jQuery相关方法1
一、设置某个元素的标签内容------.html()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//1.jQuery对象.val()--------获取或者设置表单标签的value属性值
//2.jQuery对象.text()--------获取或者设置标签的文本内容----相当于DOM的innerText
//3.jQuery对象.css()--------获取或者设置css的样式属性值
//4.jQuery对象.html()--------获取或者设置标签中的HTML内容----相当于DOM中的innerHTML
$(function(){
$("#btn").click(function () {
$("#dv").html("<p>这是一个p标签</p>")
});
});
</script>
<input type="button" value="设置" id="btn">
<div id="dv">我是div</div>
二、设置元素的样式-------.css()方法
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//点击按钮,设置div的宽,高,背景颜色,边框
$(function(){
$("#btn").click(function(){
$("#dv").css("width","300px");
$("#dv").css("height","300px");
$("#dv").css("backgroundColor","red");
$("#dv").css("border","3px solid blue");
});
});
</script>
<input type="button" value="设置" id="btn">
<div id="dv"></div>
三、案例:列表隔行变色效果------even和odd
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//注意:
//对象:odd----奇数的
//对象:even----偶数的
$(function(){
$("#btn").click(function () {
$("#uu>li:even").css("backgroundColor","red");
$("#uu>li:odd").css("backgroundColor","yellow");
});
});
</script>
<input type="button" value="设置" id="btn">
<ul id="uu">
<li>隔行变色</li>
<li>隔行变色</li>
<li>隔行变色</li>
<li>隔行变色</li>
<li>隔行变色</li>
</ul>
四、案例:显示和隐藏下拉菜单效果----.mouseenter()和.mouseleave()和.show()和.hide()和.stop()方法
<style>
li{
list-style: none;
}
.wrap>ul>li{
float: left;
height: 100px;
width: 100px;
}
.wrap>ul>li:first-child ul{
background: red;
display: none;
}
.wrap>ul>li:nth-child(2) ul{
background: yellow;
display: none;
}
.wrap>ul>li:last-child ul{
background: blue;
display: none;
}
</style>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
//鼠标进入事件-----对象.mouseenter()
//鼠标离开事件-----对象.mouseleave()
//对象.show()方法-------动画出现效果
//对象.hide()方法-------动画消失效果
//对象.stop()方法----用于停止动画或效果,在它们完成之前。
$(function(){
//获取ul中的所有的li,注册鼠标进入和鼠标离开事件
$(".wrap>ul>li").mouseenter(function(){
//当前的li中所有的子元素,再从所有的子元素中找到ul
$(this).children("ul").stop().show(200);
});
$(".wrap>ul>li").mouseleave(function(){
$(this).children("ul").stop().hide(200);
});
});
</script>
<div class="wrap">
<ul>
<li>
<a href="javascript:void(0);">红色系列</a>
<ul>
<li><a href="javascript:void(0);">红色1</a></li>
<li><a href="javascript:void(0);">红色2</a></li>
<li><a href="javascript:void(0);">红色3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">黄色系列</a>
<ul>
<li><a href="javascript:void(0);">黄色1</a></li>
<li><a href="javascript:void(0);">黄色2</a></li>
<li><a href="javascript:void(0);">黄色3</a></li>
</ul>
</li>
<li>
<a href="javascript:void(0);">蓝色系列</a>
<ul>
<li><a href="javascript:void(0);">蓝色1</a></li>
<li><a href="javascript:void(0);">蓝色2</a></li>
<li><a href="javascript:void(0);">蓝色3</a></li>
</ul>
</li>
</ul>
</div>

五、案例:列表的高亮显示效果
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//鼠标进入事件
$("#uu>li").mouseenter(function(){
$(this).css("backgroundColor","red");
});
//鼠标离开事件
$("#uu>li").mouseleave(function(){
$(this).css("backgroundColor","");
});
//点击事件
$("#uu>li").click(function(){
$(this).css("color","green");
$(this).css("fontSize","30px");
$(this).css("fontFamily","微软雅黑");
});
});
</script>
<ul id="uu">
<li>李白</li>
<li>杜甫</li>
<li>孟浩然</li>
<li>李清照</li>
<li>杜牧</li>
</ul>

六、案例:验证中文名字
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//按钮的点击事件
$("#btn").click(function(){
if(/^[\u4e00-\u9fa5]{2,6}$/.test($("#txt").val())){
$("#txt").css("backgroundColor","red");
}else{
$("#txt").css("backgroundColor","yellow");
}
});
});
</script>
请输入中文名字:<input type="text" value="" id="txt">
<input type="button" value="验证" id="btn">

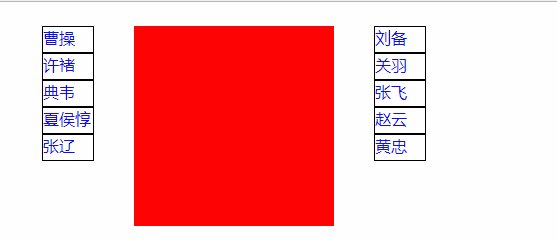
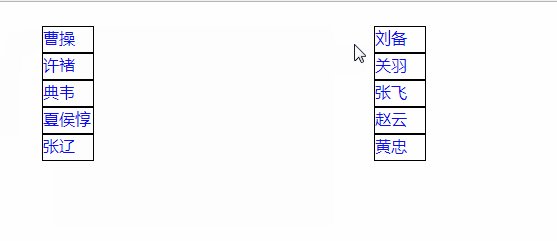
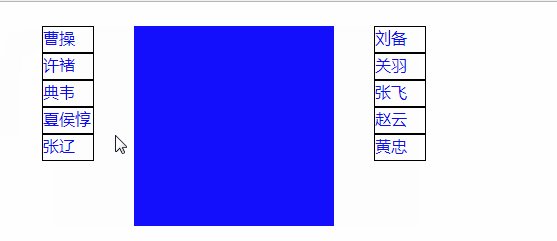
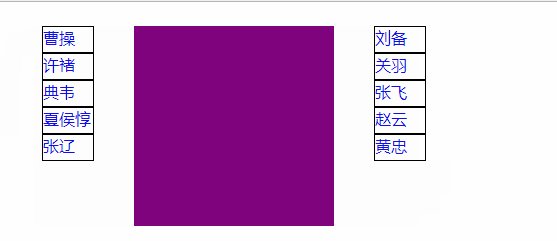
七、案例:淘宝精品展示效果
<style>
#left,#center,#right{
float: left;
}
li{
list-style: none;
}
a{
text-decoration: none;
}
#left li{
width: 50px;
height: 25px;
border: 1px solid #000;
}
#center li{
width: 200px;
height: 200px;
display: none;
}
#right li{
width: 50px;
height: 25px;
border: 1px solid #000;
}
</style>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function(){
//左边的
$("#left>li").mouseenter(function(){
var index=$(this).index();
$("#center>li").hide();
$("#center>li:eq("+index+")").show();
});
//右边的
$("#right>li").mouseenter(function(){
var index=$(this).index()+5;
$("#center>li").hide();
$("#center>li:eq("+index+")").show();
});
});
</script>
<div class="wrapper">
<ul id="left">
<li><a href="#">曹操</a></li>
<li><a href="#">许褚</a></li>
<li><a href="#">典韦</a></li>
<li><a href="#">夏侯惇</a></li>
<li><a href="#">张辽</a></li>
</ul>
<ul id="center">
<li style="background: red;display: block;"></li>
<li style="background: blue;"></li>
<li style="background: white;"></li>
<li style="background: black;"></li>
<li style="background: pink;"></li>
<li style="background: green;"></li>
<li style="background: yellow;"></li>
<li style="background: grey;"></li>
<li style="background: orange;"></li>
<li style="background: purple;"></li>
</ul>
<ul id="right">
<li><a href="#">刘备</a></li>
<li><a href="#">关羽</a></li>
<li><a href="#">张飞</a></li>
<li><a href="#">赵云</a></li>
<li><a href="#">黄忠</a></li>
</ul>
</div>

jQuery相关方法1的更多相关文章
- jQuery相关方法2
一.元素样式设置的方式(css,json键值对,链式编程) <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js ...
- jQuery相关方法10
一.链式编程的原理 <script> //构造函数 function Person(age){ this.age=age; this.sayHi=function(txt){ if(txt ...
- jQuery相关方法9----事件相关
一.事件冒泡和阻止事件冒泡 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></s ...
- jQuery相关方法8-----解绑事件
一.解绑事件方法unbind() 用什么方式绑定的事件,最好用对应的方式解绑事件 unbind("事件名字")括号里写上事件名字,就会解除这个事件 unbind()括号里没有参数就 ...
- jQuery相关方法7----各种事件和绑定事件
一.jQuery事件 1.鼠标事件 click与dbclick事件 click事件其实是由mousedown与mouseup 2个动作构成,所以点击的动作只有在松手后才触发 $ele.click(): ...
- jQuery相关方法6----三大系列属性
一.获取和设置元素的宽和高------width( )方法和height()方法 <!-- 点击按钮,设置div的宽和高为原来的两倍 --> <script src="ht ...
- jQuery相关方法5----表单相关
一.value属性在表单的相关操作-----val()方法 <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js ...
- jQuery相关方法4-----元素创建和移除
一.创建添加元素 父元素.append(子元素)-----被动追加创建 子元素.appendTo(父元素)-----主动追加创建 <script src="http://libs.ba ...
- jQuery相关方法3----动画相关
一.显示和隐藏 show(参数1,参数2)方法和hide(参数1,参数2)方法,动画效果显示和隐藏 参数1是时间,单位毫秒(1000毫秒=1秒),也可以是 "slow"" ...
随机推荐
- git彻底删除或变更子模块
今天遇到一个很怪的问题,我想把我的一个子模块切换到另一个上游,我按照网上的方法删除子模块然后新建后,这个子模块依旧跟踪着我先前的上游.自己摸索了一下,可能方法比较傻,不过是可行的,希望能给大家一些帮助 ...
- 怎样在python中写注释
python中的注释是以井号: # 开头, 一般会在#后加一个空格. # This is a comment print("Hello, World!") 多行注释的语法是三引号: ...
- python练习:异常
异常习题: 一 编写with操作类Fileinfo(),定义__enter__和__exit__方法.完成功能: 1.1 在__enter__方法里打开Fileinfo(filename),并且返回f ...
- C# 小数各种操作
Math.Ceiling();//向上取整 //举一反三 Math.Floor();//向下取整 Math.Round();//四舍六入五取偶
- 将网站升级为https并自动续期Https证书。
Let's Encrypt Let's Encrypt 是一个由Internet Security Research Group (互联网安全研究组)提供的免费,自动化和开放的证书颁发机构. 它秉承着 ...
- C#汉字转换成全拼的拼音
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- Mac 下编译 Hadoop
Mac 下编译 Hadoop-2.9.2 系统环境 系统: Mac OS_10.14.4 maven: Apache Maven 3.6.0 jdk: jdk_1.8.0_201 ProtocolBu ...
- orangepi设置vnc开机自启动
首先需要创建一个文件,执行以下命令,自动打开空白文件,在里面编辑内容即可 sudo gedit /etc/init.d/tightvncserver 把以下内容粘贴进去,然后点击保存即可. #!/bi ...
- 1.JUC锁的一些概念
原文链接:http://blog.csdn.net/zteny/article/details/54859228 接下来的几篇文章都转自这里,冒犯之处,多多包涵 原子性: 在看原子性之前,我们先看看什 ...
- springcloud 之Ribbon客户端负载均衡配置使用
pom.xml添加配置说明:这里服务注册与发现用的是Eureka,所以消费者端需要引入eureka,使用EurekaClient来调用服务 <dependency> <groupId ...
