使用CSS的clip-path实现图片剪切效果
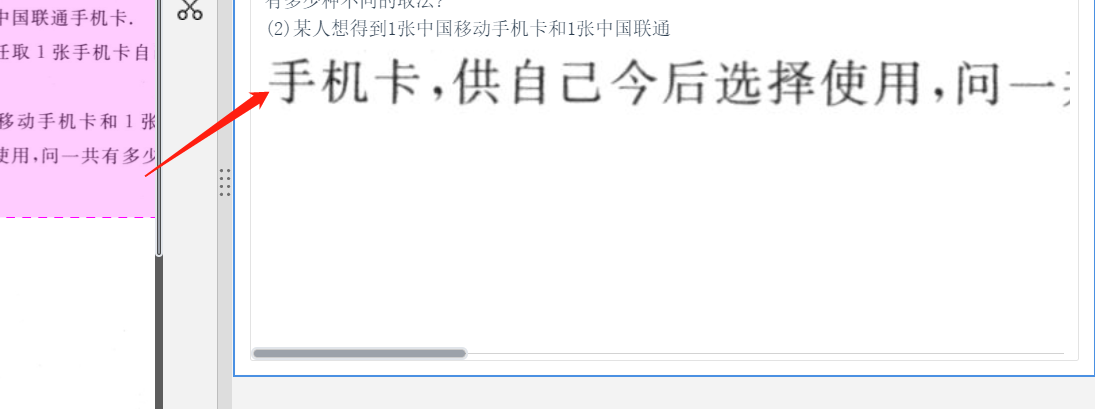
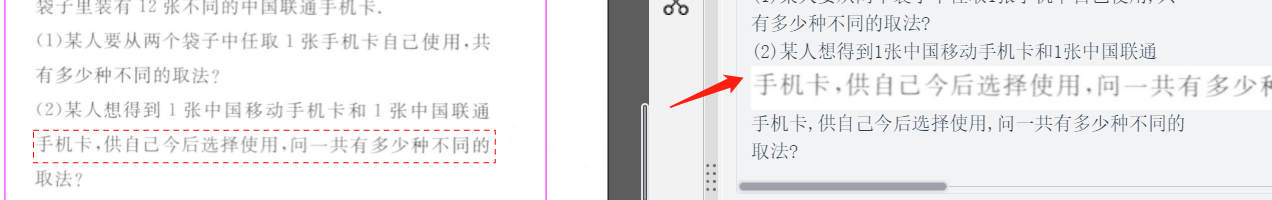
最近有个业务需求:校对图片文本信息,如下图所示,当鼠标点击文本中某一行的时候,文本上会显示对应行图片同时左侧会显示对应位置的画框。

clip-path
今天要说的主题是:如何剪切原图中的部分图片?(前提是后端已经传给了我们对应行在图片上的位置)面对这种需求有多种解决方案,可以用canvas的drawImage的API,也可以用svg来实现。但是总感觉这样会有点小题大作了,所以想完全使用CSS来实现。于是开始一番调研,找到了咱们今天要说的主角:
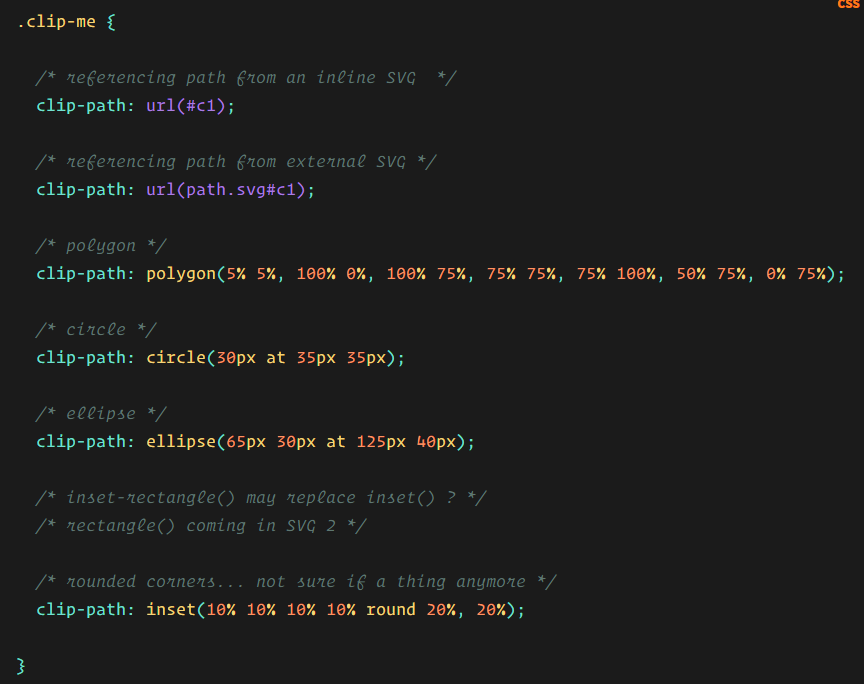
clip-path 属性,关于它的使用方法,网上搜一搜一大堆,具体使用参数可参考这篇文章:
https://css-tricks.com/almanac/properties/c/clip-path/

clip-path:直译过来就是裁剪路径,使用SVG或形状定义一个HTML元素的可见区域的方法。
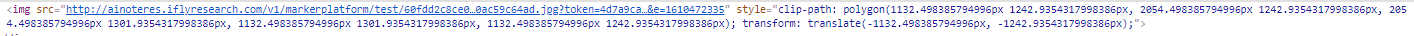
这里直接根据接口返回的x,y,w,h 参数使用polygon的方法进行切图
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px);`


问题1:去除切图外的空白区域
如上图,可以看出已切出行信息,但是依然是原图的大小,切除外的部分显示空白。但我实际想要的其实就只有那剪切的一行,那么如何把其余空白的大部分去除呢?
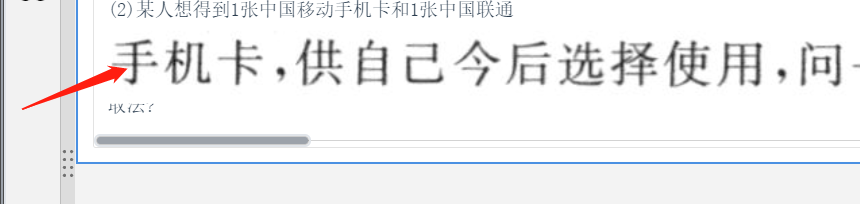
- 首先将切图显示在想在的位置上:添加位移(translate)属性
imgStyle = `clip-path: polygon(${x}px ${y}px, ${x + w}px ${y}px, ${x + w}px ${y + h}px, ${x}px ${y + h}px); transform: translate(-${x}px, -${y}px);`


2、只显示切图部分:去除空白部分
简单点,有些问题咱们想简单点~~~哈哈哈,直接使用一个父级div包裹img标签,给div设置宽高即可!


问题2: 原图很大宽高很大,切出来的图也就很大怎么办?
虽然现在显示的是一行图片了,但是因为我们使用的原图很大,切出来的图片显示的很大,想变小一点,这时候就又需要结合css的缩放(scale)和位移(translate)属性了~
divStyle = `width: ${w}px; height: ${0.5 * h}px; transform: scale(0.5) translate(-${0.5 * w}px, -${0.25 * h}px)`;


使用CSS的clip-path实现图片剪切效果的更多相关文章
- 用JavaScript实现图片剪切效果
学会如何获取鼠标的坐标位置以及监听鼠标的按下.拖动.松开等动作事件,从而实现拖动鼠标来改变图片大小. 还可以学习css中的clip属性. 一.CSS实现图片不透明及裁剪效果. 图片剪切三层结构 1.第 ...
- CSS技巧!鼠标经过图片抖动效果
把代码加到style.css(模板的主css里面): /**图片抖动**/ img:hover{-webkit-animation: tada 1s .2s ease both;-moz-animat ...
- 图片上传,图片剪切jquery.imgareaselect
---恢复内容开始--- <%@ page language="java" contentType="text/html; charset=UTF-8" ...
- 图片剪切之Croppic插件
前几天做图片上传时需要进行图片的剪切和缩放,上网查找时找到了这个插件.样式很好看,功能也很OK.但是网上都是php进行后台处理图片的例子,然后只好慢慢琢磨C#的处理.插件地址是:http://www. ...
- CSS元素:clip属性作用说明
clip属性是一个比较有用的属性,但往往在实际应用中,并不多见,介绍的也很少.应用clip属性需要注意的两点: 一.clip属性必须和定位属性postion一起使用才能生效. 二.clip裁切的计算坐 ...
- layui+croppers完成图片剪切上传
不多说直接上代码: 前台代码: <!DOCTYPE html> <html> <head> <meta charset="utf-8" / ...
- CSS裁剪clip
× 目录 [1]定义 [2]RECT [3]应用 前面的话 CSS裁剪clip这个属性平时用的不多,但其实它并不是CSS3的新属性,很早就开始出现了.本文将介绍关于clip属性的相关知识 定义 一个绝 ...
- 超出区域文字显示为省略号或者剪切效果——CSS的生僻操作
每门语言总有那么一些不太常用,却又不可或缺的语法操作.下面说一下,在HTML文件中,如何设置用 "省略号" 和 "剪切" 代替大量文字的效果. 以下是HTML的 ...
- android 7.0以上共享文件(解决调用系统照相和图片剪切出现的FileUriExposedException崩溃问题)
在android7.0开始试共享“file://”URI 将会导致引发 FileUriExposedException. 如果应用需要与其他应用共享私有文件,则应该使用 FileProvider, F ...
随机推荐
- Java基础学习之异常处理(6)
@ 目录 1.异常是什么 1.1.Error 1.2.Exception 2.异常处理机制 2.1.捕获异常 2.2.抛出异常 3.自定义异常 3.1.自定义检查性异常 3.2.自定义运行时异常 1. ...
- Mac下查看端口占用情况
为什么 后端开发时,有时会碰到服务无法正常启动,端口被占用.这时需要查看端口占用情况. 是什么 需要用到一些Linux命令. 怎么做 查看占用端口51805的进程 lsof -n -P -i TCP ...
- 【题解】GRE Words(UVA1502)
稍微有点难度--不过没有孔姥爷毒瘤( 题意 给定一个单词表,每个单词有权值,取出一部分(不改变顺序)使得这部分的每一个字符串都是后一个的子串,问得到的最大权值. 思路 设 f[i] 表示选了第 i 个 ...
- AcWing 324. 贿赂FIPA
题目链接 大型补档计划 \(f[i][j]\) 表示第 \(i\) 个国家,获得 \(j\) 个国家支持,用的最少花费 \(f[i][0] = 0\) \(f[i][sz[i]] = w[i]\) 对 ...
- shell--数据库备份脚本
#!/bin/bash #数据库的完全备份 #把日期显示为170605(这个是当前的时间)的格式 date=$(date +%y%m%d) #计算下这个备份的数据库文件的大小 size=$(du -s ...
- C++笔试题续
第一部分:C++与C语言的差异(1-18)1.C 和 C++ 中 struct 有什么区别? Protection行为 能否定义函数C 无 否,但可以有函数指针C++ 有 可以,默认是public2. ...
- zstd c++ string 压缩&解压
zstd 简介 维基百科定义: Zstandard(或Zstd)是由Facebook的Yann Collet开发的一个无损数据压缩算法.该名称也指其C语言的参考实现.第1版的实现于2016年8月31日 ...
- Spring Session解决Session共享
1. 分布式Session共享 在分布式集群部署环境下,使用Session存储用户信息,往往出现Session不能共享问题. 例如:服务集群部署后,分为服务A和服务B,当用户登录时负载到服务A ...
- java.net.BindException:Problem binding to [hostname:8088]地址已在使用
异常提示端口号被占用 查找被占用的端口 netstat -tln netstat -tln | grep 8083 netstat -tln ## 查看端口使用情况,而netstat -tln | g ...
- 主数据管理(MDM)的6大层级简述,你不可不知的数据治理参考!
前面我写了一篇关于对元数据和元数据管理的认知和理解的文章,有兴趣的朋友可以去看看.接下来我们讲一讲主数据管理(MDM). 主数据管理(MDM) 主数据是系统间共享数据,它是系统间信息交换的基准.主数据 ...
