ubantu18.04 配置nginx与uwsgi(前后端分离)
ubantu18.04 配置nginx与uwsgi
一、首先先安装nginx静态服务
先更新 sudo apt-get update
1.安装gcc g++的依赖库
sudo apt-get install build-essential && sudo apt-get install libtool
2.安装pcre依赖库
sudo apt-get install libpcre3 libpcre3-dev
3.安装zlib依赖库
sudo apt-get install zlib1g-dev
4.安装ssl依赖库
sudo apt-get install openssl
安装nginx
下载
sudo wget http://nginx.org/download/nginx-1.11.3.tar.gz
解压
sudo tar -zxvf nginx-1.11.3.tar.gz
然后 在 /usr/local/ 目录下创建nginx目录,然后把解压好的放到 /usr/local/nginx 下
分别执行:
sudo mkdir nginx
sudo mv nginx-1.11.3 /usr/local/nginx
执行编译nginx
先 cd /usr/local/nginx/nginx-1.11.3到这个目录下
配置:
sudo ./configure
编译
sudo make
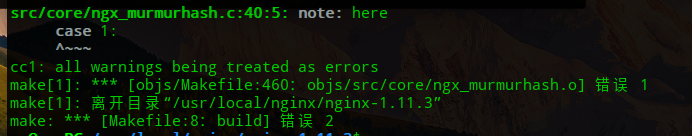
在编译步骤出现如下错误:

解决方法:
找到目录下:objs/Makefile文件,打开该文件进行编辑:

将红圈部分删掉即可,修改保存之后重新运行sudo make进行编译
安装nginx:
sudo make install
启动nginx:
先cd /usr/local/nginx在这个目录下
sudo sbin/nginx
关闭nginx命令:
sudo sbin/nginx -s stop
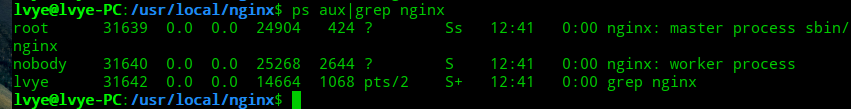
查看nginx进程状态
ps aux|grep nginx

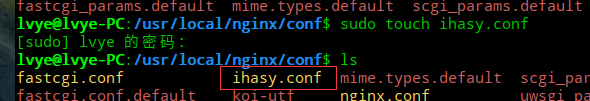
配置nginx
在该目录下新建该文件

然后配置该文件:

upstream ihasy {
server 127.0.0.1:9001; #Tornado
}
## Start www.ihasy.com ##
server {
listen 80;
server_name www.ihasy.com ihasy.com;
#root html;
#index index.html index.htm index.py index;
## send request back to Tornado ##
location / {
proxy_pass http://ihasy;
#Proxy Settings
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
proxy_max_temp_file_size 0;
proxy_connect_timeout 90;
proxy_send_timeout 90;
proxy_read_timeout 90;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
}
}
## End www.ihasy.com ##

保存退出,然后编辑 /usr/local/nginx/conf/nginx.conf
include ihasy.conf 加到 红框的位置即可

保存,重启nginx,即可实现反向代理。
再重新编辑/usr/local/nginx/conf/nginx.conf文件 配置项目前后端
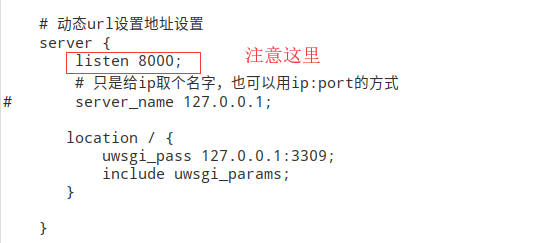
编辑nginx.conf 文件,也可以下载该文件进行覆盖,注意以下需要配置的地方,
这个是你前端端口号

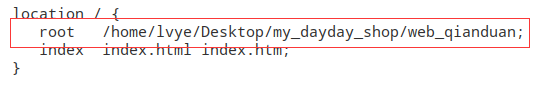
配置你的前端项目路径

这个是你的后台端口

保存退出之后需要在项目配置文件中添加生成前端静态文件:
然后在你的项目setiing.py里配置:
DEBUG = True
改为
DEBUG = False
STATIC_ROOT = os.path.join(os.path.dirname(os.path.dirname(BASE_DIR)),'front_end/static')
上面这行意思是指定静态文件的位置,运行下面这条命令后会把你每个应用里的静态文件全部收集到该文件夹下
python manage.py collectstatic
这样再启动nginx服务,前端页面就可以运行成功。
二 、接下来配置动态后端服务:
1,在你的虚拟环境下 直接;
pip install uwsgi
2,在后端项目目录下新建 ,和你manage.py同级的目录下新建 uwsgi.ini文件,或者直接下载该文件
配置uwsgi.ini文件如下:()以下红色字体是需要编辑注意的地方,

[uwsgi] #使用nginx连接时使用,Django程序所在服务器地址 socket=127.0.0.1:3309 #直接做web服务器使用,Django程序所在服务器地址 #http=127.0.0.1:8000 #项目目录 chdir=/home/python/Desktop/meiduo/meiduo_mall #注意这里是你的项目路劲 #项目中wsgi.py文件的目录,相对于项目目录 wsgi-file=meiduo_mall/wsgi.py #这里是你的项目的wsgi.py文件 # 进程数 processes=4 # 线程数 threads=2 # uwsgi服务器的角色 master=True # 存放进程编号的文件 pidfile=uwsgi.pid # 日志文件,因为uwsgi可以脱离终端在后台运行,日志看不见。我们以前的runserver是依赖终端的 daemonize=uwsgi.log # 指定依赖的虚拟环境 virtualenv=/home/python/.virtualenvs/xxx(虚拟环境名称) #虚拟环境位置 例:virtualenv=/home/lvye/.virtualenvs/django1_1

然后启动:
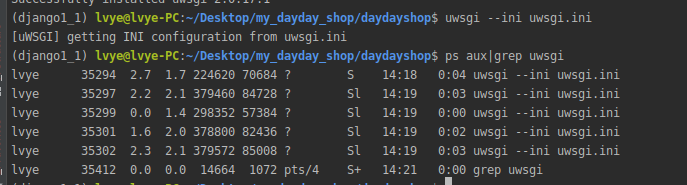
uwsgi --ini uwsgi.ini
查看是否运行:

关闭命令
uwsgi --stop uwsgi.pid
到此,一个简单的Django项目部署就完成了!!!
项目部署完成之后,如何让你局域网里的用户访问你的web项目呢?来我们接着整?
1)将我们的虚拟机网络模式设置为 桥接模式设置为桥接模式,解释看下图:

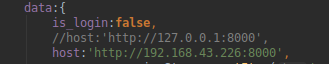
然后再虚拟机里查看本地ip,然后将我们原先项目前端请求的url接口的ip 改为:

就这样 我们就可以在局域网 访问我们的web服务器了 访问地址: 虚拟机ip + 端口,端口也就是上面定义nginx静态服务的端口。
ubantu18.04 配置nginx与uwsgi(前后端分离)的更多相关文章
- ubantu18.04 配置nginx与uwsgi
一.首先先安装nginx静态服务 先更新 sudo apt-get update 1.安装gcc g++的依赖库 sudo apt-get install build-essential && ...
- nginx反向代理前后端分离项目(后端多台)
目前软件架构都比较流行前后端分离,前后端的分离也实现了前后端架构的分离,带来的好处 —— 整个项目的开发权重往前移,实现真正的前后端解耦,动态资源和静态资源分离,提高了性能和扩展性. 通常Spring ...
- docker+nginx+redis部署前后端分离项目!!!
介绍本文用的经典的前后端分离开源项目.项目的拉取这些在另一篇博客!!! 其中所需要的前后端打包本篇就不做操作了!!不明白的去看另一篇博客!!! 地址:http://www.cnblogs.com/ps ...
- Nginx完美解决前后端分离端口号不同导致的跨域问题
笔者在做前后端分离系统时,出现了很多坑,比如前后端的url域名相同,但是端口号不同.例如前端页面为:http://127.0.0.1/ , 后端api根路径为 http://127.0.0.1:888 ...
- linux Vue+nginx+django 实现前后端分离
示例项目 -- LuffyCity.com 的上线 具体解释,vue前端提供静态页面,且可以向后台发起get,post等restful请求 django后台提供数据支撑,返回json数据,返回给vue ...
- nginx配置反向代理解决前后端分离跨域问题
摘自<AngularJS深度剖析与最佳实践>P132 nginx配置文件如下: server { listen ; server_name your.domain.name; locati ...
- Nginx+Springboot+Vue 前后端分离 解决跨域问题
1:前端vue 写完 打包 npm run build prod 2: 后端api 写完打包 springboot mvn package -Dmaven.test.skip=true 3: ngin ...
- 使用 Nginx 部署前后端分离项目,解决跨域问题
前后端分离这个问题其实松哥和大家聊过很多了,上周松哥把自己的两个开源项目部署在服务器上以帮助大家可以快速在线预览(喜大普奔,两个开源的 Spring Boot + Vue 前后端分离项目可以在线体验了 ...
- Spring Boot + Vue 前后端分离开发,前端网络请求封装与配置
前端网络访问,主流方案就是 Ajax,Vue 也不例外,在 Vue2.0 之前,网络访问较多的采用 vue-resources,Vue2.0 之后,官方不再建议使用 vue-resources ,这个 ...
随机推荐
- Facebook libra白皮书
https://libra.org/en-US/white-paper/ An Introduction to Libra Libra的使命是建立一个简单的全球货币和金融基础设施,为数十亿人服务.该文 ...
- osgViewer:: Viewer::advance() osg多线程与智能指针
void ViewerBase::frame(double simulationTime) { if (_done) return; // OSG_NOTICE<<std::endl< ...
- JavaScript——closures(待续)
问答原文:How do JavaScript closures work?
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_07-SpringSecurityOauth2研究-Oauth2授权码模式-资源服务授权测试
下面要完成 5.6两个步骤 3.3.4 资源服务授权 3.3.4.1 资源服务授权流程 资源服务拥有要访问的受保护资源,客户端携带令牌访问资源服务,如果令牌合法则可成功访问资源服务中的资 源,如下图 ...
- java生成RSA公私钥字符串,简单易懂
java生成RSA公私钥字符串,简单易懂 解决方法: 1.下载bcprov-jdk16-140.jar包,参考:http://www.yayihouse.com/yayishuwu/chapter ...
- 查看linux是几位操作系统
查看linux是几位操作系统 摘自:https://blog.csdn.net/a34569345/article/details/80179927 2018年05月03日 14:44:44 bill ...
- (五)UML之协作图
一.什么是协作图? 顾名思义协作图就是合作图,有合作就涉及到多个对象. 协作图(Collaboration Diagram /Communication Diagram,也叫合作图)是一种交互图(in ...
- Java遍历日期代码
import java.util.ArrayList; import java.util.List; public class DateTraveller { public static List&l ...
- Hanoi II——汉诺塔步数求解进阶问题
在NOJ上遇到关于汉诺塔步数的求解问题 开始读时一脸懵逼,甚至不知道输入的数据是什么意思 题目描述:给出汉诺塔的两个状态,从初始状态移动到目的状态所需要的最少步数 对于初级汉诺塔步数问题,我们可以直接 ...
- weblogic搭建总结
目录: 一.安装weblogic软件 二.创建域 三.启动管理节点 四.创建被管理节点 五.部署应用 一.安装weblogic软件 一.关闭selinux和防火墙 service iptables s ...
