五十四:WTForms表单验证之自定义表单验证器
如果想要对表单中的某个字段进行自定义验证,则需要对这个字段进行单独的验证
1、定义一个方法,命名规则为:validate_字段名(self, filed)
2、在方法中,使用filed.data获取字段的值
3、如果验证成功,则不需要做任何操作,如果验证失败,则需要抛出一个异常:wtforms.validators.ValidationError(异常信息)

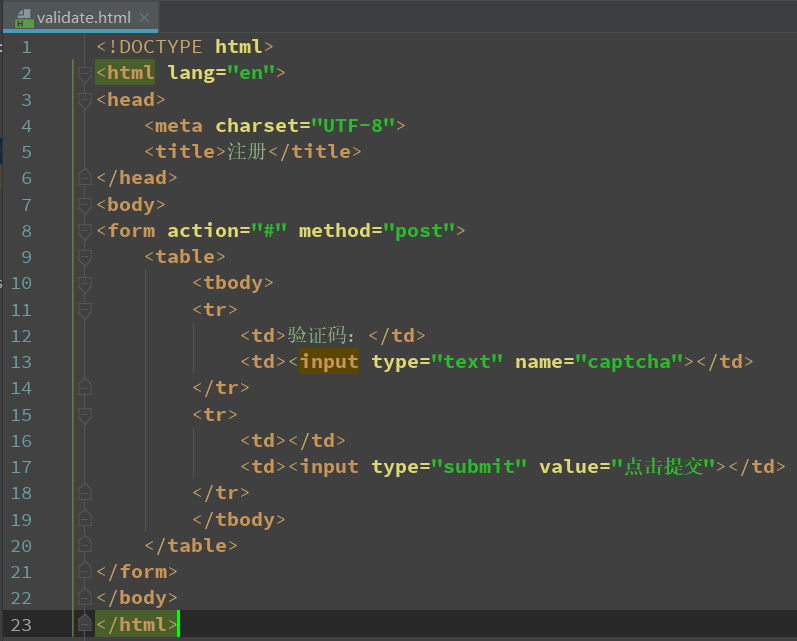
- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="#" method="post">
<table>
<tbody>
<tr>
<td>验证码:</td>
<td><input type="text" name="captcha"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="点击提交"></td>
</tr>
</tbody>
</table>
</form>
</body>
</html>

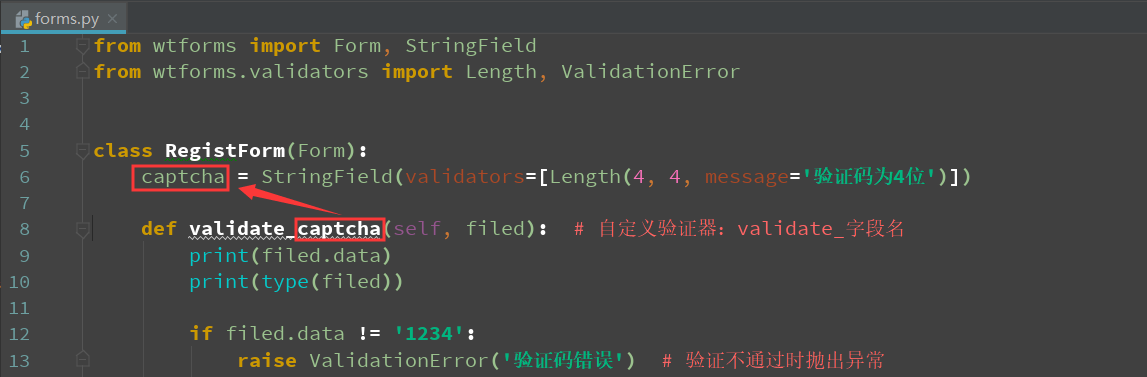
- from wtforms import Form, StringField
from wtforms.validators import Length, ValidationError- class RegistForm(Form):
captcha = StringField(validators=[Length(4, 4, message='验证码为4位')])- def validate_captcha(self, filed): # 自定义验证器:validate_字段名
print(filed.data)
print(type(filed))- if filed.data != '1234':
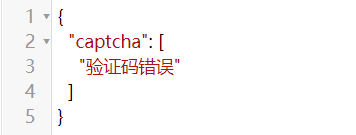
raise ValidationError('验证码错误') # 验证不通过时抛出异常

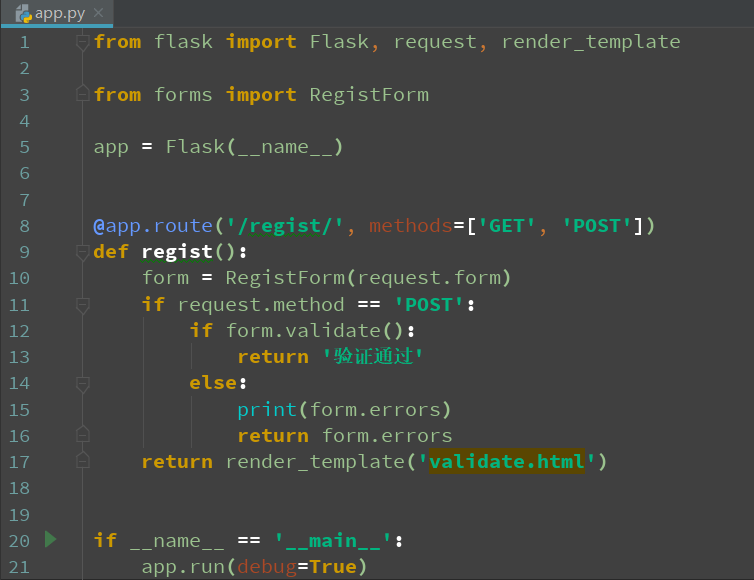
- from flask import Flask, request, render_template
- from forms import RegistForm
- app = Flask(__name__)
- @app.route('/regist/', methods=['GET', 'POST'])
def regist():
form = RegistForm(request.form)
if request.method == 'POST':
if form.validate():
return '验证通过'
else:
print(form.errors)
return form.errors
return render_template('validate.html')- if __name__ == '__main__':
app.run(debug=True)




五十四:WTForms表单验证之自定义表单验证器的更多相关文章
- 第一百五十四节,封装库--JavaScript,表单验证--提交验证
封装库--JavaScript,表单验证--提交验证 将表单的所有必填项,做一个判断函数,填写正确时返回布尔值 最后在提交时,判断每一项是否正确,全部正确才可以 提交 html <div id= ...
- 第三百五十四节,Python分布式爬虫打造搜索引擎Scrapy精讲—数据收集(Stats Collection)
第三百五十四节,Python分布式爬虫打造搜索引擎Scrapy精讲—数据收集(Stats Collection) Scrapy提供了方便的收集数据的机制.数据以key/value方式存储,值大多是计数 ...
- 孤荷凌寒自学python第五十四天使用python来删除Firebase数据库中的文档
孤荷凌寒自学python第五十四天使用python来删除Firebase数据库中的文档 (完整学习过程屏幕记录视频地址在文末) 今天继续研究Firebase数据库,利用google免费提供的这个数据库 ...
- “全栈2019”Java第五十四章:多态详解
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- 第三百一十四节,Django框架,自定义分页
第三百一十四节,Django框架,自定义分页 自定义分页模块 #!/usr/bin/env python #coding:utf-8 from django.utils.safestring impo ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之五(五十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- 第一百五十九节,封装库--JavaScript,表单序列化结合ajax提交数据
封装库--JavaScript,表单序列化结合ajax提交数据 封装库,表单序列化方法 /** xu_lie_biao_dan()方法,表单序列化方法,将自动获取指定表单里面的各项字段name值和va ...
- EasyUI表单验证,自定义插件验证,自定义js插件验证,远程验证,常见手机号,中英文,qq等验证规则验证
{ field : 'startPort', title : "起始端口", editor: "text", width : 50, editor: { ...
- [ExtJS5学习笔记]第第二十四次 Extjs5形式上gridpanel或表单数据后台传输remoteFilter设定
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39667533 官方文档:http://docs.sencha.com/extjs/5. ...
随机推荐
- 使用ViewFlipper实现图片轮播
public class MainActivity extends AppCompatActivity { private ViewFlipper flipper; //背景图片int[] id pr ...
- 22_5mybatis多表操作
1.表之间的关系 一对多 多对一 一对一 多对多 举例: 用户和订单就是一对多 订单和用户就是多对一 一个用户可以下多个订单 多个订单属于同一个用户 人和身份证号就是一对一 一个人只能有一个身份证号 ...
- F - One Occurrence CodeForces - 1000F (线段树+离线处理)
You are given an array aa consisting of nn integers, and qq queries to it. ii-th query is denoted by ...
- The Tower HDU - 6559 (解析几何)
The Tower HDU - 6559 The Tower shows a tall tower perched on the top of a rocky mountain. Lightning ...
- Python:pip 安装第三方库,速度很慢的解决办法
场景 想安装 Django 库 在 cmd 敲入命令 pip install Django 但是发现下载安装文件非常慢 原因:实质访问的下载网站是 https://pypi.Python.org/si ...
- Easy UI 入门
Easy UI常用于企业级开发的UI和后台开发的UI,比较重. 以下组件中的加载方式,属性和事件,方法和组件种类并不全,只是作为参考和入门学习. 1.Draggable(拖动)组件 不依赖其他组件 1 ...
- ThinkPHP胜出Laravel 近4倍,主流框架性能测试
主流PHP框架性能非权威测试 作为一个PHP开发者,而且是初创企业团队的技术开发者,选择开发框架是个很艰难的事情. 用ThinkPHP的话,招聘一个刚从培训机构出来的开发者就可以上手了,但是性能和后期 ...
- $'\r': command not found
在Linux下执行程序最省事的方式就是将系统的执行流程封装成一个shell脚本,上传到linux环境中后就可以直接执行了,但是今天在具体实施的时候出现了错误 $'\r': command not fo ...
- 解决nginx无法访问的问题
解决nginx无法访问的问题 解决方案-->恢复Nginx默认配置: cd /usr/local/nginx/conf rm nginx.conf cp nginx.conf.default n ...
- 【学习备份】ajax添加小例子
实现目的:保存模板编号.模板名称到数据库 1.js引用 <script src="../../../../../../../js/jquery-1.10.2.min.js"& ...
