js parseInt()函数中的问题。。
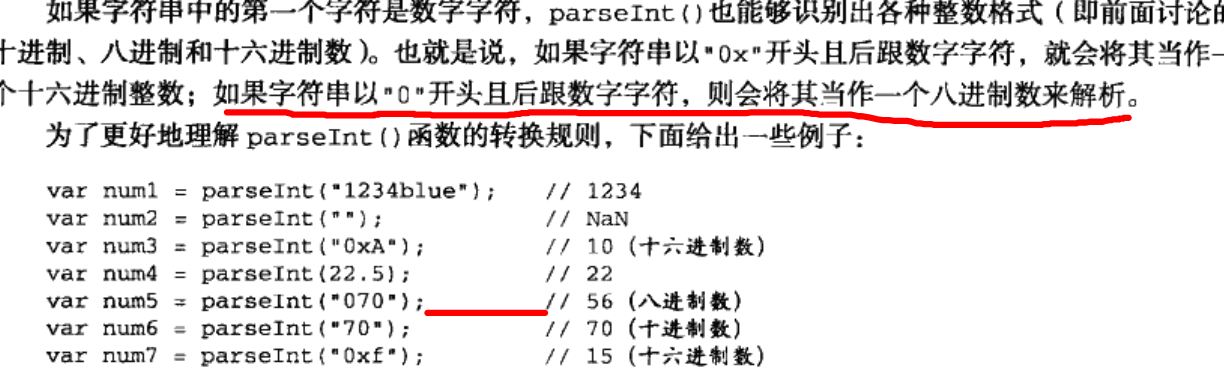
今天在看《javascript 高级程序设计》时,

与我的输出结果不符合,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script>
document.writeln(parseInt("11",8)); //9
document.writeln(parseInt('1234fdas')); //1234
document.writeln(parseInt("")); //NaN
document.writeln(parseInt("0xA")); //10
document.writeln(parseInt(22.4)); //22
document.writeln(parseInt("017")); //10
document.writeln(parseInt("80")); //80
document.writeln(parseInt("0xf")); //15
</script>
</head>
<body> </body>
</html>
为什么会不一样呢?
在书的下面发现。

也在MDN中找到依据。
ECMAScript 5 移除了八进制解析
ECMAScript 5 规范不再允许parseInt函数的实现环境把以0字符开始的字符串作为八进制数值。
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/parseInt
js parseInt()函数中的问题。。的更多相关文章
- js循环函数中的匿名函数和闭包问题(匿名函数要用循环中变量的问题)
js循环函数中的匿名函数和闭包问题(匿名函数要用循环中变量的问题) 一.总结 需要好好看下面代码 本质是因为匿名函数用到了循环中的变量,而普通方式访问的话,匿名函数的访问在循环之后,所以得到的i是循环 ...
- Js文件函数中调用另一个Js文件函数的方法
在项目中Js文件需要完成某一功能,但这一功能的大部分代码在另外一个Js文件已经完成,只需要调用这个文件实现功能.那么如何调用:一个Js文件函数中调用另一个Js文件函数的方法? (直接代码说明) 示例d ...
- js事件处理函数中return的作用
这里面的return含有一些细节知识: 例如:onClick='return add_onclick()'与 onClick='add_onclick()'的区别 JAVASCRIPT在事件中调用函数 ...
- 理解 JS 回调函数中的 this
任何变量或对象都有其赖以生存的上下文.如果简单地将对象理解为一段代码,那么对象处在不同的上下文,这段代码也会执行出不同的结果. 例如,我们定义一个函数 getUrl 和一个对象 pseudoWindo ...
- js在函数中未定义的变量的处理
<html> <head> <script type="text/javascript"> var z=1; function abc(){ x ...
- JS回调函数中的this指向(详细)
首先先说下正常的this指向问题 什么是this:自动引用正在调用当前方法的.前的对象. this指向的三种情况 1. obj.fun() fun中的this->obj,自动指向.前的对 ...
- JS高级---函数中的this的指向,函数的不同调用方式
函数中的this的指向 普通函数中的this是谁?-----window 对象.方法中的this是谁?----当前的实例对象 定时器方法中的this是谁?----window 构造函数中的this是谁 ...
- js parseInt函数
在代码中,用到数字的地方,如果是字符串,需要将字符串转化为数字型. 1.使用parseInt(string,radix),将整数类型的字符串变为整型,radix表示以什么样的基数来解析字符串,通常是1 ...
- JS事件处理函数中return false到底是什么东西
在<JS DOM编程艺术>一书中,用return false来阻止事件默认行为,可是js高程3里没有这种用法,那这到底是什么呢. 先看一下知乎的一个解释 就此问题,首先要纠正两个观点: 1 ...
随机推荐
- Lintcode---区间最小数
给定一个整数数组(下标由 0 到 n-1,其中 n 表示数组的规模),以及一个查询列表.每一个查询列表有两个整数 [start, end]. 对于每个查询,计算出数组中从下标 start 到 end ...
- Laravel 手动分页实现
Laravel 手动分页实现 基于5.2版本 在开发过程中有这么一种情况,你请求Java api获取信息,由于信息较多,需要分页显示.Laravel官方提供了一个简单的方式paginate($perP ...
- 分享分享JavaScript100例-仅供参考
最近一直在做项目,分享下以前收集的Javascript100例,仅供参考. http://files.cnblogs.com/52net/JavaScript100例.zip
- Java Web框架play framework的下载与环境变量配置
Web项目的开发有着众多的框架,近期刚刚接触了play. 对于一个Java开发者来说,play是一个不可多得的好框架.以下我简介下怎样下载play .以及play的环境变量配置方法. (1)登录pla ...
- Unity对象与Draw Calls的关系
什么是Draw Calls? 首先我们先来了解一下,什么叫做“Draw Calls”:一个Draw Call,等于呼叫一次 DrawIndexedPrimitive (DX) or glDrawEle ...
- JS高程3:Ajax与Comet-XMLHttpRequest对象
XHR 的用法 XHR对象,即XMLHttpRequest对象,下面看看他常见的属性和方法. open()方法 它接受 3 个参数:要发送的请求的类型("get". "p ...
- JdbcTemplate中的exectue和queryForList方法的性能对比
@Autowired JdbcTemplate jdbcParam; pstm = jdbcParam.getDataSource() ...
- python学习笔记3----正则表达式
正则表达式(RE)是通过re模块来实现的. 字符匹配: --普通字符: *大多数字母和字符一般都会和自身匹配. --元字符:. ^ $ * + ? {} [] \ | () []: 通常用来指定一个 ...
- Android WebView 笔记
WebView(网络视图)能载入显示载入网页.将网页内容载入到手机client,它使用了WebKit渲染引擎载入显示网页,实现WebView有下面方法: 首先要实如今手机client显示必需要求注冊一 ...
- 使用JSP实现用户登录
本文讲述使用JSP实现用户登录,包括用户登录.注册和退出功能等. 1.系统用例图 2.页面流程图 3.数据库设计 本例使用oracle数据库 创建用户表 包括id,username,password和 ...
