echarts —— 重叠图
平时做堆叠图比较多,但是今天遇到一个要做重叠图的需求,记录一下~
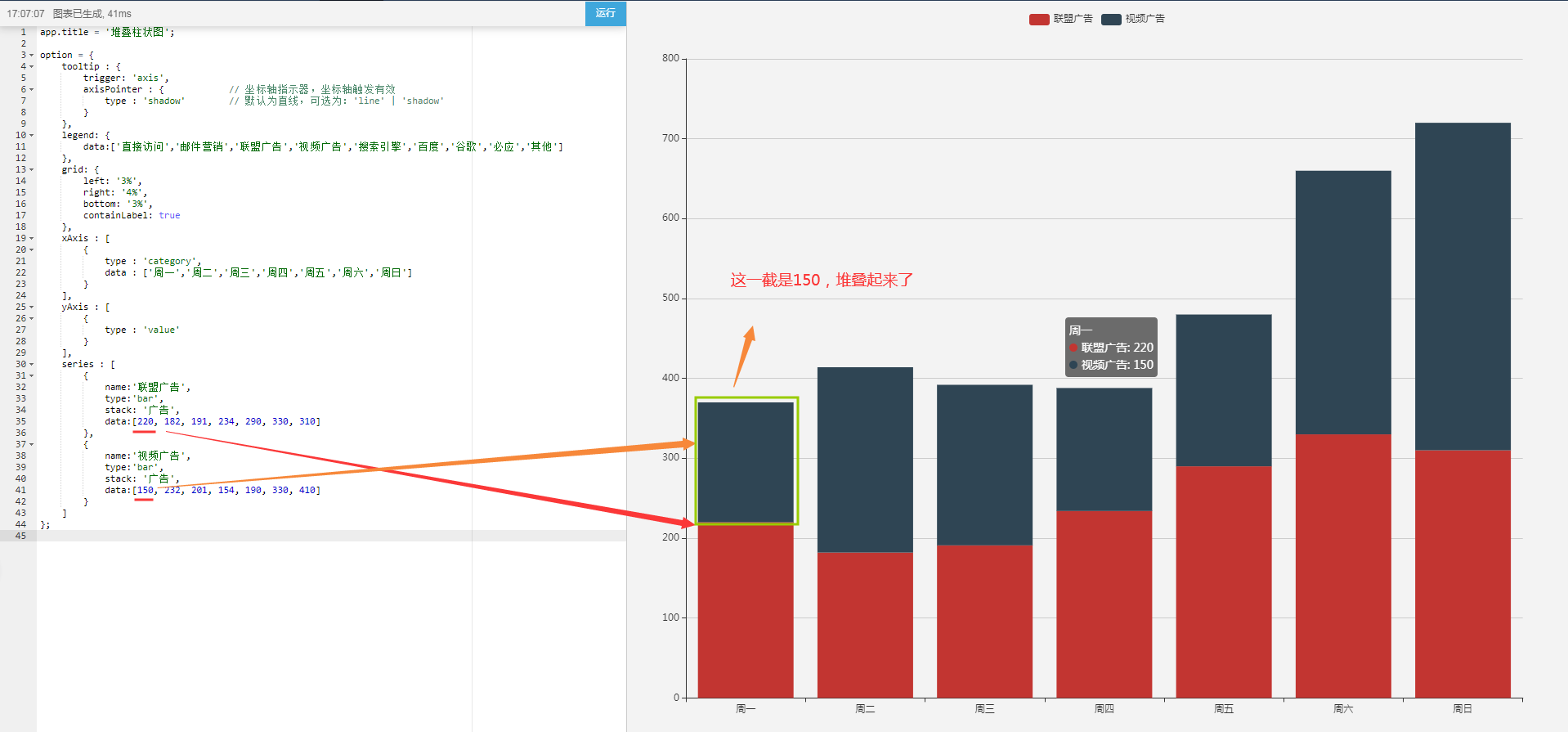
1、堆叠图,对应的 series: [] ,需要设置一个stack: "1",其中每个堆叠图的stack属性值都要保持一致,如下:
groupSeriesData: [{
name:'联盟广告',
type:'bar',
stack: '广告',
data:[220, 182, 191, 234, 290, 330, 310]
}, {
name:'视频广告',
type:'bar',
stack: '广告',
data:[150, 232, 201, 154, 190, 330, 410]
}]

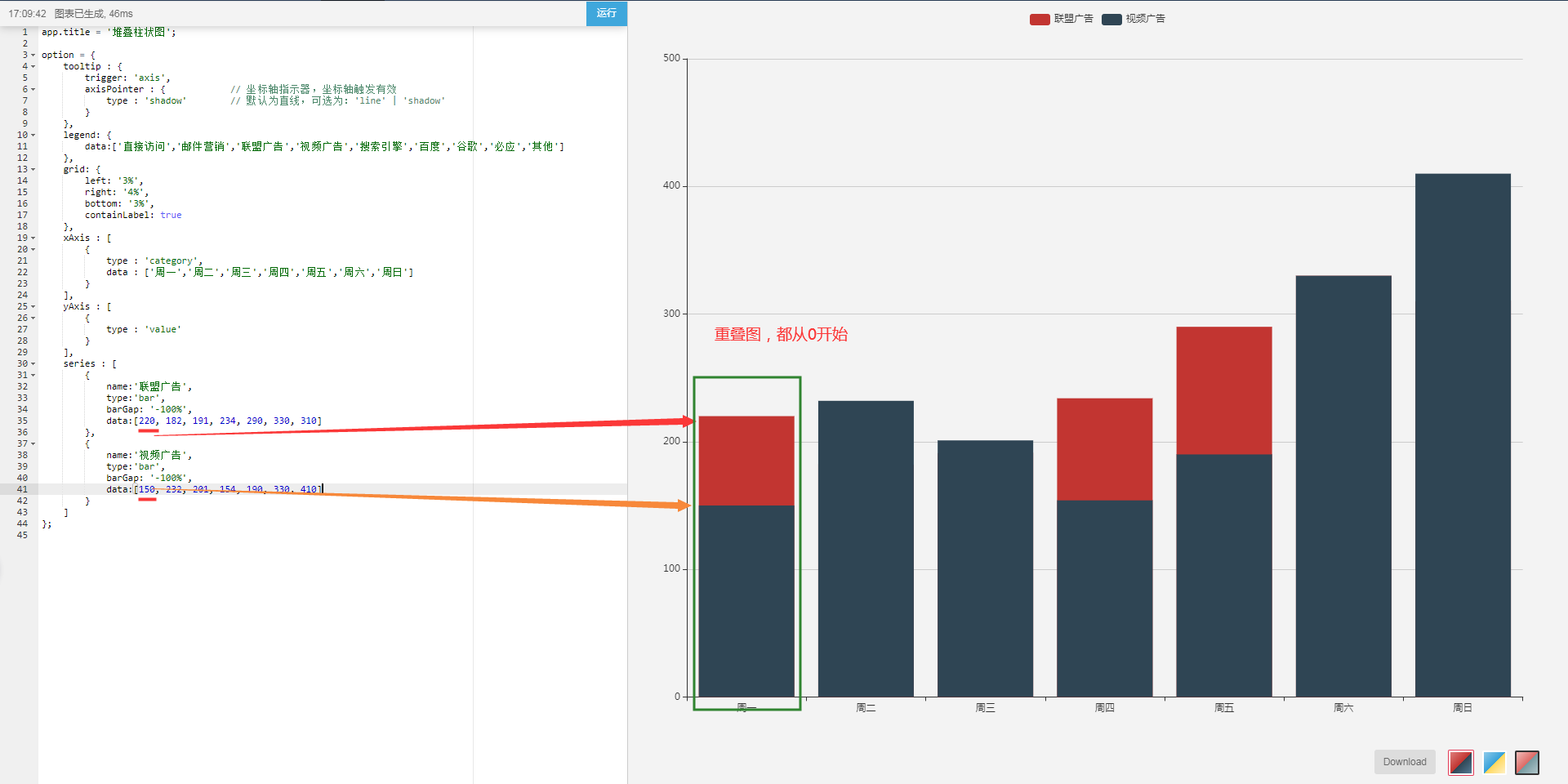
2、重叠图,对应的 series:[],需要设置 barGap: '-100%',如下:
groupSeriesData: [{
name:'联盟广告',
type:'bar',
barGap: '-100%',
data:[220, 182, 191, 234, 290, 330, 310]
}, {
name:'视频广告',
type:'bar',
barGap: '-100%',
data:[150, 232, 201, 154, 190, 330, 410]
}]

echarts —— 重叠图的更多相关文章
- 实现Echarts折线图的虚实转换
需求:医院的体温单,在统计体温时,对于正常情况下统计的体温数据,需要显示实线:对于进行物理降温后统计的体温数据,需要显示虚线. 现有的体温单是运用 Echarts 折线图,统一用实线显示.因此在这基础 ...
- Echarts 甘特图教程
Echarts甘特图教程 echarts官网实例: https://gallery.echartsjs.com/editor.html?c=xEYpsVs30s 效果: 代码: <html& ...
- echarts雷达图
用echarts展现雷达图的定制 <!doctype html> <html> <head> <meta charset="utf-8"& ...
- echarts柱图自定义为硬币堆叠的形式
看这标题,可能会有一些人不太明白,那么直接上图,就是柱图展示形式如下图(兼容IE8) 要想实现这样展示效果.我们想用echarts直接实现不行的,即使是纹理填充也不可行的,但是我们可以借助echart ...
- 使用echarts水球图
使用echarts水球图 官方实例中没有水球图样式,当我们需要用到水球图的时候需要下载echarts-liquidfill.js. 使用 在echarts之后引入 echarts-liquidfill ...
- echarts 雷达图的个性化设置
echarts 雷达图的个性化设置 function test() { let myChart = echarts.init(document.getElementById('levelImage') ...
- 修改echarts环形图的牵引线及文字位置
修改echarts环形图的牵引线及文字位置,下面代码及效果不仅如此,也包含了其它的效果哦.有问题可以留言. 根据echarts官方示例修改效果: 官方示例图: 修改效果图: 直接上代码:其它不多说. ...
- echarts折线图动态改变数据时的一个bug
echarts折线图中当增加dataZoom,修改start大于0的时候,会出现折线混乱,变成竖直的线,绘制有问题. 解决方法,在dataZoom中增加filterMode: 'empty' http ...
- d3.js 教程 模仿echarts折线图
今天我们来仿echarts折线图,这个图在echarts是折线图堆叠,但是我用d3改造成了普通的折线图,只为了大家学习(其实在简单的写一个布局就可以).废话不多说商行代码. 1 制作 Line 类 c ...
随机推荐
- kotlin 类的委托
fun main(arg: Array<String>) { val baseImpl = baseImpl() demo(baseImpl).printL() } interface b ...
- firewalld介绍
(1).什么是firewalld? firewalld是提供了支持网络/防火墙区域(zone)定义网络链接以及接口安全等级的动态防火墙管理工具. (2).firewalld与iptables之间的关系 ...
- [Python]编译错误:编码错误问题(SyntaxError: (unicode error) )
1 错误信息 python文件 1 #coding:utf-8 2 3 class Clz: 4 def func(filePath): 5 """ 6 func 7 - ...
- PyTorch载入图片后ToTensor解读(含PIL和OpenCV读取图片对比)
概述 PyTorch在做一般的深度学习图像处理任务时,先使用dataset类和dataloader类读入图片,在读入的时候需要做transform变换,其中transform一般都需要ToTensor ...
- hibernate 第二次深入接触
1.session 到底如何进行脏处理? 当一个Dept对象加入到session缓存时,Session会为Dept对象的值属性复制一份快照,当Session刷新缓存时,会进行脏处理. 2.OID 用来 ...
- iOS-Http断点续传
下载LOFTER客户端IOS Http断点续传浅析 http实现断点续传的关键地方就是在httprequest中加入“Range”头. //设置Range头,值:bytes=x-y;x:开始字节,y: ...
- tensorflow 提示没有models库
在tensorflow文件夹里进行鼠标右键 点击 选择 Git Bash here(注意:这里的tensorflow路径可以这样来查看,在cmd命令行激活tensorflow环境activate te ...
- WebsSocket
本篇阅读目录 一.Websocket原理(握手.解密.加密) 二.基于Python实现简单示例 回到顶部 一.Websocket原理(握手.解密.加密) WebSocket协议是基于TCP的一种新的协 ...
- How to add Facebook’s Customer Chat Plugin to your website
How to add Facebook’s Customer Chat Plugin to your website By Gerardo Salandra Do you need a live c ...
- 45.简单邮件传输协议 SMTP
一丶简单邮件传输协议 简单邮件传输协议 简单邮件传输协议 SMTP smtplib 模块:(在 Python3版本中,可以通过 SMTP协议发送邮件的模块常为 smtplib, 并且这个模块属于内置模 ...
