script标签中的async、defer属性
Script标签是我们常用的引用js脚本的一种方式。
撸代码的时候,我们常常只写src属性,直接忽略其他属性。
最近发现了2个可以利用的属性:async、defer。
顾名思义async就是异步,在不影响其他资源加载的同时,异步加载这个文件;defer就是延迟加载。
下面是高三上的解释:
| Async: 可选属性。表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效(写在html文件中的js代码,添加此属性无效,仍按代码加载顺序执行)。 |
| Defer: 可选属性。标识脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。 |
是否真的如上所述,下面我们用个demo来验证一下。
Html代码:
进入的js文件中,同文件序号分别console.log,1,2,3,4,5,6;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>test1 test2</h1>
</body>
<script defer>
console.log(0)
</script>
<script src='js1.js'></script>
<script src='js2.js'></script>
<script src='js3.js'></script>
<script src='js4.js'></script>
<script src='js5.js'></script>
<script src='js6.js'></script>
</html>
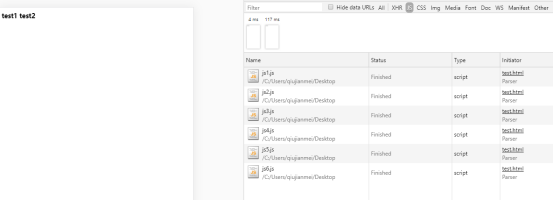
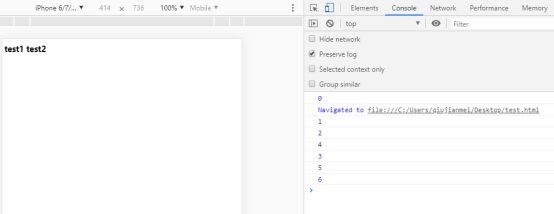
在浏览器中打开这个html文件,我们可以看到6个js文件按照顺序加载。


Ok.现在我给js1文件加上defer属性,看看。
<script defer src='js1.js'></script>
实验证明:
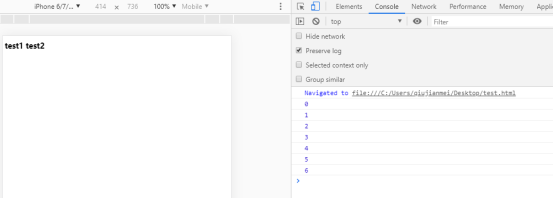
js文件依然按照书写顺序加载。
但是在控制台可以看到,js1文件的代码是最后执行的


那我们还原代码,给js6文件加上async属性试试,看看会不会第一个输出6
<script async src='js6.js'></script>
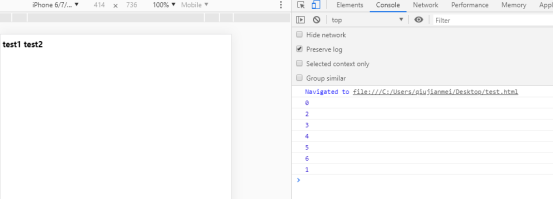
很遗憾,实时并没有按照预想的那样输出6,0,1,2,3,4,5

如上图代码还是按照顺序执行了,为什么defer生效了,async没生效呢?
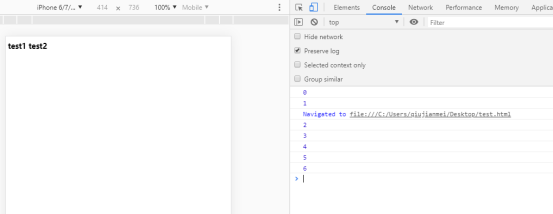
我们换个文件试试,给中间位置的某个文件添加async属性。我给js3加了async属性后,代码执行顺序发生了如下变化:

那么问题又来了,为什么不是想象中的那个顺序:3,0,1,2,4,5,6
下面我们来分析一下原因
1,为什么async属性加到最后一个script标签中无效?
2,为什么添加了async属性的代码不是优先执行的?
我们都知道,js是按照书写顺序加载,按照书写顺序执行的。文件加载之后,程序便开始解析文件中的代码。
因此添加了async属性的文件,需要加载到这个文件位置的时候才会生效,js6已经是最后一个文件了,最后一个加载的文件中的代码自然就最后执行,因此看起来async在我们的第一个demo中没有生效。
Async是异步加载,而不是优先加载,因此js3文件添加了async属性后,当文件加载到js3,同时开始加载js3之后的文件,于是便出现了上图0,1,2,4,3,5,6的结果,当然这个结果不是必然的,因为我们的demo里面的代码非常简短,如果js4中的代码逻辑复杂,那么结果可能任然是0,1,2,3,4,5,6。
说到这里,大家明白async和defer的原理了吗?
那么什么场景下可以用到这些属性呢?
比如有些第三方库,要求在header中引入(这就意味着第三方插件库会优先加载),但是我们并不需要在页面加载之初就用到这个插件。那么我们可以加上defer属性使之最后加载。同理,如果页面加载的同时需要用到第三方插件,那么我们引用的时候可以加async属性,这样网站内的资源就可以与插件资源异步加载。这中方法会给网站其他资源的加载节省出一些时间,不失为一种页面优化的方法。
参考资料:
JavaScript高级程序设计(第3版)
script标签中的async、defer属性的更多相关文章
- 浅谈script标签中的async和defer
script标签用于加载脚本与执行脚本,在前端开发中可以说是非常重要的标签了.直接使用script脚本的话,html会按照顺序来加载并执行脚本,在脚本加载&执行的过程中,会阻塞后续的DOM渲染 ...
- script标签加载顺序(defer & async)
script 拥有的属性 async:可选,表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本.只对外部脚本文件有效. charset:可选.表示通过 src 属性指 ...
- 关于html中的 script标签中的 代码写法有效性? easyui tabs的href不能载入内容页面
script标签, 即 html中的 js脚本区域中: 它其实就是一个 普通的 html标签, 在 html 渲染器 parser 看来, 它跟其他任何的普通 的 html标签 , 比如 p 标签, ...
- HTML5 script 标签的 crossorigin 和integrity属性的作用
Bootstrap 4 依赖的基础库中出现了两个新的属性 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.m ...
- script标签中type为"text/x-template"或"text/html"
写过一点前端的都会碰到需要使用JS字符串拼接HTML元素然后append到页面DOM树上的情况,一般的写法都是使用+号以字符串的形式拼接,如果是短点的还好,如果很长很长的话就会拼接到令人崩溃了. 比如 ...
- script标签中type为<script type="text/x-template">是个啥
写过一点前端的都会碰到需要使用JS字符串拼接HTML元素然后append到页面DOM树上的情况,一般的写法都是使用+号以字符串的形式拼接,如果是短点的还好,如果很长很长的话就会拼接到令人崩溃了. 比如 ...
- javaScript中的小细节-script标签中的预解析
首先介绍预解析,虽然预解析字面意思很好理解,但是却是出坑出的最多的地方,也是bug经常会有的地方,利用好预解析的特性可以解决很多问题,并且提高代码的质量及数量,浏览器在解析代码前会把变量的声明和函数( ...
- 为什么不能在 body 标签的前面的 script 标签中定义 JS 全局变量?
<!DOCTYPE html> <!-- 为什么不能在 body 标签的前面的 script 标签中定义 JS 全局变量? 在全局环境下的代码就是在页面加载阶段从上到下一边加载一边执 ...
- script标签中defer和async属性的区别
这篇文章来源于JS高级程序设计第三版中关于script标签的介绍,结合查阅的资料写下的学习笔记. 向html页面中插入javascript代码的主要方法就是通过script标签.其中包括两种形式,第一 ...
随机推荐
- Ubuntu下搜狗拼音输入法打不出汉字的解决方法
问题 (1)Ubuntu下,搜狗拼音输入法能启动(系统托盘处有图标),但是打不出汉字,打字时选框不正常. 或者 (2)Deepin下,搜狗输入法无法启动,托盘处不显示图标,fcitx运行正常(这个可以 ...
- 最新 蚂蚁金服java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.蚂蚁金服等10家互联网公司的校招Offer,因为某些自身原因最终选择了蚂蚁金服.6.7月主要是做系统复习.项目复盘.Leet ...
- java如何获取当前日期和时间
System.currentTimeMillis() 获取标准时间可以通过System.currentTimeMillis()方法获取,此方法不受时区影响,得到的结果是时间戳格式的.例如: 15431 ...
- python set集合(16)
在python变量中除了以前文章所提到的整形int / 浮点数float / 布尔值bool / 列表list / 字典dict 之外,还有一个类型我们还没有做详细介绍,这个变量类型就是集合set. ...
- Cassandra的安装
1.上传安装包到node01 cd /export/softwares 2.解压 tar -zxvf apache-cassandra-3.11.5-bin.tar.gz -C ../servers ...
- hdoj3336(kmp算法next数组的应用)
题目链接:https://vjudge.net/problem/HDU-3336 题意:给定长为n(<=2e5)的字符串s,求s的每个前缀在s中出现的次数之和. 思路: 用dp[i]表示以s[i ...
- Servlet技术——request、respone详解
Servlet之request.respone详解 Request (一) 概述 request是Servlet.service()方法的一个参数,在客户端发出每个请求时,服务器都会创建一个reque ...
- VUE创建项目
Vue Cli项目搭建 vue项目需要自建服务器:node 什么是node: 用C++语言编写,用来运行JavaScript语言 node可以为前端项目提供server (包含了socket) ...
- Python--一些基础内容
1. Content-Type是什么? Content-Type描述的只是发送端;发送端既可以是服务器也可以是客户端;Content-Type代表发送端发送的实体数据的数据类型.比如:Content- ...
- PAT(B) 1021 个位数统计(Java)
题目链接:1021 个位数统计 (15 point(s)) 代码 /** * Score 15 * Run Time 93ms * @author wowpH * @version 1.0 */ im ...
