AirtestIDE实践二:Poco框架试用
上一篇用airtest框架做了一个梦幻西游手游的DEMO,这次看看poco的强大之处。
首先安装poco:
pip install pocoui
其次,把SDK集成到你家游戏中,我这直接用官网提供的一个Unity引擎做的游戏demo,demo下载地址&用法示例:https://poco.readthedocs.io/zh_CN/latest/source/doc/poco-example/index.html
打开AirtestIDE,新建一个项目,连接手机或模拟器,打开游戏。在IDE左下的Poco辅助窗下拉列表选择Unity,此时在代码编辑区上方会有提示,是否自动插入相关代码,点Yes。
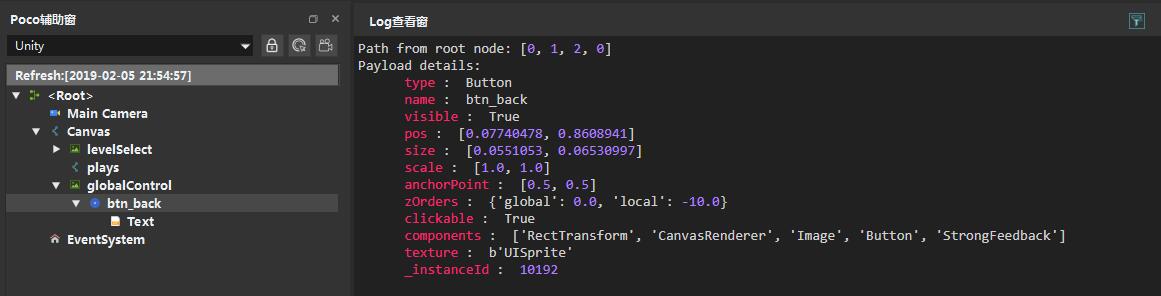
此时Poco辅助窗下面已经显示UI树了,相信以前搞过uiautomator、Robotium、Appium等的朋友会非常熟悉。选中一个元素,在Log区会显示该元素的属性。
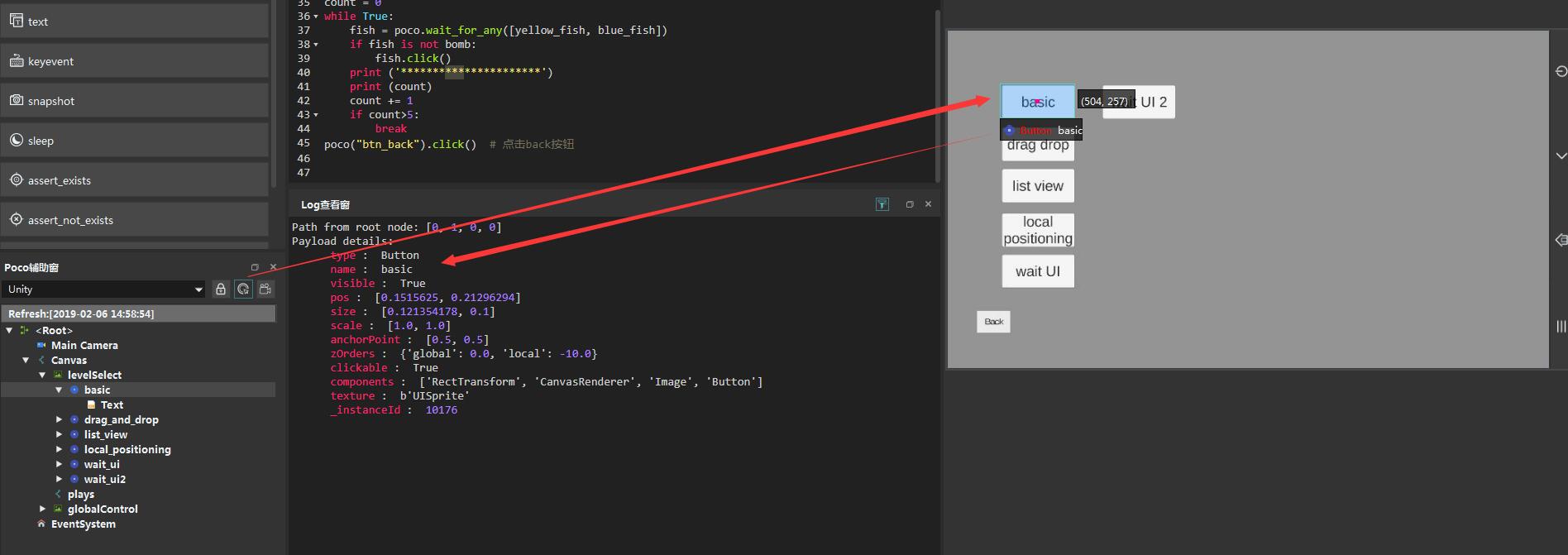
现在可以写脚本了,手写的话,在UI树上双击一个元素可以自动插入该元素的对象语句,如上图,双击btn_back,会自动插入poco("btn_back")。也可以录制,点击Poco辅助窗下面的录制按钮(录像机图标),然后点击游戏界面上的返回按钮,会自动生成poco("btn_back").click()。
如果游戏界面一直在刷新,UI树一直在变,点击录制按钮前面的锁,可以锁定界面,方便查看元素。
点击录制按钮前面的圆圈按钮(inspector),之后在Device Screen上左击或右击元素,也可以很方便的查看元素,效果和在UI树看是一样的。

另外poco提供了一套单元测试框架pocounit,用法和unittest一样(应该就是基于unittest写的),更重要的是——使用pocounit编写的用例将可以通过其提供的回放工具对测试过程进行完整的回放,不会漏掉任何细节。视频如下:
http://top.gdl.netease.com/poco-res/video/result_player_demo.mp4
好了,看一下针对游戏demo写的几行代码:
from poco.drivers.unity3d import UnityPoco
poco = UnityPoco()
poco("btn_start").click() # 点击start按钮
poco("basic").click() # 点击basic按钮
poco("star_single").long_click(duration=3) # 长按五角星
poco("pos_input").set_text('测试输入文字') # 输入文字
sleep(3)
poco("btn_back").click() # 点击back按钮
sleep(1.0)
poco("drag_and_drop").click() # 点击drag drop按钮
shell = poco("shell").focus('center') # 定义贝壳对象
for star in poco("star"):
star.drag_to(shell) # 循环将五角星拖到贝壳
poco("btn_back").click() # 点击back按钮
poco("list_view").click() # 点击list view按钮
poco("Scroll View").swipe([0, -1]) # 将列表向上滑动
sleep(2.0)
poco("Text (12)").click() # 选中列表最后一项
poco("btn_back").click() # 点击back按钮
poco("wait_ui").click() # 点击Wait UI按钮
count = 0
while True:
yellow_fish = poco("yellow") # 定义黄鱼
blue_fish = poco("blue") # 定义蓝鱼
fish = poco.wait_for_any([yellow_fish, blue_fish]) # 等待鱼出现
fish.click() # 点击鱼对象
sleep(1.0)
放上回放脚本时的录制视频,大家可以感受一下,为了看的更明了一点,我在手机开发者选项中打开了‘显示点按操作反馈’、‘指针位置’:
https://v.qq.com/x/page/p071278u6gc.html
可以看到,脚本最后一块,等待鱼出现,然后点击鱼,代码有运算时间,发送的adb命令有执行时间,但是游戏的鱼很快飞过,导致点击时,鱼其实已经飞过去了,不知道换模拟器会不会好一点。
脚本源码:
https://github.com/songzhenhua/airtest
最后再次附上Poco文档地址和demo示例地址:
https://poco.readthedocs.io/zh_CN/latest/index.html#
https://poco.readthedocs.io/zh_CN/latest/source/doc/poco-example/index.html
AirtestIDE实践二:Poco框架试用的更多相关文章
- AirtestIDE实践一:梦幻西游手游师门任务自动化
Airtest Project是网易自研的游戏自动化项目.Airtest IDE是这个项目的一个IDE,就像Eclipse.Pycharm一样,是一个集成开发工具.Airtest框架是一个基于Open ...
- ASP.NET MVC5 网站开发实践(二) Member区域–管理列表、回复及删除
本来想接着上次把这篇写完的,没想到后来工作的一些事落下了,放假了赶紧补上. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NET MVC5 网站开发实践(一) - 项目框架 ASP ...
- ASP.NET MVC5 网站开发实践(二) Member区域–我的咨询列表及添加咨询
上次把咨询的架构搭好了,现在分两次来完成咨询:1.用户部分,2管理部分.这次实现用户部分,包含两个功能,查看我的咨询和进行咨询. 目录: ASP.NET MVC5 网站开发实践 - 概述 ASP.NE ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 咨询管理的架构
咨询.留言.投诉等功能是网站应具备的基本功能,可以加强管理员与用户的交流,在上次完成文章部分后,这次开始做Member区域的咨询功能(留言.投诉都是咨询).咨询跟文章非常相似,而且内容更少.更简单. ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 修改及删除文章
上次做了显示文章列表,再实现修改和删除文章这部分内容就结束了,这次内容比较简单,由于做过了添加文章,修改文章非常类似,就是多了一个TryUpdateModel部分更新模型数据. 目录: ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 全部文章列表
显示文章列表分两块,管理员可以显示全部文章列表,一般用户只显示自己的文章列表.文章列表的显示采用easyui-datagrid.后台需要与之对应的action返回json类型数据 目录 ASP.N ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 添加文章
上次把架构做好了,这次做添加文章.添加文章涉及附件的上传管理及富文本编辑器的使用,早添加文章时一并实现. 要点: 富文本编辑器采用KindEditor.功能很强大,国人开发,LGPL开源,自己人的好东 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 文章管理架构
上次把member的用户部分完成,现在开始做文章管理部分.文章部分根据涉及显示现实文章列表,发布文章,修改文章,删除文章等功能.最终的实现目标是使用权限来控制用户是否能进行相应操作,管理员权限的会显示 ...
- ASP.NET MVC5 网站开发实践(二) Member区域 - 用户部分(3)修改资料、修改密码
在上一篇博客中实现了用户的注销和登录,其实代码里落了点东西,就是用户登录要更新最后一次登录时间和登录IP,这次补上.今天做修改资料和修改密码,TryUpdateModel是新用到的东西. 目录: AS ...
随机推荐
- SQL Server遍历所有表统计行数
DECLARE CountTableRecords CURSOR READ_ONLY FOR SELECT sst.name, Schema_name(sst.schema_id) FROM sys. ...
- OpenFlow, SDN, and NFV
OpenFlow An open standard to innovative protocols in production networks provides a standardized hoo ...
- “SAP.Middleware.Connector.RfcDestinationManager”的类型初始值设定项引发异常
在VS2015中使用SAP Connector 3.0(SapNco)的.net4.0x86版本开发时,程序运行到RfcDestinationManager.TryGetDestination时报错: ...
- java 编写小工具 尝试 学习(六)
1.java 布局管理器-布局管理器之null布局(空布局) 的 学习,参考大神教程:http://www.cnblogs.com/liaoliao/p/5009445.html import jav ...
- 提示AttributeError: 'module' object has no attribute 'HTTPSHandler'解决方法
今天在新机器上安装sqlmap,运行提示AttributeError: 'module' object has no attribute 'HTTPSHandler' 网上找了找资料,发现一篇文章ht ...
- CentOS7.5二进制安装MySQL-5.6.40
安装依赖 yum install -y gcc gcc-c++ automake autoconf yum -y install cmake bison-devel ncurses-devel lib ...
- ethereum(以太坊)(实例)--"简单的公开竞拍"
说真的,刚开始接触这个竞拍案例--“简单的公开竞拍”,我就抱着简单的心态去查看这个实例,但是自我感觉并不简单.应该是我实力不到家的原因吧!!!233333...不过经过大半天的努力,自己理解完之后,觉 ...
- JavaScript脚本加载相关知识
<script>标签的位置 HTML4规范允许<script>可以放在<head>或<body>中. 但是,放在<head>中会导致性能问题 ...
- laravel4.2 union联合,join关联分组查询最新记录时,查询条件不对,解决方案
需求: 分组联合查询,或者最新记录. 问题: mysql分组的时候默认会查询第一条记录,存在gourp by时 order by 无效. 一般解决办法就是 ,select * from ( sele ...
- 使用ntp协议同步本地时间(C语言)
使用ntp协议同步本地时间 同步服务器使用的东北大学网络授时服务:ntp.neu.edu.cn更多ntp服务器 http://www.ntp.org.cn/ 源代码来自网络,经本人精简ntp部分,供大 ...
