【转】js中的原型
原文链接:https://blog.csdn.net/u012468376/article/details/53121081
一、什么是原型
原型是Javascript中的继承的基础,JavaScript的继承就是基于原型的继承。
1.1 函数的原型对象
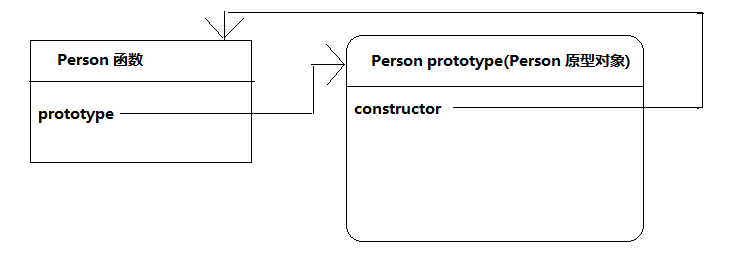
在JavaScript中,我们创建一个函数A(就是声明一个函数), 那么浏览器就会在内存中创建一个对象B,而且每个函数都默认会有一个属性 prototype 指向了这个对象( 即:prototype的属性的值是这个对象 )。这个对象B就是函数A的原型对象,简称函数的原型。这个原型对象B 默认会有一个属性 constructor 指向了这个函数A ( 意思就是说:constructor属性的值是函数A )。

1.2 使用构造函数创建对象
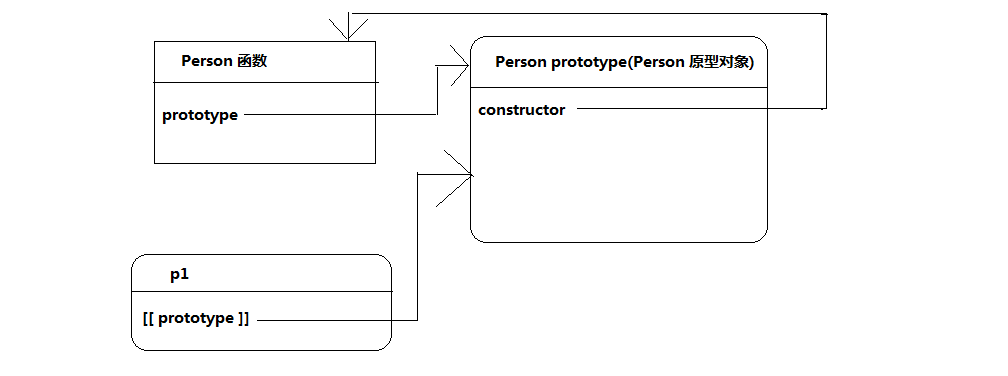
当把一个函数作为构造函数 (理论上任何函数都可以作为构造函数) 使用new创建对象的时候,那么这个对象就会存在一个默认的不可见的属性,来指向了构造函数的原型对象。 这个不可见的属性我们一般用 [[prototype]] 来表示,只是这个属性没有办法直接访问到。
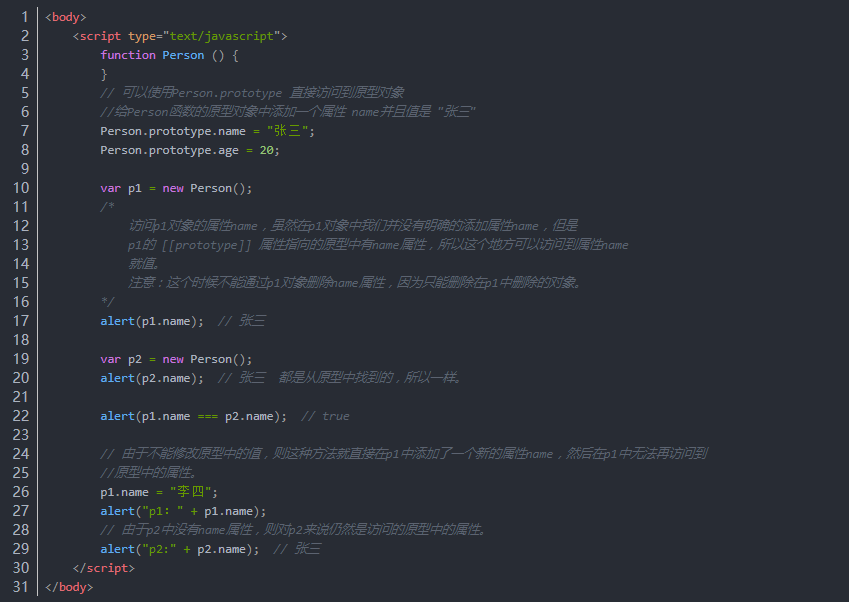
看下面的代码:

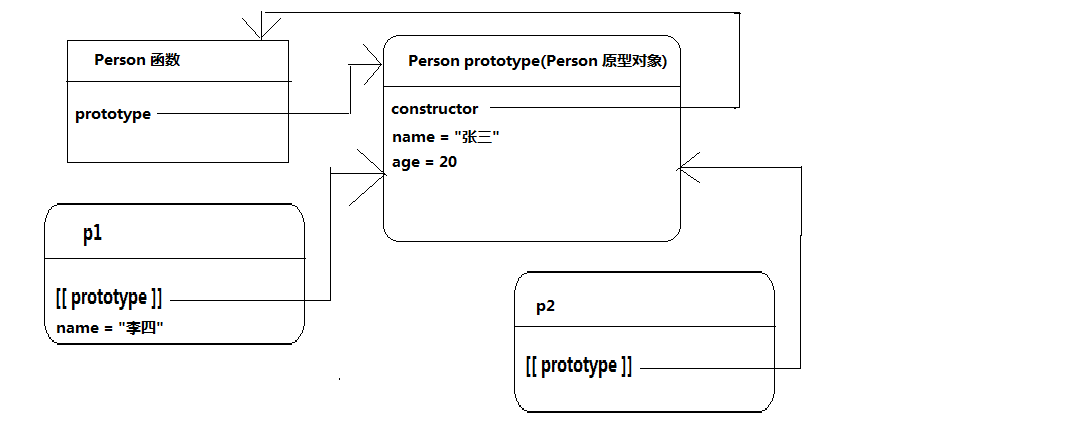
1、从上面的图示中可以看到,创建p1对象虽然使用的是Person构造函数,但是对象创建出来之后,这个p1对象其实已经与Person构造函数没有任何关系了,p1对象的[[ prototype ]]属性指向的是Person构造函数的原型对象。
2、 如果使用new Person()创建多个对象,则多个对象都会同时指向Person构造函数的原型对象。
3、 我们可以手动给这个原型对象添加属性和方法,那么p1,p2,p3…这些对象就会共享这些在原型中添加的属性和方法。
4、 如果我们访问p1中的一个属性name,如果在p1对象中找到,则直接返回。如果p1对象中没有找到,则直接去p1对象的[[prototype]]属性指向的原型对象中查找,如果查找到 则返回。(如果原型中也没有找到,则继续向上找原型的原型—原型链。 后面再讲)。
5、 如果通过p1对象添加了一个属性name,则p1对象来说就屏蔽了原型中的属性name。 换句话说:在p1中就没有办法访问到原型的属性name了。
6、 通过p1对象只能读取原型中的属性name的值,而不能修改原型中的属性name的值。 p1.name = “李四”; 并不是修改了原型中的值,而是在p1对象中给添加了一个属性name。

二、与原型有关的几个属性和方法
2.1 prototype属性
prototype 存在于构造函数中 (其实任意函数中都有,只是不是构造函数的时候prototype我们不关注而已) ,他指向了这个构造函数的原型对象。
参考前面的示意图。
2.2 constructor属性
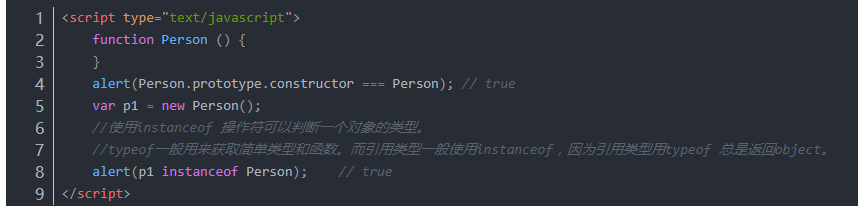
constructor属性存在于原型对象中,他指向了构造函数
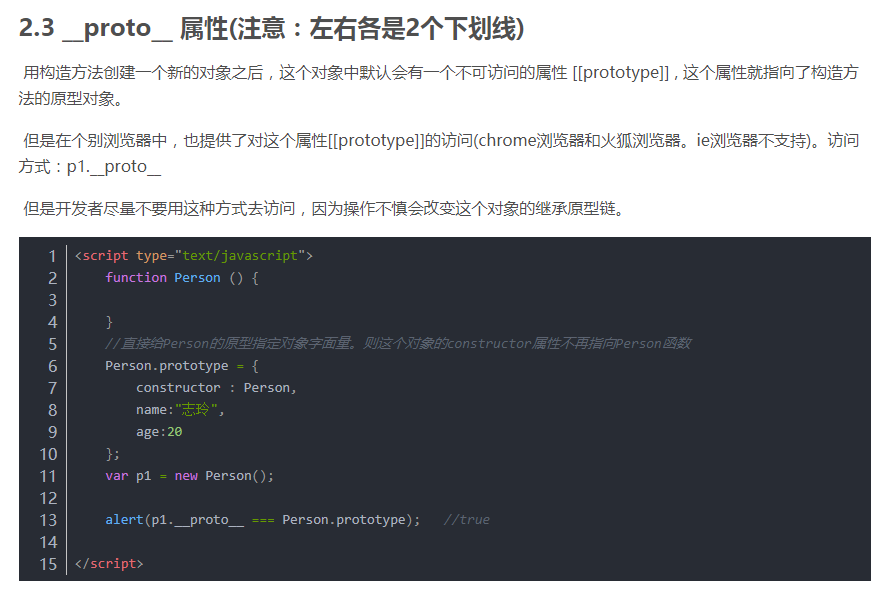
看下面的代码:








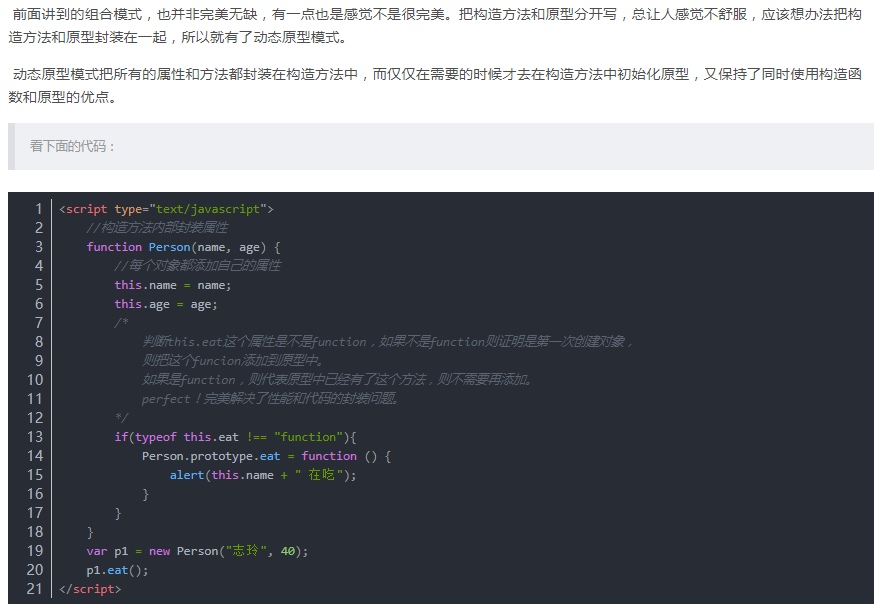
四、动态原型模式创建对象

说明:
- 组合模式和动态原型模式是JavaScript中使用比较多的两种创建对象的方式。
- 建议以后使用动态原型模式。他解决了组合模式的封装不彻底的缺点。
【转】js中的原型的更多相关文章
- js中的原型、继承的一些想法
最近看到一个别人写的js类库,突然对js中的原型及继承产生了一些想法,之前也看过其中的一些内容,但是总不是很清晰,这几天利用空闲时间,对这块理解了一下,感觉还是有不通之处,思路上没那么条理,仅作为分享 ...
- 谈谈JS中的原型
不知道大家对JS中的原型理解的怎么样,我想如果大家对JS中的原型对象以及prototype属性十分熟悉的话对后面原型链以及继承的理解会十分的容易,这里想和大家分享自己对其的理解,请先看下面这段代码O( ...
- js中的原型prototype
var arr1 = new Array(12,34,98,43,38,79,56,1); arr1.sum=function (){ var result = 0; for(var i=0; i&l ...
- JS中的原型继承机制
转载 http://blog.csdn.net/niuyongjie/article/details/4810835 在学习JS的面向对象过程中,一直对constructor与prototype感到很 ...
- js中的原型以及原型链
在js中原型是每个构造函数的属性: 这个算 js 核心概念的一部分 var f1 = new Foo(); 对象 f1 的构造函数就是 Foo , f1的原型 __proto__ 就指向构造函数 Fo ...
- js中的原型
一:原型属性 函数本身也是一个包含了方法和属性的对象. 定义一个函数foo(),访问其他对象一样访问该函数的属性: function foo(a, b) { return a * b; } foo.l ...
- js中的原型哲学思想
https://segmentfault.com/a/1190000005824449 记得当年初试前端的时候,学习JavaScript过程中,原型问题一直让我疑惑许久,那时候捧着那本著名的红皮书,看 ...
- JS中的原型对象与构造器
在Javascript中:原型对象是属于构造函数的,不属于实例:实例只能共享原型对象中的属性和方法(当然也可以有自己的属性和方法,或者覆盖原型中同名的属性和方法):构造器constructor属于原型 ...
- 理解js中的原型链
对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 关于原型 在JavaScript中,原型也是一个对象,通过原型可以实现对象的属性继承 ...
- JS中注意原型链的“指向”
昨天压缩Js文件时发现了项目中的一个prototype的问题代码如下所示: 1. <script> var XXX = function(){ }; var x1 = new XXX(); ...
随机推荐
- C# Socket TcpClient 无法从传输连接中读取数据: 远程主机强迫关闭了一个现有的连接。。
开始的代码: byte[] data = Encoding.UTF8.GetBytes(sInfo); tcpns.Write(data, 0,1024); 修改 ...
- Android中实现日期时间选择器(DatePicker和TimePicker)
利用Android应用框架提供的DatePicker(日期选择器)和TimePicker(时间选择器),实现日期时间选择器. Dialog的Content布局文件(date_time_dialog.x ...
- Python字符串逐字符或逐词反转方法
Python字符串逐字符或逐词反转方法 这篇文章主要介绍了Python字符串逐字符或逐词反转方法,本文对逐字符或逐词分别给出两种方法,需要的朋友可以参考下 目的 把字符串逐字符或逐词反转过来,这个蛮有 ...
- windows10环境下pip安装Scrapy报错
问题描述 当前环境win10,python_3.6.1,64位. 在windows下,在dos中运行pip install Scrapy报错: building 'twisted.test.raise ...
- java 注解@interface
类注解: package com.cglibs; import java.lang.annotation.ElementType; import java.lang.annotation.Retent ...
- 用cmd命令加密文件夹
比如新建一个叫“大学财务”的文件夹,我希望这个文件夹下的内容是加密隐藏的. 查看的时候需要点击“大学财务.bat”这个文件,然后输入设置的密码即可. Cls @ECHO OFF title Folde ...
- Matlab求微分方程的符号解1
一.常微分方程的求解 例1. 例2. 例3. 通常我们使用syms 和dsolve来求解: first: second:表示 third:如果有必要 功能函数diff可以完成一元或多元函数任意阶数的微 ...
- 如何在视图中启用thymeleaf
1.在HTML标签中引入一个属性 <html xmlns:th="http://www.thymeleaf.org"> <!-- 引入xmlns:th属性才能启用 ...
- 淘宝客类别id大全
汽车/用品/配件/改装 例 [ID:26] 家居饰品 例 [ID:50020808] 特色手工艺 例 [ID:50020857] 景点门票/度假线路/旅游服务 例 [ID:50025707] 男装 例 ...
- 《你必须知道的495个C语言问题》读书笔记之第4-7章:指针
1. Q:为什么我不能对void *指针进行算术运算? A:因为编译器不知道所值对象的大小,而指针的算法运算总是基于所指对象的大小的. 2. Q:C语言可以“按引用传参”吗? A:不可以.严格来说,C ...
