Qt-QML-全新导航布局
哈哈,写了一个全新的导航布局,具体内容还没有完成,现在先把整个布局的屏幕划分分享出来
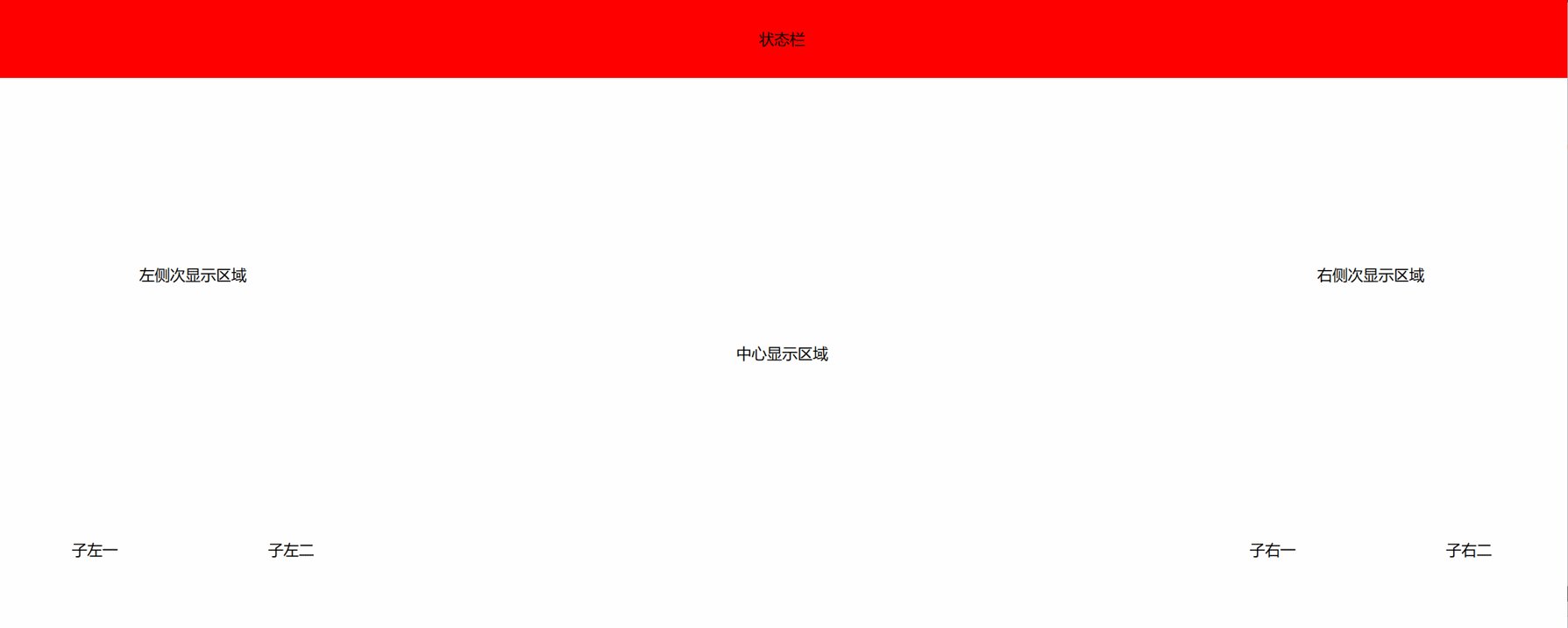
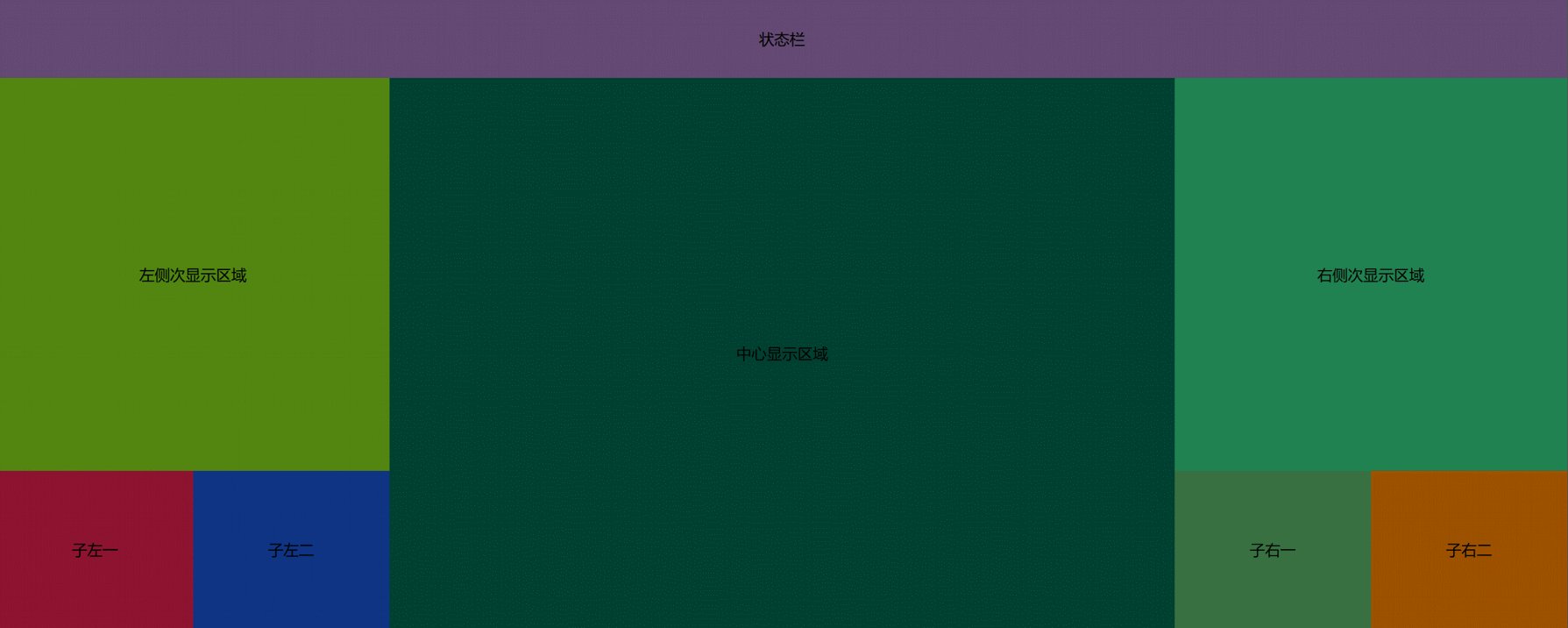
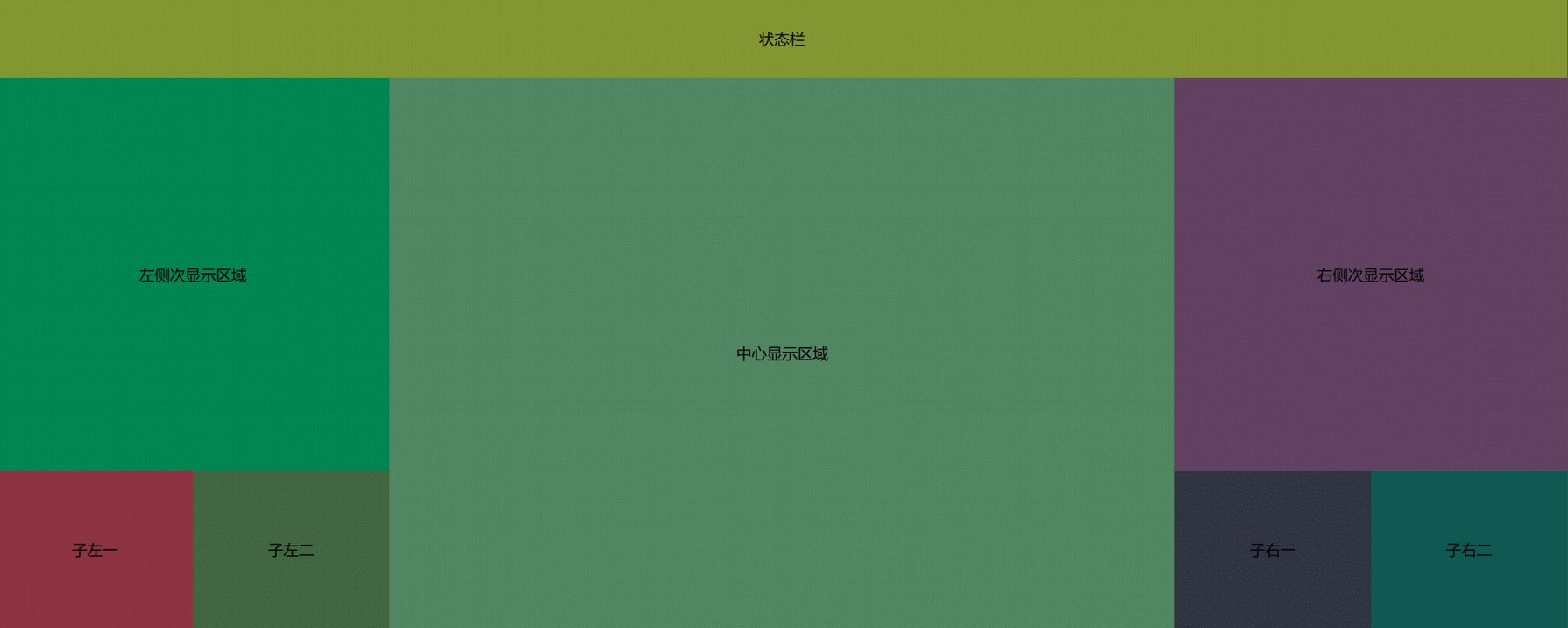
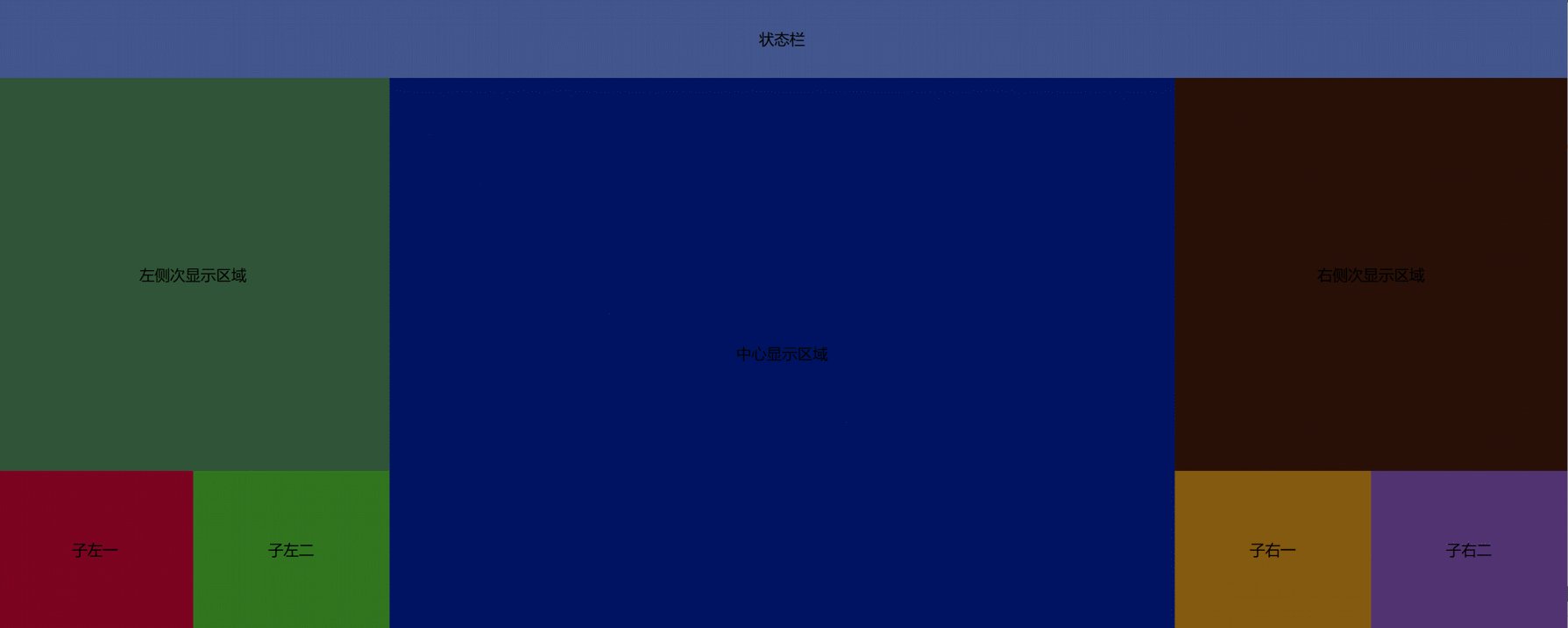
先看效果图
身下也没有好说的,看代码
/*
作者:张建伟
时间:2018年4月3日
简述:该文件为下显主窗口布局文件
*/
importQtQuick2.9
importQtQuick.Window2.2
importCore1.0
Window{
visible:true
width:2560
height:1024
color:"#000000"
title:qsTr("HelloWorld")
DownDisPlay
{
id:m_Core
onSignal_Text_Color:
{
switch(fid)
{
case0:
m_Title_Rect.color=data
break;
case2:
m_Main_Center_Rect.color=data
break;
case3:
m_Left_Second_Rect.color=data
break;
case4:
m_Right_Second_Rect.color=data
break;
case5:
m_Left_Child_Rect_1.color=data
break;
case6:
m_Left_Child_Rect_2.color=data
break;
case7:
m_Right_Child_Rect_1.color=data
break;
case8:
m_Right_Child_Rect_2.color=data
break;
case9:
break;
}
}
}
Rectangle//状态栏显示区域
{
id:m_Title_Rect
width:2560
height:128
color:"#FF0000"
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("状态栏")
}
MouseArea
{
anchors.fill:parent
onClicked:{
m_Core.slot_Start_timer()
}
}
}
Rectangle//主显示窗口
{
id:m_Main_Center_Rect
width:1280
height:896
color:"#FFFFFF"
anchors.horizontalCenter:parent.horizontalCenter
anchors.bottom:parent.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("中心显示区域")
}
}
Rectangle//左侧次显示区域
{
id:m_Left_Second_Rect
width:640
height:640
anchors.left:parent.left
anchors.top:m_Title_Rect.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("左侧次显示区域")
}
}
Rectangle//右侧次显示区域
{
id:m_Right_Second_Rect
width:640
height:640
anchors.right:parent.right
anchors.top:m_Title_Rect.bottom
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("右侧次显示区域")
}
}
Row{
anchors.left:parent.left
anchors.bottom:parent.bottom
spacing:0
Rectangle
{
id:m_Left_Child_Rect_1
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子左一")
}
}
Rectangle
{
id:m_Left_Child_Rect_2
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子左二")
}
}
}
Row{
anchors.right:parent.right
anchors.bottom:parent.bottom
spacing:0
Rectangle
{
id:m_Right_Child_Rect_1
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子右一")
}
}
Rectangle
{
id:m_Right_Child_Rect_2
width:320
height:256
Text{
font.pixelSize:25
font.family:"微软雅黑"
anchors.centerIn:parent
text:qsTr("子右二")
}
}
}
}

Qt-QML-全新导航布局的更多相关文章
- QT QML目录导航列表视图
[功能] /目录.文件 /文件过滤 /递归 /事件 /高亮当前行 /当前选项 /目录切换动画 /限制根目录 [下载]:http://download.csdn.net/detail/surfsky/8 ...
- Qt qml 单例模式
Qt qml 单例模式,没什么好说的,看代码吧.单例模式很适合做全局的配置文件. [示例下载] http://download.csdn.net/detail/surfsky/8539313 [以下是 ...
- Qt qml listview 列表视图控件(下拉刷新、上拉分页、滚动轴)
Qt qml listview下拉刷新和上拉分页主要根据contentY来判断.但要加上顶部下拉指示器.滚动条,并封装成可简单调用的组件,着实花了我不少精力:) [先看效果] [功能] 下拉刷新 ...
- qt qml qchart 图表组件
qt qml qchart 图表组件 * Author: Julien Wintz * Created: Thu Feb 13 23:41:59 2014 (+0100) 这玩意是从chart.js迁 ...
- qt qml中PropertyAnimation的几种使用方法
qml文章 qt qml中PropertyAnimation的几种使用方法 动画应用场景有以下几种: 首先如果一个Rectangle.动画是要改变它的x和y值 1,Rectangle一旦被创建,就要移 ...
- .NET Core跨平台的奥秘[下篇]:全新的布局
从本质上讲,按照CLI规范设计的.NET从其出生的那一刻就具有跨平台的基因,这与Java别无二致.由于采用了统一的中间语言,微软只需要针对不同的平台设计不同的虚拟机(运行时)就能弥合不同操作系统与处理 ...
- Qt QML referenceexamples attached Demo hacking
/********************************************************************************************* * Qt ...
- Qt qml的软件架构设计
google: qt qml application architecture 有很多资源. 1 https://www.ics.com/blog/multilayered-architecture- ...
- Qt学习笔记-Widget布局管理
Qt学习笔记4-Widget布局管理 以<C++ GUI Programming with Qt 4, Second Edition>为参考 实例:查找对话框 包含三个文件,f ...
随机推荐
- HDU 6470 Count 【矩阵快速幂】(广东工业大学第十四届程序设计竞赛 )
题目传送门:http://acm.hdu.edu.cn/showproblem.php?pid=6470 Count Time Limit: 6000/3000 MS (Java/Others) ...
- Codeforces Round #540 (Div. 3) D1. Coffee and Coursework (Easy version) 【贪心】
任意门:http://codeforces.com/contest/1118/problem/D1 D1. Coffee and Coursework (Easy version) time limi ...
- CF#538(div 2) C. Trailing Loves (or L'oeufs?) 【经典数论 n!的素因子分解】
任意门:http://codeforces.com/contest/1114/problem/C C. Trailing Loves (or L'oeufs?) time limit per test ...
- PHP验证信用卡卡号函数
/** * 验证银行卡号是否是信用卡 * @param $cardnumber * @return bool */ function validateCard ($cardnumber) { $car ...
- Visual Studio2015无法启动IIS Express Web 服务器的解决方案
有时通过VS2015启动项目会弹出提示框:无法启动IIS Express Web服务器 出现这种提示框有可能是因为此项目的解决方案是从别人电脑中拷贝过来的,所以启动会出现错误. 解决办法就是删除解决方 ...
- HDU 1019 (多个数的最小公倍数)
传送门:http://acm.hdu.edu.cn/showproblem.php?pid=1019 Least Common Multiple Time Limit: 2000/1000 MS (J ...
- 利用来JS控制页面控件显示和隐藏有两种方法
利用来JS控制页面控件显示和隐藏有两种方法,两种方法分别利用HTML的style中的两个属性,两种方法的不同之处在于控件隐藏后是否还在页面上占空位. 方法一: 1 2 document.getEle ...
- Linux - CentOS 7 yum方式快速安装MongoDB
一.安装环境及配置yum # more /etc/redhat-release CentOS Linux release 7.2.1511 (Core) # vi /etc/yum.repos.d/m ...
- Hibernate 事务不回滚
问题: 这几天在做开发时,发现事务不回滚了,Service是用AOP加的事务,数据库是MySql, 表全部是InnoDB: 方法回滚是采用spring的手动回滚: ...
- Angular.js-2入门
1.angular与MVC MVC即Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑.数据.界 ...