vue cli创建脚手架
1、用vscode打开一个文件夹。在菜单栏 点击 查看-集成终端。这里可以用其他的方法比如cmd命令符调开这个界面,但是要用cd 切到要放文件的文件夹下。
2、安装好node.js 和淘宝镜像
3、安装vue cli 。命令:cnpm install -g @vue/cli
检查是否安装上的方法:

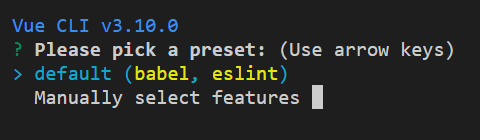
4、在终端输入vue create vue-demo。创建一个vue-demo的文件夹。

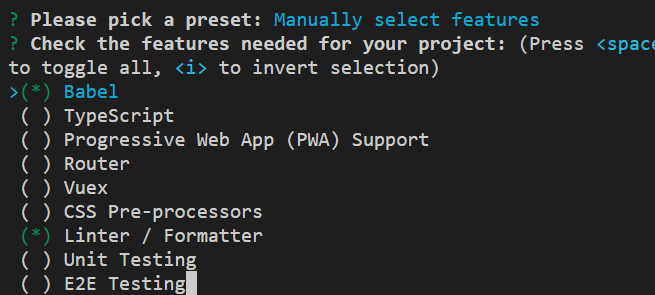
用上下箭头选择下面的选项 后回车
后回车
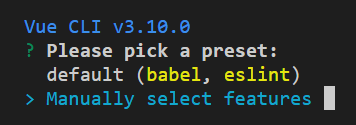
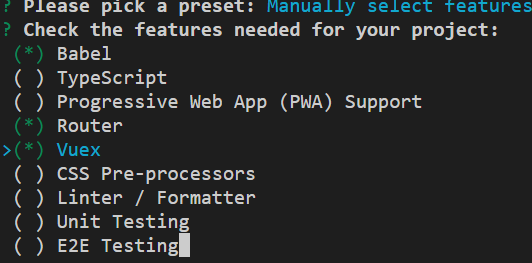
出现 ,用上下箭头选需要的选项,空格键表示选中。
,用上下箭头选需要的选项,空格键表示选中。

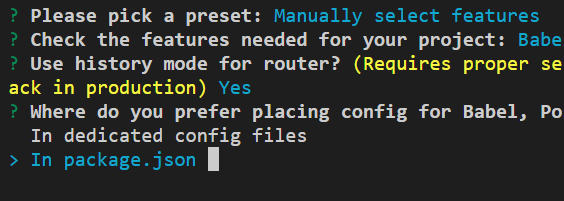
选好后回车。后 继续按Y安装
继续按Y安装

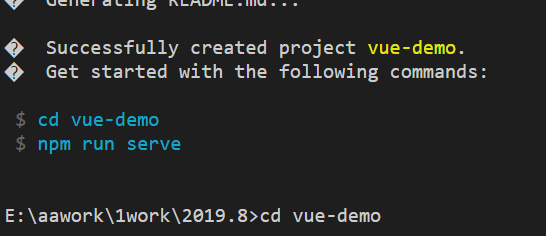
切换到vue-demo后运行 npm run serve即可 输入路径即可打开啦。
输入路径即可打开啦。
vue cli创建脚手架的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue/cli 3.0 脚手架【进阶】 使用 amfe-flexible 和 postcss-px2rem进行移动端适
安装vue-cli3 npm install -g @vue/cli 创建项目 vue-cli-test 脚手架-项目-成功-运行项目 基于vue-cli配置移动端自适应 转自:http://hj ...
- Vue CLI 5 和 vite 创建 vue3.x 项目以及 Vue CLI 和 vite 的区别
这几天进入 Vue CLI 官网,发现不能选择 Vue CLI 的版本,也就是说查不到 vue-cli 4 以下版本的文档. 如果此时电脑上安装了 Vue CLI,那么旧版安装的 vue 项目很可能会 ...
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
随机推荐
- 010-HTTP协议
一.概述 HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传输协议.它可以使浏览器更加高效,使网络传输减少.它不仅保证 ...
- ckpt convert to pb
import tensorflow as tf #from create_tf_record import * from tensorflow.python.framework import grap ...
- Qt编写数据可视化大屏界面电子看板12-数据库采集
一.前言 数据采集是整个数据可视化大屏界面电子看板系统核心功能,没有数据源,这仅仅是个玩具UI,没啥用,当然默认做了定时器模拟数据,产生随机数据,这个可以直接配置文件修改来选择采用何种数据采集方法,总 ...
- mongodb查询修改
//查 public StatisticsSchoolPracticeView findByUser(String userId,int statOrgType,int inDateType){ Qu ...
- [dart学习]第七篇:类(构造函数)
前言:楼主平时基本没有使用过异常处理,所以对异常的认知可能不够准确,这里就不翻译异常的相关内容了,大家可以去官网自行阅读介绍,地址 https://dart.dev/guides/language/l ...
- 不能在jsp页面<c:choose>对标签中使用<!---->进行注释
jsp页面<c:choose>标签中使用<!---->进行注释,访问出现异常,如下: 标签范围:
- lnmp搭建-手动版
参照链接:http://blog.csdn.net/bravemelon/article/details/64925499 centOS 下安装 Nginx yum -y groupinstall & ...
- HANA到MySQL数据同步方法!
随着各行各业信息化建设的不断发展,异构数据库间的互通.汇聚,挖掘,分析逐渐被提上日程, TreeSoft数据库管理系统,实现了异构数据库的维护.监控.可视化.自动交换同步.目前支持MySQL,Orac ...
- U3D 自定义shader创建Editor扩展
“工欲善其事,必先利其器”Shader学习工具篇 最近一直忙于录制关于Shader入门的视频教程,其中一个反复的机械动作就是右键创建所需要的新Shader.悲剧的是每次打开的都是Unity3D默认的S ...
- npm EPERM: operation not permitted
缓存问题导致 需要删除npmrc文件. 强调:不是nodejs安装目录npm模块下的那个npmrc文件 而是在C:\Users\{账户}\下的.npmrc文件..
