angular-cli 引入ui组件库
该例中使用的admin-lte以及bootstrap
1.使用npm 安装admin-lte命令: npm install admin-lte --save (--save的意思是将该以来写入到package.json的dependencies中, 若在后面再加上 --dev 则把该依赖一并写入devDependencies)
同上 安装bootstrap npm install bootstrap@3.3.7 --save (后面的@3.3.7 是版本号)
若不确定使用那个版本 或者有哪些版本 可以在 https://npm.taobao.org/ 中搜索或查看,或者也可以到 https://www.npmjs.com/ 官网中查看。
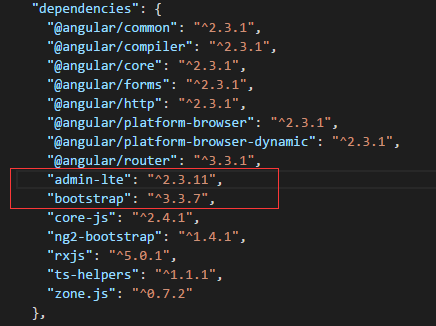
安装完以后, 在package.json中查看是否有这两项依赖
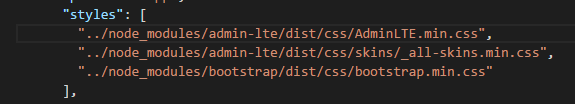
然后在angular-cli.json中styles 中添加 如:
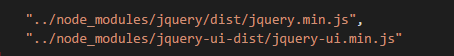
在该文件中还有一个scripts, 里面放的是引用的js,例如:
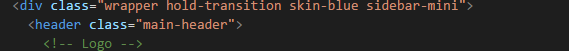
这样在代码中就可以使用样式了, 例
angular-cli 引入ui组件库的更多相关文章
- uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤
uni-app开发微信小程序引入UI组件库(Vant-weapp)步骤 这里以vant-weapp为例 uni-app官方文档介绍引入组件的方法 1. 新建相关目录 根目录下创建 wxcomponen ...
- Angular第三方UI组件库------ionic
一.Angular UI组件库 ------------ionic 1. 官网:https://ionicframework.com 文档:https://ionicframework.com/d ...
- 16款优秀的Vue UI组件库推荐
16款优秀的Vue UI组件库推荐 Vue 是一个轻巧.高性能.可组件化的MVVM库,API简洁明了,上手快.从Vue推出以来,得到众多Web开发者的认可.在公司的Web前端项目开发中,多个项目采用基 ...
- [转载]前端——实用UI组件库
https://www.cnblogs.com/xuepei/p/7920888.html Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https:/ ...
- 【转】前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 前端——实用UI组件库
Angular UI 组件 ngx-bootstrap 是一套Bootstrap 组件 官网:https://valor-software.com/ngx-bootstrap/#/ github: h ...
- 创建一个自己的Vue UI组件库,并将它发布在npm上
本文仅限于入门级,没有成规模制作,希望能对你有所帮助. 因为在开发多个项目中可能会用到同一个组件,那么我们通过复制粘贴的形式更新,无异于是笨拙的,我们可以通过上传到npm后,不断迭代npm包来实现更新 ...
- ui组件库
基于Vue的Quasar Framework 中文网 http://www.quasarchs.com/ quasarframework/quasar: Quasar Frameworkhttps:/ ...
- 基于Vue的前端UI组件库的比对和选型
大家好,我是张飞洪,感谢您的阅读,我会不定期和你分享学习心得,希望我的文章能成为你成长路上的垫脚石,让我们一起精进. 由于录制视频的需要,要做前端UI组件库的选型.平时国内外也见了不少基于Vue的UI ...
随机推荐
- springboot启动提示连接mysql报错:java.sql.SQLNonTransientConnectionException: CLIENT_PLUGIN_AUTH is required
如题,启动springboot报错: -- :: --- [ main] o.s.b.w.embedded.tomcat.TomcatWebServer : Tomcat initialized wi ...
- Spring cloud微服务安全实战-6-8sentinel限流实战
阿里2018年开源的. 简单来说就是干三件事,最终的结果就是保证你的服务可用,不会崩掉.保证服务高可用. 流控 先从最简单的场景来入手. 1.引用一个依赖, 2,声明一个资源. 3.声明一个规则 注意 ...
- 【445】Markdown Syntax
ref: Markdown基本语法 ref: Markdown Guide ref: Markdown Cheatsheet ref: Markdown Tutorial Lists Basic Sy ...
- delphi 多线程定时执行程序如何写
unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Graphics, Controls, Forms ...
- LODOP指定window默认打印机和临时默认打印机
通过以下语句,可指定windows默认打印机LODOP.SET_PRINT_MODE("WINDOW_DEFPRINTER",某打印机名或序号);这种默认打印机是指的windows ...
- 【JS新手教程】replace替换一个字符串中所有的某单词
JS中的replace方法可以替换一个字符串中的单词.语句的格式是: 需要改的字符串.replace(字符串或正则表达式,替换成的字符串) 如果第一个参数用字符串,默认是找到该字符串中的第一个匹配的字 ...
- C# 获取或设置指定 config 文件的值
ExeConfigurationFileMap 这个类提供了修改.获取指定 config 的功能:新建一个 ExeConfigurationFileMap 的实例 ecf :并设置 ExeConfig ...
- CSS网站框架及样式命名规范
CSS网站框架 复位:reset.css 基础:base.css 或 basic.css (字体大小.颜色.背景.行高.列表样式.按钮样式.表格样式等等) 布局:layout.css (非结构的布局) ...
- 继400G后,QSFP-DD800G会是下一个风口吗?
数据中心市场作为光通信企业的主要战场,近三年400G的热度一直都在持续,虽有Facebook F16继续选用100G架构给市场泼了一些冷水等插曲存在,但近日随着阿里巴巴硅光400G QSFP-DD D ...
- 常见问题:MySQL/B+树
平衡二叉树 此前讲红黑树时也提到了平衡二叉树,红黑树和AVL树都是能保证树不退化的平衡二叉树,平衡二叉树采用二分思想组织数据,能大大提高单点查找数据的效率,其组装过程略. 作为对比,此处也列出平衡二叉 ...
