《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤
简介
《Asp.Net Core3 + Vue3入坑教程》 此教程仅适合新手入门或者前后端分离尝试者。可以根据图文一步一步进操作编码也可以选择直接查看源码。每一篇文章都有对应的源码
教程后期会将 .Net Core 3升级成 .Net Core 5
目录
《Asp.Net Core3 + Vue3入坑教程》系列教程目录
Asp.Net Core后端项目
- 后端项目搭建与Swagger配置步骤
- (暂未发表敬请期待...)CORS跨域问题处理
- (暂未发表敬请期待...)AutoMapper & Restful API
- (暂未发表敬请期待...)EF Core & Postgresql
- (暂未发表敬请期待...).Net Core 3升级成 .Net Core 5
- (暂未发表敬请期待...)JWT
Vue3 前端项目
暂未发表敬请期待...
本文简介
本文为《Asp.Net Core3 + Vue3入坑教程》系列教程的后端开篇,主要介绍 Asp.Net Core Web后端项目的搭建流程与Swagger配置。
Simple项目搭建流程与Swagger配置步骤
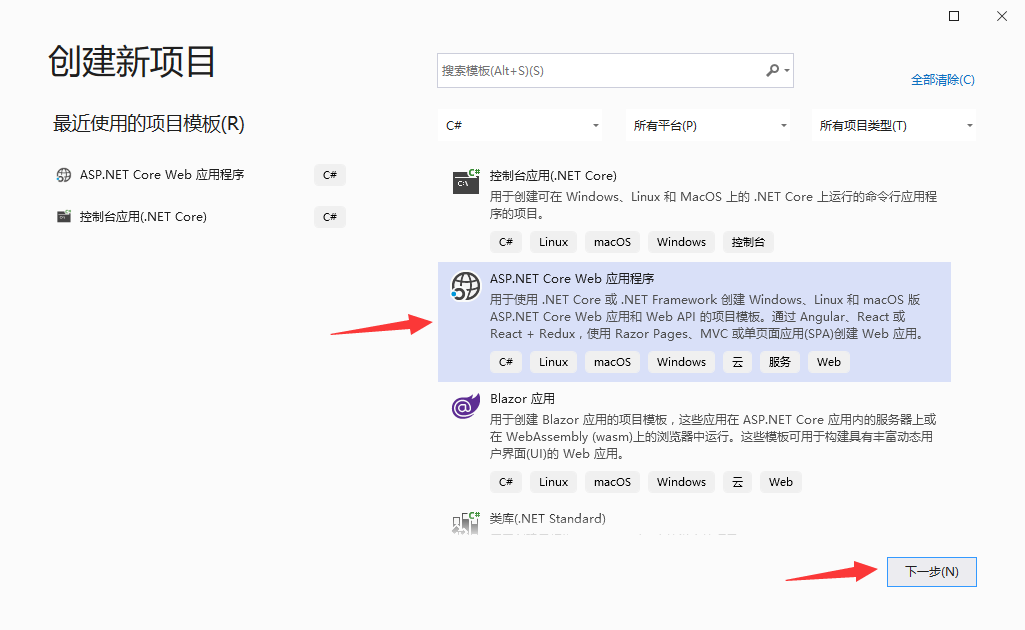
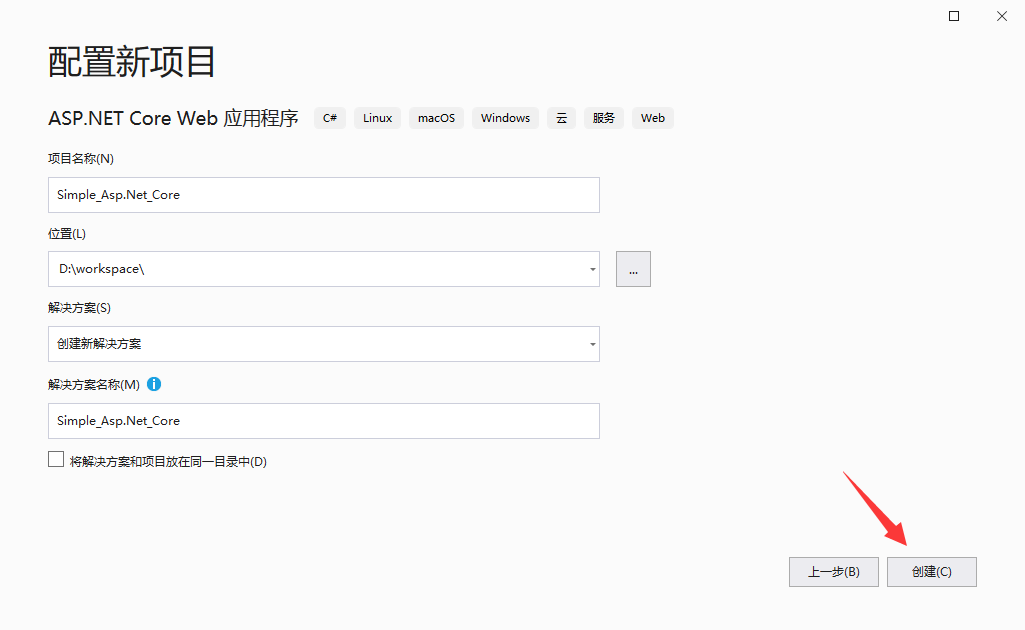
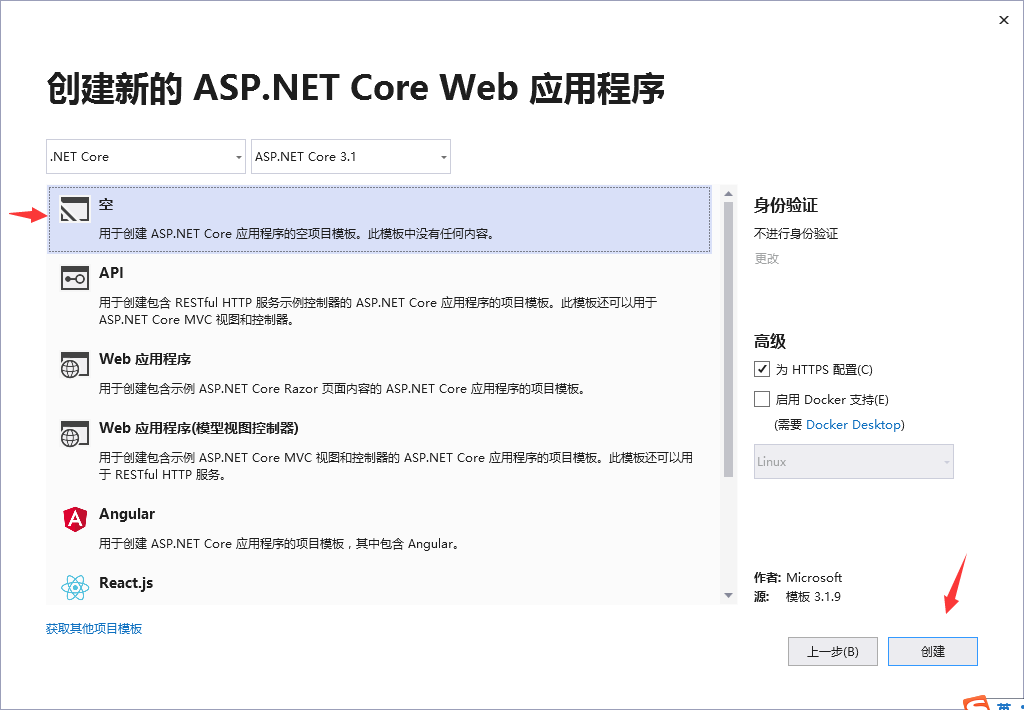
新建项目



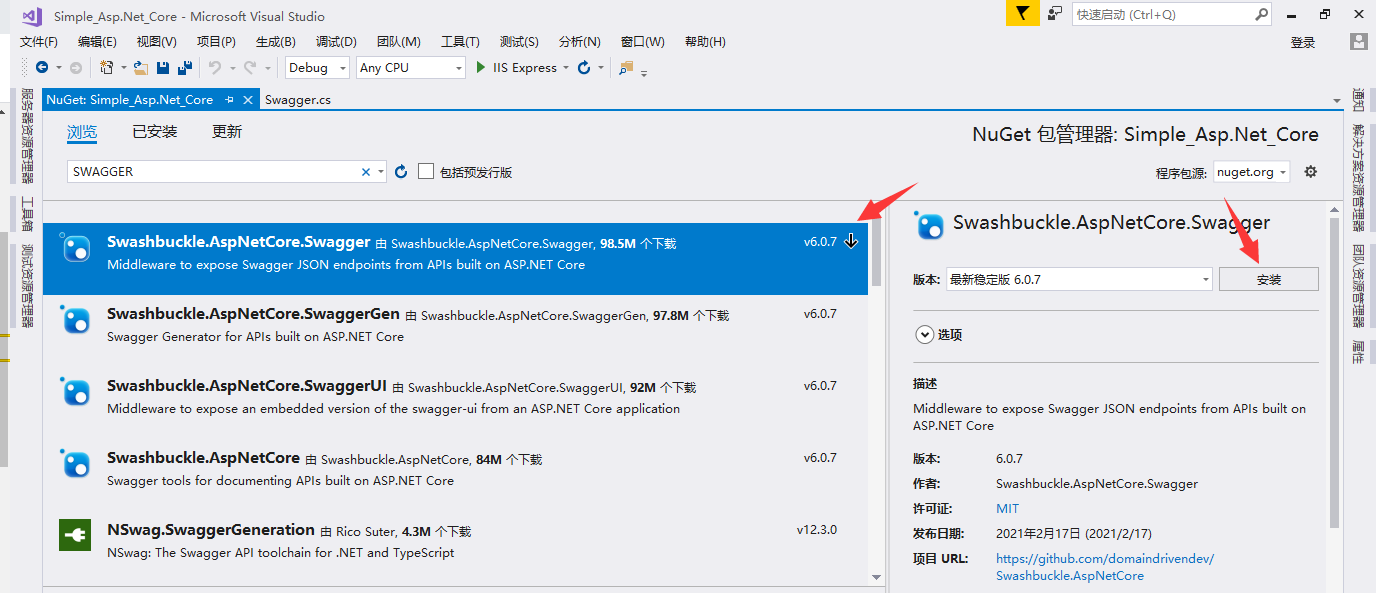
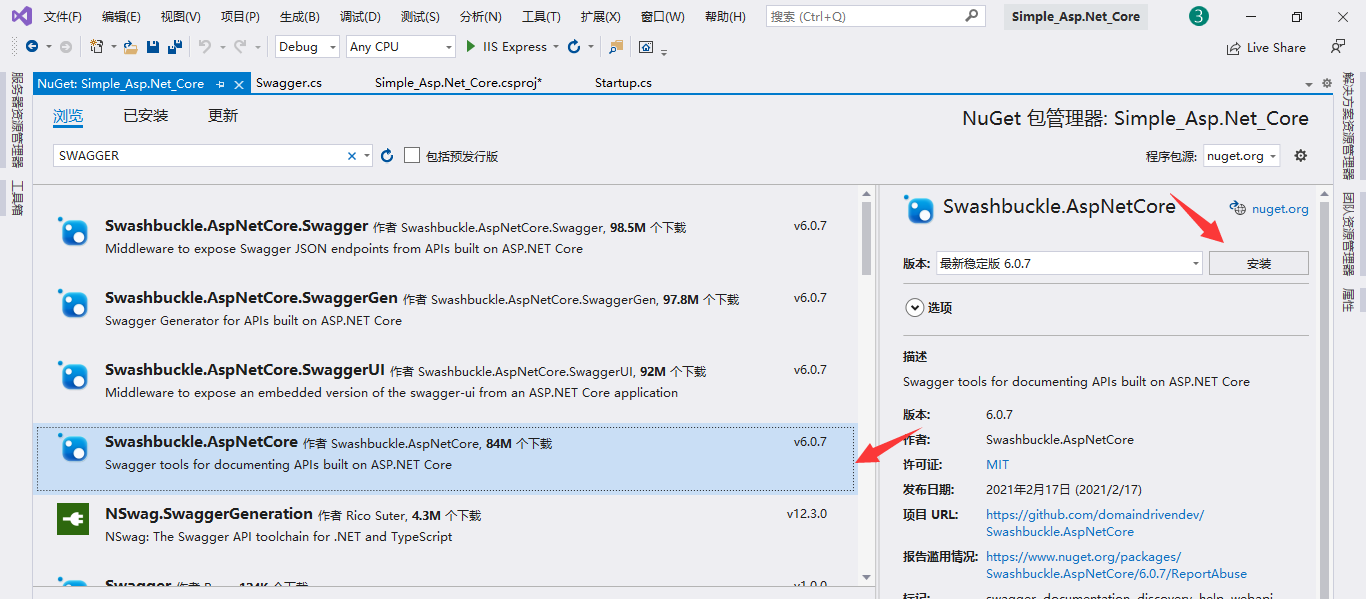
引入Swagger Nuget包


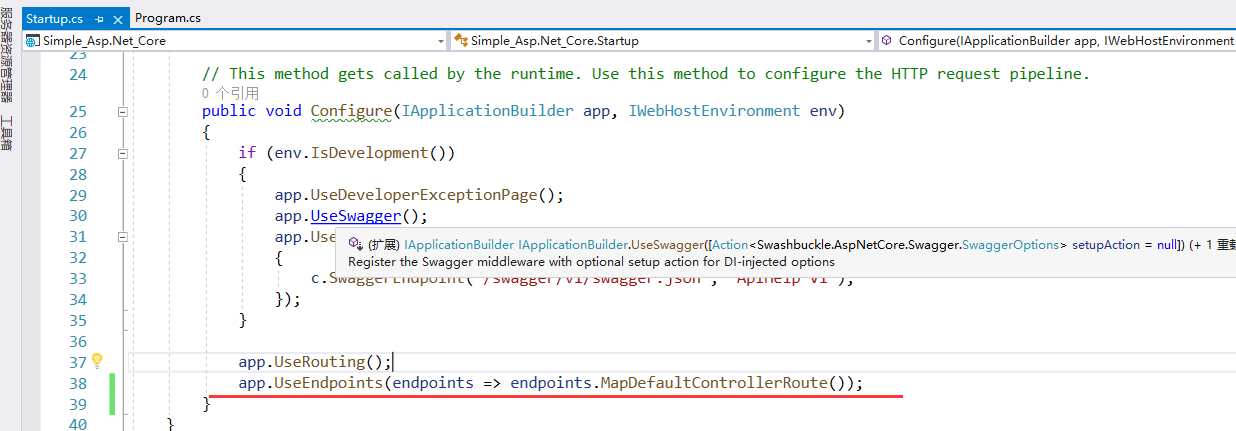
配置Starup.cs
代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using Simple_Asp.Net_Core.ServiceProvider;
namespace Simple_Asp.Net_Core
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSwagger();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "ApiHelp V1");
});
}
app.UseRouting();
app.UseEndpoints(endpoints => endpoints.MapDefaultControllerRoute());
}
}
}
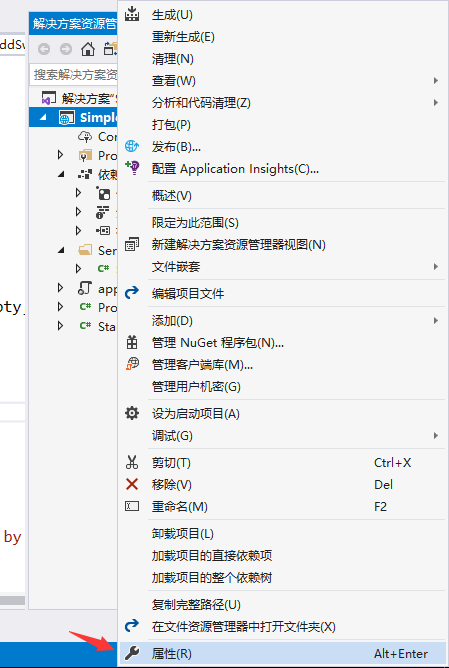
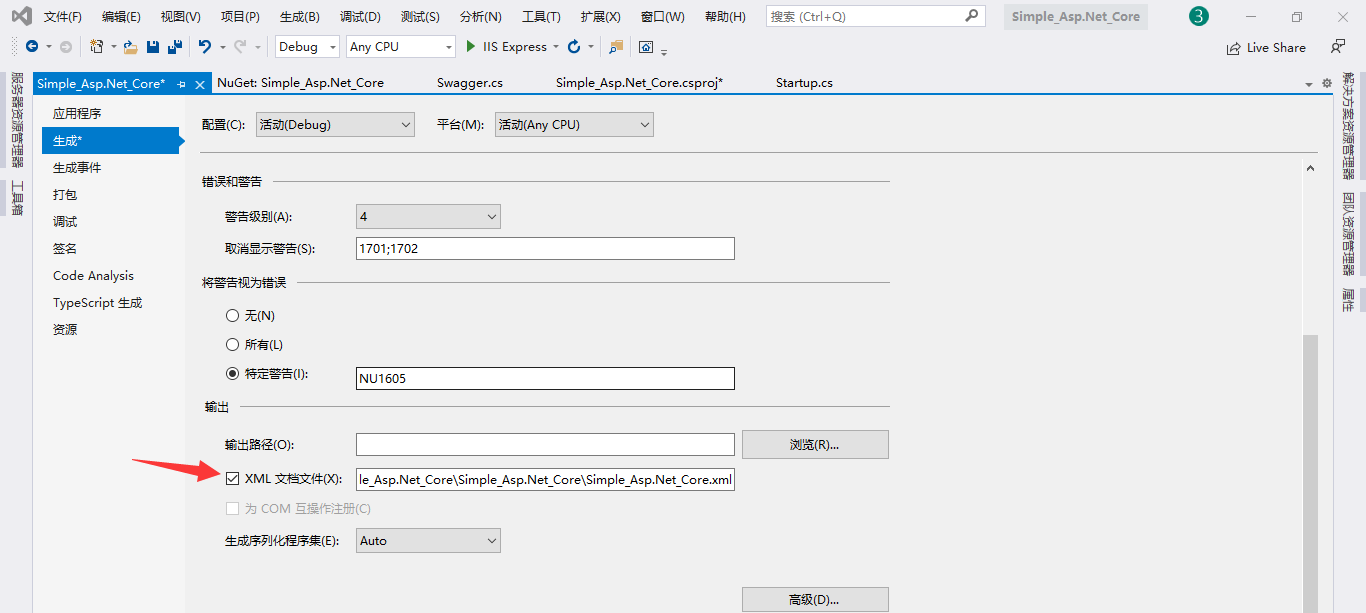
配置XML 文档文件
目的是让项目的注释能够展示在swagger页面上 。XML 文档文件的路径需要与下一步Swagger扩展类的文件路径一致
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");


新建文件夹ServiceProvider,增加Swagger扩展类
当前Swagger扩展类,包含了很多内容,后续会陆续使用上
代码如下:
using System;
using System.IO;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.OpenApi.Models;
namespace Simple_Asp.Net_Core.ServiceProvider
{
public static class Swagger
{
public static void AddSwagger(this IServiceCollection services)
{
services.AddSwaggerGen(option =>
{
option.SwaggerDoc("v1", new OpenApiInfo
{
Version = "0.0.1",
Title = "Simple API",
Description = "框架说明文档",
TermsOfService = null,
Contact = new OpenApiContact { Name = "Simple", Email = string.Empty, Url = null }
});
// 读取xml信息
var basePath = AppContext.BaseDirectory;
var xmlPath = Path.Combine(basePath, "Simple_Asp.Net_Core.xml");
option.IncludeXmlComments(xmlPath, true);
// Add security definitions
option.AddSecurityDefinition("Bearer", new OpenApiSecurityScheme()
{
Description = "Please enter into field the word 'Bearer' followed by a space and the JWT value",
Name = "Authorization",
In = ParameterLocation.Header,
Type = SecuritySchemeType.ApiKey,
});
option.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{ new OpenApiSecurityScheme
{
Reference = new OpenApiReference()
{
Id = "Bearer",
Type = ReferenceType.SecurityScheme
}
}, Array.Empty<string>() }
});
});
}
}
}
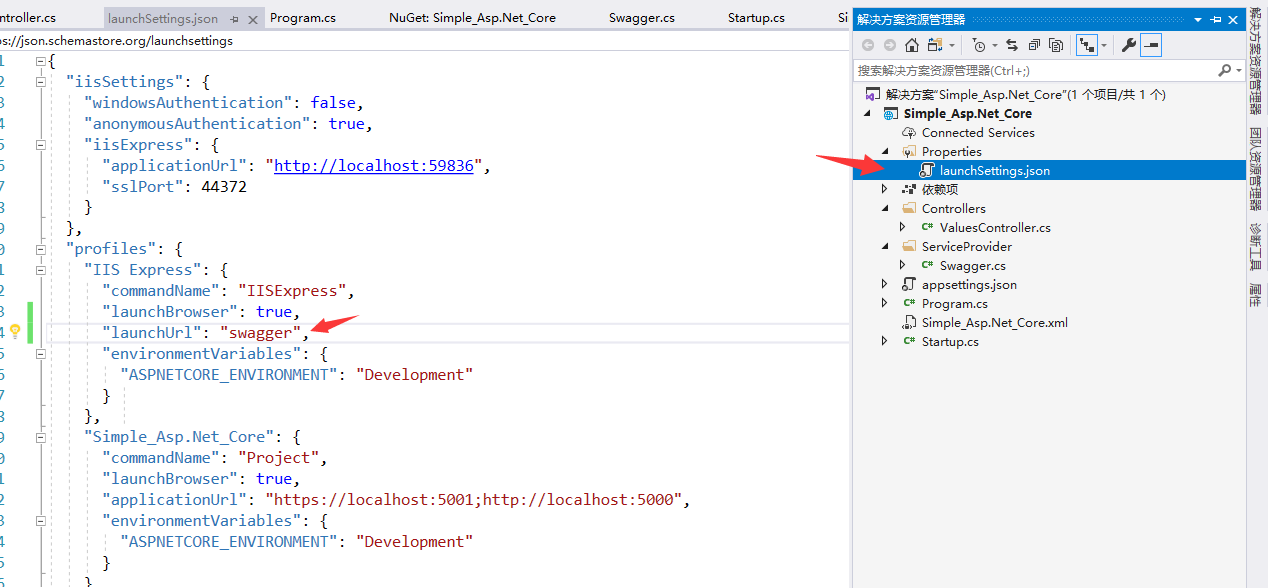
修改launchSettings.json
目的是让项目启动页为Swagger页面

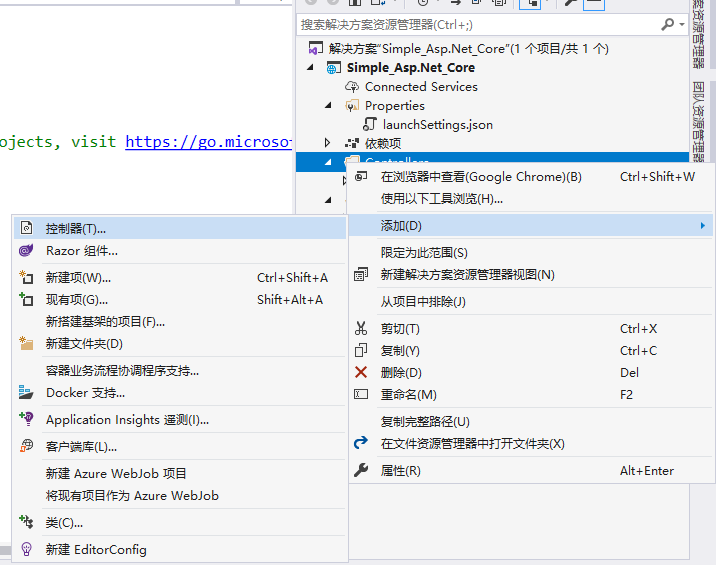
新建Controllers文件夹,新增ValuesController

代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
// For more information on enabling Web API for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860
namespace Simple_Asp.Net_Core.Controllers
{
[Route("api/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
// GET: api/<ValuesController1>
[HttpGet]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
// GET api/<ValuesController1>/5
[HttpGet("{id}")]
public string Get(int id)
{
return "value";
}
// POST api/<ValuesController1>
[HttpPost]
public void Post([FromBody] string value)
{
}
// PUT api/<ValuesController1>/5
[HttpPut("{id}")]
public void Put(int id, [FromBody] string value)
{
}
// DELETE api/<ValuesController1>/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
}
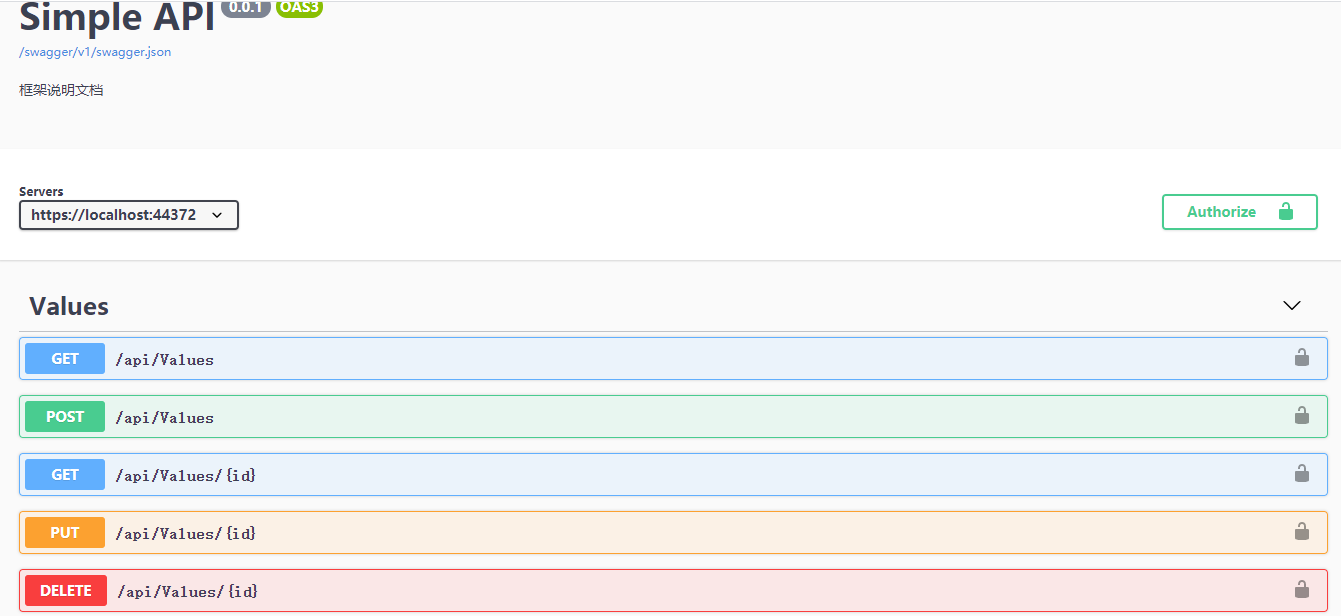
运行网站

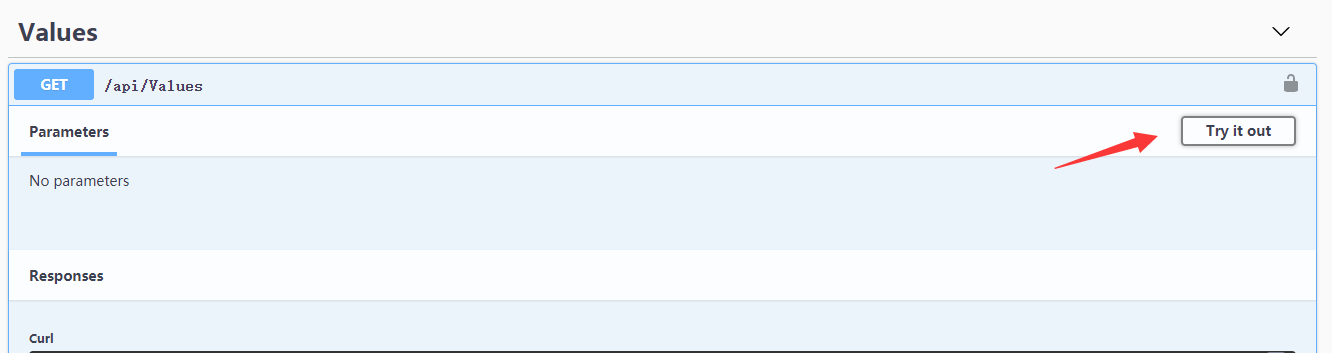
利用swagger调用接口


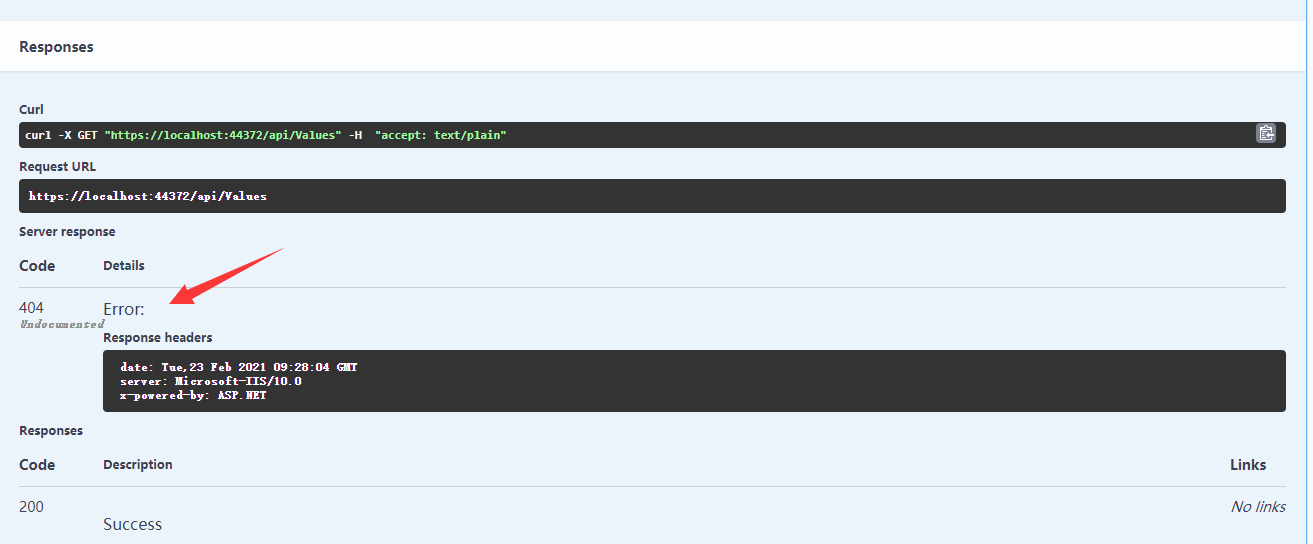
请求结果返回404的错误,发现路由配置错误,修改路由配置

再次运行项目,调用接口,这一次成功返回消息!

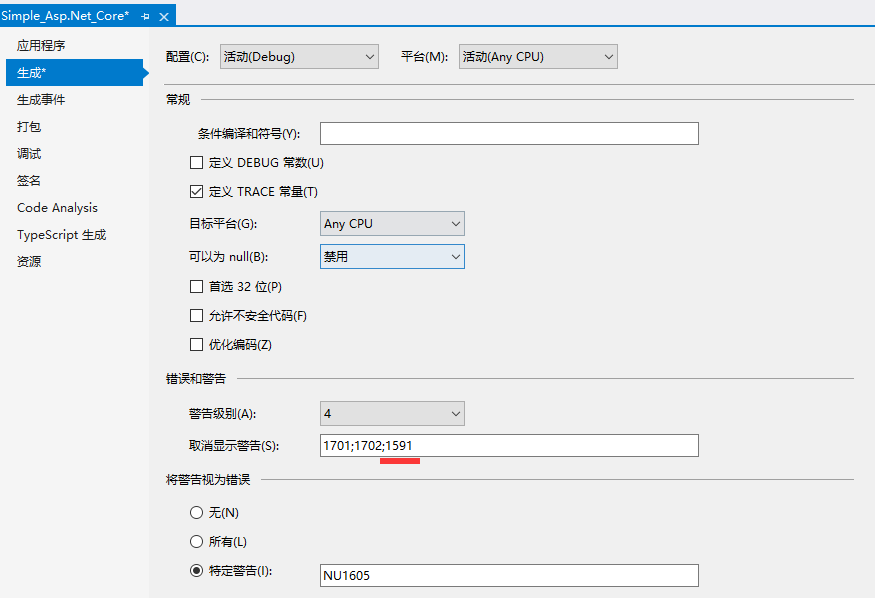
最后一步取消警告
由于引入了Swagger导致VS多了CS1591警告,也可以不取消此警告

Simple项目的搭建与Swagger配置结束!
总结
Swagger作为前后端分离开发必备工具,不仅可以作为前后端同事交流的文档也有助于我们更直观的管理API文档。在开发过程中针对Controller的职能与用途,需要做好必要注释、良好的注释为前后端交流和后期维护都有很重要的作用。
GitHub源码
注意:源码调试过程中如果出现xml文件路径错误,需要参照Swagger配置“配置XML 文档文件”步骤,取消勾选然后再选中 ,将XML路径设置成与你的电脑路径匹配!
https://github.com/Impartsoft/Simple_Asp.Net_Core/tree/master/Simple_Asp.Net_Core 1.Swagger
参考资料
博客(推荐学习) https://www.cnblogs.com/laozhang-is-phi/p/9495618.html
微软官方文档 https://docs.microsoft.com/zh-cn/aspnet/core/?view=aspnetcore-5.0
Swagger官网 https://swagger.io/
《Asp.Net Core3 + Vue3入坑教程》-Net Core项目搭建与Swagger配置步骤的更多相关文章
- 《Asp.Net Core3 + Vue3入坑教程》 - 6.异常处理与UserFriendlyException
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- 《Asp.Net Core3 + Vue3入坑教程》 - Vue 1.使用vue-cli创建vue项目
简介 <Asp.Net Core3 + Vue3入坑教程> 此教程适合新手入门或者前后端分离尝试者.可以根据图文一步一步进操作编码也可以选择直接查看源码.每一篇文章都有对应的源码 目录 & ...
- Vue入坑教程(一)——搭建vue-cli脚手架
1. Vue简介 详细内容可以参考官网Vue.js 1)兼容性 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有兼容 ECMA ...
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli)
ps: 想了解更多vue相关知识请点击VUE学习目录汇总 Vue作为前端三大框架之一截至到目前在github上以收获44,873颗星,足以说明其以悄然成为主流.16年10月Vue发布了2.x版本,经过 ...
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
- Docker 入坑教程笔记
Docker 入坑教程笔记 视频网址B站:点这里 查询命令 man docker 简单启动和退出 docker run --name [容器名] -i -t ubuntu /bin/bash 交互启动 ...
- Vue2.0史上最全入坑教程(下)—— 实战案例
书接上文 前言:经过前两节的学习,我们已经可以创建一个vue工程了.下面我们将一起来学习制作一个简单的实战案例. 说明:默认我们已经用vue-cli(vue脚手架或称前端自动化构建工具)创建好项目了 ...
- 1、 小白带你入坑xamarin系列之环境搭建和准备
重点提示 由于xamarin发展更新很快 目前教程部分内容已经过时 请注意下载最新版本 2018.05.23 www.xamarin.com 1. 小白带你入坑xamarin系列之环境搭建和准备 ...
- ASP.NET CORE 项目搭建(2022 年 3 月版)
ASP.NET CORE 项目搭建(2022 年 3 月版) 自读 沉淀了多年的技术积累,在 .NET FRAMEWORK 的框架下尝试造过自己的轮子. 摸索着闭门造过 基于 OWIN 服务后端. 摸 ...
随机推荐
- docker(9)Dockerfile制作镜像
前言 如果我们已经安装了一个python3的环境,如果另一台机器也需要安装同样的环境又要敲一遍,很麻烦,这里可以配置Dockerfile文件,让其自动安装,类似shell脚本 Dockerfile编写 ...
- STM32通过rosserial接入ROS通讯开发
作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:羽林君 前言 主题:串口是一种设备间常用的通讯接口,rosserial将串口字符数据转发到标准ROS网络,并输出到rosout和其日志文件.本文将 ...
- Web开发模型
1.服务器 web服务器:pc机器安装一个具有web服务的软件,称之位web服务器 数据库服务器:pc机器安装一个具有数据管理件服务的软件,称之为web服务器 邮件服务器:pc机器安装一个具有发送邮件 ...
- 2. Linear Regression with One Variable
Speaker:Andrew Ng 这一次主要讲解的是单变量的线性回归问题. 1.Model Representation 先来一个现实生活中的例子,这里的例子是房子尺寸和房价的模型关系表达. 通过学 ...
- 数组复制函数memcpy和strcpy
strcpy和memcpy主要有以下3方面的区别.1.复制的内容不同.strcpy只能复制字符串,而memcpy可以复制任意内容,例如字符数组.整型.结构体.类等.2.复制的方法不同.strcpy不需 ...
- hdu1394Minimum Inversion Number
Problem Description The inversion number of a given number sequence a1, a2, ..., an is the number of ...
- C#之抛异常
using System; namespace Demo { class Program { static void Main(string[] args) { try { BLLLayer(); } ...
- 带有Python的音频处理(附带源码)
由于博客播放不了音频,所以音频将以视频形式展现.公众号也正在进行抽书 音频素材请点击这里进行观看 往下拉就是文章地址 有时,在进行编程时,我们需要进行一些音频处理.编程中最常用的音频处理任务包括–加载 ...
- cccc超级酱油心得
第一次线下比赛献给了cccc. 大致写写自己心得,比赛前一天晚上日常和室友在宿舍玩到11点多,洗漱上床.睡前突然想起第二天还有比赛,顿时激动加紧张.在床上刷了刷知乎和百度,看几道去年的真题,熬到了12 ...
- bzoj4355 Play with sequence(吉司机线段树)题解
题意: 已知\(n\)个数字,进行以下操作: \(1.\)区间\([L,R]\) 赋值为\(x\) \(2.\)区间\([L,R]\) 赋值为\(max(a[i] + x, 0)\) \(3.\)区间 ...

