SuperMap-WebGL-坐标系及转换说明
转载自:https://blog.csdn.net/supermapsupport/article/details/89519310
一、坐标系介绍
我们先来列举下Cesium中的坐标系:WGS84经纬度坐标系(没有实际的对象)、WGS84弧度坐标系(Cartographic)、笛卡尔空间直角坐标系(Cartesian3)、平面坐标系(Cartesian2),4D笛卡尔坐标系(Cartesian4)
1、WGS84坐标系
World Geodetic System 1984,是为GPS全球定位系统使用而建立的坐标系统,坐标原点为地球质心,其地心空间直角坐标系的Z轴指向BIH (国际时间服务机构)1984.O定义的协议地球极(CTP)方向,X轴指向BIH 1984.0的零子午面和CTP赤道的交点,Y轴与Z轴、X轴垂直构成右手坐标系。我们平常手机上的指南针显示的经纬度就是这个坐标系下当前的坐标,进度范围[-180,180],纬度范围[-90,90]。
我们都知道Cesium目前支持两种坐标系WGS84和WebMercator,但是在Cesium中没有实际的对象来描述WGS84坐标,都是以弧度的方式来进行运用的也就是Cartographic类:new Cesium.Cartographic(longitude, latitude, height),这里的参数也叫longitude、latitude,就是经度和纬度,计算方法:弧度= π/180×经纬度角度。

2、笛卡尔空间直角坐标系(Cartesian3)
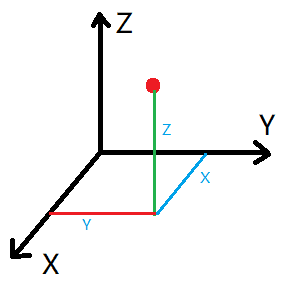
笛卡尔空间坐标的原点就是椭球的中心,我们在计算机上进行绘图时,不方便使用经纬度直接进行绘图,一般会将坐标系转换为笛卡尔坐标系,使用计算机图形学中的知识进行绘图。这里的Cartesian3,有点类似于SuperMap iObejcts中的Point3D对象,new Cesium.Cartesian3(x, y, z),里面三个分量xyz。

3、平面坐标系(Cartesian2)
平面坐标系也就是平面直角坐标系,是一个二维笛卡尔坐标系,与Cartesian3相比少了一个z的分量,new Cesium.Cartesian2(x, y)。Cartesian2经常用来描述屏幕坐标系,比如鼠标在电脑屏幕上的点击位置,返回的就是Cartesian2,返回了鼠标点击位置的xy像素点分量

4、4D笛卡尔坐标系(Cartesian4)
到目前来说,还没有用过,等后续有用到的时候再更新吧
二、几种坐标系的使用及转换方法
经纬度和弧度的转换
**经纬度转弧度:**var radians=Cesium.CesiumMath.toRadians(degrees);
**弧度转经纬度:**var degrees=Cesium.CesiumMath.toDegrees(radians);
我们来看下Cesium中源码的转换方法,其实就是:弧度= π/180×经纬度角度;经纬度角度=180/π×弧度。
CesiumMath.RADIANS_PER_DEGREE = Math.PI / 180.0;
CesiumMath.DEGREES_PER_RADIAN = 180.0 / Math.PI;
CesiumMath.toRadians = function(degrees) {
//>>includeStart('debug', pragmas.debug);
if (!defined(degrees)) {
throw new DeveloperError('degrees is required.');
}
//>>includeEnd('debug');
return degrees * CesiumMath.RADIANS_PER_DEGREE;
};
CesiumMath.toDegrees = function(radians) {
//>>includeStart('debug', pragmas.debug);
if (!defined(radians)) {
throw new DeveloperError('radians is required.');
}
//>>includeEnd('debug');
return radians * CesiumMath.DEGREES_PER_RADIAN;
};
WGS84经纬度坐标和WGS84弧度坐标系(Cartographic)的转换
**1.直接转换:**通过上面提到的方法,将经纬度转换为弧度后,直接new Cesium.Cartographic(longitude弧度, latitude弧度, height米)
**2.间接转换:**通过var cartographic= Cesium.Cartographic.fromDegrees(longitude, latitude, height)直接转换;
类似的还有var cartographic= Cesium.Cartographic.fromRadians(longitude, latitude, height)方法,传入的是弧度。
WGS84坐标系和笛卡尔空间直角坐标系(Cartesian3)的转换
WGS84转为笛卡尔空间直角坐标系
1.通过经纬度或弧度进行转换:
var c3= Cesium.Cartesian3.fromDegrees(longitude, latitude, height) ;高度height可不填写。
var c3s=Cesium.Cartesian3.fromDegreesArray(coordinates);coordinates格式为不带高度的数组。例如:[-115.0, 37.0, -107.0, 33.0]
var c3s=Cesium.Cartesian3.fromDegreesArrayHeights(coordinates);coordinates格式为带有高度的数组。例如:[-115.0, 37.0, 100000.0, -107.0, 33.0, 150000.0]
同理将度转化为弧度,然后再进行转换,
和上面一样有Cesium.Cartesian3.fromRadians,Cesium.Cartesian3.fromRadiansArray,Cesium.Cartesian3.fromRadiansArrayHeights等方法,用法和上面一样,只是度需要转换为弧度,这里不再讲这些方法。
其实fromDegrees内部也是用的fromRadians方法,这点大家可以了解下,另外WGS84坐标系转笛卡尔空间直角坐标系代码如下,大家可以了解下转换过程:
Cartesian3.fromRadians = function(longitude, latitude, height, ellipsoid, result) {
//>>includeStart('debug', pragmas.debug);
Check.typeOf.number('longitude', longitude);
Check.typeOf.number('latitude', latitude);
//>>includeEnd('debug');
height = defaultValue(height, 0.0);
var radiiSquared = defined(ellipsoid) ? ellipsoid.radiiSquared : wgs84RadiiSquared;
var cosLatitude = Math.cos(latitude);
scratchN.x = cosLatitude * Math.cos(longitude);
scratchN.y = cosLatitude * Math.sin(longitude);
scratchN.z = Math.sin(latitude);
scratchN = Cartesian3.normalize(scratchN, scratchN);
Cartesian3.multiplyComponents(radiiSquared, scratchN, scratchK);
var gamma = Math.sqrt(Cartesian3.dot(scratchN, scratchK));
scratchK = Cartesian3.divideByScalar(scratchK, gamma, scratchK);
scratchN = Cartesian3.multiplyByScalar(scratchN, height, scratchN);
if (!defined(result)) {
result = new Cartesian3();
}
return Cartesian3.add(scratchK, scratchN, result);
};
2.通过度来进行转换
var position = Cesium.Cartographic.fromDegrees(longitude, latitude, height);
var c3 = Cesium.Ellipsoid.WGS84.cartographicToCartesian(position);
var c3s=Cesium.Ellipsoid.WGS84.cartographicArrayToCartesianArray([position1,position2,position3])
弧度同理
笛卡尔空间直角坐标系转换为WGS84
1.直接转换
var cartographic= Cesium.Cartographic.fromCartesian(cartesian3)
转换得到WGS84弧度坐标系后再使用经纬度和弧度的转换,进行转换到目标值
2、间接转换
var cartographic= Cesium.Ellipsoid.WGS84.cartesianToCartographic(cartesian3)
var cartographics= Cesium.Ellipsoid.WGS84.cartesianArrayToCartographicArray([cartesian1,cartesian2,cartesian3])
平面坐标系(Cartesian2)和笛卡尔空间直角坐标系(Cartesian3)的转换
平面坐标系转笛卡尔空间直角坐标系
这里需要说明的是当前的点必须在三维球上,否则返回的是undefined,我们在ScreenSpaceEventHandler回调会取到的坐标都是Cartesian2,大家可以测试观察下。
1.屏幕坐标转场景WGS84坐标,这里的场景坐标是包含了地形、倾斜、模型的坐标。
转换方法为:var cartesian3= viewer.scene.pickPosition(Cartesian2)
2.屏幕坐标转地表坐标,这里是地球表面的WGS84坐标,包含地形,不包括模型、倾斜摄影表面。
转换方法为:var cartesian3= viewer.scene.globe.pick(viewer.camera.getPickRay(Cartesian2),viewer.scene);
3.屏幕坐标转椭球面坐标,这里的椭球面坐标是参考椭球的WGS84坐标,不包含地形、模型、倾斜摄影表面。
转换方法为:var cartesian3= viewer.scene.camera.pickEllipsoid(Cartesian2)
笛卡尔空间直角坐标系转平面坐标系
var cartesian2= Cesium.SceneTransforms.wgs84ToWindowCoordinates(viewer.scene,cartesian3)
SuperMap-WebGL-坐标系及转换说明的更多相关文章
- 获取全国市以及地理坐标,各大坐标系北斗,百度,WGS-84坐标系的转换,有图,有代码
1 先上坐标取到的值: 获取到的坐标部分如下: '北京市':[116.39564503788,39.92998577808], '天津市':[117.21081309155,39.1439299033 ...
- Cesium中的坐标系及转换
在我们开始学习Entity之前,我们首先需要先学习下Cesium中的坐标系,Cesium中有多个坐标系,在进行添加Entity时经常会使用到. 一.坐标系介绍 我们先来列举下Cesium中的坐标系:W ...
- c#坐标系互相转换
转自群友的博客:https://www.xiaofengyu.com/?p=108 群友的github地址:https://github.com/jfwangncs/GPSConvert 各种坐标系 ...
- 【PHP版】火星坐标系 (GCJ-02) 与百度坐标系 (BD-09ll)转换算法
首先感谢java版作者@宋宋宋伟,java版我是看http://blog.csdn.net/coolypf/article/details/8569813 然后根据java代码修改成了php代码. & ...
- C#实现地图坐标系的转换(WGS-84、GCJ-02、BD-09)
WGS-84坐标系:全球定位系统使用,GPS.北斗等 GCJ-02坐标系:中国地区使用,由WGS-84偏移而来 BD-09坐标系:百度专用,由GCJ-02偏移而来 (PS:源于项目需求,本来是想读图 ...
- NX二次开发-从一个坐标系到另一个坐标系的转换
函数:UF_MTX4_csys_to_csys().UF_MTX4_vec3_multiply() 函数说明:从一个坐标系统到另一个坐标系统的转换.如下图红色坐标系下有个红色的点,将红色的点转到绿色的 ...
- SuperMap -WebGL 实现地球的背景透明并显示自定义图片
实现效果如图: 实现代码如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- WebGL学习笔记(二):WebGL坐标系及基础几何概念
WebGL使用的是正交右手坐标系,且每个方向都有可使用的值的区间,超出该矩形区间的图像不会绘制: x轴最左边为-1,最右边为1: y轴最下边为-1,最上边为1: z轴朝向你的方向最大值为1,远离你的方 ...
- SuperMap webgl对接iportal托管的三维服务
在webgl中对接iportal加密的三维服务时,需要提前注册key值.Cesium.Credential.CREDENTIAL = new Cesium.Credential("你的key ...
- js不同地图坐标系经纬度转换(天地图,高德地图,百度地图,腾讯地图)
1.js转换代码 1 //转换常数 2 var x_pi = 3.14159265358979324 * 3000.0 / 180.0; 3 var pi = 3.14159265358979324; ...
随机推荐
- WorkStation 虚拟机迁移到 ESXi
将Workstation的vmdk文件导入到Esxi. 提示如题错误提示. 无法打开磁盘 scsi0:0: 磁盘类型 7 不受支持或无效.请确保磁盘已导入. 在VMware Workstation,V ...
- GitHub-Tech-DotNet:Cnblogs
ylbtech-GitHub-Tech-DotNet:Cnblogs 1.返回顶部 · EnyimMemcachedCore Forked from enyim/EnyimMemcached A Me ...
- Angular引入第三方库
原文已经写的很好了.原文链接: https://blog.csdn.net/yuzhiqiang_1993/article/details/71215232 加上2点给自己用,引入bootstrap样 ...
- maven中GroupID 和ArtifactID
artifactId :unique base name of the primary artifact being generated by this project GroupID 是项目组织唯一 ...
- es6语法图片切换demo
git@github.com:qq719862911/ImageDemo.git
- 虚拟机安装: vmware + ubuntu16.04
参考博客:https://blog.csdn.net/qq1326702940/article/details/82322079 这个博客讲的很详细,只要ubuntu版本相同,应该是一模一样. 注意点 ...
- 在使用DapperExtensions时遇到"其他信息: ConnectionString 属性尚未初始化。"错误
今天在使用在使用DapperExtensions时遇到"其他信息: ConnectionString 属性尚未初始化."错误. //return conn.GetList<T ...
- Python爬虫学习==>第六章:爬虫的基本原理
学习目的: 掌握爬虫相关的基本概念 正式步骤 Step1:什么是爬虫 请求网站并提取数据的自动化程序 Step2:爬虫的基本流程 Step3:Request和Response 1.request 2. ...
- photoshop人物美白教程:暗沉肤色提亮美白
内容提要:本篇photoshop人物美白教程的制作方法主要通过提取高光选区,配合滤色模式进行人物美白. ps美白教程在网络上搜索,会找到很多.本文介绍的PS人物美白方法,笔者看来是比较好的一种,主要是 ...
- 【HANA系列】SAP HANA SQL获取时间中的小时
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[HANA系列]SAP HANA SQL获取时间 ...
