使用vue-cli创建vue工程
在Windows环境下,打开命令行窗口,跳转至想创建工程的路径。
如:D:\MyWork\22_Github\rexel-cn\rexel-jarvis

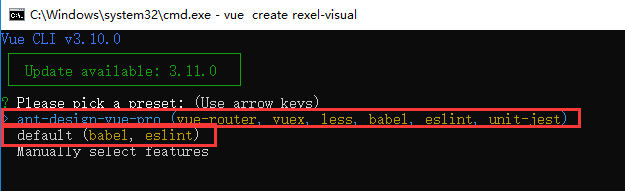
创建vue工程,命令:vue create rexel-visual
可以选择合适的加载控件,我这里选择了管用的模式。也可以选择default。

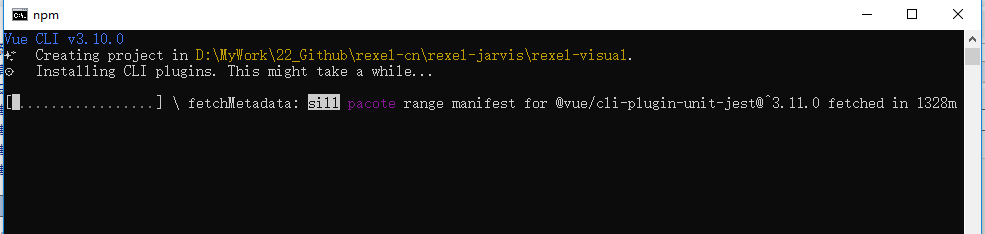
进入自动创建阶段

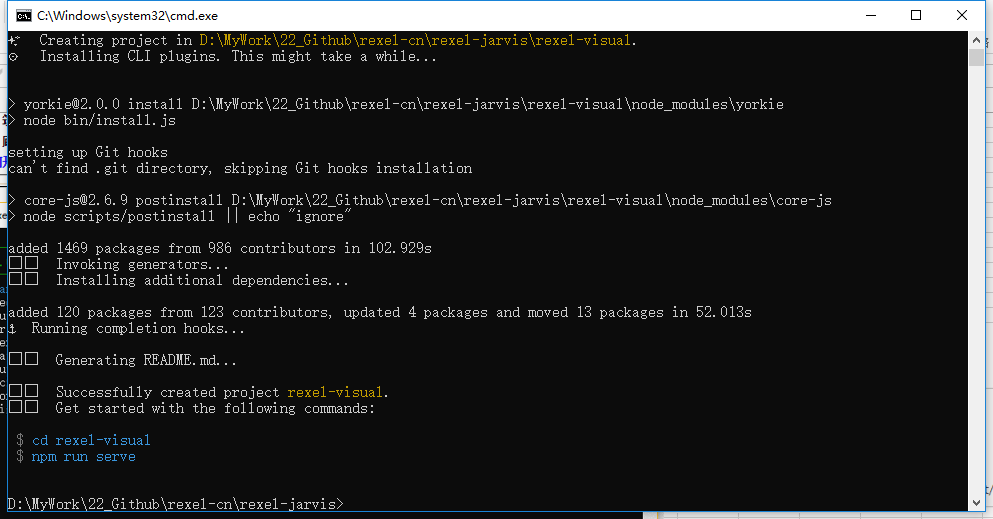
安装完成之后的界面

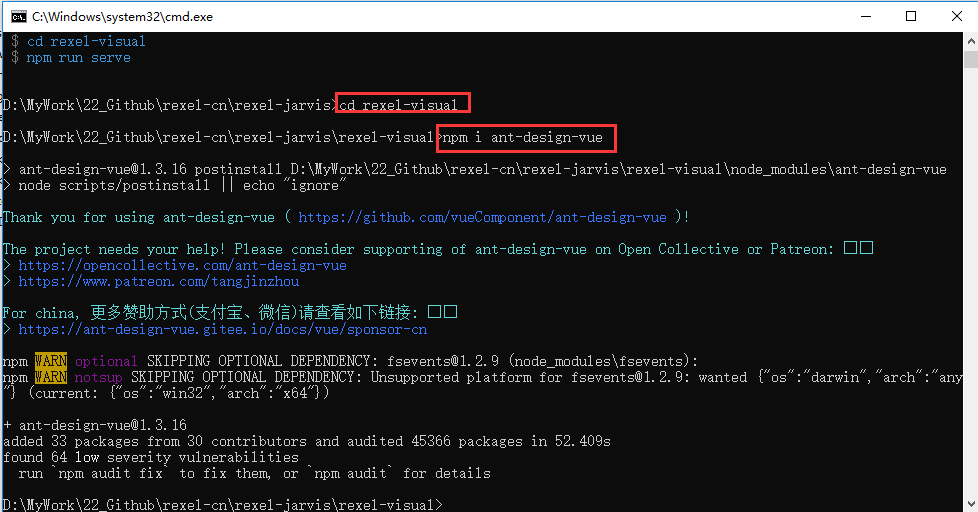
进入已经创建的工程目录。命令:cd rexel-visual
执行以下命令,继续安装其他插件:
npm i ant-design-vue
npm i babel-plugin-import
npm i axios



使用VSCode打开工程即可

使用vue-cli创建vue工程的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- vue cli创建脚手架
1.用vscode打开一个文件夹.在菜单栏 点击 查看-集成终端.这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下. 2.安装好node.js 和淘宝镜像 3. ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- vue ui 创建vue项目 没反应的解决办法 2021
1.升级vue 脚手架 即可 2.再 vue ui 创建项目 cnpm i -g @vue/cli
随机推荐
- java maven scope compile,provide,system,test,runtime
在一个maven项目中,如果存在编译需要而发布不需要的jar包,可以用scope标签,值设为provided.如下: <dependency> <groupId ...
- hystrix流程图收藏
最近在看张开涛的亿级流量的书,学习了一个新的防雪崩的功能hystrix,在学习这个功能的过程中,看了一些网站也温习了一些知识,例如double_check locking功能,还有cache的击穿作为 ...
- Android Studio 3.5新特性
Android Studio 3.5新特性 原文链接:https://blog.csdn.net/jklwan/article/details/99974869 Android Studio ...
- trylock方法
synchronized 是不占用到手不罢休的,会一直试图占用下去. 与 synchronized 的钻牛角尖不一样,Lock接口还提供了一个trylock方法.trylock会在指定时间范围内试图占 ...
- Qt编写自定义控件55-手机通讯录
一.前言 前面几篇文章中的控件基本上难度系数接近0,甚至有凑控件数量的嫌疑,这次必须来一个强悍的控件,本控件难度系数在所有控件中排前五,代码量也不少,头文件都550行,实现文件1600行,为什么这么多 ...
- python 中的一些基础算法:递归/冒泡/选择/插入
递归算法 如果一个函数包含了对自己的调用,那么这个函数就是递归的. 比如我们计算下1-7乘法的计算: def func(n): if n ==1 : return 1 return n*func(n- ...
- fetch jsonp请求接口
function loadTbbRec() { var fetchJsonp = require('fetch-jsonp'); fetchJsonp(ext.info.tbbRecUrl, { he ...
- 【ARTS】01_36_左耳听风-201900715~201900721
ARTS: Algrothm: leetcode算法题目 Review: 阅读并且点评一篇英文技术文章 Tip/Techni: 学习一个技术技巧 Share: 分享一篇有观点和思考的技术文章 Algo ...
- Docker 容器的资源限制 cgroup(九)
目录 一.cgroup简介 二.CPU资源配额控制 1.CPU份额控制 2.CPU周期控制 3.CPU core控制 4.CPU配额控制参数的混合使用 二.对内存的限额 三.对 Block IO 的限 ...
- charles 白名单
本文参考:charles 白名单 charles 白名单 白名单工具,允许您阻止除选定位置之外的所有请求. 注意:如果一个请求与"黑名单"和"白名单"同时匹配成 ...
