JavaScript & Automatic Semicolon Insertion
JavaScript & Automatic Semicolon Insertion
ECMA 262 真香警告️
https://www.ecma-international.org/ecma-262/6.0/index.html#sec-automatic-semicolon-insertion
Certain ECMAScript statements (empty statement, let, const, import, and export declarations, variable statement, expression statement, debugger statement, continue statement, break statement, return statement, and throw statement) must be terminated with semicolons. Such semicolons may always appear explicitly in the source text. For convenience, however, such semicolons may be omitted from the source text in certain situations. These situations are described by saying that semicolons are automatically inserted into the source code token stream in those situations.
https://www.ecma-international.org/ecma-262/5.1/#sec-7.9
Certain ECMAScript statements (empty statement, variable statement, expression statement, do-while statement, continue statement, break statement, return statement, and throw statement) must be terminated with semicolons. Such semicolons may always appear explicitly in the source text. For convenience, however, such semicolons may be omitted from the source text in certain situations. These situations are described by saying that semicolons are automatically inserted into the source code token stream in those situations.
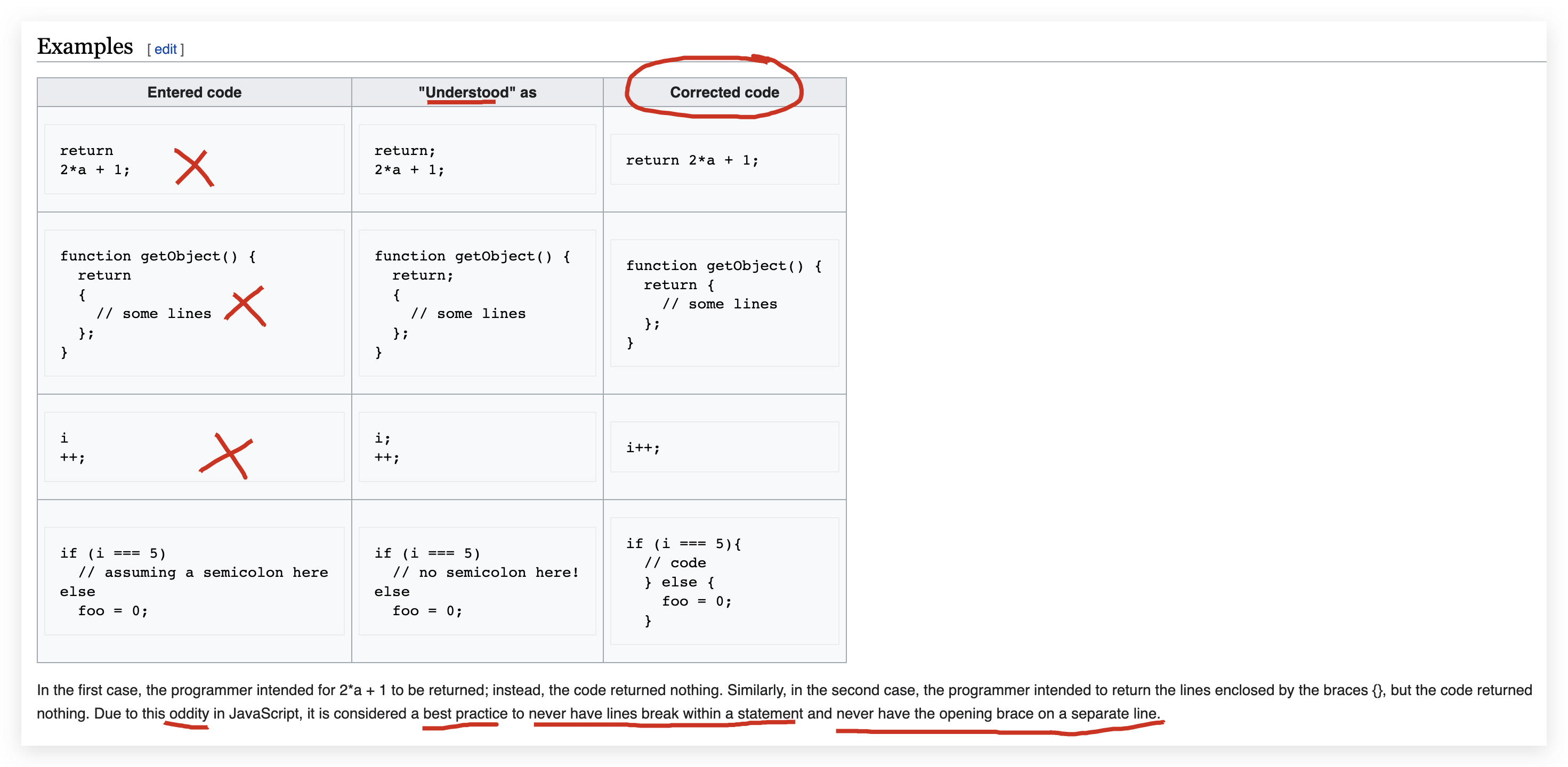
wiki
https://en.wikibooks.org/wiki/JavaScript/Automatic_semicolon_insertion

- 不要在 return 后换行,不要在一条语句中换行;
- 不要将开括号
{放在单独的一行上

i = 3;
// 3
if (i === 5)
// assuming a semicolon here
console.log(`if`)
else
console.log(`else`);
// else
if (i === 5)
// assuming a semicolon here
console.log(`if`);
else
console.log(`else`);
// else
i = 5;
// 5
if (i === 5)
// assuming a semicolon here
console.log(`if`)
else
console.log(`else`);
// if
if (i === 5)
// assuming a semicolon here
console.log(`if`);
else
console.log(`else`);
// if
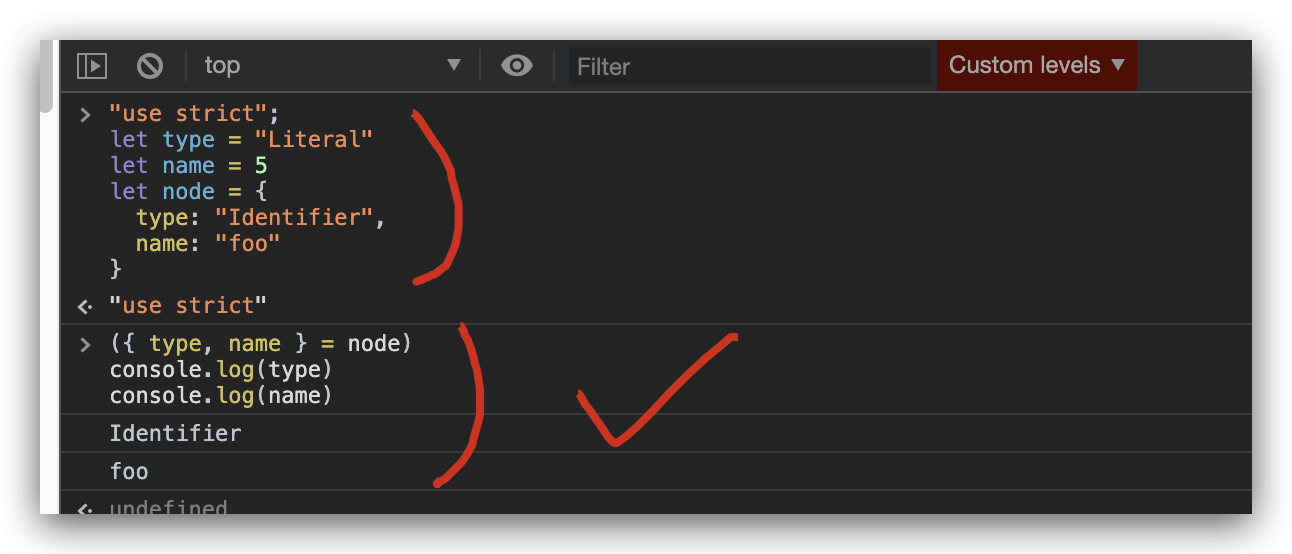
分步 OK

// "use strict";
let type = "Literal"
let name = 5
let node = {
type: "Identifier",
name: "foo"
}
// 隔开 OK
({ type, name } = node)
console.log(type)
console.log(name)
// Identifier
// foo
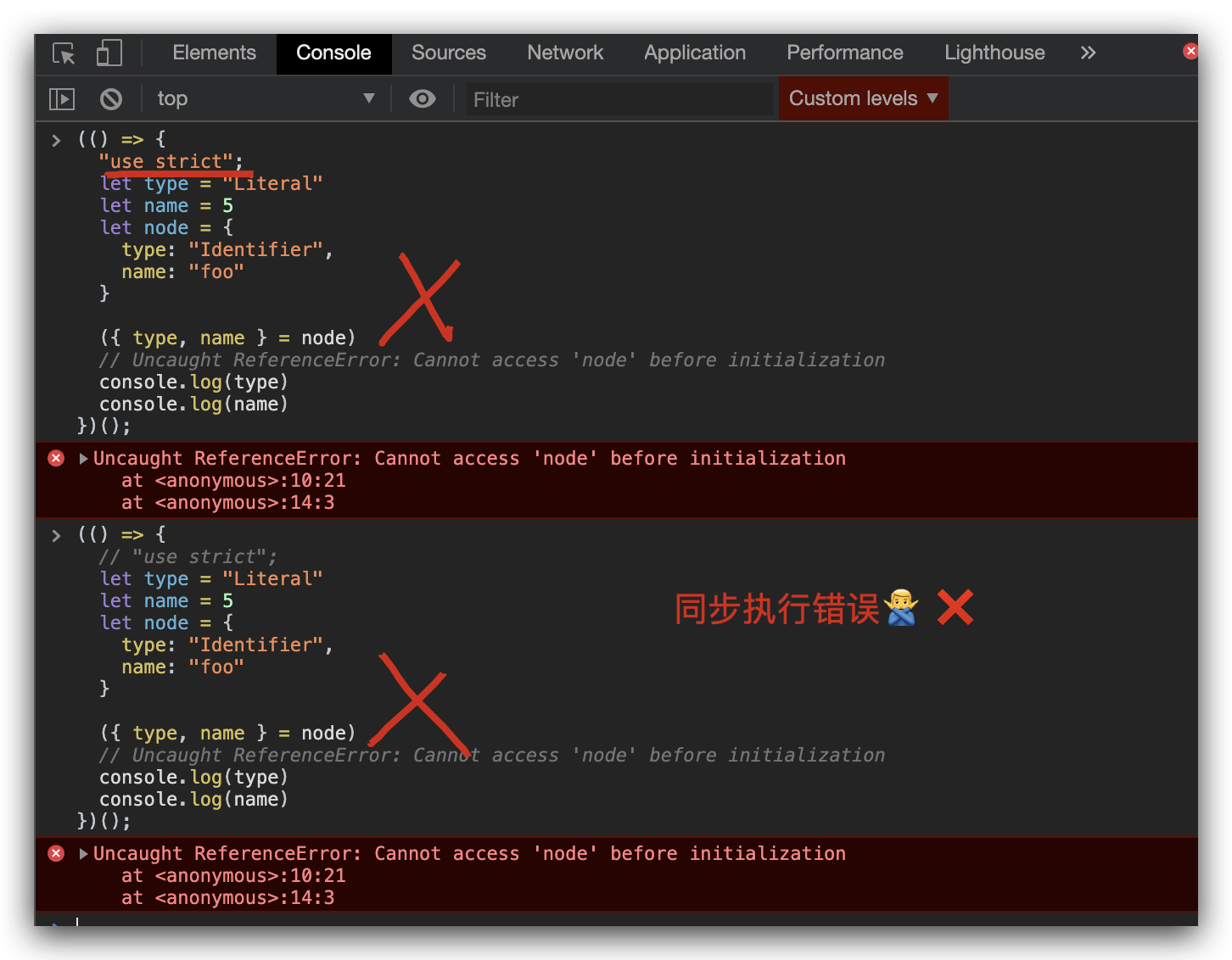
同步 bug

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-07-29
* @modified
*
* @description Automatic Semicolon Insertion
* @difficulty Easy Medium Hard
* @complexity O(n)
* @augments
* @example
* @link
* @solutions
*
*/
const log = console.log;
// IIFE
(() => {
"use strict";
let type = "Literal"
let name = 5
let node = {
type: "Identifier",
name: "foo"
}
({ type, name } = node)
// Uncaught ReferenceError: Cannot access 'node' before initialization
console.log(type)
console.log(name)
})();
refs
https://www.zhihu.com/question/270095202
https://www.zhihu.com/question/270095202/answer/1368566113
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
JavaScript & Automatic Semicolon Insertion的更多相关文章
- The Dangers of JavaScript’s Automatic Semicolon Insertion
Although JavaScript is very powerful, the language’s fundamentals do not have a very steep learning ...
- JavaScript Semicolon Insertion
JavaScript Semicolon Insertion https://blog.izs.me/2010/12/an-open-letter-to-javascript-leaders-rega ...
- auto semicolon insertion 自动分号补齐的坑
今天发现js自动分号补齐的坑,来看如下两段代码: function Hello(){ return { name: ’JavaScript’ }; } alert(Hello()); //输出unde ...
- JavaScript简易教程(转)
原文:http://www.cnblogs.com/yanhaijing/p/3685304.html 这是我所知道的最完整最简洁的JavaScript基础教程. 这篇文章带你尽快走进JavaScri ...
- JavaScript简易教程
这是我所知道的最完整最简洁的JavaScript基础教程. 这篇文章带你尽快走进JavaScript的世界——前提是你有一些编程经验的话.本文试图描述这门语言的最小子集.我给这个子集起名叫做“Java ...
- 【转】Expressions versus statements in JavaScript
原文地址:http://www.2ality.com/2012/09/expressions-vs-statements.html Update 2012-09-21: New in Sect. 4: ...
- 读《编写可维护的JavaScript》第一章总结
第一章 基本的格式化 1.4 ① 换行 当一行长度到达了单行最大的字符限制时,就需要手动将一行拆成俩行.通常我们会在运算符后换行,下一行会增加俩个层级的缩进. // 好的做法: 在运算符后换行,第二行 ...
- JavaScript 常见错误
1. 严格缩进 JavaScript 会自动添加句末的分号,导致一些难以察觉的错误 return { key: value }; // 相当于 return; { key: value }; 2. 括 ...
- 良好的JavaScript编码风格(语法规则)
编码风格 1.概述 "编程风格"(programming style)指的是编写代码的样式规则.不同的程序员,往往有不同的编程风格. 有人说,编译器的规范叫做"语法规则& ...
随机推荐
- mail Header Injection Exploit
Preventing Email Header Injection - PHundamental PHP Best Practices - http://nyphp.org/phundamentals ...
- LOJ2195 旅行
LOJ2195 旅行 题目描述S 国有 N 个城市,编号从 1 到 N.城市间用 N-1 条双向道路连接,满足从一个城市出发可以到达其它所有城市.每个城市信仰不同的宗教,如飞天面条神教.隐形独角兽教. ...
- mysql数据恢复:.frm和.ibd,恢复表结构和数据
mysql数据恢复:.frm和.ibd,恢复表结构和数据 一.恢复表结构 二.恢复表数据 相关内容原文地址: CSDN:她说巷尾的樱花开了:mysql根据.frm和.ibd文件恢复表结构和数据 博客园 ...
- 通过spring statemmachine 自定义构建属于自己的状态机(两种方式)
spring 的stateMachine 相对于当前的版本,还是比较新颖的,但是对于合适的业务场景,使用起来还是十分的方便的.但是对于官网提供的文档,讲解的是十分的精简,要想更深入的了解其内部架构,只 ...
- 修改PowerShell的输入提示符
如下图,"PS C:\Windows\System32\drivers\etc>" 就是PowerShell的输入提示符,默认是显示"PS"加上当前所在的 ...
- Java 复习整理day07
package com.it.demo05_innerclass; /* 案例: 演示内部类入门. 概述: 所谓的内部类指的是类里边还有一个类, 里边那个类叫: 内部类, 外边那个类, 叫外部类. 分 ...
- Java链表(英雄增删查改)
链表(Linked List)介绍 链表是有序的列表,但是它在内存中是存储如下 小结: 1.链表是以节点的方式来存储,是链式存储. 2.每个节点包含 data 域, next 域:指向下一个节点. 3 ...
- 软件测试漫谈(web测试,自动化测试,Jmeter)
软件测试,就是一个过程或一系列过程,用来确定计算机代码完成了其应该完成的功能不执行其不该有的操作. 简单说就是找bug的过程. 测试分类 (1)按测试方式分类:静态测试.动态测试 (2) 按测试方法分 ...
- AYIT-2020 609暑假集训第一周周赛题 A - A计划
可怜的公主在一次次被魔王掳走一次次被骑士们救回来之后,而今,不幸的她再一次面临生命的考验.魔王已经发出消息说将在T时刻吃掉公主,因为他听信谣言说吃公主的肉也能长生不老.年迈的国王正是心急如焚,告招天下 ...
- 牛客练习赛53 E-老瞎眼pk小鲜肉(思维+线段树+离线)
前言 听说是线段树离线查询?? 做题做着做着慢慢对离线操作有点感觉了,不过也还没参透,等再做些题目再来讨论离线.在线操作. 这题赛后看代码发现有人用的树状数组,$tql$.当然能用树状数组写的线段树也 ...
