调用WebService报错404问题 (转载)
我想在MVC4的项目添加一个webservice文件,访问没问题,但是最后调用方法就报404错误。
但是如果我全新ASP.NET 空Web应用程序 然后再添加一个webservice文件,就一切OK。
下面说下流程并上图
--------------------------------------------------------------
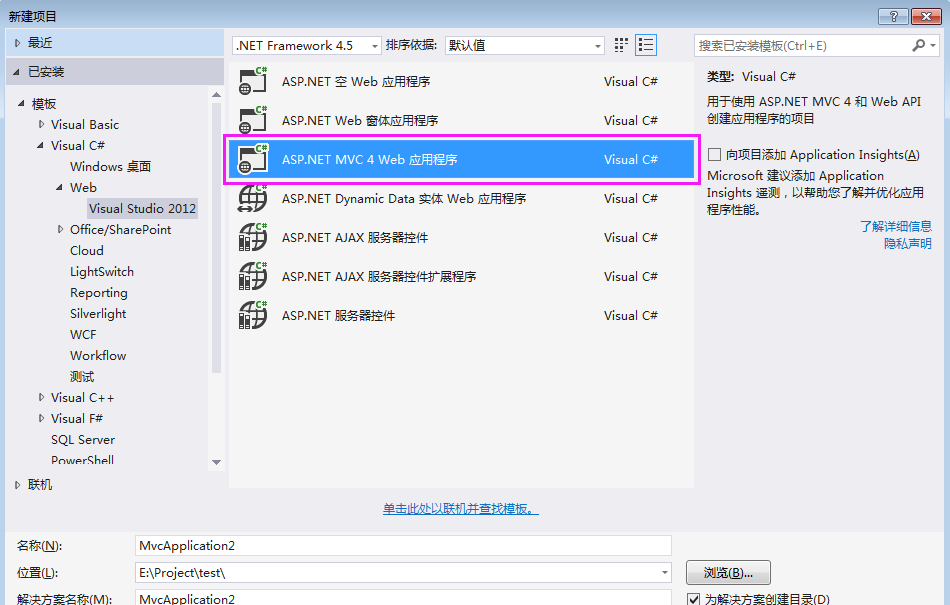
先是新建MVC项目

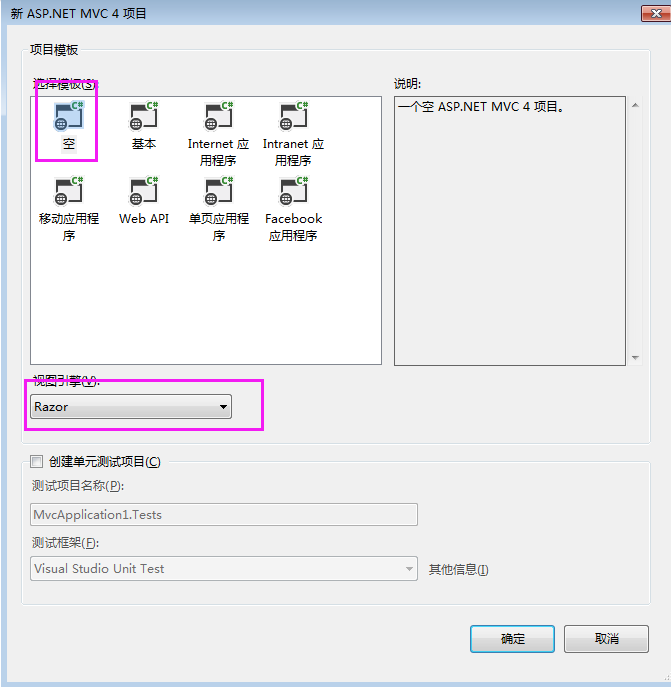
然以选一个空的模板,并且选razor

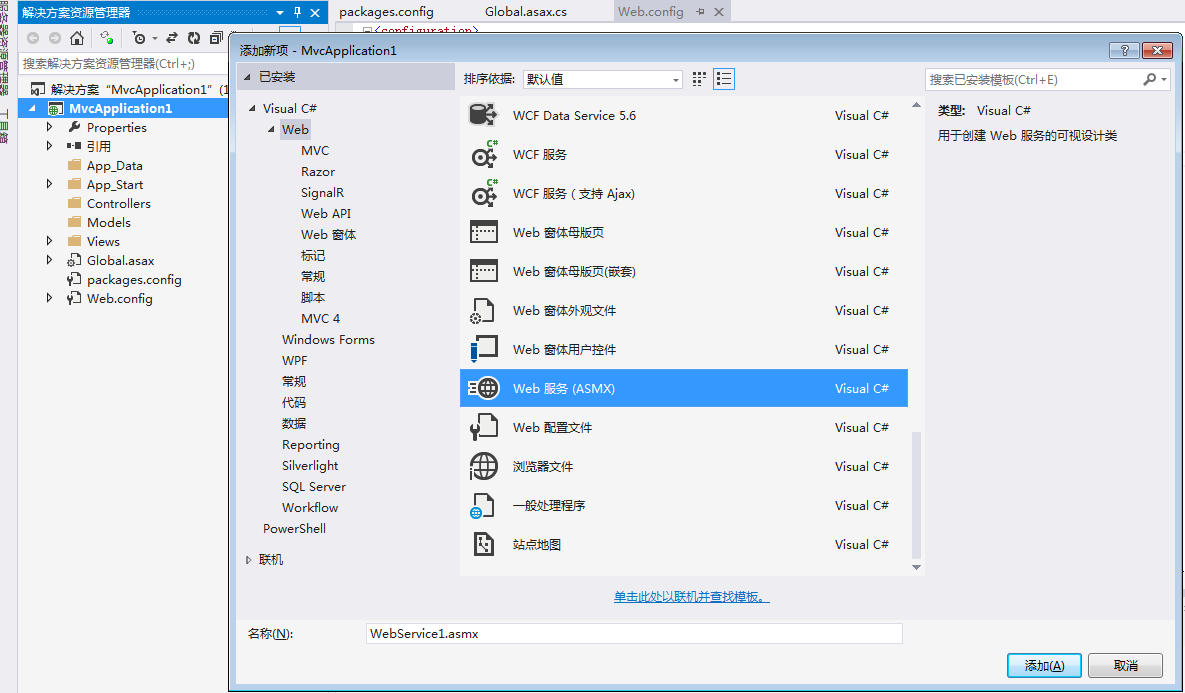
然后项目就系统自动生成了,然后我再添加一个asmx文件当做webservice

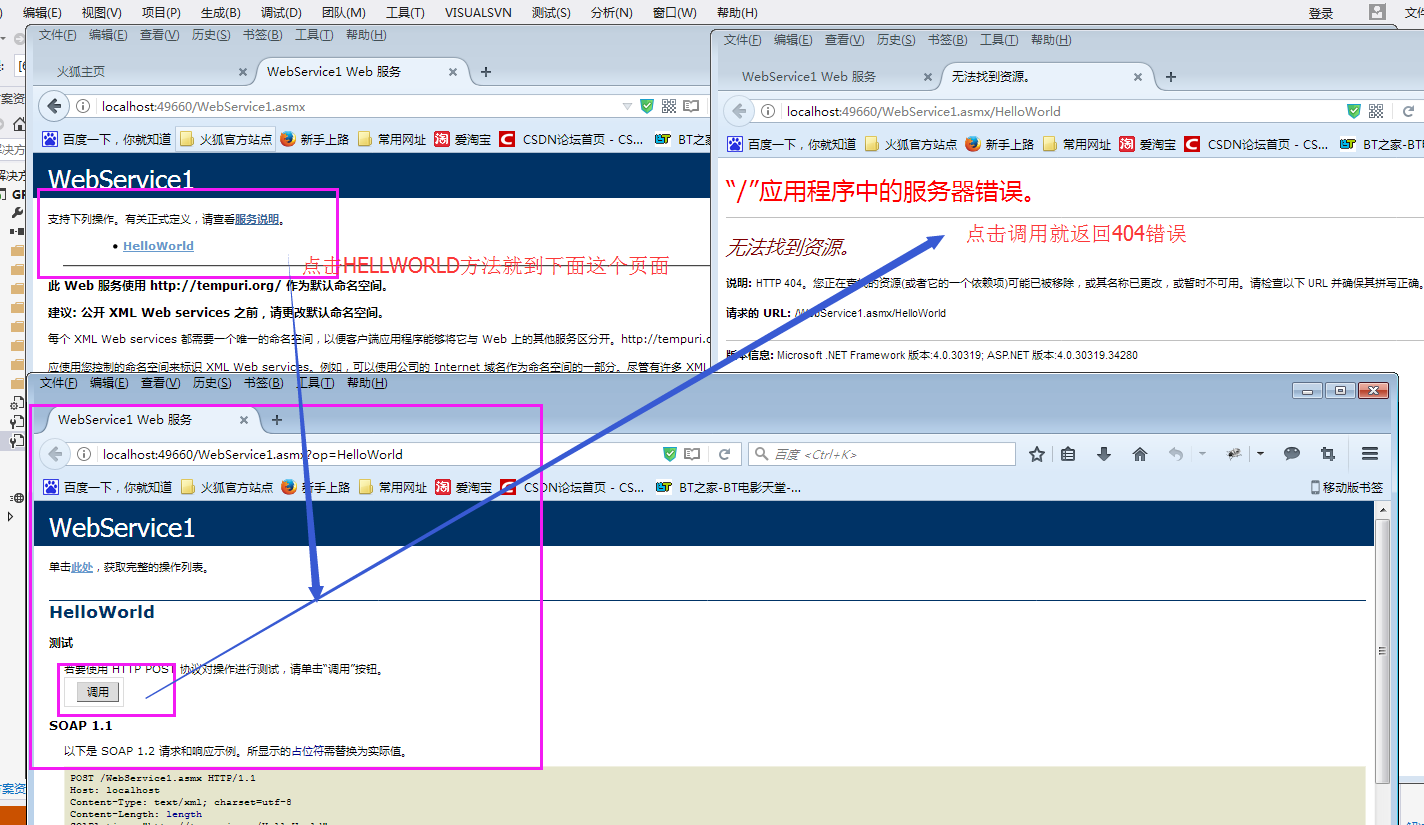
好 直接运行 因为我直接放在项目根目录下,所以url指定为(系统给的本地默认端口号)/webservice1.asmx,访问没问题 调用就出问题了,报404,如下图

-----------------------------------------------------------------------------------------------------------------
然后我新建一个ASP.NET的空项目,不用MVC ,还是全部系统默认,

然后同样按照上面步骤在根目录新加一个webservice1.asmx,然后就能正常调用了

这个是怎么回事呢?请求一下解决方案,我使用的VS2013 PRO
请求一下解决方案
答案
这是由于ASP.NET MVC路由将asmx的调用当成MVC的路径去解析了,但是实际上WEB SERVICE的asmx调用和MVC没有半毛钱关系,所以要在MVC的路由中加入asmx文件路径的例外,让ASP.NET MVC的路由不去解析带.asmx的URL路径,而交由ASP.NET的Pipeline去负责asmx文件。
代码如下所示,注意将routes.IgnoreRoute("{resource}.asmx/{*pathInfo}")加入到MVC的全局路由配置文件RouteConfig.cs即可:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.IgnoreRoute("{resource}.asmx/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
}

调用WebService报错404问题 (转载)的更多相关文章
- php调用webservice报错Class 'SoapClient' not found
原文:php调用webservice报错Class 'SoapClient' not found php在调用webservice时,报告如下类似错误: ( ! ) Fatal error: Clas ...
- Python使用suds调用webservice报错解决方法:AttributeError: 'Document' object has no attribute 'set'
使用python的suds包调用webservice服务接口,报错:AttributeError: 'Document' object has no attribute 'set' 调用服务接口代码: ...
- php调用webservice报错Class 'SoapClient' not found(转)
php在调用webservice时,报告如下类似错误: ( ! ) Fatal error: Class 'SoapClient' not found in E:/WebSrv/CI/system/l ...
- .net 调用php webservice报错404状态解决方法
添加引用的地址和实例的地址不一致 在程序中将实例的地址重新赋值即可 例子: test t=new test(); t.url=http://www.sdf.com/sdfdsf.php?wsdl
- form提交地址地址正确但是依旧报错404找不到路径
---恢复内容开始--- 我的jsp中保含了">="和"<="符号,form提交的时候会有个标签校验,如下: private static bool ...
- vue2.0 项目build后资源文件报错404的解决方案
当vue项目build后,我们会看到css.js报错404的问题: 那我们就去找错误原因吧. 首先,查看build后的dist文件目录 可以看出,js.css在index.html的同级目录下: 然后 ...
- angular4.0项目build发布后,刷新页面报错404
angular4.0项目执行npm run build后,进入页面正常显示. 但是当刷新页面时,报错404,页面未找到. 出现这个问题的原因,应该是找不到路由地址导致的,然后找到了下面的解决方案. 找 ...
- 【jvm】linux 调用 jmap 报错Permission denied
linux 调用 jmap 报错Permission denied 解决方案: 分别对java安装目录,java的bin目录以及jmap命令设置权限 chmod jdk1..0_79 chmod b ...
- Quartz框架调用——运行报错:ThreadPool class not specified
Quartz框架调用——运行报错:ThreadPool class not specified 问题是在于Quartz框架在加载的时候找不到quartz.properties配置文件: 解决方案一: ...
随机推荐
- 在 CentOS6 上安装 GraphicsMagick-1.3.30
在 CentOS6 上安装 GraphicsMagick-1.3.30 1.简介: 1.1.在介绍 GraphicsMagick 前我们不得不先介绍下 ImageMagick: ImageMagick ...
- vuex的初始化
创建store文件夹 1.功能:放异步操作 文件:actions.js 内容: 2.功能:获取state里数据 文件:getters.js 内容: export const singer = stat ...
- Java 文件上传与下载、email
1. 文件上传与下载 1.1 文件上传 文件上传,要点: 前台: 1. 提交方式:post 2. 表单中有文件上传的表单项: <input type="file" /> ...
- VMWARE错误-"VirtualInfrastructure.Utils.ClientsXml"的类型初始值设定项引发异常
异常信息:"VirtualInfrastructure.Utils.ClientsXml"的类型初始值设定项引发异常. 解决方案:以管理员的身份运行客户程序
- 004声明式服务调用Feign & 断路器Hystrix
1.POM配置 和普通Spring Boot工程相比,添加了Eureka Client.Feign.Hystrix依赖和Spring Cloud依赖管理 <dependencies> &l ...
- openlayers跨域设置后出现http status 500错误
最近需要弄一下地理信息系统,用到openlayers和geoserver.在解决跨域的时候出现如下问题.求解决方案啊. 问题如下: 附:已经安装了python27,环境变量path中也添加了:c:\P ...
- DLL调用的两种方式(IDE:VC6.0,C++)
原文:http://www.cnblogs.com/Pickuper/articles/2050409.html DLL调用有两种方式,一种是静态调用,另外一种是动态调用 (一)静态调用 静态调用是一 ...
- vs生成的exe程序和相关dll打包
原文:http://blog.csdn.net/yhhyhhyhhyhh/article/details/50782897 打包工具:Inno Setup 编译器 源文件 :vs生成的.exe和 ...
- Python爬虫教程-20-xml 简介
本篇简单介绍 xml 在python爬虫方面的使用,想要具体学习 xml 可以到 w3school 查看 xml 文档 xml 文档链接:http://www.w3school.com.cn/xmld ...
- icon-font 字体图标的引用
1.font-class引用 font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题. 与unicode使用方式相比,具有如下特点: 兼容性良好, ...
