阶段5 3.微服务项目【学成在线】_day07 课程管理实战_01-我的课程-需求分析与PageHelper技术
1 我的课程
1.1需求分析
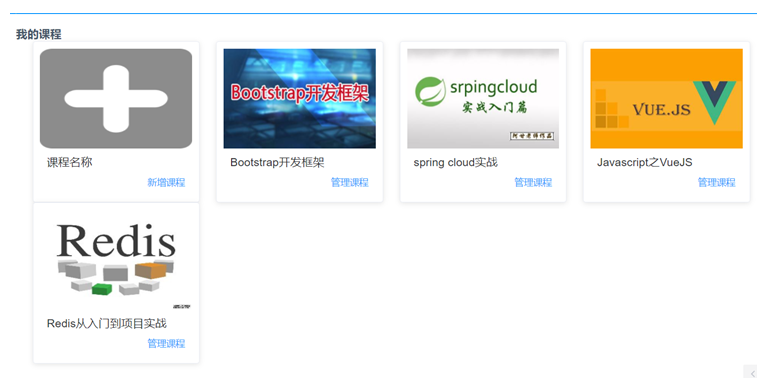
课程添加完成后可通过我的课程进入课程修改页面,此页面显示我的课程列表,如下图所示,可分页查询。
注意:由于课程图片服务器没有搭建,这里在测试时图片暂时无法显示。

上边的查询要实现分页、会存在多表关联查询,所以建议使用mybatis实现我的课程查询。
1.2 PageHelper
1.2.1 PageHelper介绍
PageHelper是mybatis的通用分页插件,通过mybatis的拦截器实现分页功能,拦截sql查询请求,添加分页语句,
最终实现分页查询功能。
我的课程具有分页功能,本项目使用Pagehelper实现Mybatis分页功能开发,由于本项目使用springboot开发,在
springboot上集成pagehelper(https://github.com/pagehelper/pagehelper-spring-boot)
PageHelper的使用方法及原理如下:
在调用dao的service方法中设置分页参数:PageHelper.startPage(page, size),分页参数会设置在ThreadLocal中
PageHelper在mybatis执行sql前进行拦截,从ThreadLocal取出分页参数,修改当前执行的sql语句,添加分页
sql。
最后执行添加了分页sql的sql语句,实现分页查询。

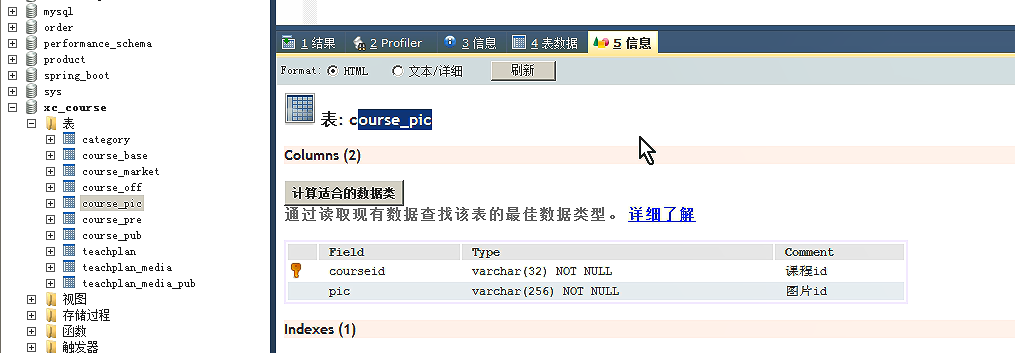
这是课程的基本信息表,这个表中没有课程图片的

所以要显示课程的图片就必须要关联课程图片表

所以这个查询建议用Mybatis来做
通过Mybatis拦截器,由pageHelper对它进行拦截,从ThreadLocal中取出page和size参数,由pageHelper来拼装sql语句
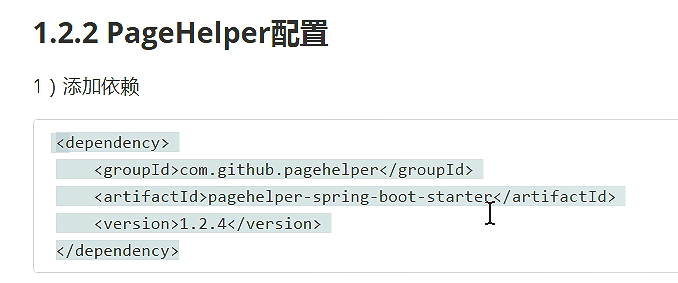
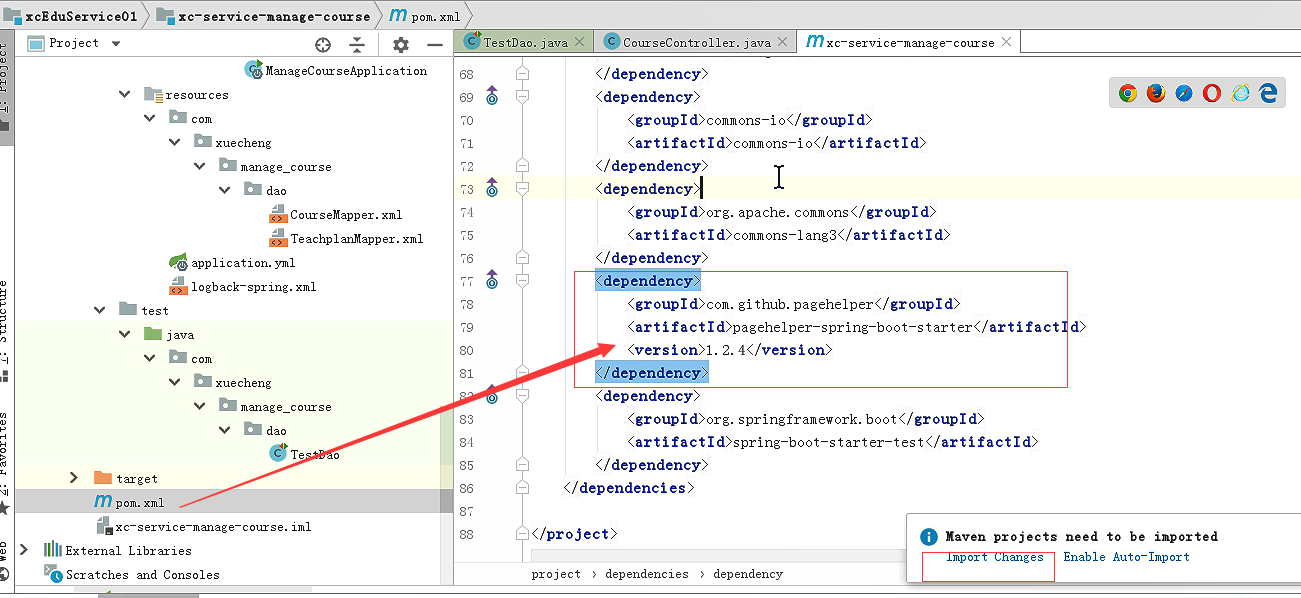
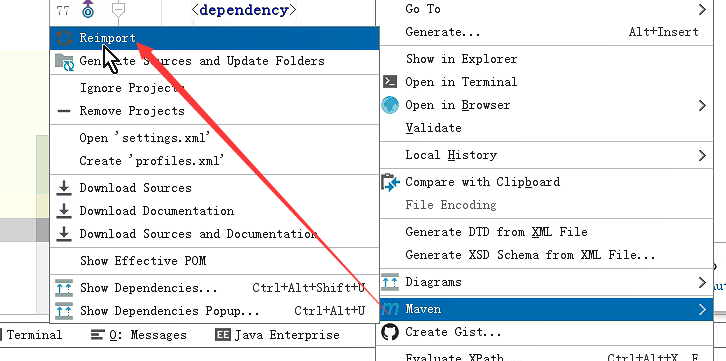
添加引用



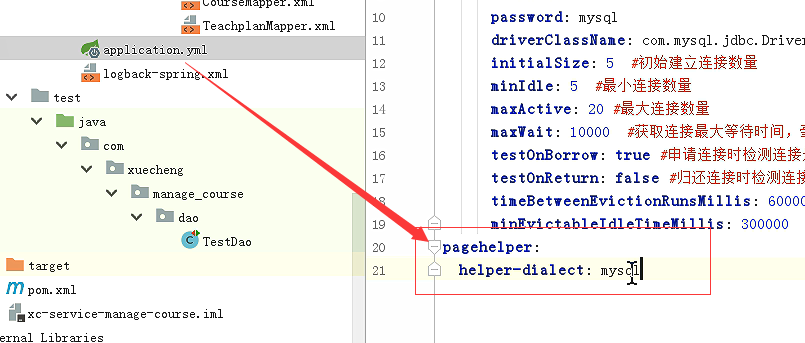
配置数据库的类型

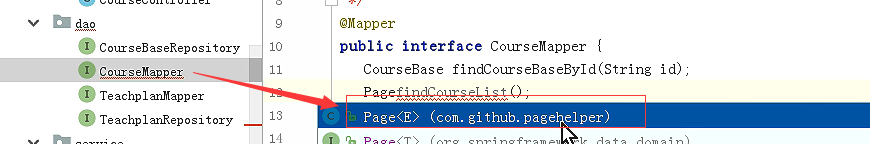
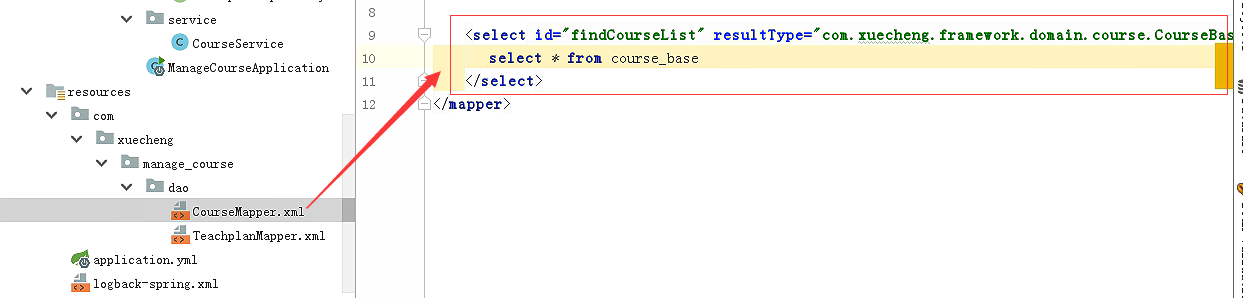
定义方法
注意返回类型

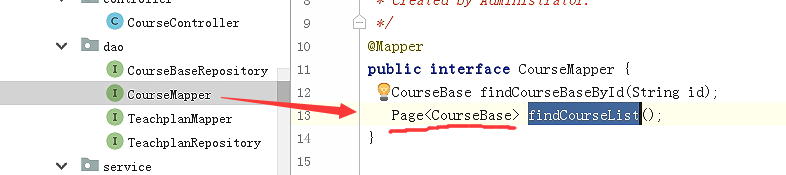
定义查询课程列表的方法

xml内配置

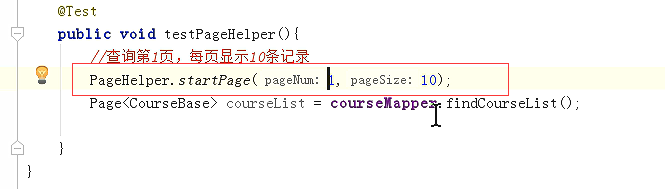
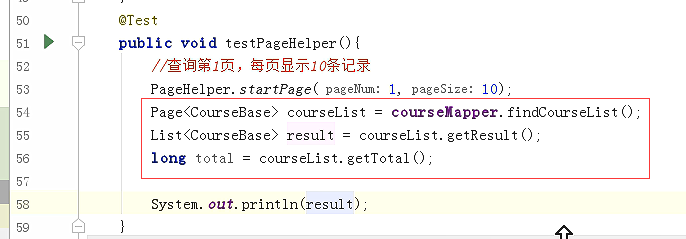
测试
执行startPage方法就会把参数设置到ThreadLocal。在拦截器里面 Mybatis执行之前就会拿到设置的页码和每页显示的数据量

然后下面正常的执行查询就可以了

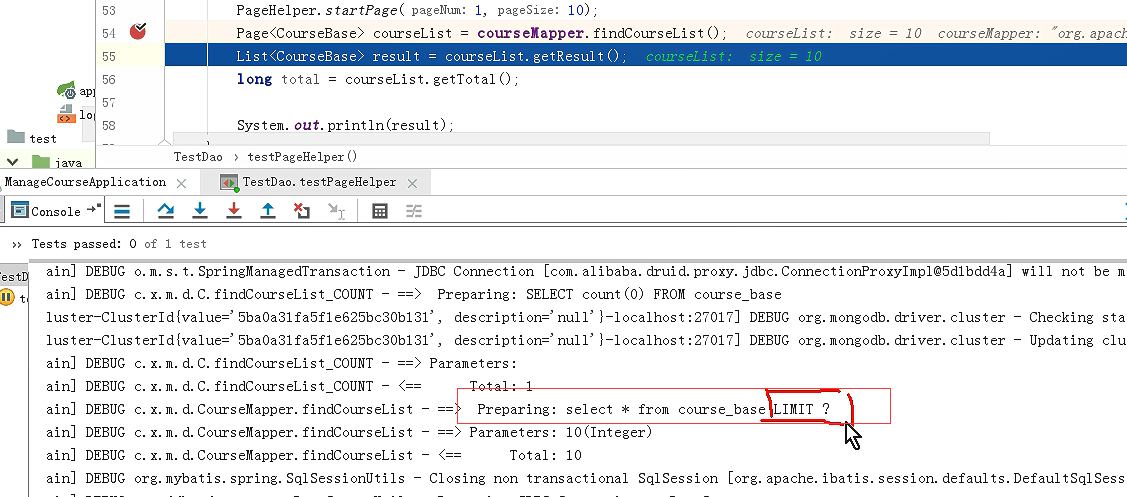
在测试之前可以把日志设置到debug。主要用来看Mybatis里面打印出来的sql语句是什么


可以查询到10条记录

参数要在service里面设置,也就是在调用dao之前设置分页的页码

图片是分布式的文件地址,现在只需要做查询显示出来图片就可以了

阶段5 3.微服务项目【学成在线】_day07 课程管理实战_01-我的课程-需求分析与PageHelper技术的更多相关文章
- 阶段5 3.微服务项目【学成在线】_day04 页面静态化_16-页面静态化-模板管理-模板制作
这是轮播图的原始文件 运行门户需要把 nginx启动起来 单独运行轮播图.把里面的css的引用都加上网址的url 这就是单独访问到的轮播图的效果 轮播图模板的地址: 阶段5 3.微服务项目[学成在线] ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_16-CMS前端工程创建-导入系统管理前端工程
提供了基于脚手架封装好的前端工程 H:\BaiDu\黑马传智JavaEE57期 2019最新基础+就业+在职加薪\阶段5 3.微服务项目[学成在线]·\day02 CMS前端开发\资料\xc-ui-p ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_03-用户认证技术方案-Oauth2协议
2.2 Oauth2认证 2.2.1 Oauth2认证流程 第三方认证技术方案最主要是解决认证协议的通用标准 问题,因为要实现 跨系统认证,各系统之间要遵循一定的 接口协议. OAUTH协议为用户资源 ...
- 阶段5 3.微服务项目【学成在线】_day16 Spring Security Oauth2_01-用户认证需求分析
1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习.如何去记录学生的学习过程 呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_12-课程预览功能开发-需求分析
5 课程预览功能开发 5.1 需求分析 课程预览功能将使用cms系统提供的页面预览功能,业务流程如下: 1.用户进入课程管理页面,点击课程预览,请求到课程管理服务 2.课程管理服务远程调用cms添加页 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_05-Feign远程调用-客户端负载均衡介绍
2 Feign远程调用 在前后端分离架构中,服务层被拆分成了很多的微服务,服务与服务之间难免发生交互,比如:课程发布需要调用 CMS服务生成课程静态化页面,本节研究微服务远程调用所使用的技术. 下图是 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_02-Eureka注册中心-搭建Eureka单机环境
我们先搭建单机环境 govern是治理的意思, 这样就把工程创建好了 创建包 创建SpringBoot的启动类. 在父工程里面已经确定了Spring Cloud的版本了.相当于锁定了版本 接下里只需要 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_04-Eureka注册中心-将服务注册到Eureka Server
cms相当于客户端 配置客户端的信息 后面加逗号分隔开 50102表示向两台eureka服务上报服务,如果有一台死掉了 那么还可以上另外的一台去注册服务 直接把ip注册到eureka 启动类加注解 重 ...
- 阶段5 3.微服务项目【学成在线】_day09 课程预览 Eureka Feign_01-Eureka注册中心-Eureka介绍
1 Eureka注册中心 1.1 需求分析 在前后端分离架构中,服务层被拆分成了很多的微服务,微服务的信息如何管理?Spring Cloud中提供服务注册中 心来管理微服务信息. 为什么 要用注册中心 ...
- 阶段5 3.微服务项目【学成在线】_day18 用户授权_03-方法授权-jwt令牌包含权限
修改认证服务的UserDetailServiceImpl类,下边的代码中 permissionList列表中存放了用户的权限, 并且将权限标识按照中间使用逗号分隔的语法组成一个字符串,最终提供给Spr ...
随机推荐
- k8s的容器编排
1.K8S是如何对容器编排? 在K8S集群中,容器并非最小的单位,K8S集群中最小的调度单位是Pod,容器则被封装在Pod之中.由此可知,一个容器或多个容器可以同属于在一个Pod之中. 2.Pod是怎 ...
- python_面向对象——类方法和静态方法
1.类方法不能访问实例变量,只能访问类变量. class Dog(object): name = 'wdc' def __init__(self,name): self.name = name def ...
- MySQL的索引优化,查询优化
MySQL逻辑架构 如果能在头脑中构建一幅MySQL各组件之间如何协同工作的架构图,有助于深入理解MySQL服务器.下图展示了MySQL的逻辑架构图. MySQL逻辑架构,来自:高性能MySQL My ...
- region特征
一: 查看阈值之后的region特征,可以通过特征检测来看,在工具栏上 region特征分三部分: 1.基础特征: region面积,中心,宽高,左上角及右下角坐标,长半轴短半轴椭圆方向,洞数及其面积 ...
- 表单中submit和button按钮的区别!
对于表单的按钮以前知道submit和button有区别,但没有深入探索,今天刚好又碰到这个问题,看了下网络上这位朋友已经有现成的总结了,而且比较到位,拿来跟大家分享下(原文地址:http://blog ...
- LOJ2823 三个朋友 ——查询字串的哈希值
概念 查询字串的hash值 我们所说的哈希通常都是进制哈希,因为它具有一些很方便的性质,例如,具有和前缀和类似的性质. 假设一个字符串的前缀哈希值记为 $h[i]$,进制为 $base$,那么显然 $ ...
- 39、扩展原理-BeanFactoryPostProcessor
39.扩展原理-BeanFactoryPostProcessor BeanPostProcessor:bean后置处理器,bean创建对象初始化前后进行拦截工作的 BeanFactoryPostPro ...
- win32窗口程序分析
1.分析消息的附加参数 例如:为了查看程序处理了哪些消息 在回调函数中调用输出函数,在控制台中输出消息的值:
- 013_Python3 条件控制
1.if #!/usr/bin/python3 var1 = 100 if var1: print ("1 - if 表达式条件为 true") print ( ...
- 2017.11.8 Noip2017 考前模拟赛
----------------------------------T1---------------------------------- ——>足球联赛 题目描述 巴蜀中学新一季的足球联赛开 ...
