jQuery属性操作之html属性操作
jQuery的属性操作, 是对html文档中的属性进行读取、设置和移除操作。比如,attr()、 removeAttr()。
1. attr()
attr()可以设置属性值或者返回被选元素的属性值
1.1 使用attr()获取值
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr()获取值</title>
<script type="text/javascript" src="jquery.js"></script>
<script> $(function () {
var cla = $("div").attr("class");
console.log(cla);
var id = $("div").attr("id");
console.log(id);
}) </script>
</head>
<body>
<div class="divClass" id="divId"></div>
</body>
</html>
结果为:

1.2 使用attr()设置值
1.2.1 使用attr()设置一个值
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr() Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
$("div").attr("class", "box");
})
</script>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
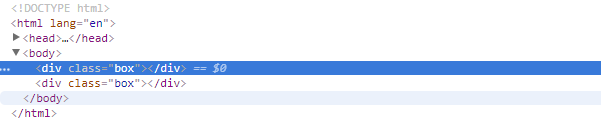
结果显示为:

1.2.2 使用attr()设置多个值
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>attr() Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
$("div").attr({
"class": "divClass",
"id": "divId"
});
})
</script>
</head>
<body>
<div></div>
</body>
</html>
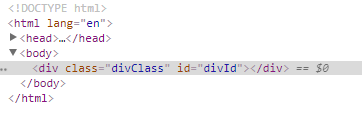
设置效果为:

2. removeAttr()
移除属性
2.1 删除单个属性
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>removeAttr() Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
$("div").removeAttr("class");
$("div").removeAttr("id");
})
</script>
</head>
<body>
<div class="divClass" id="divId"></div>
</body>
</html>
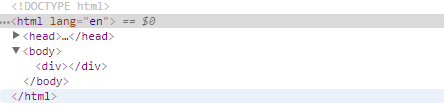
设置效果为:

2.2 removeAttr()设置多个属性值
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>removeAttr() Demo</title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(function () {
$("div").removeAttr("class id");
})
</script>
</head>
<body>
<div class="divClass" id="divId"></div>
</body>
</html>
显示结果为:

jQuery属性操作之html属性操作的更多相关文章
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- jQuery入门(2)使用jQuery操作元素的属性与样式
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- JQuery 操作对象的属性值
通过JQuery去操作前台对象(div,span...)的属性是很常见的事情,本文就简单的介绍几种操作情形. 1):通过属性值去获取对象 2):用JQuery去修改对象的属性值 3):获取并修改对象的 ...
- Jquery中animate可以操作css样式属性总结
可以用 animate() 方法来操作所有 CSS 属性吗? 是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate()时, 必须使用 Camel 标记法书写所有的属性名,比如,必须使用 ...
- 【jQuery】总结:筛选器、控制隐藏、操作元素style属性
筛选器 -> http://blog.csdn.net/lijinwei112/article/details/6938134 常用到的: $("tr[id=ac_"+id+ ...
- 使用jQuery操作元素的属性与样式
本文学习如何使用jQuery获取和操作元素的属性和CSS样式. 元素属性和Dom属性 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt= ...
- JQuery操作元素的属性与样式及位置 复制代码
<script type="text/javascript" src="JQuery/jquery-1.5.1.js"></script> ...
- 《从零开始学习jQuery》:用jQuery操作元素的属性与样式
元素属性和Dom属性简介 对于下面这样一个标签元素: <img id='img' src="1.jpg" alt='1' class="imgs"> ...
- JQuery操作元素的属性与样式及位置
<script type="text/javascript" src="JQuery/jquery-1.5.1.js"></script> ...
- Jquery框架1.选择器|效果图|属性、文档操作
1.JavaScript和jquery的对比 书写繁琐,代码量大 代码复杂 动画效果,很难实现.使用定时器 各种操作和处理 <!DOCTYPE html> <html lang=&q ...
随机推荐
- linux实现一个定时任务
设置定时任务删除logs脚本数据 编写脚本 touch cleanLogs.sh #! /bin/sh -name "*.log*" -exec rm -f {} \; 使用r ...
- hdu 6077多校签到
#include <iostream> #include <cstdio> using namespace std; ][]; int f(int pos) { ; ;i< ...
- android 自定义控件之NetWorkImageView 处理listview等控件中的图片加载乱序问题
0.调用: BaseAdapter中设置方法 holder.iv.loadImage(url); adapter_xxx.xml 中 控件需要用 xxx.NetWorkImageView 1 NetW ...
- VBA精彩代码分享-3
在开发VBA程序中,我们可能会需要用代码处理VBA工程,包括启用VBA工程访问,启用所有宏,动态插入代码,动态删除代码,动态添加引用和自动创建模块等等,本次的分享内容便以这些为主. 启用VBA工程访问 ...
- TCP面向字节流和UDP面向报文的区别
TCP面向字节流 打个比方比喻TCP,你家里有个蓄水池,你可以里面倒水,蓄水池上有个龙头,你可以通过龙头将水池里的水放出来,然后用各种各样的容器装(杯子.矿泉水瓶.锅碗瓢盆)接水. 上面的例子中,往水 ...
- 关于阮一峰老师es6(第三版)中管道机制代码的理解浅析
最近正在学习阮一峰老师的es6(第三版)教材,在学到第七章<函数的扩展>中的箭头函数嵌套时,文中提到了一个关于“管道机制”的示例,文中源代码如下: //es6(第三版)教材中的管道机制源代 ...
- ThreeJS中创建文字的几种方法
1. DOM + CSS 传统html5的文字实现,用于添加描述性叠加文字的方法.一般使用绝对定位,并且保证z-index够大,用于显示在3D场景之上. 优点: 与CSS3D效果一致 缺点: 3d效果 ...
- 使用JS和PHP导出table表格
把table表格的内容导出成excel 或者word等格式(简单容易不需要太多php) 导出需注意 1. 样式都在行间,导出excel表格会继承样式包括colspan.rowspan,非表格元素,样式 ...
- 【Distributed】大型网站高并发和高可用
一.DNS域名解析 二.大型网站系统应有的特点 三.网站架构演变过程 3.1 传统架构 3.2 分布式架构 3.3 SOA架构 3.4 微服务架构 四.高并发设计原则 4.1 拆分系统 4.2 服务化 ...
- Go语言根据数据表自动生成model以及controller代码
手写model的用法请参考: https://www.jianshu.com/p/f5784b8c00d0 这里仅说明自动生成model文件的过程 bee generate appcode -tabl ...
