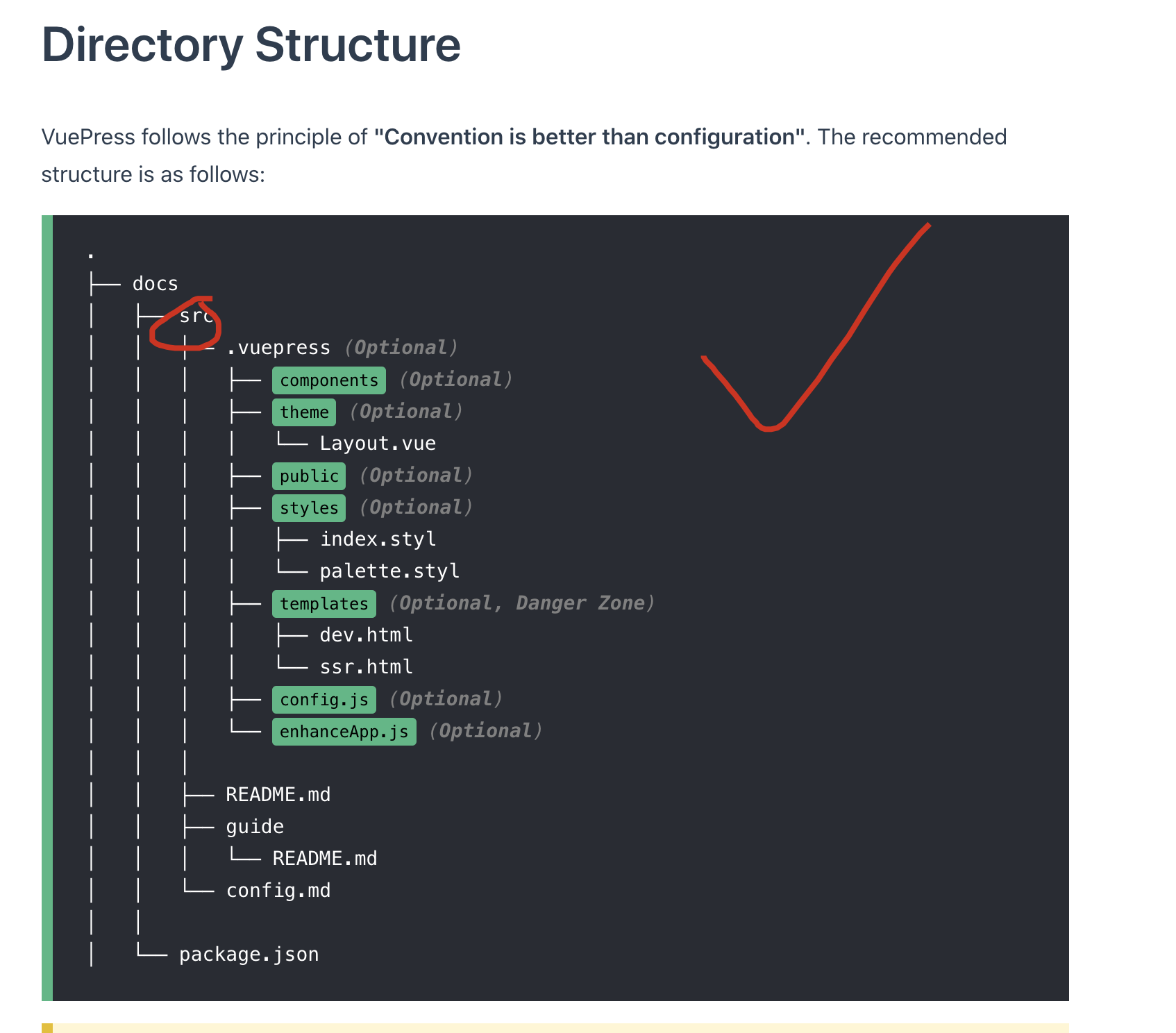
shit vuepress docs
shit vuepress docs
https://deploy-preview-2764--vuepress.netlify.app/guide/directory-structure.html

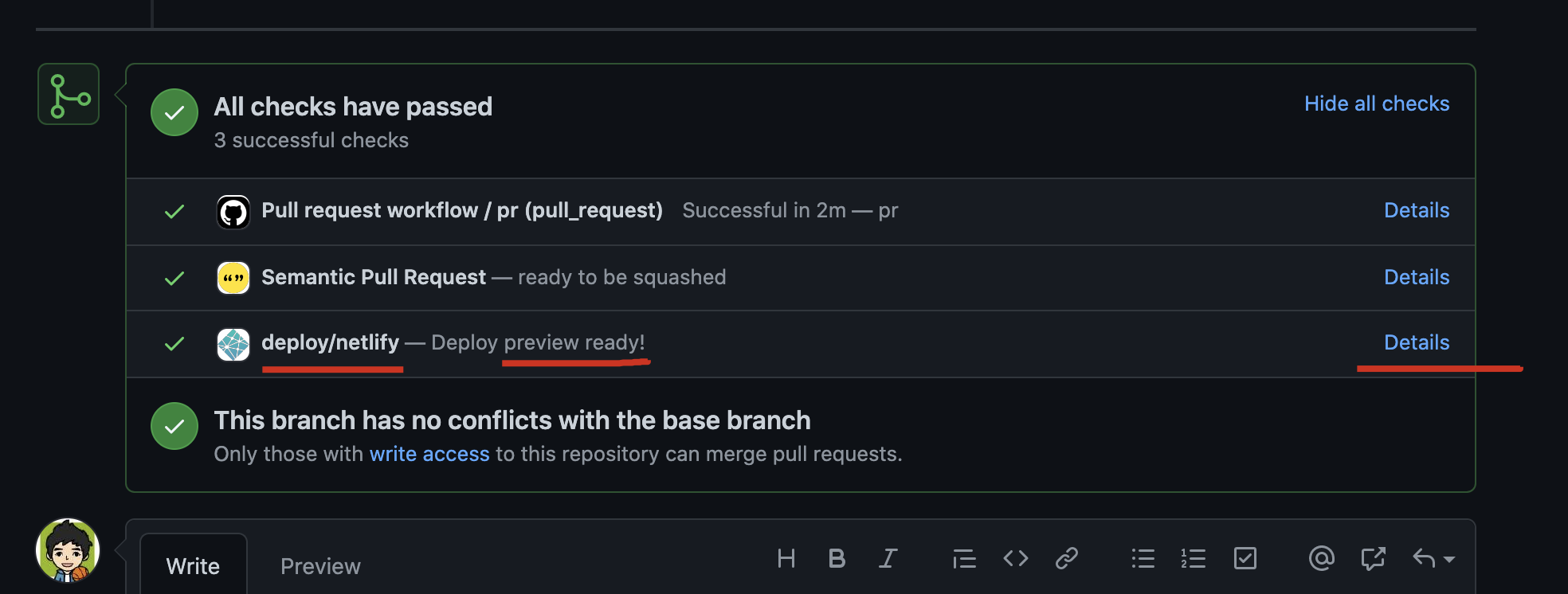
preview, pre, 预发布,灰度
https://deploy-preview-2764--vuepress.netlify.app/
PR

HaiYaaaa!
https://github.com/vuejs/vuepress/pull/2764
https://github.com/vuejs/vuepress/issues/2763
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
shit vuepress docs的更多相关文章
- 通过VuePress管理项目文档(一)
VuePress 相关链接 完整的Vue组件代码以及完整的文档,仅适用于个人参考学习: 文档预览地址:预览链接 使用VuePress编辑文档的代码访问:组件文档 完整代码:组件代码 Vue组件开发 这 ...
- VuePress
VuePress 这篇文章主要是记录自己在使用VuePress过程中所遇到的问题以及如何一步一步的解决问题. 安装vuepress前,请确保你的 Node.js 版本 >= 8 全局安装 # 安 ...
- vuePress的使用
今天来玩一玩vuePress的使用,用markdown来编辑一个页面网站,这里谈论到了简单使用,细节可以去官网上去查看 开始安装 项目依赖 // package.json { "name&q ...
- 快速创建vuepress项目(使用vuepress写文档)
vuepress的官方文档:https://vuepress.vuejs.org/zh/guide/ 参考:https://segmentfault.com/a/1190000016333850 ht ...
- 手把手教你搭建一个跟vue官方同款文档(vuepress)
前言 VuePress 由两部分组成:第一部分是一个极简静态网站生成器 (opens new window),它包含由 Vue 驱动的主题系统和插件 API,另一个部分是为书写技术文档而优化的默认主题 ...
- 如何使用 Vuepress
项目结构 ├─docs │ ├─.vuepress --vuepress相关文件路径 (主要配置) │ │ ├─dist --build 打包生成路径 (自定义) │ │ ├─nav --导航条配置 ...
- vuepress-theme-reco + Github Actions 构建静态博客,部署到第三方服务器
最新博客链接 Github链接 查看此文档前应先了解,vuepress基本操作 参考官方文档进行配置: vuepress-theme-reco VuePress SamKirkland / FTP-D ...
- 通过VuePress管理项目文档(二)
通过vue组件实现跟:Element相似的效果.需要在VuePress网站中将自己的项目中的Vue组件运行结果展示在页面中. 至于如何将组件在VuePress网站中展示请参考:https://segm ...
- 超详细动手搭建一个Vuepress站点及开启PWA与自动部署
超详细动手搭建一个Vuepress站点及开启PWA与自动部署 五一之前就想写一篇关于Vuepress的文章,结果朋友结婚就不了了之了. 记得最后一定要看注意事项! Vuepress介绍 官网:http ...
随机推荐
- linux设备
设备初始化时同样要执行一个device_register函数,该函数传入一个struct device *类型的指针,因此要定义一个struct device类型的变量作为我们的设备. struct ...
- 🙈 如何隐藏你的热更新 bundle 文件?
如果你喜欢我写的文章,可以把我的公众号设为星标 ,这样每次有更新就可以及时推送给你啦. 前段时间我们公司的一个大佬从一些渠道得知了一些小道消息,某国民级 APP 因为 Apple App Store ...
- GC 卡顿 优化 三色标记优势
小结: 1. 三色标记的一个明显好处是能够让用户程序和 mark 并发的进行 Go GC 卡顿由秒级降到毫秒级以下:到底做了哪些优化? https://mp.weixin.qq.com/s/2BMGG ...
- 强连通分量 与 2-SAT
近期一直在刷这方面的题 因为没法学新知识 但又想写点什么 就水篇博文吧 引理 简单来说,在一个有向图中,若所有点之间两两互相直接可达,则将这个图成为强连通分量 强连通分量可以是某个有向图中的子图 求强 ...
- NOIP2020 移球游戏
Description 给定 \(n+1\) 个栈,前 \(n\) 个栈内有不定的 \(m\) 个元素,最后一个栈为空,每个栈的最大容量为 \(m\) 每种颜色都有 \(m\) 种,求任意一种方法,使 ...
- WeCenter (最新版) 前台RCE漏洞 (2020-02-22)
漏洞通过phar触发反序列化漏洞. 触发点:./models/account.php 中的 associate_remote_avatar 方法: 搜索全局调用了该方法的地方: ./app/accou ...
- JVM虚拟机Class类文件研究分析
前言 为了研究Class文件,先编写一个最简单的代码: package com.courage; public class T0100_ByteCode01 { } 之所以说最简单,是因为这个类里面任 ...
- 输入DStream之基础数据源以及基于HDFS的实时wordcount程序
输入DStream之基础数据源以及基于HDFS的实时wordcount程序 一.Java方式 二.Scala方式 基于HDFS文件的实时计算,其实就是,监控一个HDFS目录,只要其中有新文件出现,就实 ...
- Django(orm)转
转载自 https://www.jianshu.com/p/d92ecd3644f7?utm_campaign=hugo&utm_medium=reader_share&utm_con ...
- Apache-三种工作模式(prefork/ worker/Event)
Apache-两种工作模式(prefork/ worker/Event) Apache 2.X 支持插入式并行处理模块,称为多进程处理模块(MPM).在编译apache时必须选择也只能选择一个MPM ...
