使用HTMLTestRunner生产报告
HTMLTestRunner下载安装及用法
1. 说明
HTMLTestRunner 是 Python 标准库的 unittest 模块的一个扩展。它生成易于使用的 HTML 测试报告
本文针对Python2.7版本, 那么对于Python3.x的使用,需要改动几处。见 6. 适配Python3
2. 下载
下载HTMLTestRunner.py文件,地址为:
http://tungwaiyip.info/software/HTMLTestRunner.html
3. 安装
安装方法区分平台
Windows平台:
将下载的文件放入…\Python27\Lib 目录下
Linux平台:
下需要先确定 python 的安装目录,打开终端,输入 python 命令进入 python 交互模式,通过 sys.path 可以查看本机 python 文件目录,以管理员身份将 HTMLTestRunner.py 文件考本到/usr/lib/python2.7/dist-packages/ 目录下
4. 使用
import HTMLTestRunner
class UCTestCase(unittest.TestCase):
def setUp(self):
pass
def tearDown(self):
pass
def testCreateFolder(self):
pass
def testDeleteFolder(self):
pass
if __name__ == "__main__":
# 定义一个单元测试容器
testsuite = unittest.TestSuite()
# 将测试用例加入到测试容器
testsuite.addTest(UCTestCase("testCreateFolder"))
testsuite.addTest(UCTestCase("testDeleteFolder"))
# 获取当前时间,这样便于下面的使用。
now = time.strftime("%Y-%m-%M-%H_%M_%S",time.localtime(time.time()))
# 打开一个文件,将result写入此file中
filePath = "C://PythonProject//py2//debug_HTMLtestRunner//Result" + now + ".html"
fp=open(filePath ,"wb")
runner = HTMLTestRunner.HTMLTestRunner(stream=fp, title='test result', description=u'result:')
#执行测试用例
runner.run(testsuite)
#关闭文件
fp.close()5. 测试报告展示
名称展示:
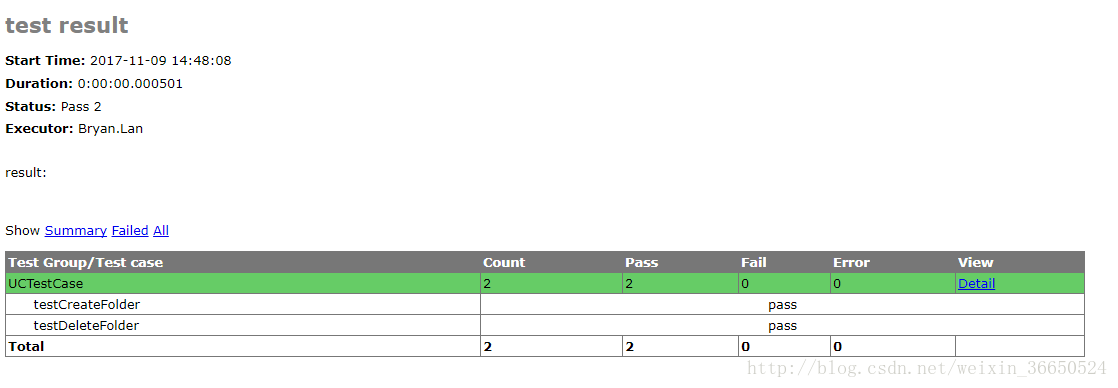
内容展示:
6. 适配Python3
具体改动如下:
第94行,将import StringIO修改成import io
第539行,将self.outputBuffer = StringIO.StringIO()修改成self.outputBuffer= io.StringIO()
第631行,将print >> sys.stderr, ‘\nTime Elapsed: %s’%(self.stopTime-self.startTime)修改成print(sys.stderr, ‘\nTimeElapsed: %s’ % (self.stopTime-self.startTime))
第642行,将if not rmap.has_key(cls):修改成if not cls in rmap:
第767行,将uo = o.decode(‘latin-1’)修改成uo = e
第775行,将ue = e.decode(‘latin-1’)修改成ue = e
第779行,将output = saxutils.escape(uo+ue),修改成output = saxutils.escape(str(uo)+str(ue)),注意:行数可能因为版本不同出现略微误差
将上述几处改动,保存成功后,再将HTMLTestRunner.py放到C:\Python36\Lib目录中,
检验是否加载成功,在Python IDLE 中输入
import HTMLTestRunner
若无报错,那么加载成功。
6.1 修改后源码下载地址:
https://pan.baidu.com/s/1c2OyyPE
将下载的HTMLTestRunner.py放到C:\Python36\Lib目录中,
检验是否加载成功,在Python IDLE 中输入
import HTMLTestRunner
若无报错,那么加载成功。
使用HTMLTestRunner生产报告的更多相关文章
- 使用HTMLTestRunner生成报告
使用HTMLTestRunner生成报告 unittest本身并不具备这个功能,需要使用HTMLTestRunner库 使用步骤: 首先需要下载.py文件:http://tungwaiyip.info ...
- 调用HTMLTestRunner生产的报告内容为空解决办法
开始代码如下,生成报告内容为空: #coding=utf-8 import unittest,time,reimport requestsimport jsonimport HTMLTestRunne ...
- selenium(python)用HTMLTestRunner导出报告(断言)信息的显示
导出报告如图所示,没有显示相关信息 修改HTMLTestRunner.py文件的763-768行,注释掉if else,保留else 的uo = o 再次运行可看到信息(测试用例中的print信息也会 ...
- HTMLTestRunner生成报告 中文展示乱码的问题
- 用PyCharm执行测试成功但无法生成HTMLTestRunner报告
问题:代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunner的报告 其实这是编辑器搞得鬼,编辑器为了方便用户执行测试,都有一项功能,可以用编辑器来调用unittest或者nose来执 ...
- Selenium HTMLTestRunner 执行测试成功但无法生成报告
为什么用PyCharm或者Eclipse执行测试成功但无法生成HTMLTestRunner报告 最近遇到一些人问这样的问题: 他们的代码写的没问题,执行也成功了,但就是无法生成HTMLTestRunn ...
- 关于python3 使用pycharm+unittest+html+HTMLTestRunner 测试用例运行正常,但却不能生成测试报告的解决方法
关于python3 使用pycharm+unittest+html+HTMLTestRunner 测试用例运行正常,但却不能生成测试报告的解决方法 这个问题我也遇到过,以下是解决办法 该方法适用于 ...
- [Python]如何使用HtmlTestRunner让自动化测试报告内容更丰富
简述 使用selenium webdriver + Python做自动化测试,执行完成后要生成测试报告,Python我们使用的HTMLtestrunner 进行生成,但是默认提供的生成报告内容,并不能 ...
- 测者的测试技术手册:自动的自动化框架EvoSuite集成Cobertura得到可视化的代码覆盖报告
EvoSuite是由Sheffield等大学联合开发的一种开源工具,用于自动生成测试用例集,生成的测试用例均符合Junit的标准,可直接在Junit中运行.得到了Google和Yourkit的支持. ...
随机推荐
- 洛谷 P1800 software_NOI导刊2010提高(06)(二分答案+DP检验)
P1800 software_NOI导刊2010提高(06) 标签 二分答案 难度 普及/提高- 题目描述 一个软件开发公司同时要开发两个软件,并且要同时交付给用户,现在公司为了尽快完成这一任务,将每 ...
- 斐波那契数列的通项公式x+洛谷P2626x
#include<cstdio> #include<iostream> #include<cmath> using namespace std; int main( ...
- luogu4212
P4212 外太空旅行 题目描述 在人类的触角伸向银河系的边缘之际,普通人上太空旅行已经变得稀松平常了.某理科试验班有n个人,现在班主任要从中选出尽量多的人去参加一次太空旅行活动. 可是n名同学并不是 ...
- Java集合框架之接口Collection源码分析
本文我们主要学习Java集合框架的根接口Collection,通过本文我们可以进一步了解Collection的属性及提供的方法.在介绍Collection接口之前我们不得不先学习一下Iterable, ...
- Keras学习笔记二:保存本地模型和调用本地模型
使用深度学习模型时当然希望可以保存下训练好的模型,需要的时候直接调用,不再重新训练 一.保存模型到本地 以mnist数据集下的AutoEncoder 去噪为例.添加: file_path=" ...
- JS 浏览器地址栏传递参数,参数加密/解密(编码/解码)
我们有时候在JS里进行页面跳转,并且传递了参数(AppName),如下: window.location = "../../views/form/edit.html?AppName=新增&q ...
- 编写可维护的JavaScript代码(部分)
平时使用的时VS来进行代码的书写,VS会自动的将代码格式化,所有写了这么久的JS代码,也没有注意到这些点.看了<编写可维护的javascript代码>之后,做了些笔记. var resul ...
- DP&图论 DAY 4 下午图论
DP&图论 DAY 4 下午 后天考试不考二分图,双联通 考拓扑排序 图论 图的基本模型 边: 有向边构成有向图 无向边构成无向图 权值: 1.无权 2.点权 3.边权 4.负权(dij不 ...
- [django]update_or_create使用场景
update_or_create 作用是为了添加数据时防止重复. 先去查询, 如果没有在创建, 如果有则更新. update_or_create用法与密码存储实例 create方法 如果id是None ...
- Cortex-M3 R0~R15寄存器组 & 特殊功能寄存器组
[R0~R15寄存器组] Cortex-M3处理器拥有R0~R15的寄存器组,如: [R0~R12通用寄存器]R0~R12都是32位通用寄存器,用于数据操作.其中: R0~R7为低组寄存器,所有的指令 ...