jquery统计输入文字的个数并对其进行判断
<textarea placeholder="该产品满足你的期待吗?说说你的使用心得,分享给 同样看中的他们吧"></textarea>
<span class="nl_zsjc"><i class="nlysrzs">0</i>/<em class="nlzzts">300</em> 个字</span>
js部分
<script type="text/javascript">
$(function(){
$(' .pjfb_wz textarea').keyup(function(){
var txtLeng = $('.pjfb_wz textarea ').val().length;
if( txtLeng>300){//判断字体是否超出界限
//$('.nlzzts').text(' 0 ');
var fontsize = $('.pjfb_wz textarea').val().substring(0,300);
$('.pjfb_wz textarea ').val( fontsize );
}else{
$('.nlysrzs').text(txtLeng);//
$('.nlzzts').text(300-txtLeng);//剩余文字个数
}
});
});
</script>
效果图



再来添加一个原声js判断字体数量
<html>
<head>
<title>js判断字体输入个数 </title>
<meta charset="utf-8">
<script language="javascript">
function keypress1() //text输入长度处理
{
var text1=document.getElementById("mytext1").value;
var len=0+text1.length;
var show="你还可以输入"+len+"个字"; var show=len+"/"; document.getElementById("name").innerText=show;
// var len;
// if(text1.length>60) //textarea控件不能用maxlength属性,就通过这样显示输入字符数了
// {
// document.getElementById("mytext1").value=text1.substr(0,60);
// len=0;
// }else{
// len=60-text1.length;
// }
// var show="你还可以输入"+len+"个字";
// document.getElementById("name").innerText=show;
}
function keypress2() //textarea输入长度处理
{
var text1=document.getElementById("myarea").value;
var len;//记录剩余字符串的长度
if(text1.length>=300)//textarea控件不能用maxlength属性,就通过这样显示输入字符数了
{
document.getElementById("myarea").value=text1.substr(0,300);
len=0;
}
else
{
len=300-text1.length;
}
var show="你还可以输入"+len+"个字";
document.getElementById("pinglun").innerText=show;
}
</script>
</head>
<body>
<center>
<div style="text-align:left;">
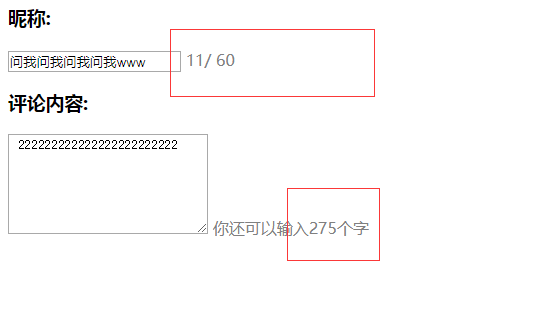
<h3>昵称: </h3>
<input maxlength="60" type="text" id="mytext1" onKeyUp="keypress1()"/>
<font color="gray"> <label id="name">0/</label> </font>
<font color="gray"> <label>60 </label> </font> <h3>评论内容: </h3> <textarea id="myarea" style="height:100px;width:200px;overflow-x:hidden;overflow-y:hidden" onKeyUp="keypress2()" onblur="keypress2()"> </textarea>
<font color="gray"> <label id="pinglun">你还可以输入300个字 </label> </font>
<div>
</center>
</body>
</html>

jquery统计输入文字的个数并对其进行判断的更多相关文章
- C 循环统计输入的单词个数和字符长度
C 循环统计输入的单词个数和字符长度 #include <stdio.h> #include <Windows.h> int main(void) { ]; ; ; print ...
- textarea输入文字限制个数
说明: w-count固定为数字部分的class textarea-active为超出最大输入文字个数报错信息的class html 部分: <div class="wrap wrap ...
- Python入门习题7.分别统计输入各类字符个数
例7.用户从键盘输入一行字符,编写一个程序,统计并输出其中的英文字符(包括中文字符).数字.空格和其他字符个数. #字符数统计.py Str = input('请输入一行字符:') alpha = 0 ...
- js统计输入文字的字节数(byte)
这里主要考虑的是日文,日文中包含了半角和全角文字,半角算1,全角算2. <html> <head> <script language="javascript&q ...
- 使用JQuery统计input和textarea文字输入数量代码
本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下. HTML部分: <input type="text" value="我是输入的文字&q ...
- js对输入文字个数的限制...
发表留言或者微博的时候,对输入文字个数的限制,下面分两种情况,每种分别介绍两种实现方式: 第一种:一个汉字算一位,两个字母或符号算一位. 通过ASCII编码来判断 textarea.onkeyup = ...
- php实现 统计输入中各种字符的个数
php实现 统计输入中各种字符的个数 一.总结 一句话总结:谋而后动,想清楚,会非常节约编写代码的时间. 1.对结果可能是0的变量,记得初始化? 4 $len=0; 5 $len=strlen($st ...
- js 控制输入文字个数(换行不算)
如题,换行符在textarea中是要当成一个字符的.用普通的maxlength属性就不行了,于是想到通过事件来控制输入文字的长度. 注意哦,回车换行不能算成字符.这样的话,普通的substring等方 ...
- Android 实现限制EditText输入文字的数量
前段时间比较忙 没来的及时分享出来.需求是这样的要求用户只能输入12个字符或者6位中文的数据:作为一个菜鸟遇到这样的问题第一反应就是 Android:maxLength="12"这 ...
随机推荐
- shell sed -i 指定内容追加.
1.查看原文件中的内容 [root@testvm02 ~]# cat nrpe.cfg #command[check_users]=/usr/local/nagios/libexec/check_us ...
- 剑指offer41:所有和为S的连续正数序列,例如,有多少种连续的正数序列的和为100
1 题目描述 小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100.但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数).没多久 ...
- C语言处理字符串
1. strtok 函数原型: char * strtok(char *str, const char * delim); 注意点: 两个入参必须为字符串数组: 第一次调用要传str, delim,后 ...
- MySQL容量规划和性能测试
性能容量关键指标: 每秒tps,峰值tps 基础数据量,日均增长数据量 最大连接数 内存分配 IOPS 重点关注指标: 业务指标: 每秒并发用户请求.每秒订单数.用户请求响应时长 折算成性能指标: q ...
- Sping Aop日志实现(六)--日志查询功能
最终效果: 日志查询流程分析: Controller代码: Mapper:
- LOJ3049 [十二省联考2019] 字符串问题 【后缀自动机】【倍增】【拓扑排序】
题目分析: 建出后缀自动机,然后把A串用倍增定位到后缀自动机上,再把B串用倍增定位到后缀自动机上. SAM上每个点上的A串根据长度从小到大排序,建点,依次连边. 再对于SAM上面每个点,连到儿子的边, ...
- 表单送件前的Check(二) (未完)
#region 新增表单前的Check动作 public static void NewFormRequestCheck(string _FormID, string _VocaEmpID, stri ...
- C#合并选中EXCEL中的各个工作表
合并选中EXCEL中的各个工作表,以第一个选中的EXCEL文件里的工作表进行匹配,遍历后面的每个EXCEL文件,有相同的工作表就合并: private void button1_Click(objec ...
- ReLU函数的缺陷
ReLU激活功能并不完美. 它有一个被称为 “ReLU 死区” 的问题:在训练过程中,一些神经元会“死亡”,即它们停止输出 0 以外的任何东西.在某些情况下,你可能会发现你网络的一半神经元已经死亡,特 ...
- Pyhton模块和包
一 模块 1.1 什么是模块? 常见的场景:一个模块就是一个包含了python定义和声明的文件,文件名就是模块名字加上.py的后缀. 但其实import加载的模块分为四个通用类别: 1 使用pytho ...
