canvas绘制图片drawImage学习
不得不说,html5中的canvas真的非常强大,从图片处理,到视频处理,再到游戏开发,都能见到canvas的身影,然而,就这一个<canvas>标签,功能居然如此强大,这主要归功于canvas强大的API,也正是因为这么多的API,让很多人对canvas望而却步。

drawImage绘制图片
drawImage是canvas提供的一个方法,通过这个函数我们可以把一张图片绘制到canvas中。首先看看这个方法的声明:
void ctx.drawImage(image, dx, dy);
void ctx.drawImage(image, dx, dy, dWidth, dHeight);
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

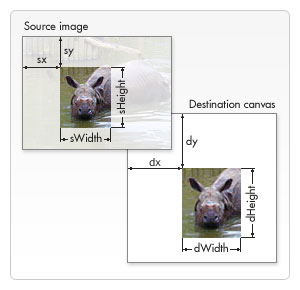
先来解释下几个参数:
image:要绘制的图片,支持很多形式,比如
CSSImageValue,HTMLImageElement,SVGImageElement,HTMLVideoElement,HTMLCanvasElement,ImageBitmap或者OffscreenCanvasdx:d代表目的(destination),就是canvas上起点的x轴
dy:canvas上起点的y轴
dWidth:canvas上绘制的宽度
dHeight:canvas上绘制的高度
sx:s代表原来的(source),就是原始图片的起点的x轴
sy:原始图片的起点的y轴
sWidth:截取的原始图片的宽度
sHeight:截取的原始图片的高度
这么多的参数,我来用一句话总结下这个函数的功能:从任意位置截取指定大小的图片并将其以指定大小绘制在canvas上的任意位置。这里截取的大小就是sWidth和sHeight来设置,dHeight和dWidth就是绘制的大小。
说了这么多,来实际动手做一下:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
<script>
var c = document.getElementById('c1');
var ctx = c.getContext('2d');
var img = new Image();
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg";
img.onload = function (e) {
drawImg(this);
};
function drawImg (img) {
ctx.clearRect(0,0, c.width, c.height);
ctx.drawImage(img, 0,0, 200, c.height);
}
</script>

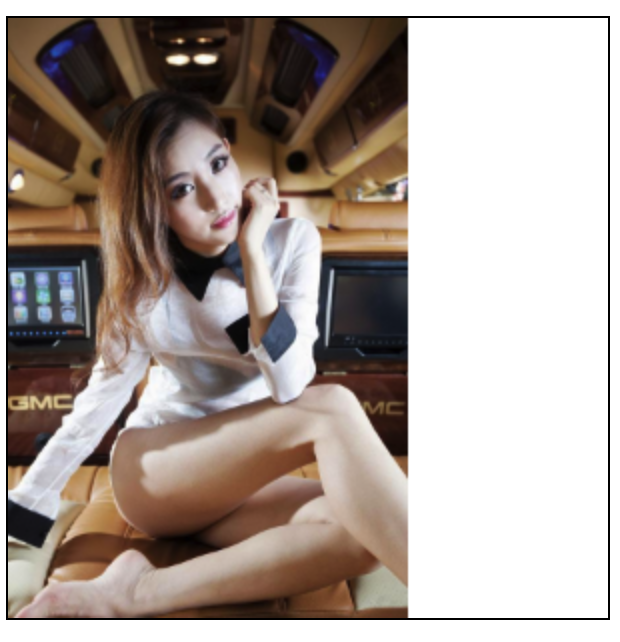
这里我这用了5个参数,我们来试下其他几个参数,这里我就想要美女的头像并把它绘制到中间:
ctx.drawImage(img, 200,150, 160, 180, 70, 60, 160, 180);

做一个图片放大器
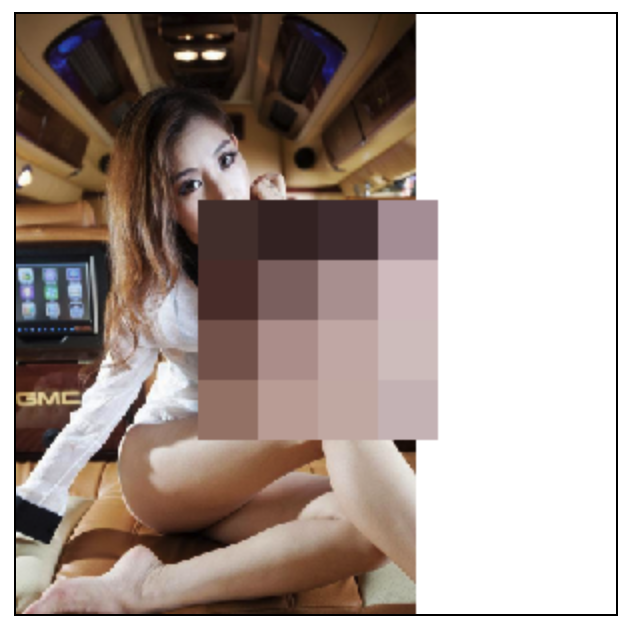
思路很简单,先获取鼠标位置的像素点,然后把它绘制成更大的区域,就实现了放大。话不多说,先上效果图:

代码也很简单:
<div style="border: 1px solid black; width: 300px;height: 300px;">
<canvas id="c1" width="300" height="300"></canvas>
</div>
这里需要注意的是,图片资源不能跨域,比如这样:
// 图片改成百度的
img.src = "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1599994255228&di=2f8ea231d1f1b557a73b0f1733bb71cf&imgtype=0&src=http%3A%2F%2Ff.01ny.cn%2Fforum%2F201206%2F28%2F143206f8u8ruk6eeqr7x3u.jpg";
在getImageData是就会报错,说是跨域了:
index.html:47 Uncaught DOMException: Failed to execute 'getImageData' on
'CanvasRenderingContext2D': The canvas has been tainted by cross-origin data.
canvas中的抗锯齿
所谓抗锯齿,就是图片放大到很大时,能否看到一个一个的像素点,能看到就说明不抗锯齿,canvas中默认是开启了抗锯齿的,也就是imageSmoothingEnabled这个属性是true,开启抗锯齿会破坏原有像素,像素之间是平滑过渡的,一般肉眼是看不出来的,我们来做个对比:


// 关闭抗锯齿
ctx.imageSmoothingEnabled = false;
明显的对比,关闭抗锯齿之后,放大区域像打了马赛克,能明显看到每个像素点,开启抗锯齿的情况下每个像素点之间的渐变则很顺畅,人眼看上去有种模糊的感觉。但从整个画面看,关闭抗锯齿后,图片模糊了很多。
用canvas来渲染视频
开头也说过,canvas能处理视频,现在我们用drawImage来渲染一个视频。
先说思路:每隔一段时间截取视频的当前帧,绘制出来。就是这么简单,上代码:
<video id="video1" controls="" width="180" style="margin-top:15px;">
<source src="1.mp4" type="video/mp4">
</video>
<canvas id="c2" width="180" height="320"></canvas>
<script>
var v=document.getElementById("video1");
var c3=document.getElementById("c2");
ctx3=c3.getContext('2d');
var i = null;
// 每20ms截取视频帧
v.addEventListener('play',function() {
i = window.setInterval(function() {
ctx3.drawImage(v,0,0, 180, 320)
},20);
}, false);
v.addEventListener('pause',function() {
window.clearInterval(i);
i = null;
},false);
v.addEventListener('ended', function() {
clearInterval(i);
i = null;
},false);
</script>
效果:

cool, 左侧是video标签显示的视频,右侧是我们用canvas绘制的,每20毫秒绘制一次,很棒哦。如果我们把时间放长一点,就能实现卡顿的效果

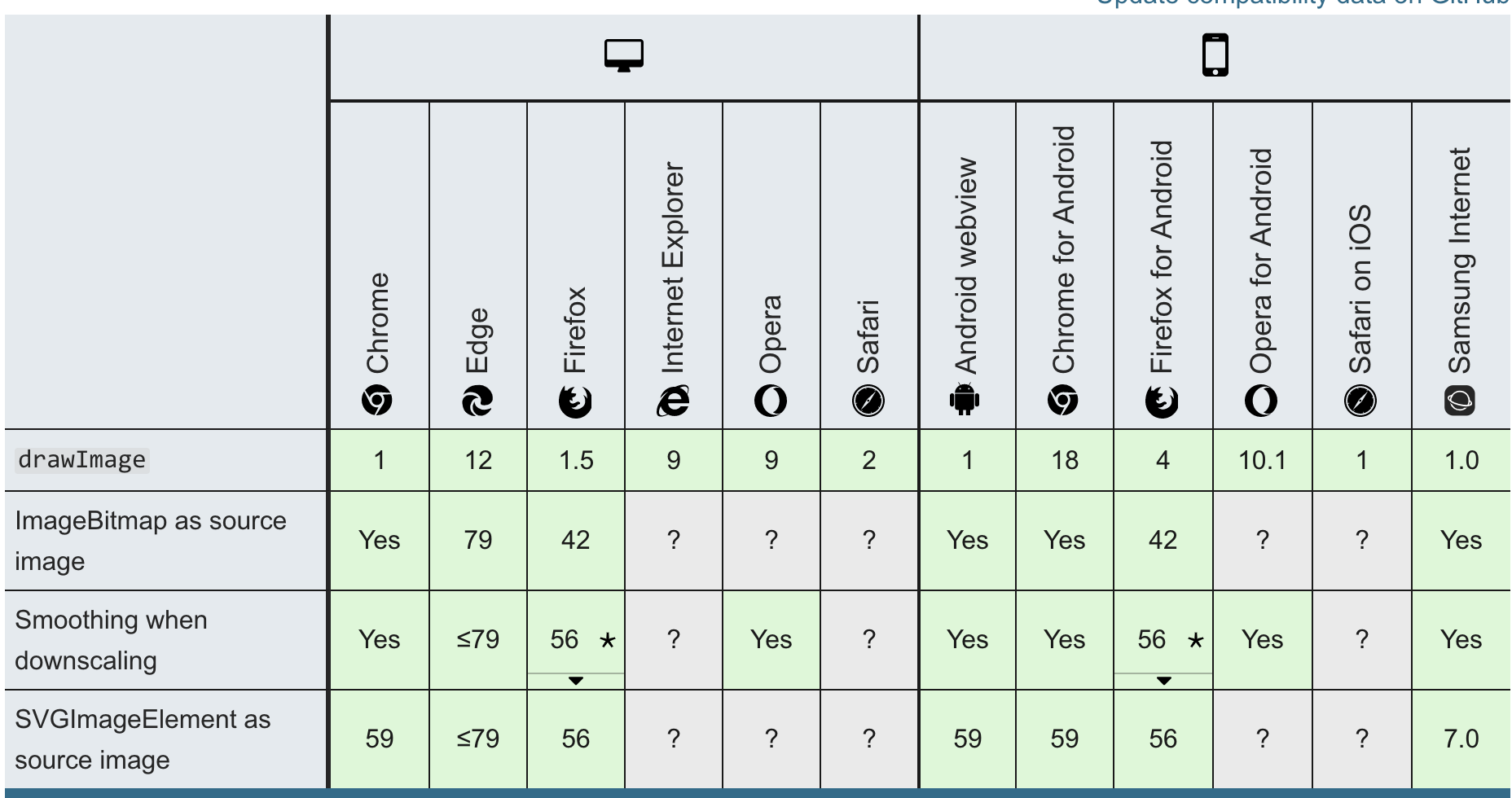
drawImageData兼容性

canvas绘制图片drawImage学习的更多相关文章
- 在canvas上面绘制图片--drawImage实例
在canvas上面绘制图片--drawImage实例 关键点: 1.图片居中 2.其它 <!DOCTYPE html> <html lang="zh-cn"> ...
- html5 绘制图片 drawImage
要在绘图上下文中绘制图片,可以使用 drawImage 方法.该方法有三种不同的参数: drawImage(image,dx,dy) drawImage(image,dx,dy,dw,dh) d ...
- 使用html5 canvas绘制图片
注意:本文属于<html5 Canvas绘制图形入门详解>系列文章中的一部分.如果你是html5初学者,仅仅阅读本文,可能无法较深入的理解canvas,甚至无法顺畅地通读本文.请点击上述链 ...
- 问题1:canvas绘制图片加载不出来
<head> <script src="js/index.js" type="text/javascript" charset="u ...
- canvas绘制图片
canvas保存为data:image扩展功能的实现 [已知]canvas提供了toDataURL的接口,可以方便的将canvas画布转化成base64编码的image.目前支持的最好的是png格式, ...
- HTML5 Canvas 绘制图片不显示的问题
问题: 慕名赶来,却一脚踩空,低头一看,地上一个大坑. 事情是这样的,在我看完w3c的介绍和很有说服力和教学力的demo后,本着实践出真知的思想决定上手一试,这一试不要紧~ 我按照流水线工程铺设以下几 ...
- 微信小程序使用canvas绘制图片的注意事项
1.单位换算问题,canvas的尺寸单位是px,所以单位需要做个换算,可以通过wx.getSystemInfo获取屏幕宽高(单位是px),微信小程序无论什么机型,屏幕宽度都是750rpx,因此可以做个 ...
- HTML5 canvas绘制图片
demo.js window.onload=function() { createcanvas(); drawImage(); } function createcanvas() { var CANV ...
- Canvas绘制图片模糊
canvas是html5的新标签,是个可以绘制图形的画布,画布的默认大小为300x150.在自定义绘制画布大小的时候有注意的问题,就是用样式来设置高度和宽度的时候 比如 <div style=& ...
随机推荐
- 听说同学你搞不懂Java的LinkedHashMap,可笑
先看再点赞,给自己一点思考的时间,微信搜索[沉默王二]关注这个有颜值却假装靠才华苟且的程序员.本文 GitHub github.com/itwanger 已收录,里面还有我精心为你准备的一线大厂面试题 ...
- JS实例-全选练习
<!DOCTYPE html><html lang="zh"><head> <meta charset="UTF-8" ...
- 题解 洛谷P3469
题目每个割点去掉后会导致多少对点不能连通 考虑跑Tarjan的时候记录每个儿子的size,那么去掉这个割点后其他的点都不能和这个儿子连通 注意每个点去掉后它本身就不能与其他所有点连通 还有就是题目里求 ...
- 【算法•日更•第四十七期】Mac与windows系统的差别
小编最近装了个Mac系统,因为小编已经有笔记本可以用linux了,所以就决定在台式机上装个双系统,结果一不小心把Mac装在C盘上了,哎,说多了都是泪啊. 其实用了Mac之后才发现windows特别好用 ...
- Jmeter 常用函数(29)- 详解 __eval
如果你想查看更多 Jmeter 常用函数可以在这篇文章找找哦 https://www.cnblogs.com/poloyy/p/13291704.html 作用 和 __V 的作用基本一致,执行变量名 ...
- 在string.replace中使用具名组匹配
let reg = /(?<year>\d{4})-(?<month>\d{2})-(?<day>\d{2})/; let re = '2015-01-02'. r ...
- keepalived的工作原理解析以及安装使用
一.keepalived keepalived是集群管理中保证集群高可用的一个服务软件,其功能类似于heartbeat,用来防止单点故障. keepalived官网http://www.keepali ...
- 牛客网PAT练兵场-旧键盘打字
题目地址:https://www.nowcoder.com/pat/6/problem/4059 题解:用数组下标标记,直接模拟 /** * *作者:Ycute *时间:2019-12-01-21.3 ...
- Spring Security使用数据库数据完成认证--练气后期2
写在前面 没错,这篇文章还是练气后期!但作者我相信筑基指日可待! 在前一篇文章当中,我们简单地分析了一下Spring Security的认证流程,知道了如果想要实现对自己用户数据(账户.角色.权限)的 ...
- mysql再回首
Mysql与Oracle的区别 1.实例区别 Mysql是一个轻量型数据库,开源免费.Oracle是收费的而且价格非常高. Mysql一个实例可以操作多个库,而Oracle一个实例只能对应一个库. M ...
