11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局
/*
Flutter 页面布局 Stack层叠组件:
Stack与Align Stack与Positioned实现定位布局:
Flutter Stack组件:
Stack表示堆得意思,我们可以用Stack或者Stack结合Align或者Stack结合Positiond来实现页面的定位布局:
alignent 配置所有子元素的显示位置。
children 子组件 Flutter Stack Align
Stack组件中结合Align组件可以控制每个子元素的显示位置。 */
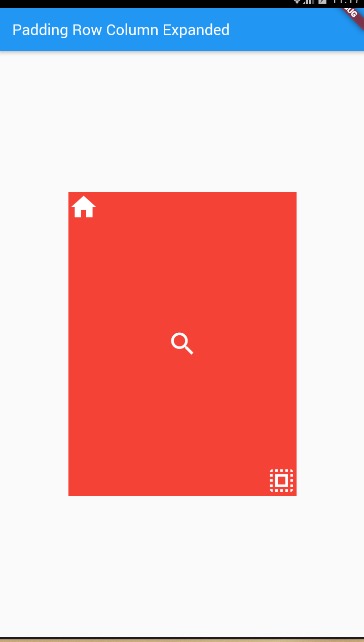
Stack与Align实现定位布局:
效果图:

main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Padding Row Column Expanded'),
),
body: HomeContent(),
),
);
}
} class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//Stack结合align实现布局:
return Center(
child: Container(
width: 300.0,
height: 400.0,
color: Colors.red,
child: Stack(
children: <Widget>[
Align(
alignment: Alignment.topLeft,
child: Icon(Icons.home, color: Colors.white,size: ),
),
Align(
alignment: Alignment.center,
child: Icon(Icons.search, color: Colors.white,size: ),
),
Align(
alignment: Alignment.bottomRight,
child: Icon(Icons.select_all, color: Colors.white,size: ),
),
],
),
),
);
}
}
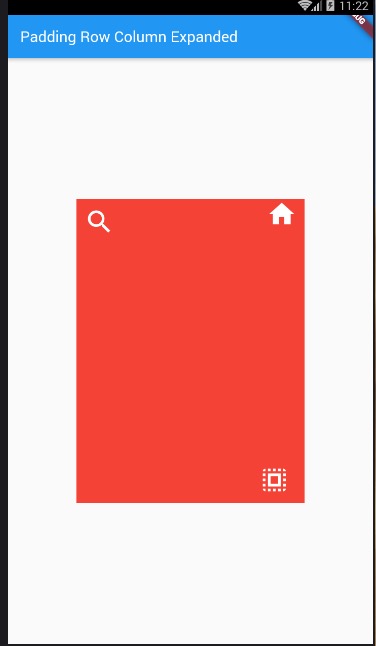
Stack与Positioned
效果图:

main.dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Padding Row Column Expanded'),
),
body: HomeContent(),
),
);
}
} class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
//Stack结合align实现布局:
return Center(
child: Container(
width: 300.0,
height: 400.0,
color: Colors.red,
child: Stack(
children: <Widget>[
Positioned(
top: ,
right: ,
child: Icon(Icons.home, color: Colors.white,size: ),
),
Positioned(
top: ,
left: ,
child: Icon(Icons.search, color: Colors.white,size: ),
),
Positioned(
bottom: ,
right: ,
child: Icon(Icons.select_all, color: Colors.white,size: ),
),
], ),
),
);
}
}
11Flutter页面布局 Stack层叠组件 Stack与Align Stack与Positioned实现定位布局的更多相关文章
- Flutter 页面布局 Stack层叠组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 属性 说明 alignment 配置所有子元素的 ...
- 定位布局 Stack 层叠组件 Stack 与 Align Stack 与 Positioned 实现
一.Flutter Stack 组件 Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局 align ...
- Flutter——Stack组件(层叠组件)、Align组件、Positioned组件
Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局. Stack组件 常用于两个子元素. Stack ...
- Flutter学习笔记(23)--多个子元素的布局Widget(Rwo、Column、Stack、IndexedStack、Table、Wrap)
如需转载,请注明出处:Flutter学习笔记(23)--多个子元素的布局Widget(Rwo.Column.Stack.IndexedStack.Table.Wrap) 上一篇梳理了拥有单个子元素布局 ...
- 基于SqlSugar的开发框架循序渐进介绍(12)-- 拆分页面模块内容为组件,实现分而治之的处理
在早期的随笔就介绍过,把常规页面的内容拆分为几个不同的组件,如普通的页面,包括列表查询.详细资料查看.新增资料.编辑资料.导入资料等页面场景,这些内容相对比较独立,而有一定的代码量,本篇随笔介绍基于V ...
- Vuejs 页面的区域化与组件封装
组件的好处 当我用vue写页面的时候,大量的数据页面渲染,引入组件简化主页面的代码量,当代码区域块代码差不多相同时,组件封装会更加简化代码.组件是Vue.js最强大的功能之一. 组件可以扩展HTML元 ...
- CSS之定位布局(position,定位布局技巧)
css之定位 1.什么是定位:css中的position属性,position有四个值:absolute/relative/fixed/static(绝对/相对/固定/静态(默认))通过定位属性可以设 ...
- CSS定位布局
CSS定位布局 基础知识 在CSS布局中,定位布局也是一种非常常见的技术手段,我们以京东为例: 上面是非常好的例子,对于定位布局来说它可以将一个元素放在页面上的任意一个位置. 但是定位布局也不能滥用, ...
- 网页万能排版布局插件,web视图定位布局创意技术演示页
html万能排版布局插件,是不是感觉很强大,原理其实很简单,不过功能很强大哈哈,大量节省排版布局时间啊! test.html <!doctype html> <html> &l ...
随机推荐
- awk 内置函数的使用
转自:http://gdcsy.blog.163.com/blog/static/12734360920130241521280/ 一.split 初始化和类型强制 awk的内建函数sp ...
- 记录一些python内置函数
整理一些内置函数,平时用得比较少,但是时不时遇上,记录一下吧(嘻嘻(●'◡'●)) 1.help() 查看模块or函数的帮助文档 help(pandas) #模块 Help on package pa ...
- Selenium(三)webdriver的API与定位元素
在学习定位元素之前,应该要学会: 1.打开浏览器 2.打开网页 3.定位元素及操作 ①定位元素 可只此输入框的id是kw,name是wd,class是s_ipt ②在python编辑器中找到该元素 通 ...
- JS客户端类型的判断
**第一种:通过判断浏览器的userAgent,用正则来判断是否是ios和Android客户端.代码如下:** <script type="text/javascript"& ...
- trie上构建后缀数组
例题: 往事太多,有时候忘了就忘了吧. 如果有非记不可的,就只能用点附加手段啦! 我们定义一棵往事树是一个 n 个点 n-1 条边的有向无环图,点编号为 1到 n,其中 1 号点被称为是根结点,除根结 ...
- 01 | 基础架构:一条SQL查询语句是如何执行的?
这是专栏的第一篇文章,我想来跟你聊聊MySQL的基础架构.我们经常说,看一个事儿千万不要直接陷入细节里,你应该先鸟瞰其全貌,这样能够帮助你从高维度理解问题.同样,对于MySQL的学习也是这样.平时我们 ...
- Material icons 全图标一览
Material icons 全图标一览 2018年12月17日 16:52:55 boywcx 阅读数 3090 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog. ...
- Oracle 物理结构(三) 文件-参数文件
一.参数文件介绍 Oracle中的参数文件是一个包含一系列参数以及参数对应值的操作系统文件.它们是在数据库实例启动时候加载的, 决定了数据库的物理 结构.内存.数据库的限制及系统大量的默认值.数据库的 ...
- decompiler
.NET Reflector trial version http://www.red-gate.com/products/dotnet-development/reflector/ 破解版本 .N ...
- LOJ #121. 「离线可过」动态图连通性 LCT维护最大生成树
这个还是比较好理解的. 你考虑如果所有边构成一棵树的话直接用 LCT 模拟一波操作就行. 但是可能会出现环,于是我们就将插入/删除操作按照时间排序,然后依次进行. 那么,我们就要对我们维护的生成树改变 ...
