Postman系列之发送请求(一)
实验简介
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它能提供功能强大的 Web API 和 HTTP 请求的调试,它能够发送任何类型的HTTP 请求 (GET, POST, PUT, DELETE…),并且能附带任何数量的参数和 Headers。不仅如此,它还提供测试数据和环境配置数据的导入导出,付费的 Post Cloud 用户还能够创建自己的 Team Library 用来团队协作式的测试,并能够将自己的测试收藏夹和用例数据分享给团队。甚至,它还能与Jenkins进行持续集成。它如此强大,完全刷新了我对插件类工具的认知
实验目的
1. 使用Postman发送get, post请求
2. 对请求的内容实现参数化
2. 创建测试集Collections和模块化Folder,进行测试用例的管理
实验流程
1. 首先是安装Postman, 这是一个Chrome插件,请网上自行下载安装。
如果插件无法安装的话, 可以使用绿色版的Postman,下载地址如下: https://pan.baidu.com/s/12tkkk6sVETKgGfGp2_Mb3A
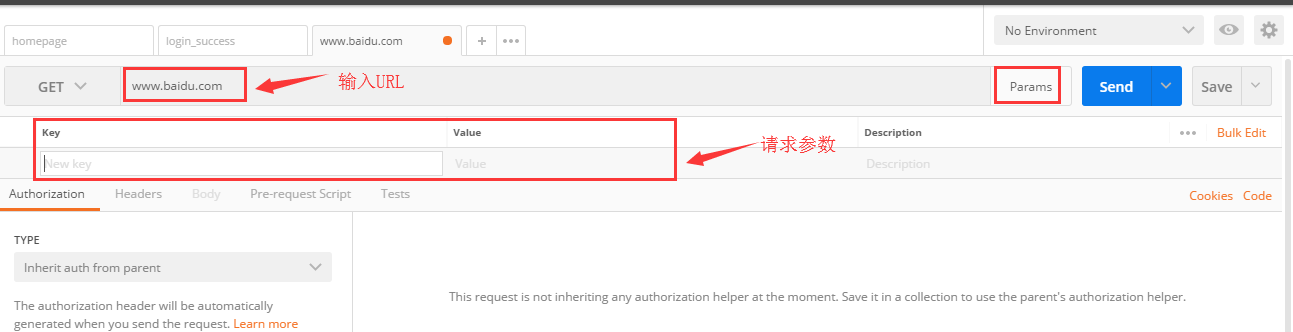
2. 发送Get请求, 输入URL:

点击Params,输入参数及value,可输入多个,即时显示在URL链接上,所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
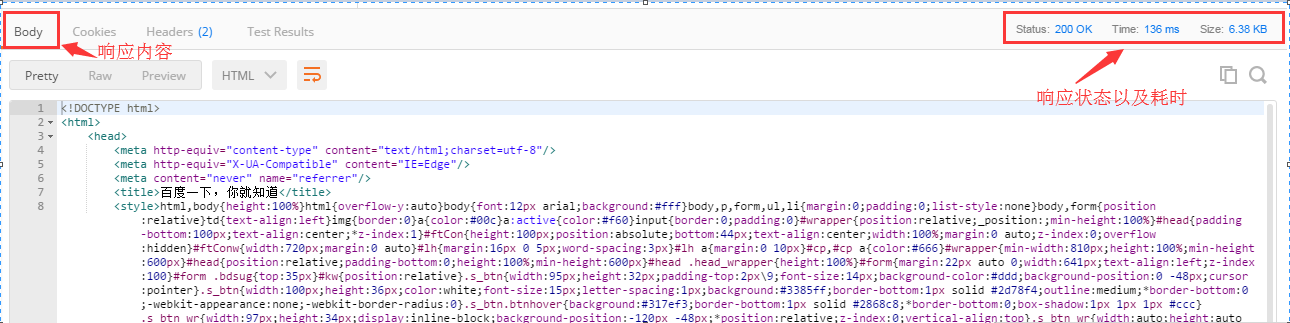
点击 Send, 发送请求,Postman下半部分为响应相关信息。

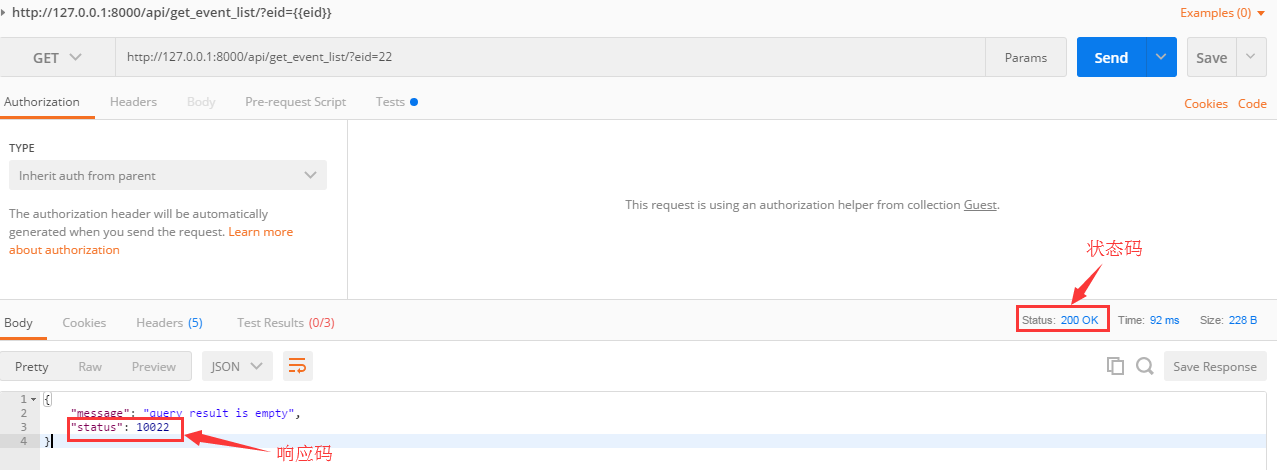
此处需注意的是区别HTTP状态码与响应正文中的状态码,只有HTTP状态码是200时,才代表这个接口请求是正确的,这个是HTTP协议定义的,而响应正文的状态码,是程序员自已定义的,可以是200,也可以定义为其它值,是为了让接口使用者去区分正常数据与异常数据。
下面这个案例的状态码和响应码就不相同。

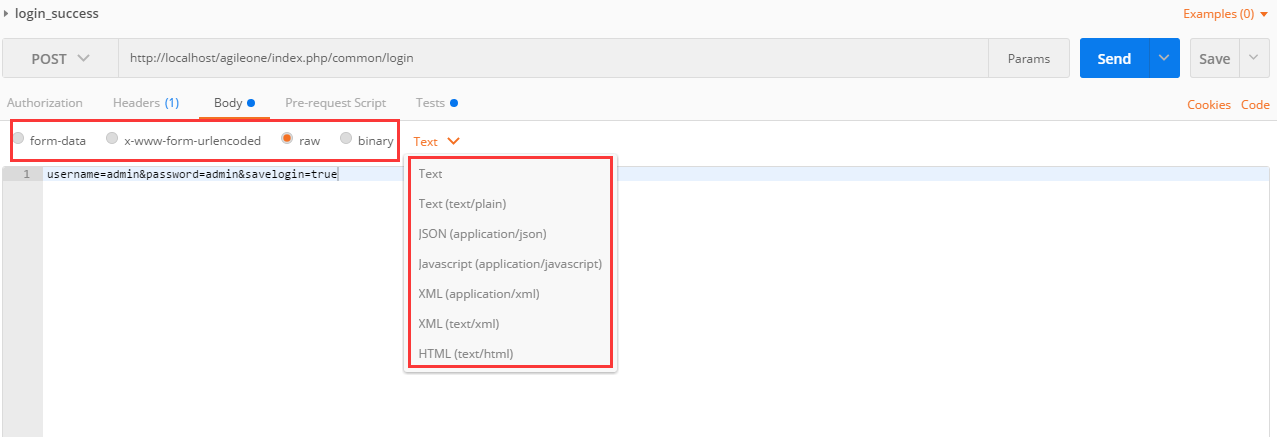
3. 发送Post请求
输入URL,编辑正文信息
对于Post请求,Postman给我们提供了很格式,大家可以根据需要来选择。

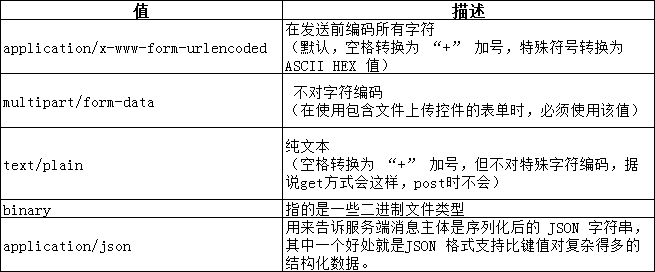
以下为部分常用的Content-Type解释:

当选择相应参数方式后,postman自动的帮我们设置了Headers里的Content-Type,因此不需要我们人工干预,这就是使用一款流行工具的好处,把一些基础点都帮我们处理了。
4. 一个完整的接口测试,应该包括:请求->获取响应正文->断言,我们已经知道了请求与获取响应正文,下面来介绍如何用postman进行断言。
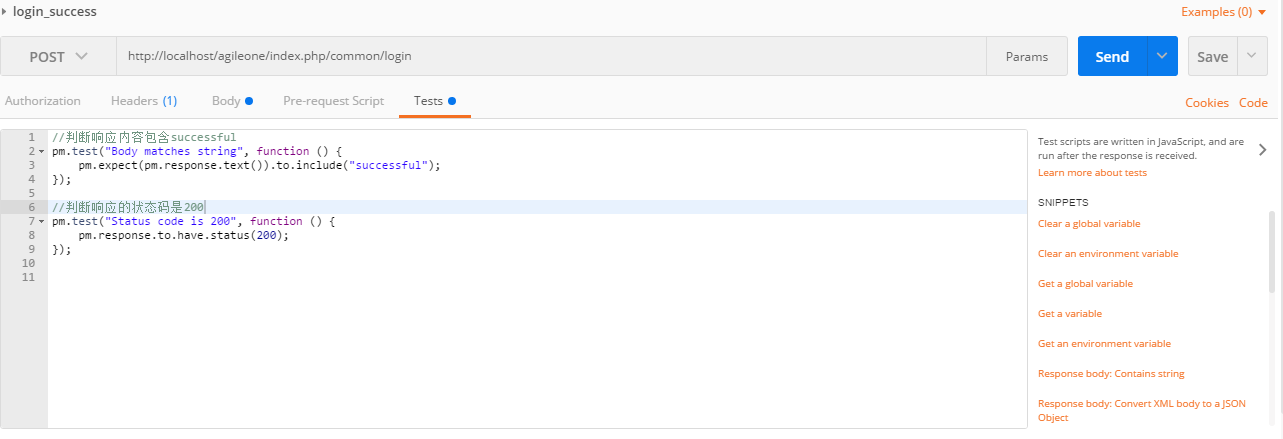
在Tests里,Postman给我们提供了很多方法
举例说明:
首先设置一个断言场景,根据断言场景来举例说明Postman断言如何使用。
1、判断HTTP返回状态码为200
2、判断响应正文中是否包含:"statusCode":200
3、解析响应正文,并判断statusCode的值是200,响应内容”successful”

如果响应是JSON的话,我们需要用到方法“Response body:JSON value check”。
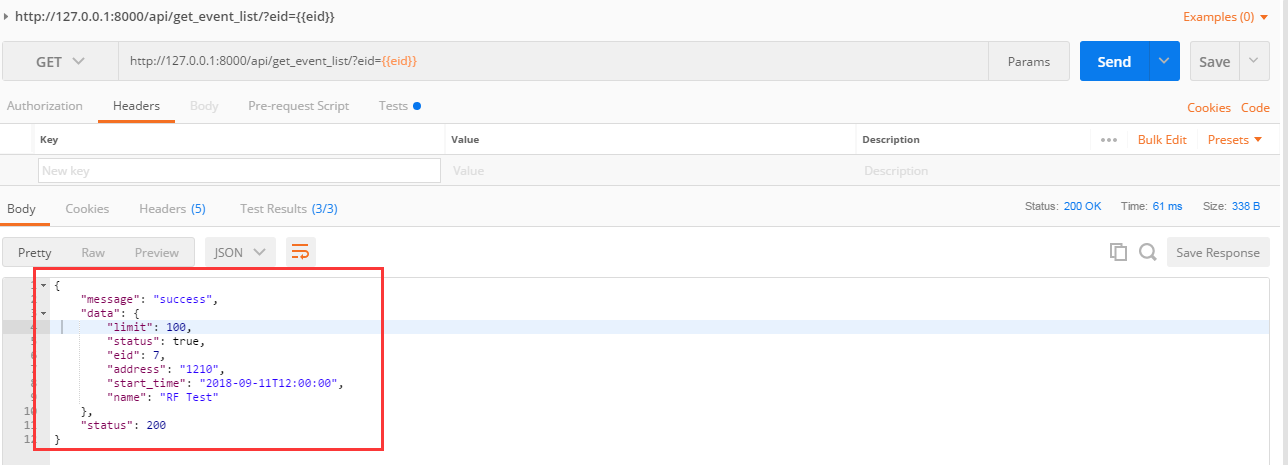
我们先来看一下请求的响应,对如下接口,我们的验证点可以是好几个:"message": "success", "limit": 100

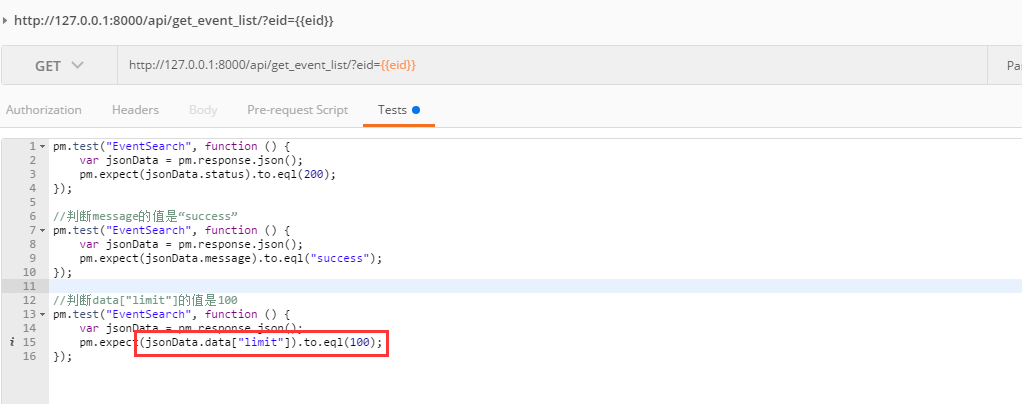
我们可以看出,检查点的方法里面其实是JS代码,jsonData变量其实是解析完JSON后的对象,在JS中,一个JSON对象获取其属性的值,直接是用jsonData.value.
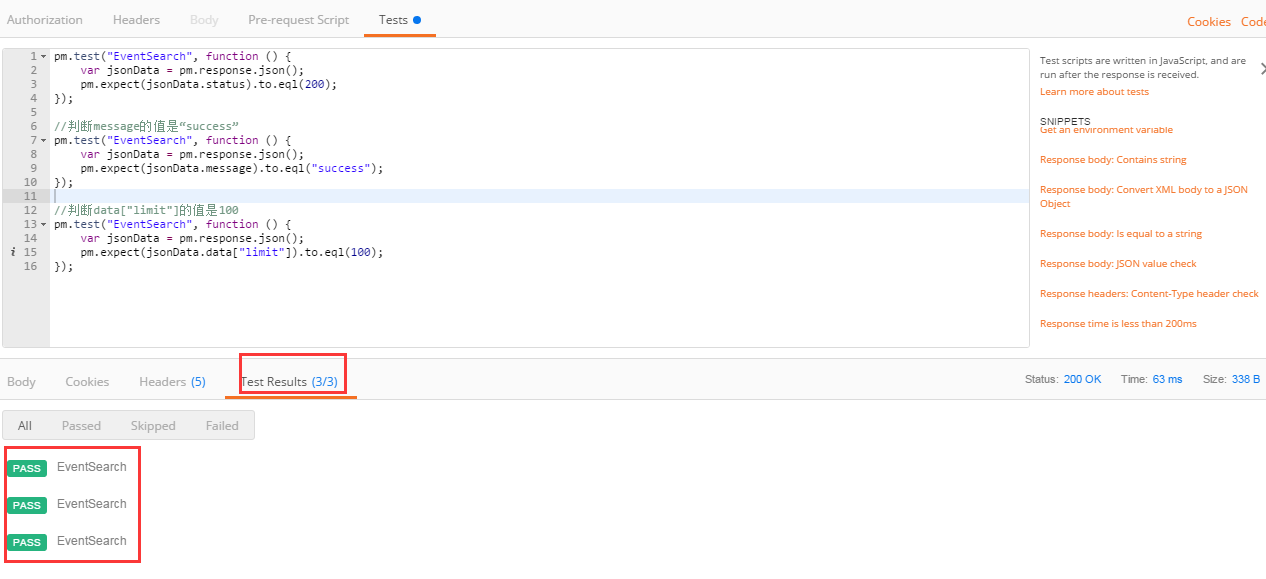
重点关注一下,如果验证点是嵌套在JSON对象里面,需要再取一次值,如下图:

添加验证点之后,测试一下, 点击Send, 发送请求, 在响应区看一下测试结果,如下图,断言全部通过。

以上,SNIPPETS中还有很多的方法提供给我们, 努力学习吧~~~
Postman系列之发送请求(一)的更多相关文章
- 在Postman脚本中发送请求(pm.sendRequest)
Postman的Collection(集合)/Folder(集合的子文件夹)/Request(请求)都有Pre-request script和Tests两个脚本区域, 分别可以在发送请求前和请求后使用 ...
- Postman集合/文件夹/请求中脚本的执行顺序
Postman的Collection(集合)/Folder(集合的子文件夹)/Request(请求)中都有Pre-request Script(请求前脚本)和Tests(请求后脚本) 这个功能类似于不 ...
- Postman使用手册1——导入导出和发送请求查看响应
导读: 现在的web和移动开发,常常会调用服务器提供restful接口进行数据请求,为了调试,一般会先用工具进行测试,通过测试后才开始在开发中使用.这里介绍一下如何在chrome浏览器利用postma ...
- Postman模拟Request Payload发送请求
Postman模拟Request Payload发送请求,如下图所示:
- PostMan 使用Interceptor 发送带cookie的请求一直loading
问题 最近要写一个爬虫(虽然是第一次写),于是就用了Chrome上非常方便一个插件,PostMan,但是由于chrome安全的限制,发不出带cookie和带有自定义头部标签的请求. 百度一番后得如果想 ...
- postman使用--发送请求
概述 上节讲了下接口的基础,从现在来学习怎么测接口.当然,测试接口有很多的工具,比如postman,jmeter等等,或者用代码测试,如果是做接口自动化我当然会选python,如果是调试接口,我特别喜 ...
- Java生成二进制文件与Postman以二进制流的形式发送请求
业务描述: 模拟终端(智能家居)发送HTTP POST请求,请求参数为二进制流:而且,二进制流是加密后的数据,因此调试分两步: 1.Java代码生成加密后数据,并保存为二进制流文件 (电脑上的图片就是 ...
- Postman系列四:Postman接口请求设置环境变量和全局变量、测试沙箱和测试断言、测试集运行与导入数据文件
一:Postman中接口请求设置环境变量和全局变量 全局变量和环境变量可以通过Pre-request Script和Tests设置,会在下面测试沙箱和测试断言中讲到. 全局变量的设置:官网参考http ...
- Postman系列三:Postman中post接口实战(上传文件、json请求)
一:接口测试过程中GET请求与POST请求的主要区别 从开发角度我们看get与post的主要区别是:1.Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据:2.Get安全性比Post低 ...
随机推荐
- centos 7 源代码 mysql-5.7.2 安装
CENTOS MYSQL 5.7 下载MySQL 5.7 https://dev.mysql.com/downloads/mysql/5.7.html#downloads cd /usr/local/ ...
- deep_learning_Function_tensorboard的使用
数据可视化(网页能打开,但是没有数据):https://jingyan.baidu.com/article/e9fb46e1c55ac93520f7666b.html
- DP tricks and experiences
[LeetCode] 关于动态规划的经验与技巧. 很多时候多分配一位空间是为了递推的方便,例如前推两位. 辅助数组的索引,用到的可能是 1 — N,或者是 0 — N-1. 具体要看清 f[i] 每一 ...
- usb发送字节
- (七)zabbix监控nginx
1.agent端配置 1)nginx编译安装需要加上该选项--with-http_stub_status_module 2)修改nginx配置文件 #vim /usr/local/nginx/conf ...
- js数据持久化本地数据存储-JSON.parse和JSON.stringify的区别
JSON.stringify()的作用是将 JavaScript 值转换为 JSON 字符串, 而JSON.parse()可以将JSON字符串转为一个对象. 简单点说,它们的作用是相对的,我用JSON ...
- [BZOJ 1095] [ZJOI2007]Hide 捉迷藏——线段树+括号序列(强..)
神做法-%dalao,写的超详细 konjac的博客. 如果觉得上面链接的代码不够优秀好看,欢迎回来看本蒟蒻代码- CODE WITH ANNOTATION 代码中−6-6−6表示左括号'[',用−9 ...
- 微信小程序---密码输入
设计支付密码的输入框 效果如下: 源码:github地址:https://github.com/fiveTree/-_- 干货: <view class="pay"> ...
- 【51nod 1038】X^A Mod P
题目描述 X^A mod P = B,其中P为质数.给出P和A B,求< P的所有X. 例如:P = 11,A = 3,B = 5. 3^3 Mod 11 = 5 所有数据中,解的数量不超过Sq ...
- 【Winform-自定义控件】ImageButton 支持鼠标正常、悬停、按下更改图片,支持文本
原文地址:https://www.codeproject.com/Articles/29010/WinForm-ImageButton 自定义winfrom图片按钮:支持鼠标正常.悬停.按下更改图片, ...
