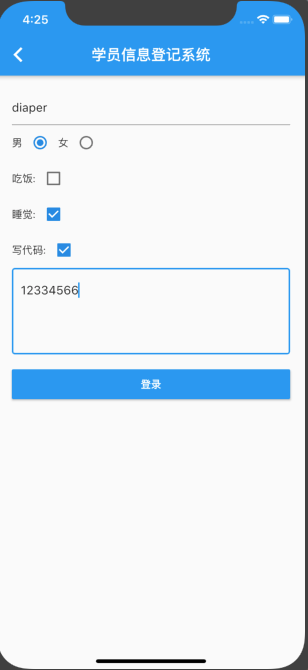
25.Flutter中的表单 Radio RadioListTile Switch SwitchListTile 以及表单组件实现一个简单的学员登记系统(下)
import 'package:flutter/material.dart';
class RadioDemoPage extends StatefulWidget {
RadioDemoPage({Key key}) : super(key: key); _RadioDemoPageState createState() => _RadioDemoPageState();
} class _RadioDemoPageState extends State<RadioDemoPage> {
int sex=;
bool flag=true;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar:AppBar(
title: Text('Radio'),
),
body: Padding(
padding: EdgeInsets.all(),
child:Column(
children: <Widget>[
Row(
children: <Widget>[
//groupValue:一样表示是同一个按钮组:
Text('男'),
Radio(
value: ,
onChanged:(v){
setState(() {
this.sex=v;
});
},
groupValue: this.sex,
),
SizedBox(width:),
Text('女'),
Radio(
value: ,
onChanged:(v){
setState(() {
this.sex=v;
});
},
groupValue: this.sex,
)
],
),
Row(
children: <Widget>[
Text("${this.sex}"),
Text(this.sex==?'男':'女')
],
),
SizedBox(height: ),
RadioListTile(
value: ,
onChanged: (v){
setState(() {
this.sex=v;
});
},
groupValue: this.sex,
title: Text('标题'),
subtitle: Text('二级标题'),
secondary: Icon(Icons.help),
),
RadioListTile(
value: ,
onChanged: (v){
setState(() {
this.sex=v;
});
},
groupValue: this.sex,
title: Text('标题'),
subtitle: Text('二级标题'),
secondary: Icon(Icons.help),
),
SizedBox(height: ),
Switch(
value:this.flag,
onChanged: (v){
setState(() {
print(v);
this.flag=v;
});
},
)
],
),
),
);
}
}
FormDemo.dart

import 'package:flutter/material.dart';
class FormDemoPage extends StatefulWidget {
FormDemoPage({Key key}) : super(key: key);
_FormDemoPageState createState() => _FormDemoPageState();
}
class _FormDemoPageState extends State<FormDemoPage> {
String username;
int sex = ;
String info;
List hobby = [
{"checked": true, "title": "吃饭"},
{"checked": true, "title": "睡觉"},
{"checked": true, "title": "写代码"}
];
List<Widget> _getHobby() {
List<Widget> tempList = [];
for (var i = ; i < this.hobby.length; i++) {
tempList.add(Row(
children: <Widget>[
Text(this.hobby[i]['title'] + ':'),
Checkbox(
value: this.hobby[i]['checked'],
onChanged: (value) {
setState(() {
this.hobby[i]['checked'] = value;
});
},
)
],
));
}
return tempList;
}
void _sexChanged(value) {
setState(() {
this.sex = value;
});
}
@override
Widget build(BuildContext context) {
return Container(
child: Scaffold(
appBar: AppBar(
title: Text('学员信息登记系统'),
),
body: Padding(
padding: EdgeInsets.all(),
child: Column(
children: <Widget>[
TextField(
decoration: InputDecoration(hintText: "输入用户信息"),
onChanged: (value) {
setState(() {
this.username = value;
});
},
),
Row(
children: <Widget>[
Text("男"),
Radio(
value: ,
onChanged: this._sexChanged,
groupValue: this.sex,
),
Text("女"),
Radio(
value: ,
onChanged: this._sexChanged,
groupValue: this.sex,
)
],
),
//爱好:
Column(
children: this._getHobby(),
),
TextField(
maxLines: ,
decoration: InputDecoration(
hintText: "描述信息",
border: OutlineInputBorder()
),
onChanged: (value){
setState(() {
this.info=value;
});
},
),
SizedBox(height: ),
Container(
width: double.infinity,
height: ,
child: RaisedButton(
child: Text("登录"),
onPressed: () {
print(this.sex);
print(this.username);
print(this.hobby);
print(this.info);
},
color: Colors.blue,
textColor: Colors.white,
),
)
],
),
),
),
);
}
}
25.Flutter中的表单 Radio RadioListTile Switch SwitchListTile 以及表单组件实现一个简单的学员登记系统(下)的更多相关文章
- 第一百八十六节,jQuery,验证表单插件,Ajax 表单插件,验证和提交表单
jQuery,验证表单插件,Ajax 表单插件,验证和提交表单 HTML <form id="reg" method="post" action=&quo ...
- 【ASP.NET Web API教程】5.2 发送HTML表单数据:URL编码的表单数据
原文:[ASP.NET Web API教程]5.2 发送HTML表单数据:URL编码的表单数据 注:本文是[ASP.NET Web API系列教程]的一部分,如果您是第一次看本系列教程,请先看前面的内 ...
- 表单(上)EasyUI Form 表单、EasyUI Validatebox 验证框、EasyUI Combobox 组合框、EasyUI Combo 组合、EasyUI Combotree 组合树
EasyUI Form 表单 通过 $.fn.form.defaults 重写默认的 defaults. 表单(form)提供多种方法来执行带有表单字段的动作,比如 ajax 提交.加载.清除,等等. ...
- laravel基础课程---14、表单验证(lavarel如何进行表单验证)
laravel基础课程---14.表单验证(lavarel如何进行表单验证) 一.总结 一句话总结: lavarel的验证的功能比tp要[简单]且[强大]很多 直接控制器中:添加[规则数组]和[修改提 ...
- 表单生成器(Form Builder)之伪造表单数据mongodb篇
这篇文章终于回到了正轨:为mongodb伪造数据.之前的随机数.随机车牌照.随机时间还有这篇笔记中的获取指定长度的中文字符串,都是为这篇笔记做准备.看一下我们的准备(基础代码) // 1.获取指定范围 ...
- ElementUI表单验证攻略:解决表单项启用和禁用验证的切换,以及动态表单验证的综合性问题
试想一种比较复杂的业务场景: 表格(el-table)的每一行数据的第一列是勾选框,最后一列是输入框.当某一行的勾选框勾上时,启用该行的输入框,并开启该行输入框的表单验证:取消该行的勾选框,则禁用该行 ...
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- 表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这种写法就是把组件嵌套改为配置方式
表单配置项写法,表单写成JSON数组套对象,一行是一个数组单位,一列是一个对象单位,然后再写一个公共组件读取这个配置,循环加载slot,外层载入slot的自定义部分,比如input select等,这 ...
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建一个简单的动态Cubemap系统
本系列主要参考<Unity Shaders and Effects Cookbook>一书(感谢原书作者),同时会加上一点个人理解或拓展. 这里是本书所有的插图.这里是本书所需的代码和资源 ...
随机推荐
- SpringBoot配置HTTPS,并实现HTTP访问自动转HTTPS访问
[转]https://www.jianshu.com/p/8d4aba3b972d 推荐使用nginx配置https,因本文产生的任何问题不再做回复. 这里说一下为什么写这篇文章,因为我也是一个Spr ...
- Windows设置多用户同时远程登录
1.在键盘上按Win+R键(也可以在开始菜单右键然后选择运行),在运行的输入框里面输入"gpedit.msc"命令.然后点击确定 2.在“计算机组策略”中依次展开 计算机配置- ...
- 5.Kafka消费者-从Kafka读取数据(转)
http://www.dengshenyu.com/%E5%88%86%E5%B8%83%E5%BC%8F%E7%B3%BB%E7%BB%9F/2017/11/14/kafka-consumer.ht ...
- re模块与正则
一.正则 正则就是用来筛选字符串中的特定的内容 正则表达式与re模块的关系: 1.正则表达式是一门独立的技术,任何语言都可以使用 2.python中药想使用正则表达式需要通过调用re模块 正则应用场景 ...
- java重载和重写
重载(Overloading) (1) 方法重载是让类以统一的方式处理不同类型数据的一种手段.多个同名函数同时存在,具有不同的参数个数/类型. 重载Overloading是一个类中多态性的一种表现. ...
- [Luogu] 送花
https://www.luogu.org/problemnew/show/2073 自己yy,明显错 #include <bits/stdc++.h> using namespace s ...
- linux系列(十):cat命令
1.命令格式: cat [选项] [文件] 2.命令功能: cat主要有三大功能: (1).一次显示整个文件:cat filename (2).从键盘创建一个文件:cat > filename ...
- es 修改 mapping 字段类型
一.原索引 PUT my_index { "mappings": { "_doc": { "properties": { "cre ...
- angularJs 中controller与sever
网上找到的一个例子,感觉对于初学者理解将controller抽成服务有帮助.主要是方便理解什么时候应该来做服务. html部分 <!DOCTYPE html> <html ng-ap ...
- PHP开发高可用高安全App后端☆
第1章 本章先讲解课程所含技术点,并演示相关的项目,让小伙伴对课程有个初步的认知,然后再带领小伙伴进行功能的分析,表的ER总关系图 第2章本章主要讲解课程的一些准备工作知识.包括工具.环境.模板等. ...
