vue 页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器,发现首次加载特别的缓慢要几十秒才加载出来,完全没有在本地开发环境上那么流畅。
主要原因是页面在打包后没有进行相关的配置导致资源文件特别大,一次想要全部加载完成回特别的耗时。
下面是总结的vue项目性能优化的方案
一:vue-router 路由 懒加载
在使用同步的方式加载组件的时候,首屏加载会对网络资源加载比较多,资源比较大,加载速度比较慢,所以设置路由懒加载,按需加载会加速首屏的渲染。
但是在设置懒加载之后,实现按需加载,那么项目打包不会把所有js打包进app.js里面,有点是减少app.js体积,缺点就是会把其他js分开打包,造成多个js文件,
会有多次http请求。若项目比较大,需要注意懒加载的效果。
按需加载之后,除了公共文件,会把每个页面独有的样式和脚本都打包成一个单独的文件,这样除了公共文件外,访问一个页面只会加载改页面所需要的文件即可,
这会大大减少首屏页面的压力
1是同步加载,页面加载就全部导入
2和3是异步加载,使用该组件的时候才会请求(懒加载)

二:代码包的优化,
1.去掉编译文件中map文件
在编译好后,经常会有特别多的.map文件,这些主要是帮助我们线上调试代码用的,为了避免部署包过大,通常都不生成这些文件。
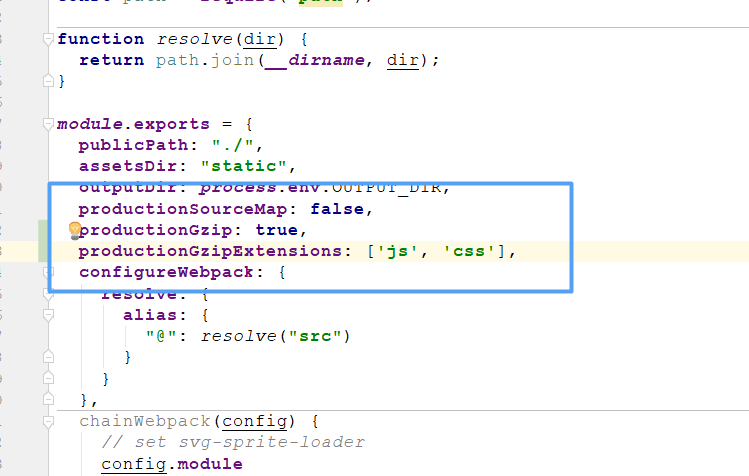
在config配置中将productionSourceMap的值设置为false。再次打包就没有.map文件了。
2.对项目代码中的JS/CSS/SVG(*.ico)文件进行gzip压缩
gzip会对js、css文件进行压缩处理(压缩效果明显,能压缩至原来的1/3左右);对于图片进行压缩问题,对于png、jpg、jpeg没有压缩效果,
对于svg,ico文件以及bmp文件压缩效果达到1/2,在productionGzipExtensions: ['js', 'css', 'svg']设置需要进行压缩的什么格式的文件。
在config中配置如下图
当然,这只是开启了gzip压缩开关,还需要安装compress-webpack-plugin插件进行支持
npm i --save-dev compression-webpack-plugin

三:合理使用vue的指令
1.v-if 和 v-show 的合理使用
2.使用v-for的时候为item设置唯一key值
3.细分vuejs组件
在项目开发过程中第一版本把所有的组件的布局写在一个组件中,当数据变更时,由于组件代码比较庞大,vuejs的数据驱动视图更新比较慢,
造成渲染比较慢。体验效果比较差,所以把组件细分,比如一个组件,可以把整个组件细分成轮播组件、列表组件、分页组件等
4.减少watch的数据
当组件某个数据变更后,需要对应的state进行变更,就需要对另外的组件进行state进行变更。可以使用watch监听相应的数据变更并绑定事件。
当watch的数据比较小,性能消耗不明显。当数据变大,系统会出现卡顿,所以减少watch的数据。其他不同的组件的state双向绑定,可以采用
事件中央总线或者vuex进行数据变更操作
5.内容类系统的图片资源按需加载
对于内容类系统的图片按需加载,如果出现图片加载比较多,可以先试用v-lazy之类的懒加载库或者绑定鼠标的scroll事件滚动到可视区域
再对数据进行加载显示,减少系统加载的数据。
6.SSR(服务端渲染)
如果项目比较大,首屏无论怎么做优化,都出现闪屏或者一阵黑屏的情况。可以考虑使用SSR(服务端渲染),vuejs官方文档提供next.js很好
的服务端解决方案,但是局限性就是目前仅支持Koa.express等Nodejs的后台框架,需要webpack支持。
四:使用CDN
1.为什么使用CDN
使用CDN主要解决两个问题:
① 打包时间太长、打包后代码体积太大、请求慢
② 服务器网络不稳定带宽不高,使用cdn刻意回避服务器贷款问题
2.具体步骤
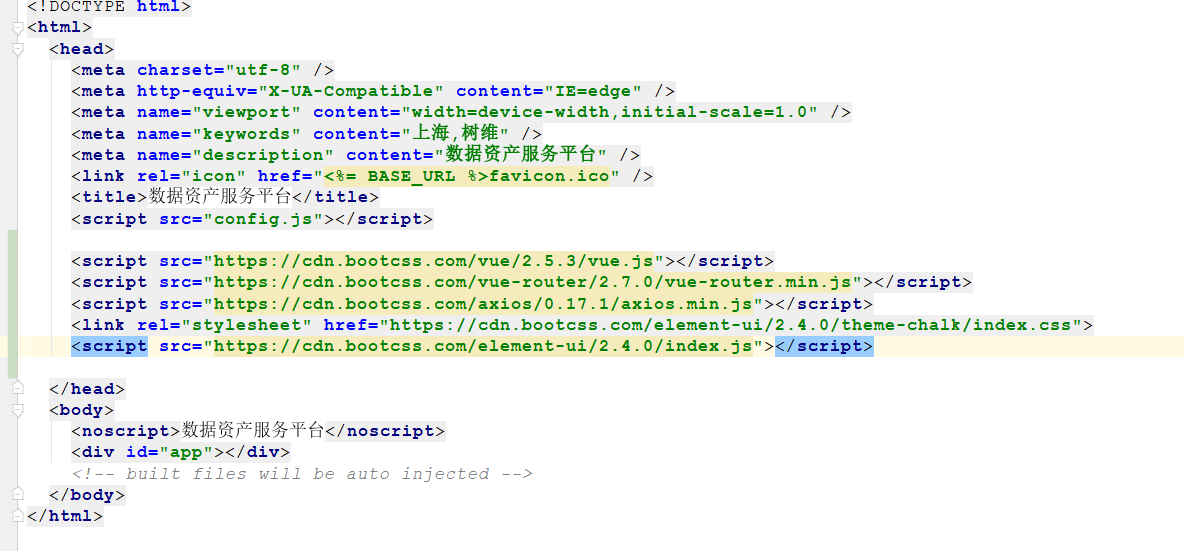
在index.html中引入CDN

注意:修改配置后还是提示element未定义,是因为element依赖Vue,vue.js需要在element-ui之前引入,所以vue.js也要改为cdn的引入方式
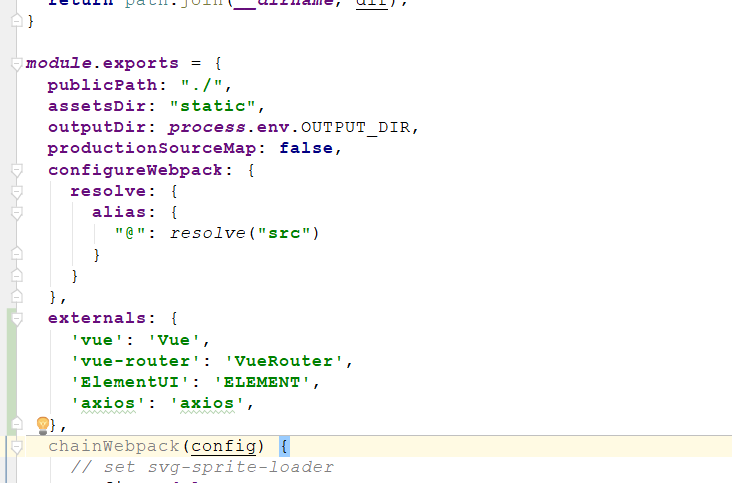
修改/build/webpack.base.conf.js中修改配置。给module.exports添加externals属性(详见https://webpack.docschina.org/configuration/externals/),
其中键是项目中引用的,值是所引用资源的名字。需要注意的是资源名需要查看所引用的JS源码,查看其中的全局变量是什么,
例如element-ui的全局变量就说ELEMENT

删除原先的import
如果不删除原先的import,项目还是会从node_modules中引入资源。
也就是说不删的话,npm run build时候仍会将引用的资源一起打包,生成文件会大不少。所以我认为还是删了好。

vue 页面首次加载缓慢原因及解决方案的更多相关文章
- vue页面首次加载缓慢原因及解决方案
第一次打包vue的项目部署到服务器下时,发现初次加载特别的缓慢,将近20s页面才加载出来,完全没有开发环境上的那么流畅.主要原因是页面在打包后如果不进行相关配置会导致资源文件特别的大,一次想要全部加载 ...
- vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案
# vue 首次加载缓慢/刷新后加载缓慢 原因及解决方案 最近做项目发现一个问题,页面每次刷新后加载速度都非常慢,20s左右,在开发环境则非常流畅,几乎感觉不到,本文参考望山的各种方案优化 1,关闭打 ...
- vue项目首次加载过慢
vue项目优化 浅谈 Vue 项目优化 关于vue在app首次加载缓慢的解决办法 nginx开启缓存 在http部分加入 #要想开启nginx的缓存功能,需要添加此处的两行内容! #设置Web缓存区名 ...
- 完美解决Webpack多页面热加载缓慢问题【转载】
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/localhost_1314/article ...
- VUE页面实现加载外部HTML方法
前后端分离,后端提供了接口.但有一部分数据,比较产品说明文件,是存在其他的服务器上的.所以,在页面显示的时候,如果以页面内嵌的形式显示这个说明文件.需要搞点事情以达到想要的效果.本文主要和大家介绍VU ...
- Vue2 框架开发的单页程序页面首次加载慢的原因与优化方案
在用Vue2 框架进行单页面开发时,开发完成后项目打包到线上环境,发现vendor脚本有963K,app.css文件也有四百多k,用户第一次打开网页加载这两个文件要十多秒,会使页面白屏十多秒,之后再次 ...
- vue-router路由懒加载(解决vue项目首次加载慢)
懒加载:----------------------------------------------------? 也叫延迟加载,即在需要的时候进行加载,随用随载. 为什么需要懒加载? 像vue这种单 ...
- 当vue页面异步加载的数据想在页面上渲染怎么办
<template> <div class="test"> <div v-for="(item, index) in arr" : ...
- Jquery 页面首次加载方式
$(document).ready(function(){ alert("111"); }); $(function(){ alert("222"); }); ...
随机推荐
- CI4框架应用五 - 加载视图
这节我们来看一下CI4框架中视图的加载, CI4中提供了几种方式加载视图. 1. 利用CI4框架提供的全局函数view(‘模板名’),如果需要传参数可以在第二个参数传一个数组 我们先修改一下之前定义的 ...
- 谁先执行?props还是data或是其他? vue组件初始化的执行顺序详解
初入vue的朋友可能会疑惑,组件初始化的时候,created,props,data到底谁先执行? 今天,我就带大家从源码的角度看看到底谁先执行? 我们知道,vue是个实例 那我们就从new Vue() ...
- Centos+Nginx部署Vue项目
1.项目打包生成dist文件夹 在项目根目录下打开cmd窗口,输入命令 npm run build //生成dist文件夹 2.将dist文件夹上传到centos7 使用scp命令或者用远程连接工具将 ...
- Spring Security报异常 Encoded password does not look like BCrypt
控制台报错: Encoded password does not look like BCrypt 意思是前端传回去的密码格式与数据库里的密码格式不匹配,这样即使密码正确也无法校验.自然也就无法登录. ...
- 【算法•日更•第三十期】区间动态规划:洛谷P4170 [CQOI2007]涂色题解
废话不多说,直接上题: P4170 [CQOI2007]涂色 题目描述 假设你有一条长度为5的木版,初始时没有涂过任何颜色.你希望把它的5个单位长度分别涂上红.绿.蓝.绿.红色,用一个长度为5的字符 ...
- Linux 实现密钥免密登录
Linux 实现密钥免密登录 环境:CentOS 7 一. 创建密钥 登录Linux,进入/root/.ssh/目录下 执行ssh-keygen -t rsa创建密钥一直回车即可,因为是免密所以直接回 ...
- 浏览器自动化的一些体会4 webBrowser控件之零碎问题2
1. DocumentCompleted的多次执行问题 有的网页,会多次触发DocumentCompleted事件,由于它是异步的,不会阻塞,所以如果不恰当处理,会造成某些代码被错误地多次执行,造成意 ...
- PythonCrashCourse 第九章习题
创建一个名为Restaurant 的类,其方法__init__() 设置两个属性: restaurant_name 和cuisine_type 创建一个名为describe _restaurant ( ...
- Python开发的入门教程(一)-数据类型、变量
介绍 Python第一门课程,是Python开发的入门教程,将介绍Python语言的特点和适用范围,Python基本的数据类型,条件判断和循环,函数,以及Python特有的切片和列表生成式. Pyth ...
- Ncdu强大的磁盘查看命令
简介 项目地址: https://dev.yorhel.nl/ncdu Ncdu (NCurses Disk Usage) 是一个基于 Ncurses 库的 du 命令的界面.它通过大家熟知的 du ...
