swift 第十四课 可视化view: @IBDesignable 、@IBInspectable
以前应objctiew-c 写项目的时候,就知道有这两个关键字,现在用swift了。用法稍作改变,基本用法还是一致的
虽然使用这个之后,有时候会报错的非常的莫名其妙----(其实还是自己技术不够牛……)
先把可能的报错,解决方法链接附上:
http://stackoverflow.com/questions/27374330/ibdesignable-error-ib-designables-failed-to-update-auto-layout-status-interf
http://www.jianshu.com/p/a5351d270ac1
这样咱们就开始啦啦……
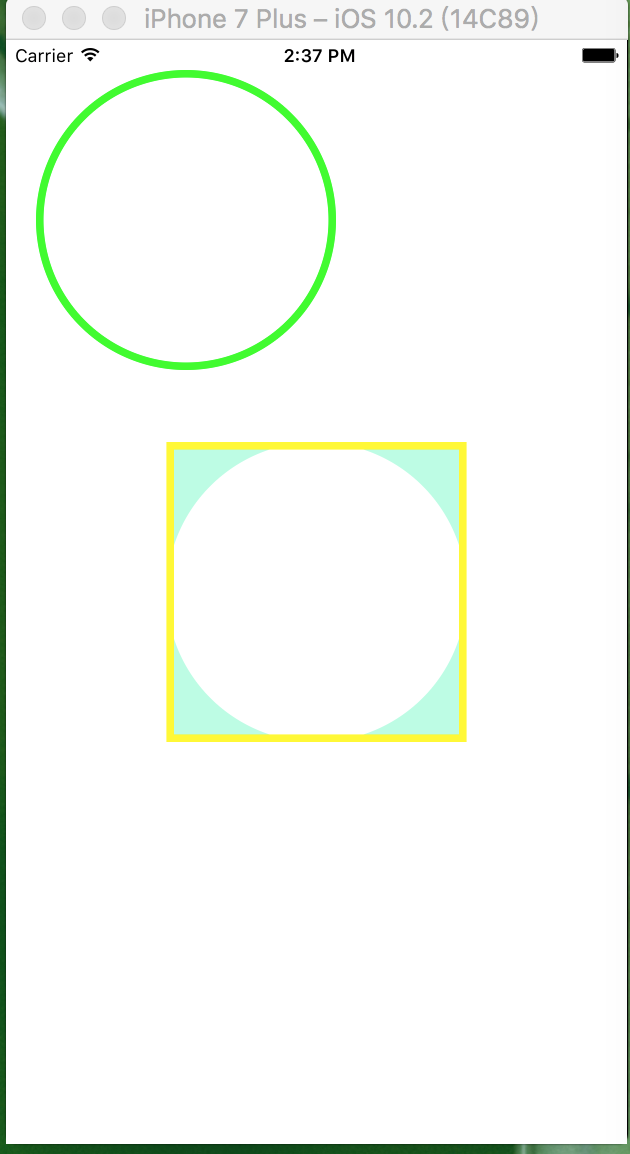
先附上demo 的运行效果:::::

这两个视图,都是xib 创建的,绿色的是代码 init frame ,黄色边框的是 init coder……

既然demo 都做出来了,现在开始记录步骤:::::::::::::
显示 demo view 的步骤:
1.newfile 一个 继承于UIView 的class ---- DemoView
2.newfile 一个 xib view 名字改为 ---- DemoView
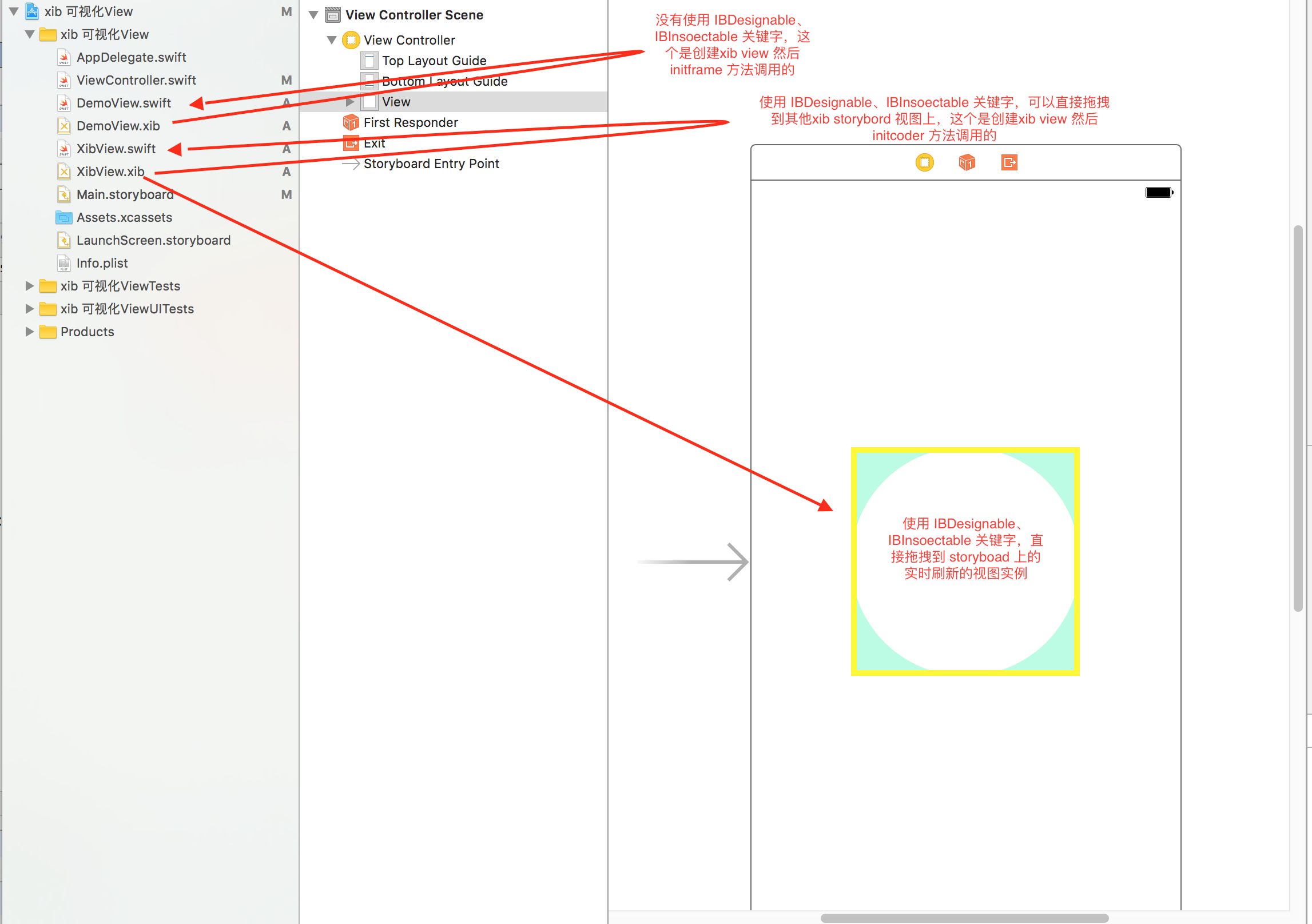
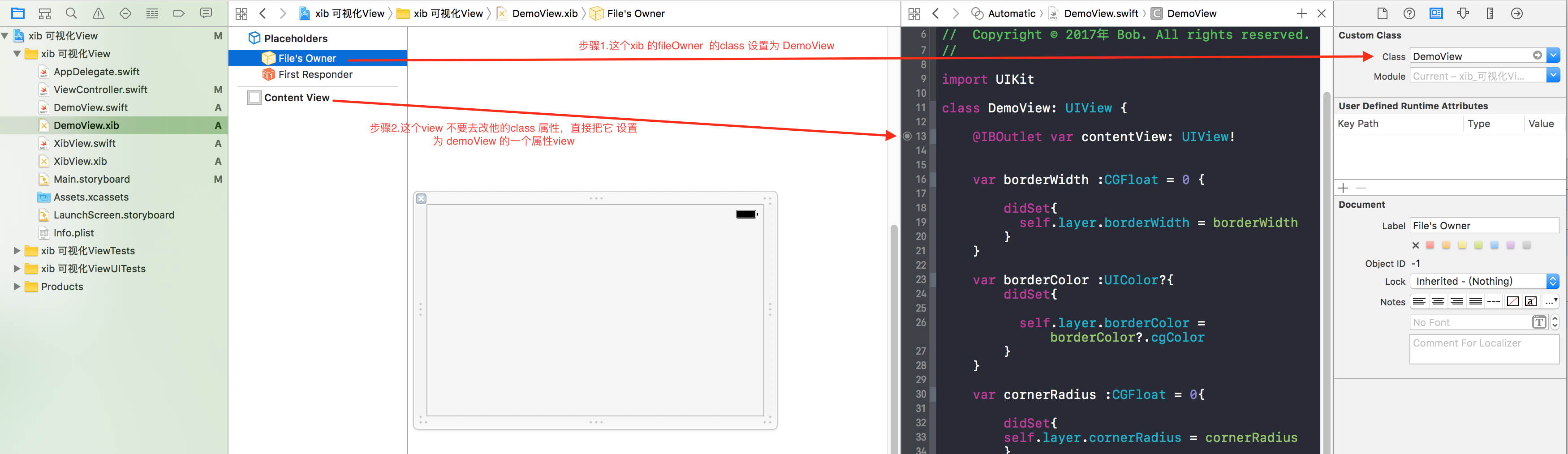
3.这一步很重要 贴个图给解释 ,这样应该会更直观

顺便贴上 demoview 的代码 和 viewcontroller的调用代码,好了 T T
import UIKit
class DemoView: UIView {
@IBOutlet var contentView: UIView!
var borderWidth :CGFloat = {
didSet{
self.layer.borderWidth = borderWidth
}
}
var borderColor :UIColor?{
didSet{
self.layer.borderColor = borderColor?.cgColor
}
}
var cornerRadius :CGFloat = {
didSet{
self.layer.cornerRadius = cornerRadius
}
}
override init(frame: CGRect) {
super.init(frame: frame)
initialFromXib()
}
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
func initialFromXib(){
let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: "DemoView", bundle: bundle)
contentView = nib.instantiate(withOwner: self, options: nil)[] as! UIView
contentView.frame = bounds
addSubview(contentView)
}
}
调用方法的代码::::::
import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
addDemoView()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
/*
init frame 方式加载xib view
*/
func addDemoView() {
let demoview = DemoView.init(frame: CGRect(x:,y:,width:,height:))
self.view.addSubview(demoview)
demoview.borderColor = UIColor.green
demoview.borderWidth =
demoview.cornerRadius =
}
}
如果做到这里,那么这个基础的xib view 就已经可以使用了,
当然,现在还没有进入这个博客的主题,现在公布,可在storyboard 实时更新的xib view(这个xib view 必须继承UIView)
xib view 的实现步骤::::
1.newfile 一个 继承于UIView 的class ----XibView
2.newfile 一个 xib view 名字改为 ---- XibView
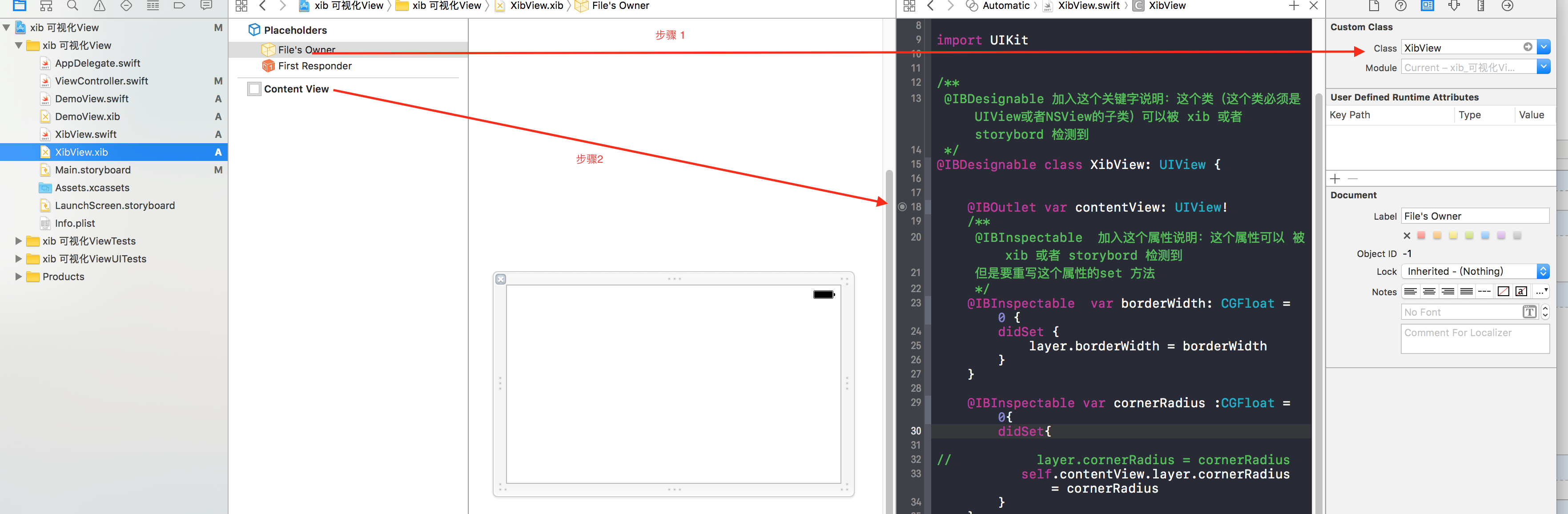
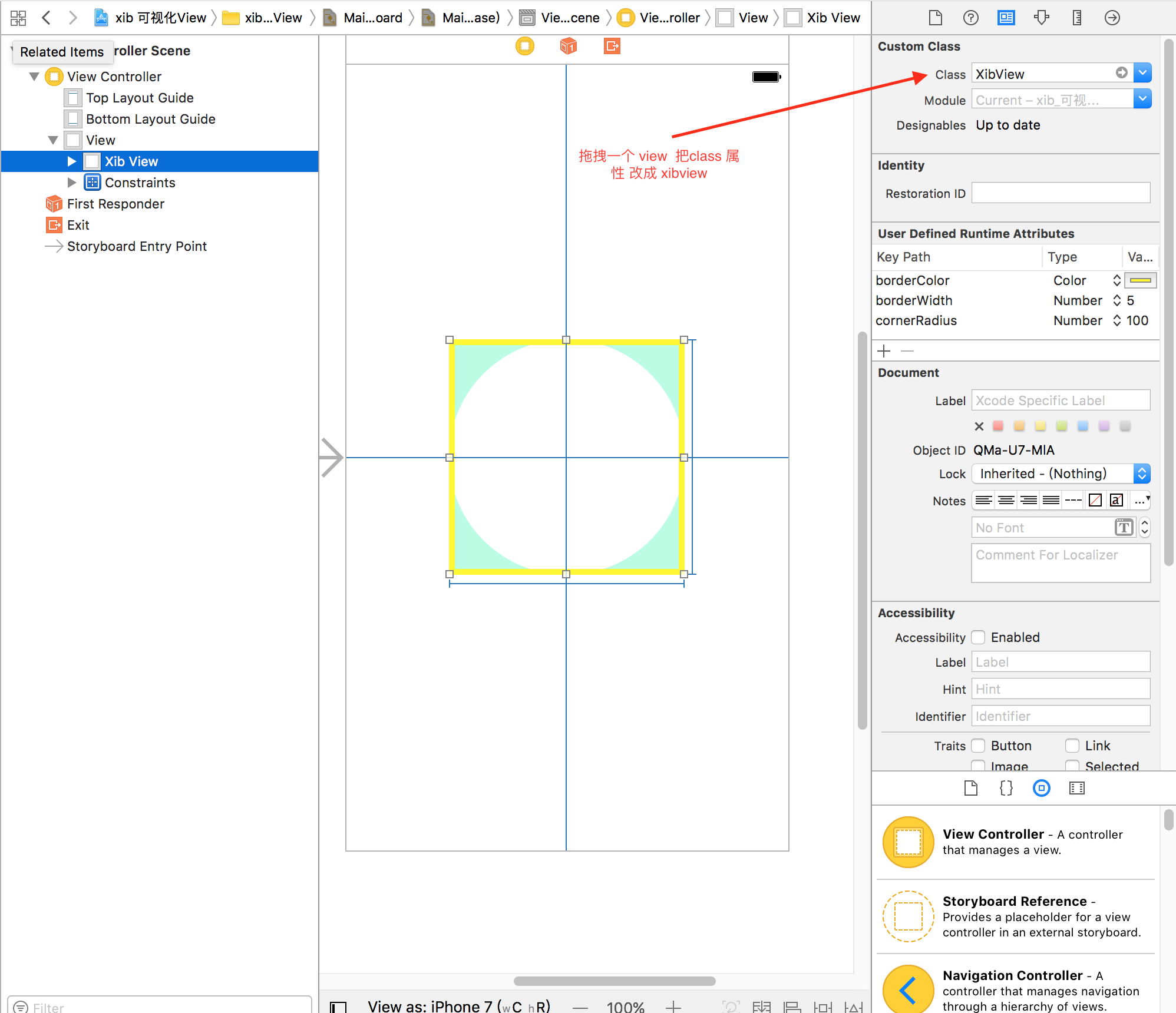
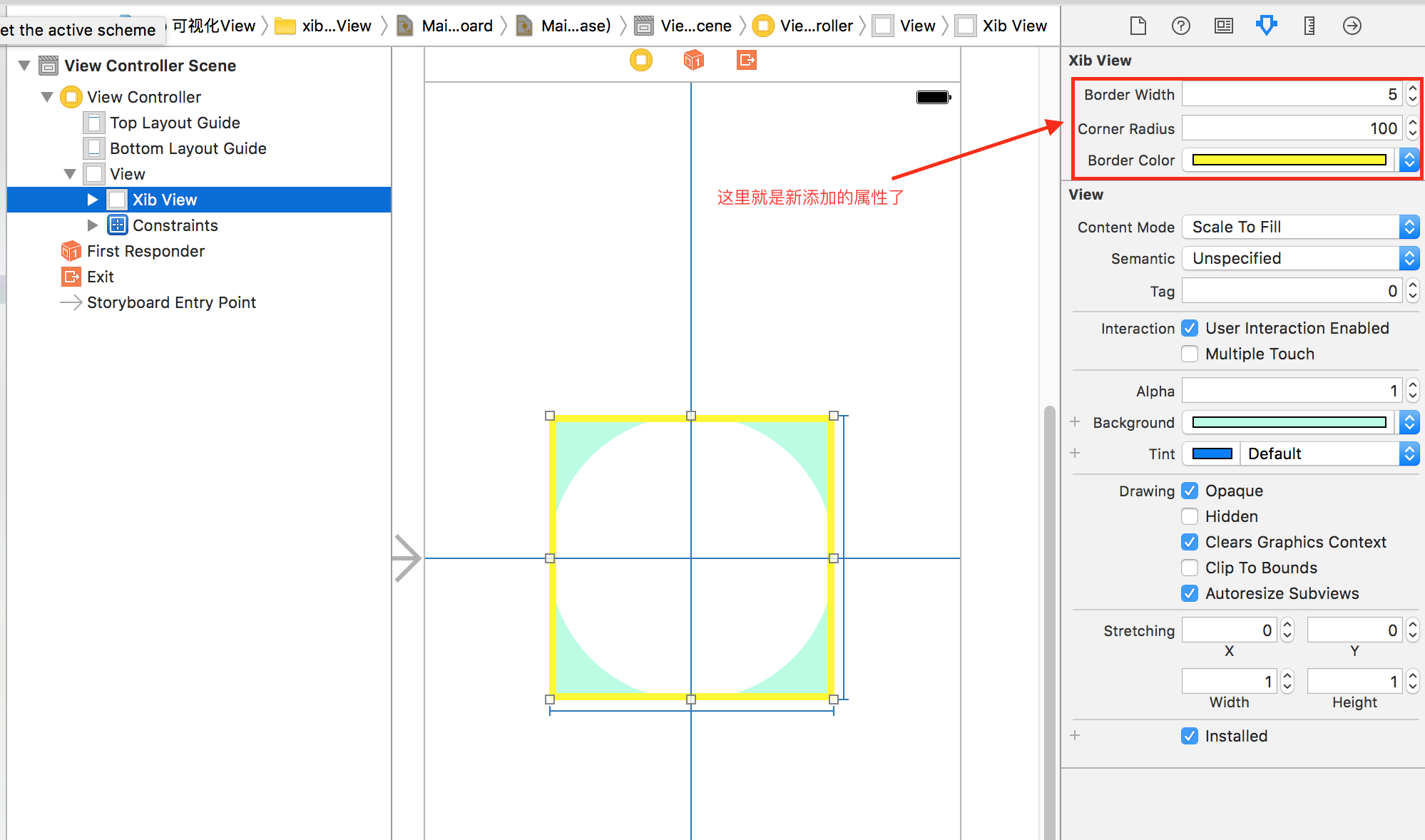
3.同样给张图

途中都可以看到,我使用了@IBDesignable 、@IBInspectable 这两个关键字,
那么 在storyboard 中怎么看@IBInspectable修饰的属性呢


文字都在代码中注释看吧 666
import UIKit /**
@IBDesignable 加入这个关键字说明:这个类(这个类必须是UIView或者NSView的子类)可以被 xib 或者 storybord 检测到
*/
@IBDesignable class XibView: UIView { @IBOutlet var contentView: UIView!
/**
@IBInspectable 加入这个属性说明:这个属性可以 被xib 或者 storybord 检测到
但是要重写这个属性的set 方法
*/
@IBInspectable var borderWidth: CGFloat = {
didSet {
layer.borderWidth = borderWidth
}
} @IBInspectable var cornerRadius :CGFloat = {
didSet{
// layer.cornerRadius = cornerRadius
self.contentView.layer.cornerRadius = cornerRadius
}
} @IBInspectable var borderColor: UIColor? {
didSet {
layer.borderColor = borderColor?.cgColor
}
} override init(frame: CGRect) {
super.init(frame: frame)
initialFromXib()
} required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
initialFromXib()
} func initialFromXib(){ let bundle = Bundle(for: type(of: self))
let nib = UINib(nibName: "XibView", bundle: bundle)
contentView = nib.instantiate(withOwner: self, options: nil)[] as! UIView
contentView.frame = bounds
addSubview(contentView)
}
}
最后 写上自己莫名其妙的一个问题,发泄自己的小抱怨
Failed to update auto layout status: The agent crashed / Failed to render instance of XXXXXXX: The agent crashed
刚刚开始写完的时候出现这个错误,把xcode 关闭,重新打开后,报错神奇般的消失了,没有给了理由--(问谁说理……)
swift 第十四课 可视化view: @IBDesignable 、@IBInspectable的更多相关文章
- Kali Linux Web 渗透测试视频教程—第十四课-arp欺骗、嗅探、dns欺骗、session劫持
Kali Linux Web 渗透测试视频教程—第十四课-arp欺骗.嗅探.dns欺骗.session劫持 文/玄魂 目录 Kali Linux Web 渗透测试—第十四课-arp欺骗.嗅探.dns欺 ...
- NeHe OpenGL教程 第四十四课:3D光晕
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第三十四课:地形
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第二十四课:扩展
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- NeHe OpenGL教程 第十四课:图形字体
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- webgl(three.js)实现室内三维定位,3D定位,3D楼宇bim、实时定位三维可视化解决方案——第十四课(定位升级版)
序: 还是要抽出时间看书的,迷上了豆豆的作品,最近在看<天幕红尘>,书中主人公的人生价值观以及修为都是让我惊为叹止.很想成为那样的人,但是再看看自己每天干的事,与时间的支配情况,真是十分的 ...
- 斯坦福第十四课:降维(Dimensionality Reduction)
14.1 动机一:数据压缩 14.2 动机二:数据可视化 14.3 主成分分析问题 14.4 主成分分析算法 14.5 选择主成分的数量 14.6 重建的压缩表示 14.7 主成分分析法 ...
- 第四十四课:jQuery UI和jQuery easy UI
jQuery UI是jQuery官方提供的功能效果和UI样式.作为官方出的东西,它一直没有被人们看重,一是它没有datagrid,tree等UI库必备的东西,二是它修改太过频繁,体积庞大.其实它所有以 ...
- 第三十四课:jQuery Deferred详解2
上一课主要分析了jQuery1.51版本的jQuery Deferred.在jQuery1.6中,jQuery Deferred添加了两个方法,always,pipe. always用来添加回调,无论 ...
随机推荐
- Java&Selenium智能等待方法封装
Java&Selenium智能等待方法封装 ExpectedConditions方法还有很多,自然也可以继续扩展很多 package util; import org.openqa.selen ...
- js中in关键字的使用方法
1.for...in 对数组或对象的循环/迭代操作 对于数组循环出来的是数组元素:对于对象循环出来的是对象属性 2.判断对象是否是数组/对象的元素/属性 格式:(变量 in 对象) 当‘对象’是数组时 ...
- jQuery获取select元素选择器练习
jQuery获取Select选择的Text和Value:语法解释: 1. $("#select_id").change(function(){//code...}); //为Sel ...
- hash 跟B+tree的区别
1.hash只支持in跟=,不支持范围查询,时间复杂度:O(1) 2.B+tree支持范围查询,时间复杂度:O(log n) 3. B+tree 的优点:1.磁盘读取代价更低 ...
- HDU 6150 - Vertex Cover | 2017 中国大学生程序设计竞赛 - 网络选拔赛
思路来自 ICPCCamp /* HDU 6150 - Vertex Cover [ 构造 ] | 2017 中国大学生程序设计竞赛 - 网络选拔赛 题意: 给了你一个贪心法找最小覆盖的算法,构造一组 ...
- 010_STM32程序移植之_lib库建立
STM32之lib库建立 1. 测试环境:STM32C8T6 2. 测试接口: 3.串口使用串口一,波特率9600 单片机引脚------------CH340引脚 VCC-------------- ...
- IO 的底层实现问题
最近在看 JAVA NIO 的相关知识,了解一下IO的底层实现原理. IO涉及到的底层的概念大致如下: 1) 缓冲区操作.2) 内核空间与用户空间.3) 虚拟内存.4) 分页技术. 一,虚拟存储器 虚 ...
- MyBatisPLus入门项目实战各教程目录汇总
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/column/info/37194 http://www.imooc.com/article/details/id/ ...
- python 比较运算符
x == y x < y x <= y x >= y x != y x is y x is not y x in y x not in y >>> "f ...
- 51nod 1051
* 最大子矩阵 * sum[i][j] 表示第 i 行前 j 列的和,即每一行的前缀 * i,j 指针枚举列,k指针枚举行 * Now 记录当前枚举的子矩阵的价值 * 由于记录了前缀信息,一旦 Now ...
