10.nginx+ffmpeg上搭建HLS切片
1.首先介绍一下HLS协议:
(1)简介
这个协议是由苹果公司提出并推广使用的,维基百科介绍如下:
HTTP Live Streaming(缩写是HLS)是一个由苹果公司提出的基于HTTP的流媒体网络传输协议。是苹果公司QuickTime X和iPhone软件系统的一部分。
它的工作原理是把整个流分成一个个小的基于HTTP的文件来下载,每次只下载一些。当媒体流正在播放时,客户端可以选择从许多不同的备用源中以不同的速率下载同样的资源,
允许流媒体会话适应不同的数据速率。在开始一个流媒体会话时,客户端会下载一个包含元数据的extended M3U (m3u8)playlist文件,用于寻找可用的媒体流。
HLS只请求基本的HTTP报文,与实时传输协议(RTP)不同,HLS可以穿过任何允许HTTP数据通过的防火墙或者代理服务器。它也很容易使用内容分发网络来传输媒体流。
苹果公司把HLS协议作为一个互联网草案(逐步提交),在第一阶段中已作为一个非正式的标准提交到IETF。但是,即使苹果偶尔地提交一些小的更新,
IETF却没有关于制定此标准的有关进一步的动作。[1]
(2)HLS协议相对与RTMP协议的优势与劣势
优势:
-------1.相较于RTMP协议,HLS不会遇到被防火墙屏蔽的情况(基于http的),RTMP协议不使用标准的Http接口传输数据,所以在特殊情况下可能被防火墙屏蔽掉;
-------2.对于负载均衡,HLS比RTMP更加容易扩展,因为RTMP是一种有状态协议,需要为每一个播放视频流的客户维持状态,而HLS客户端播放下载TS文件,就跟下载普通文件一样,做负载均衡HLS更简单;
-------3.HLS协议本身实现了码率自适应,不同带宽的设备可以自动切换到最适合自己码率的视频播放。
劣势:
如果是做直播的话,使用HLS会存在比较大的延时(10s以上),而RTMP协议的延迟可以降低了3、4秒,所以对于实时性要求比较高的直播需要慎重考虑HLS存在的问题。

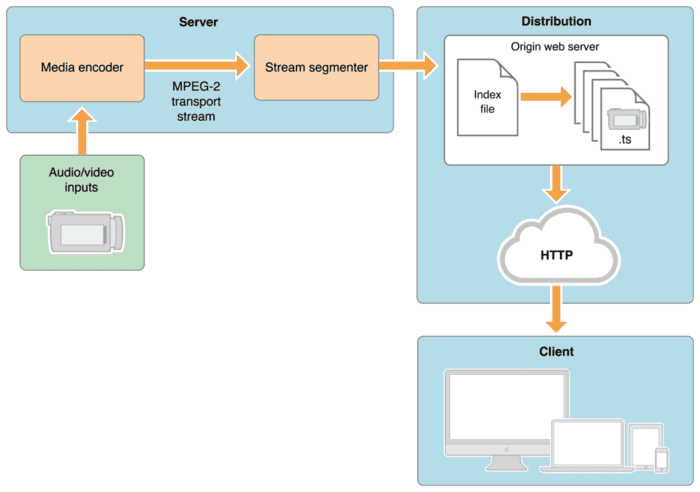
(苹果官网图)
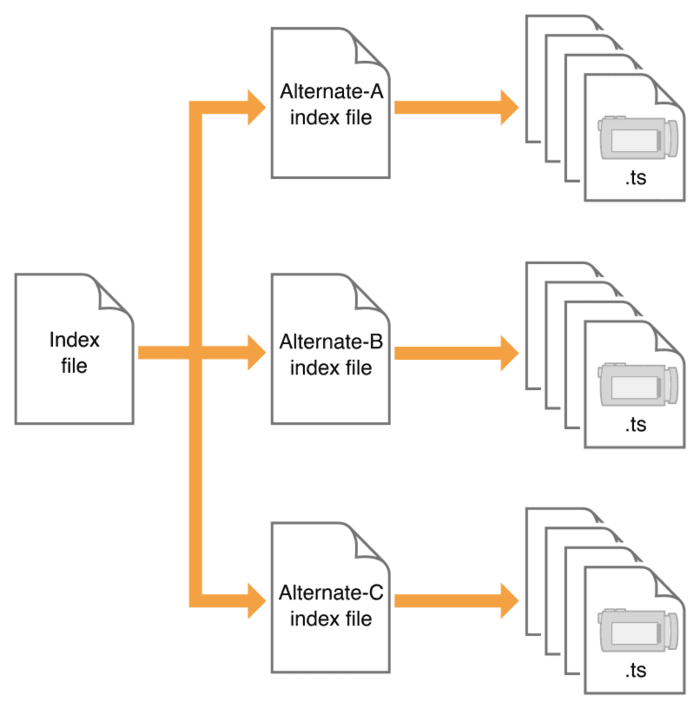
(3)再来看一下m3u8文件,这个文件就是一个索引文件

(苹果官网图)
(4)播放模式
点播VOD的特点就是当前时间点可以获取到所有index文件和ts文件,二级index文件中记录了所有ts文件的地址。这种模式允许客户端访问全部内容。
Live 模式就是实时生成M3u8和ts文件。它的索引文件一直处于动态变化的,播放的时候需要不断下载二级index文件,以获得最新生成的ts文件播放视频。如果一个二级index文件的末尾没有#EXT-X-ENDLIST标志,说明它是一个Live视频流。
以上参考:https://www.jianshu.com/p/2ce402a485ca
2.安装相关软件
(1)执行如下指令(ubuntu系列)
apt-get install -y \
libpcre3-dev \
libssl-dev \
libav-tools \
libavcodec-extra \
ffmpeg
(2)使用源码编译安装nginx(使用源码编译安装的目的是添加后面的功能模块),并添加(nginx-rtmp-module和http_ssl_module两个模块)
cd /path/to/nginx
./configure --add-module=/path/to/nginx-rtmp-module --with-http_ssl_module
make & make install
(3)基本配置
user www-data;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} rtmp {
server{
listen 1935;
chunk_size 4096;
application vod {
play /var/nginx_upload;
} application live{
live on;
} application hls {
live on;
hls on;
hls_path /var/hls/video;
hls_sync 200ms;
hls_fragment 10s;
#hls_cleanup off;
hls_fragment_naming system;
#hls_fragment_slicing aligned;
#hls_continuous on;
hls_type live;
hls_playlist_length 99999m;
hls_nested on;
hls_keys on;
hls_key_path /var/hls/video/keys;
hls_key_url http://121.201.116.242/hls/video/keys/;
hls_fragments_per_key 2;
}
}
} http {
include mime.types;
default_type application/octet-stream;
client_max_body_size 3000m;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 256k;
fastcgi_buffers 2 256k;
fastcgi_busy_buffers_size 256k;
fastcgi_temp_file_write_size 256k;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; add_header Access-Control-Allow-Origin "http://weibo.duoyioa.com";
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,OPTIONS; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 300; #gzip on; server {
client_max_body_size 3000m;
client_body_buffer_size 400m;
listen 80;
listen 443 ssl; ssl_certificate /usr/local/nginx/ssl/duoyioa.cer;
ssl_certificate_key /usr/local/nginx/ssl/duoyioa.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on; # Upload form should be submitted to this location
location /upload {
# Pass altered request body to this location
upload_pass @python; # Store files to this directory
# The directory is hashed, subdirectories 0 1 2 3 4 5 6 7 8 9 should exist
upload_store /var 1; # Allow uploaded files to be read only by user
upload_store_access user:rw; # Set specified fields in request body
upload_set_form_field $upload_field_name.name "$upload_file_name";
upload_set_form_field $upload_field_name.content_type "$upload_content_type";
upload_set_form_field $upload_field_name.path "$upload_tmp_path"; # Inform backend about hash and size of a file
upload_aggregate_form_field "$upload_field_name.md5" "$upload_file_md5";
upload_aggregate_form_field "$upload_field_name.size" "$upload_file_size"; upload_pass_form_field "^submit$|^description$"; upload_cleanup 400 404 499 500-505;
upload_limit_rate 0;
upload_max_file_size 3000m;
client_max_body_size 3000m;
} error_page 405 =200 @405;
location @405 {
return 200;
} # Pass altered request body to a backend
location @python {
proxy_read_timeout 3000;
proxy_connect_timeout 3000;
proxy_pass http://121.201.116.242:9999;
#return 200;
} location /hls {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
video/mp4 f4p f4v m4v mp4;
image/bmp bmp;
image/gif gif;
image/jpeg jpeg jpg;
image/png png;
image/svg+xml svg svgz;
image/tiff tif tiff;
image/vnd.wap.wbmp wbmp;
image/webp webp;
image/x-jng jng;
}
root /var;
add_header Cache-Control no-cache;
add_header Access-Control-Allow-Origin *;
}
}
}
(3)使用ffmpeg推流生成m3u8和ts文件,脚本如下:
serverName="121.201.116.242:1935"
basePath="/var/hls/video/"
filePath="/var"
HLSPath="/hls/video/"
CUTPATH="121.201.116.242:1935/hls/" if [ ! -d "$filePath$HLSPath$2" ] && [ ! -f "$filePath$HLSPath$2/index.m3u8" ];then
ffmpeg -re -i $basePath$1/$2.mp4 -vcodec copy -vprofile baseline -acodec copy -f flv rtmp://$CUTPATH$2
sleep 10
echo "#EXT-X-ENDLIST" >> $filePath$HLSPath$2/index.m3u8
else
echo "$filePath$HLSPath$2 OR $filePath$HLSPath$3/index.m3u8 is already exist."
fi
echo "$filePath$HLSPath$2/index.m3u8"
10.nginx+ffmpeg上搭建HLS切片的更多相关文章
- nginx上搭建HLS流媒体服务器
http://blog.csdn.net/cjsafty/article/details/7922849 简介:HTTP Live Streaming(缩写是 HLS)是一个由苹果公司提出的基于HTT ...
- Nginx+ffmpeg的HLS开源服务器搭建配置及开发详
本文概述: 至目前为止,HLS 是移动平台上非常重要并十分流行的流媒体传输协议.做移动平台的流媒体开发,不知道它不掌握它 ,真是一大遗憾.而HLS的平台搭建有一定的难度,本文针对对该方向有一定了解的朋 ...
- Nginx+ffmpeg的HLS开源server搭建配置及开发具体解释
本文概述: 至眼下为止.HLS 是移动平台上很重要并十分流行的流媒体传输协议.做移动平台的流媒体开发,不知道它不掌握它 .真是一大遗憾.而HLS的平台搭建有一定的难度,本文针对对该方向有一定了解的朋友 ...
- nginx+ffmpeg搭建rtmp转播rtsp流的flash服务器
本文概要: nginx是非常优秀的开源服务器,用它来做hls或者rtmp流媒体服务器是非常不错的选择.本文介绍了一种简易方法快速搭建rtmp流媒体服务器,也叫rtsp转播,数据源不是读取文件,而是采用 ...
- 转:Nginx+ffmpeg的HLS开源服务器搭建配置及开发详解
转:http://itindex.net/detail/51186-nginx-ffmpeg-hls 本文概述: 至目前为止,HLS 是移动平台上非常重要并十分流行的流媒体传输协议.做移动平台的流媒体 ...
- 使用Nginx+FFMPEG搭建HLS直播转码服务器
目的:使Nginx支持Rtmp协议推流,并支持hls分发功能及FFMPEG转码多码率功能. 一.准备工作 模块:nginx-rtmp-module-master(支持rtmp协议) 下载地址: htt ...
- 使用ffmpeg搭建HLS直播系统
[时间:2018-04] [状态:Open] [关键词:流媒体,stream,HLS, ffmpeg,live,直播,点播, nginx, ssegment] 0 引言 本文作为HLS综述的后续文章. ...
- 11.nginx upload module + python django 后台 实现视频上传与切片
1.需求:支持视频上传并切片,支持通过m3u8文件播放 2.视频切片的上一节已经谈过,这一节主要是视频上传的处理 第一步:upload-module模块安装 -----------首先下载upload ...
- Mac上搭建Nginx + rtmp
介绍 nginx是非常优秀的开源服务器,用它来做hls或者rtmp流媒体服务器是非常不错的选择,本人在网上整理了安装流程,分享给大家并且作备忘. 安装步骤 1.先安装brew: /usr/bin/ru ...
随机推荐
- 5.安装hbase
下载安装包并解压设置hbase环境变量配置hbase-site.xml启动hbase检测hbase启动情况测试hbase shell 下载安装包并解压 https://mirrors.tuna.tsi ...
- poj 3009 (深搜求最短路)
题目大意就是求在特定规则下的最短路,这个规则包含了消除障碍的操作.用BFS感觉选择消除障碍的时候不同路径会有影响,用DFS比较方便状态的还原(虽然效率比较低),因此这道题目采用DFS来写. 写的第一次 ...
- 【转】自定义(滑动条)input[type="range"]样式
1.如何使用滑动条? 用法很简单,如下所示: <input type="range" value="0"> 各浏览器原始样式如下: Chrome: ...
- Internet Secure
key Secret key(密钥):ues the same key to Encryption and decryption(symmetric-key)对称加密,需要绝对安全的空间来传递key ...
- LintCode-159.寻找旋转排序数组中的最小值
寻找旋转排序数组中的最小值 假设一个旋转排序的数组其起始位置是未知的(比如0 1 2 4 5 6 7 可能变成是4 5 6 7 0 1 2). 你需要找到其中最小的元素. 你可以假设数组中不存在重复的 ...
- <Android>日期,时间选择对话框
a) 调用Activity的onCreateDialog()方法创建对话框 b) 分别在OnDateSetListener的onDateSet()方法和OnTimeSet ...
- 【week2】 词频统计第一次更新
词频统计: 对每个功能预计时间: 功能 预计(min) 实际(min) 数据流读入 20 40 正则规范字符串 15 20 排序 30 45 输出 20 30 其他 25 词频统计psp 日期 类 ...
- delphi 窗体的创建和释放
Delphi中的窗体分为模式窗体和无模式窗体.二者的区别在于,用户可以在无模式窗体和其他窗体之间切换.这样,用户就可以同时工作于一个应用程序的几个部分.Delphi中窗体的初始化有两种情况,动态创建, ...
- 第68天:原型prototype方法
一.原型prototype方法声明 构造函数有一个prototype属性,指向实例对象的原型对象.通过同一个构造函数实例化的多个对象具有相同的原型对象.经常使用原型对象来实现继承 <!DOCTY ...
- 【刷题】BZOJ 4827 [Hnoi2017]礼物
Description 我的室友最近喜欢上了一个可爱的小女生.马上就要到她的生日了,他决定买一对情侣手 环,一个留给自己,一个送给她.每个手环上各有 n 个装饰物,并且每个装饰物都有一定的亮度.但是在 ...
