js穿梭框;将两个table中的数据选中移动

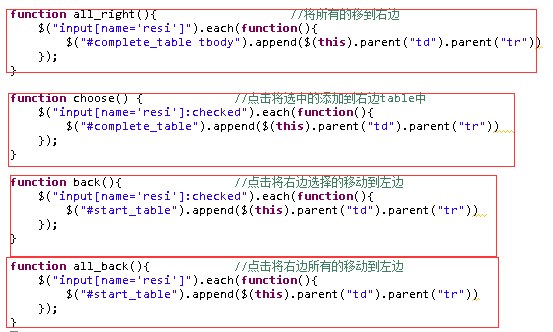
将table中选中的数据移动到右边;
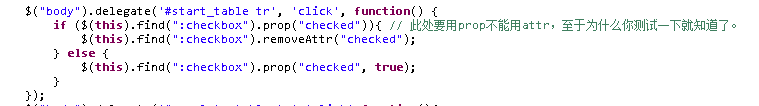
点击一行中的任意一个位置,使其选中:

注:attr()和prop()都是jquery的方法;
.attr() : 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性。 •.attr( attributeName ) •.attr( attributeName )
•.attr( attributeName, value ) •.attr( attributeName, value ) •.attr( attributes ) •.attr( attributeName, function(index, attr) ) .prop() : 获取匹配的元素集中第一个元素的属性(property)值或设置每一个匹配元素的一个或多个属性。 •.prop( propertyName ) •.prop( propertyName ) •.prop( propertyName, value ) •.prop( propertyName, value ) •.prop( properties ) •.prop( propertyName, function(index, oldPropertyValue) )是参数有区别,attr()传入的是attributeName,而prop()传入的是propertyName,给前面复选框添加选中事件,然后对选中的进行向右边table移动的操作:

将两个table放在两个div中,会存在一根问题,就是td的宽度会不一致;
可以对他们分别设置宽度;
或者,通过js,获取到body中每一个的宽度,然后给thead每一个td加上这个宽度;

js穿梭框;将两个table中的数据选中移动的更多相关文章
- .NET中利用反射来实现自动映射两个对象中的数据成员
在以前的项目开发之中,经常会遇到这样一个问题:比如在外面项目的架构设计之中,我们采用MVC和EntityFramework来构建一个Web应用程序.比如我们采用常用的多层架构,例如有Presentat ...
- 向已有的table中插入数据
table: <table id="seleted-table" class="table table-bordered table-hover" sty ...
- table中实现数据上移下移效果
html 由于vue+Element项目中的table,没有开放的上移下移的api,但是能对数据操作,故思路为数组中的一条数据,再重新添加一条数据,办法有点笨,但是好歹也是实现了,望有好的办法的,请留 ...
- angularJS处理table中checkbox的选中状态
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- checkbox js onclick ajax,列表页表格中修改数据
<input type='checkBox' value='".$row["p_id"]."' onclick='changeisNew(this);'& ...
- C# 两个datatable中的数据快速比较返回交集或差集[z]
最基本的写法无非是写多层foreach循环,数据量多了,循环的次数是乘积增长的. 这里推荐使用Except()差集.Intersect()交集,具体性能没有进行对比. 如果两个datatable的字段 ...
- Jquyer table 中的数据分页
直接上代码,复制出来就可以使用 <!DOCTYPE html> <html> <head lang="en"> <meta charset ...
- table中填写数据并批量增加
<table class = "table jtable table-bordered table-striped hide" id = "table_1" ...
- C# 两个datatable中的数据快速比较返回交集或差集
转自: https://www.cnblogs.com/lacey/p/5893380.html 如果两个datatable的字段完全一致的话,可以直接使用Except,Intersect //Exc ...
随机推荐
- resize([[data],fn]) 当调整浏览器窗口的大小时,发生 resize 事件。
resize([[data],fn]) 概述 当调整浏览器窗口的大小时,发生 resize 事件. 参数 fnFunctionV1.0 在每一个匹配元素的resize事件中绑定的处理函数.直线电机 ...
- 路由器配置——基于链路的OSPF的MD5口令认证
一.实验目的:掌握基于链路的OSPFMD5口令认证 二.拓扑图: 三.具体步骤配置: (1)R1路由器的配置 Router>enable Router#configure terminal En ...
- [Luogu] 借教室
https://www.luogu.org/problemnew/show/P1083 二分第i天不满足 前缀和 + 差分判断 #include <iostream> #include & ...
- CSP-S模拟68 题解
T1: 不难想到贪心,但是怎么贪,他有两个限制条件,所以不是很好搞,所以用一个类似与wqs二分的思路我可能在口胡,因为你肯定要把最小的给删掉,所以你限定一个x或y,然后在选出另一个限制,所以要同时维护 ...
- 提交项目到Github
create a new repository on the command line git init git add README.md git commit -m "first com ...
- MySQL数据分析实战-朱元禄-专题视频课程
MySQL数据分析实战-496人已学习 课程介绍 本套课程由知名数据分析博主jacky老师录制,深入浅出讲解MySQL数据分析,从实战角度出发,帮助大家制胜职场!课程收益 1.学会 ...
- MySQL数据分析—(4)关系数据库的三个逻辑框架
(一)前面课程逻辑梳理 任何一门数据的软件也好,数据构架也好,或者说是数据学科也好,最终都是要解决实际问题的,大家说是不是? 前面jacky讲为什么要引入数据库的时候,举了一个案例,大家还记的吗?大家 ...
- JAVA RPC 生产级高可用RPC框架使用分享
先放出链接,喜欢的给个star:https://gitee.com/a1234567891/koalas-rpc 一:项目介绍 koalas-RPC 个人作品,提供大家交流学习,有意见请私信,欢迎拍砖 ...
- springboot工程打成war包
1.将pom.xml中默认的jar修改为war. <packaging>war</packaging> 2.排除SpringBoot内置的Tomcat容器. <depen ...
- windows环境下启动mongodb服务
方法一1.打开命令窗口,切换到mongodb安装目录下的“bin”目录中. 输入命令:cd E:\software\MongoDB\Server\3.4\bin 2.启动服务.输入命令:”mongod ...
