配置 admin 页面
创建 blog 的管理后台
首先是 blog 这个 App,其中定义了 3个 Model,分别是 Category、Post 和 Tag。先创建 admin 页面,其代码需要写到 blog/admin.py 这个文件中。
编写 Tag 和 Category 的管理后台
from django.contrib import admin
from .models import Post, Category, Tag
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
@admin.register(Tag)
class TagAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'created_time')
fields = ('name', 'status')
这点代码就完成了 Tag 和 Category 的 admin 配置,可以尝试运行一下看看效果,然后再解释其中代码的作用。
首先,激活虚拟环境。先创建超级用户的用户名和密码,执行 python manage.py createsuperuser ,然后根据提示输入用户名和密码,邮箱可以不填,如图所示。

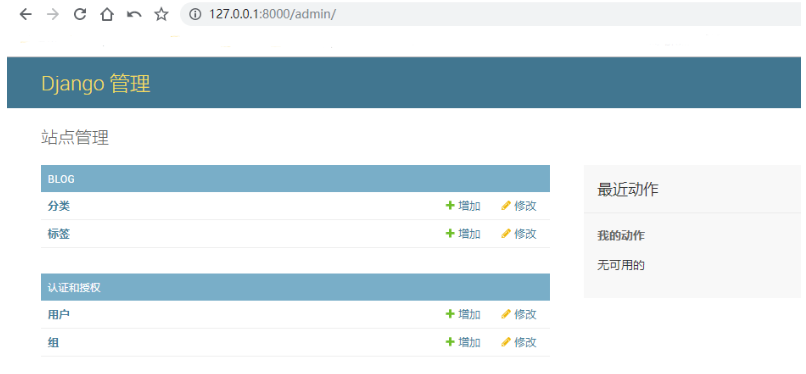
接着执行 python manage.py runserver ,看到正确输出之后,打开 http://127.0.0.1:8000/admin/ ,进行登录,登录后能看到如图所示的界面。

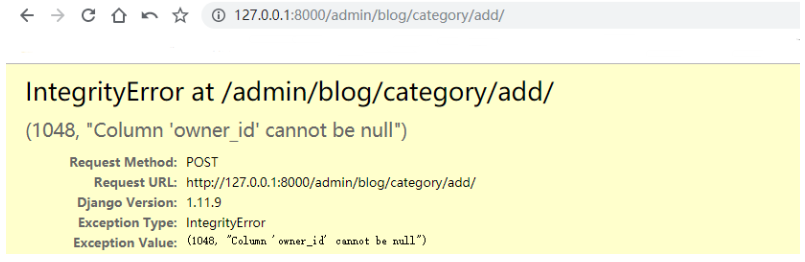
可以尝试点进去操作一下,比如新建一条数据,会遇到如下错误。

这个错误可以理解为数据不完整。根据提示的信息,可以知道具体问题是 “字段 owner_id 不能为空” 。
再结合编写的 Model,不难得到问题的原因是:给每个 Model 定义了一个 owner 字段来标记这个数据属于哪个作者,而页面上并没有填这一项。

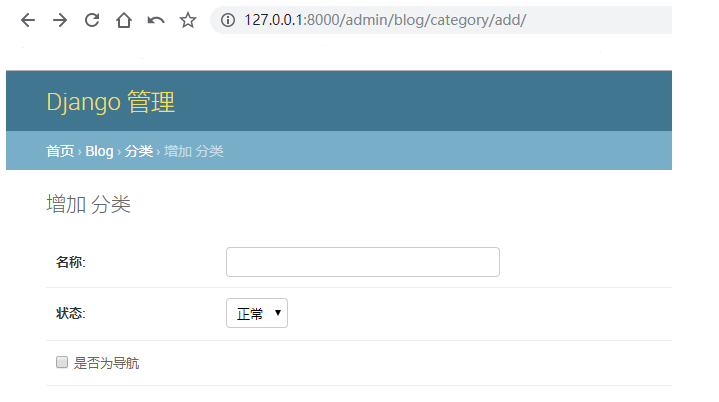
再对比上一章中 Category 模型的定义,只展示了三个字段的内容,其原因就在 CategoryAdmin 的定义上:
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
可以发现,这三个字段刚好是 fields 的内容。所以,fields 这个配置的作用就是控制页面上要展示的字段。因此,解决方案很简单,把 owner 放进去就好了。此时就能在页面上选择用户了。

但是这样做也不好,这样的话,任何作者都可以随意把自己创建的内容改为作者的。可以考虑另一个方案:保存数据之前,把 owner 这个字段设定为当前的登录用户。这个时候就需要重写 ModelAdmin 的 save_model 方法,其作用是保存数据到数据库中。重写后的完整代码如下:
from django.contrib import admin
from .models import Post, Category, Tag
@admin.register(Category)
class CategoryAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'is_nav', 'created_time')
fields = ('name', 'status', 'is_nav')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(CategoryAdmin, self).save_model(request, obj, form, change)
@admin.register(Tag)
class TagAdmin(admin.ModelAdmin):
list_display = ('name', 'status', 'created_time')
fields = ('name', 'status')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(TagAdmin, self).save_model(request, obj, form, change)
这个 save_model 方法,从参数的命名基本上能看到它们的作用。通过给 obj.owner 赋值,就能达到自动设置 owner 的目的。这里的 request 就是当前请求,request.user 就是当前已经登录的用户。如果是未登录的情况下,通过 request.user 拿到的是匿名用户对象。
obj 就是当前要保存的对象,而 form 是页面提交过来的表单之后的对象。change 用于标志本次保存的数据是新增的还是更新的。
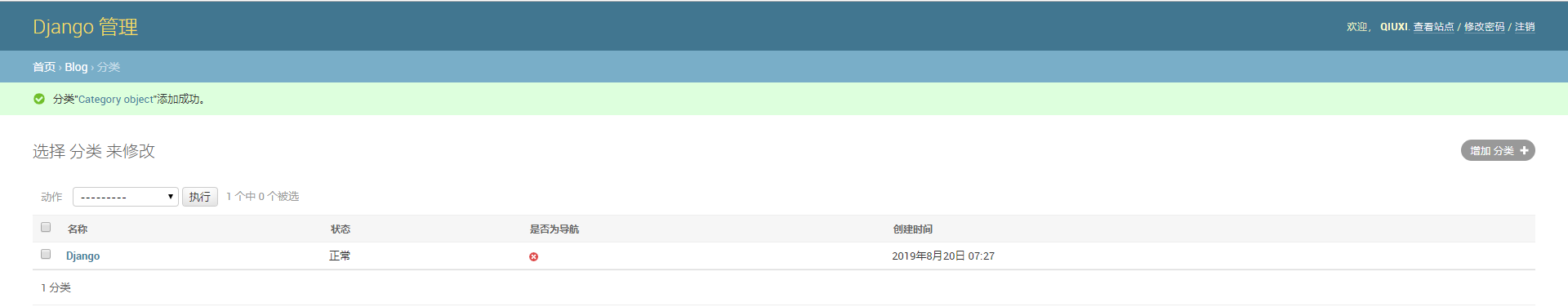
这么修改之后,重新运行一下代码。保存数据后,查看列表页,得到的结果如图所示。

编写 Post 的管理后台
还是在刚才的 blog/admin.py 中增加代码
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = [
'title', 'category', 'status',
'created_time', 'owner', 'operator'
]
list_display_links = []
list_filter = ['category', ]
search_fields = ['title', 'category__name']
actions_on_top = True
actions_on_bottom = True
# 编辑页面
save_on_top = True
fields = (
('category', 'title'),
'desc',
'status',
'content',
'tag',
)
def operator(self, obj):
return format_html(
'<a href="{}">编辑</a>',
reverse('admin:blog_post_change', args=(obj.id,))
)
operator.short_description = '操作'
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(PostAdmin, self).save_model(request, obj, form, change)
在 blog/admin.py 最上面增加新的引用。到目前为止,所有的引用为:
from django.contrib import admin
from django.urls import reverse
from django.utils.html import format_html
from .models import Post, Category, Tag
在分类列表页,需要展示该分类下有多少篇文章,可以在 CategoryAdmin 中增加如下代码:
def post_count(self, obj):
return obj.post_set.count()
post_count.short_description = '文章数量'
然后修改 list_display,最后增加 post_count,刷新页面就能看到修改之后的结果。
Model 的 __str__ 方法
如果尝试运行上面的代码,可能会发现列表页上有这样的文案:Category object。这是因为没有配置类的 __str__ 方法。因此,对于每个Model,都需要增加这个方法,类似于这样:
class Category(models.Model):
# 省略其他代码
def __str__(self):
return self.name
到目前为止,一个简单的管理后台就配置好了。
comment 的 admin 配置
comment/admin.py 的代码如下:
from django.contrib import admin
from .models import Comment
@admin.register(Comment)
class CommentAdmin(admin.ModelAdmin):
list_display = ('target', 'nickname', 'content', 'website', 'created_time')
config 的 admin 配置
from django.contrib import admin
from .models import Link, SideBar
@admin.register(Link)
class LinkAdmin(admin.ModelAdmin):
list_display = ('title', 'href', 'status', 'weight', 'created_time')
fields = ('title', 'href', 'status', 'weight')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(LinkAdmin, self).save_model(request, obj, form, change)
@admin.register(SideBar)
class SideBarAdmin(admin.ModelAdmin):
list_display = ('title', 'display_type', 'content', 'created_time')
fields = ('title', 'display_type', 'content')
def save_model(self, request, obj, form, change):
obj.owner = request.user
return super(SideBarAdmin, self).save_model(request, obj, form, change)
配置 admin 页面的更多相关文章
- django admin页面样式丢失问题
wamp 配置django admin页面样式丢失问题 第一种方法:在apache配置文件httpd.conf中加入如下代码:Alias /static "E:\Python27\Lib\s ...
- 单例模式和配置admin
单例模式和配置admin 单例模式的概念 单例模式主要目的是确保某一个类只有一个实例存在.比如,某个服务器程序的配置信息存放在一个文件中,客户端通过一个 AppConfig 的类来读取配置文件的信 ...
- web.config配置aspx页面默认引用的namespace
如果我们在aspx页面上使用<%%>的方式使用某些类的时候很多都没办法直接使用,我们必须要在页面上引用命名空间, 如:如果我们要使用DataTable类的时候,我们必须先使用<%@ ...
- Webpack 2 视频教程 019 - Webpack 2 中配置多页面编译
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
- SpringMVC 实现文件上传与下载,并配置异常页面
目录 上传文件的表单要求 Spring MVC实现上传文件 需要导入的jar包 配置MultipartResolver解析器 编写接收上传文件的控制器 Spring MVC实现文件下载 下载文件时的h ...
- SpringMVC项目配置欢迎页面为index.html
一.问题 在web.xml中添加如下配置无效 <welcome-file-list> <welcome-file>index.html</welcome-file> ...
- 【jsp】配置错误页面
1,使用JSP方式 如果配置是Jsp时,需要把isErrorPage设置为true, 以及设置 <%@ page language="Java" contentType=&q ...
- 066——VUE中vue-router之rewrite模式下配置404页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 小程序配置单个页面导航栏的属性(微信小程序交流群:604788754)
配置单个页面导航栏的属性: 就在所要配置页面相对应的json文件中写入以下想要设置的属性: { "navigationBarBackgroundColor": "#fff ...
随机推荐
- Delphi 类的方法
- idea启动卡死,项目界面一直processing
1 原因 因为上次退出项目,非正常退出,导致索引生成有问题. 2 解决办法 删除项目根目录下 .idea文件夹,然后重新打开,重新indexing生成索引文件
- mybatis-generator-gui
mybatis-generator-gui介绍 mybatis-generator-gui是基于mybatis generator开发一款界面工具, 本工具可以使你非常容易及快速生成Mybatis的J ...
- Java中的集合(上):概述、Collection集合、List集合及其子类
一.集合的体系结构 二.Collection集合 1.基本使用 如下代码 import java.util.ArrayList; import java.util.Collection; public ...
- PAT Advanced 1153 Decode Registration Card of PAT (25 分)
A registration card number of PAT consists of 4 parts: the 1st letter represents the test level, nam ...
- 微信小程序审核不通过的解决方法
前言 近来,微信小程序一直活跃在开发者的眼球中.很多开发者都投身微信小程序的开发中,而这些开发者,总是需要面对最后一道难题:如何以一种优雅的姿势来通过微信官方的审核.本文基于几天前提交审核的一次总结, ...
- Verilog写入变量值到文件语句
integer signed fid_out1,fid_out2; initial begin fid_out1 = $fopen("dataout_i.txt","w& ...
- addBack() 添加堆栈中元素集合到当前集合,一个选择性的过滤选择器。
addBack() 概述 添加堆栈中元素集合到当前集合,一个选择性的过滤选择器. 如上所述在讨论中的.end(), jQuery对象维护一个堆栈内部来跟踪匹配的元素集合的变化.当一个DOM遍历方法被调 ...
- @JsonIgnore等
作用:在json序列化时将java bean中的一些属性忽略掉,序列化和反序列化都受影响. 使用方法:一般标记在属性或者方法上,返回的json数据即不包含该属性. 场景模拟: 需要把一个List< ...
- jQuery系列(十三):实现轮播
1.轮播一: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
