javascript 中 this
- JavaScript 语言之所以有
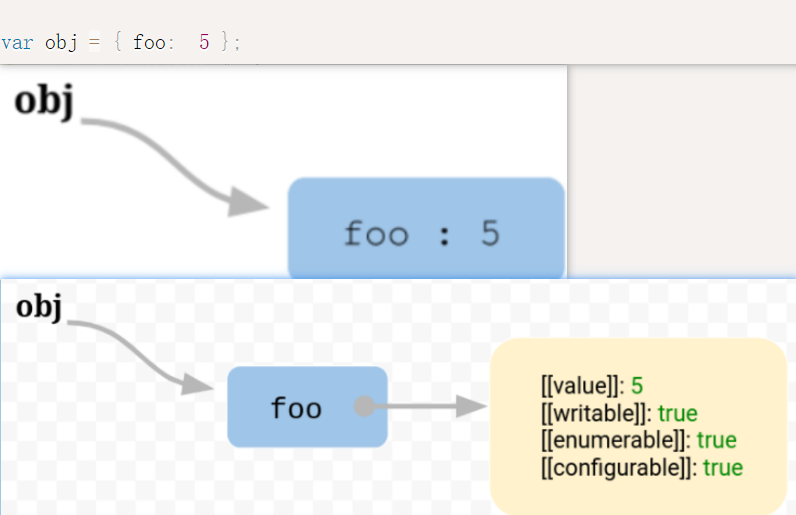
this的设计,跟内存里面的数据结构有关系。- 在普通的对象中,其在内存中是以这种键值对的方式存储的

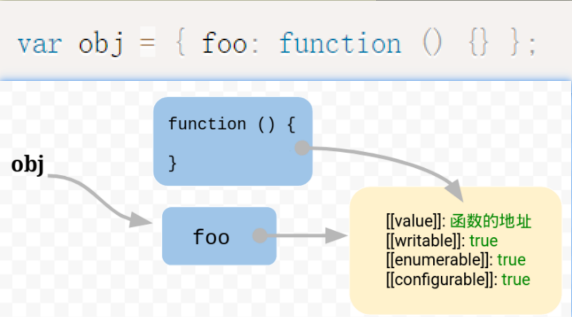
但是函数有他的特殊性,函数是一个单独的值,所以它可以在不同的环境(上下文)执行
如果对象包含函数,引擎会将函数单独保存在内存中,然后再将函数的地址赋值给
foo属性的value属性
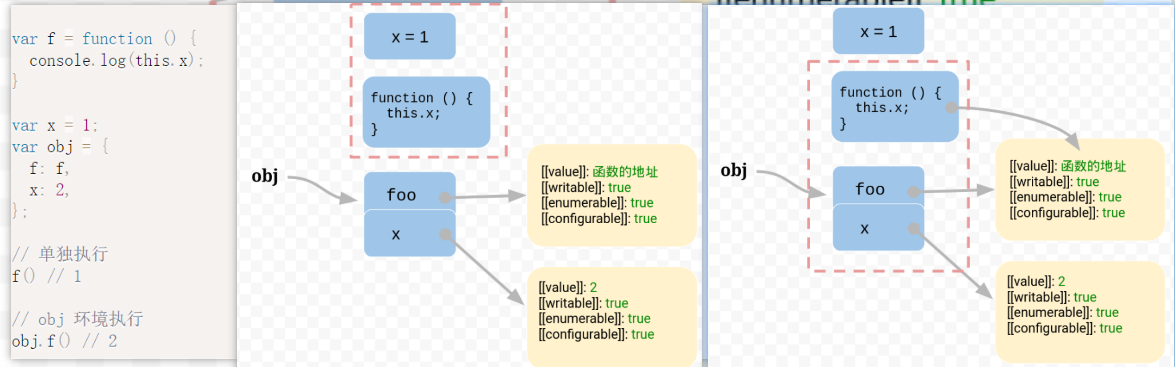
- 由于函数可以在不同的运行环境执行,所以需要有一种机制,能够在函数体内部获得当前的运行环境(context)。所以,
this就出现了,- 它的设计目的就是在函数体内部,指代函数当前的运行环境。

obj.foo()是通过obj找到foo,所以就是在obj环境执行。一旦var foo = obj.foo,变量foo就直接指向函数本身,所以foo()就变成在全局环境执行。
- this 最终指向的是调用它的对象
- 普通函数直接调用与 window 调用
- 对象中的函数直接调用与 window 调用
- 函数被多层对象所包含,如果函数被最外层对象调用,this 指向的也只是它上一级的对象
- 多层对象中的函数的 this 指向
- 对象中的函数被赋值给另一个变量
- 构造函数调用中的 this 指向的是实例对象
- 如果构造函数中有 return 如果 return 的值对象,this 指向返回的对象,如果不是对象,则 this 指向保持原来的规则,在这里,null 比较特殊
- 如果构造函数中有 return 如果 return 的值对象,this 指向返回的对象,如果不是对象,则 this 指向保持原来的规则,在这里,null 比较特殊
- apply和call和bind调用
- 这三个函数可以会改变this的指向
- apply和call的区别是第二个参数,apply的第二的参数是数祖
- bind和call很相似,第一个参数是this的指向,从第二个参数开始是接收的参数列表。区别在于bind方法只是改变this,不会立刻执行函数
- 箭头函数调用
- 箭头函数中的 this 指向的特殊性箭头函数本身是没有 this 和 arguments 的,在箭头函数中引用 this 实际上调用的是定义是的上一层作用域的 this。
- 这里强调一下是上一层作用域,因为对象是不能形成独立的作用域的。
javascript 中 this的更多相关文章
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- javascript中的this与函数讲解
前言 javascript中没有块级作用域(es6以前),javascript中作用域分为函数作用域和全局作用域.并且,大家可以认为全局作用域其实就是Window函数的函数作用域,我们编写的js代码, ...
- JavaScript 中的数据类型
Javascript中的数据类型有以下几种情况: 基本类型:string,number,boolean 特殊类型:undefined,null 引用类型:Object,Function,Date,Ar ...
- javascript中的操作符详解1
好久没有写点什么了,根据博主的技术,仍然写一点javascript新手入门文章,接下来我们一起来探讨javascript的操作符. 一.前言 javascript中有许多操作符,但是许多初学者并不理解 ...
- 掌握javascript中的最基础数据结构-----数组
这是一篇<数据结构与算法javascript描述>的读书笔记.主要梳理了关于数组的知识.部分内容及源码来自原作. 书中第一章介绍了如何配置javascript运行环境:javascript ...
- javascript中变量提升的理解
网上找了两个经典的例子 var foo = 1; function bar() { if (!foo) { var foo = 10; } alert(foo); } bar(); // 10 var ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- 简单分析JavaScript中的面向对象
初学JavaScript的时候有人会认为JavaScript不是一门面向对象的语言,因为JS是没有类的概念的,但是这并不代表JavaScript没有对象的存在,而且JavaScript也提供了其它的方 ...
- Javascript中的valueOf与toString
基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外.它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下. t ...
- 关于javascript中的this关键字
this是非常强大的一个关键字,但是如果你不了解它,可能很难正确的使用它. 下面我解释一下如果在事件处理中使用this. 首先我们讨论一下下面这个函数中的this关联到什么. function doS ...
随机推荐
- 如何用Tesseract做日文OCR(c#实现)
首先做一下背景介绍,Tesseract是一个开源的OCR组件,主要针对的是打印体的文字识别,对手写的文字识别能力较差,支持多国语言(中文.英文.日文.韩文等).是开源世界里最强的一款OCR组件.当然和 ...
- 一个比CBitmap更优秀的类 -- CImage类
Visual C++的CBitmap类的功能是比较弱的,它只能显示出在资源中的图标.位图.光标以及图元文件的内容,而不像VB中的Image控件可以显示出绝大多数的外部图像文件(BMP.GIF.JPEG ...
- maven测试配置是否成功
测试maven 是否安装成功 win+r 输入 cmd 调出doc 输入 mvn -v maven安装完成测试报错 后来发现是java-home在path中配置缺少bin,如下图 这个是 java-h ...
- 改变securecrt背景色
下拉菜单中点击 Session Options--->
- 服务消费者(Ribbon)
上一篇文章,简单概述了服务注册与发现,在微服务架构中,业务都会被拆分成一个独立的服务,服务之间的通讯是基于http restful的,Ribbon可以很好地控制HTTP和TCP客户端的行为,Sprin ...
- python字符串与文本操作(一)
1.一个字符串分割为多个字段,但是分隔符 (还有周围的空格) 并不是固定的 #string 对象的split()方法只适应于非常简单的字符串分割情形,它并不允许有 多个分隔符或者是分隔符周围不确定的空 ...
- Meta标签大全_web开发常用meta整理
meta标签提供关于HTML文档的元数据.元数据不会显示在页面上,但是对于机器是可读的.它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 web 服务. 必要属性 属性 值 描 ...
- 逻辑式编程语言极简实现(使用C#) - 4. 代码实现(完结)
本文是本系列的完结篇.本系列前面的文章: 逻辑式编程语言极简实现(使用C#) - 1. 逻辑式编程语言介绍 逻辑式编程语言极简实现(使用C#) - 2. 一道逻辑题:谁是凶手 逻辑式编程语言极简实现( ...
- Java 添加、下载、读取PDF附件信息(基于Spire.Cloud.SDK for Java)
Spire.Cloud.SDK for Java提供了PdfAttachmentsApi接口添加附件addAttachment().下载附件downloadAttachment().获取附件信息get ...
- web前端知识点(JavaScript篇)
call,apply,bind call,apply,bind这三者的区别,及内部实现原理,点这里 promise promise函数的内部实现原理,点这里 闭包 闭包就是能够读取其他函数内部变量的函 ...
