利用python 传输文件
最近在学python3 发现了一个很有用的功能,该功能可以将安装python 的机器作为一台http 服务器来分享本机的文件,
具体的使用记录如下
python3 的使用方法
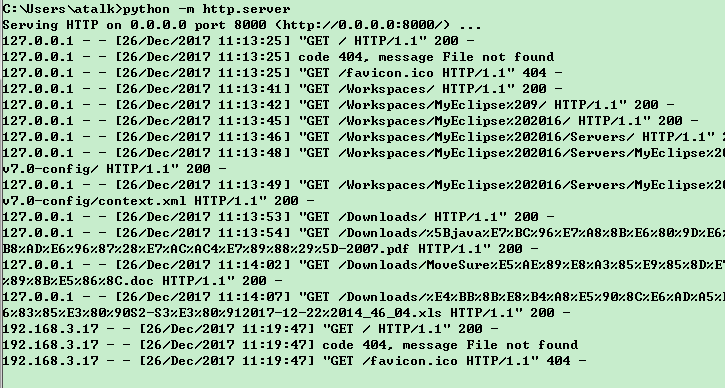
直接在windows 的cmd 窗口下输入:python -m http.server(默认8000,支持端口配置 如 python -m http.server 80)
命令运行之后,会发现启动一个server,截图如下

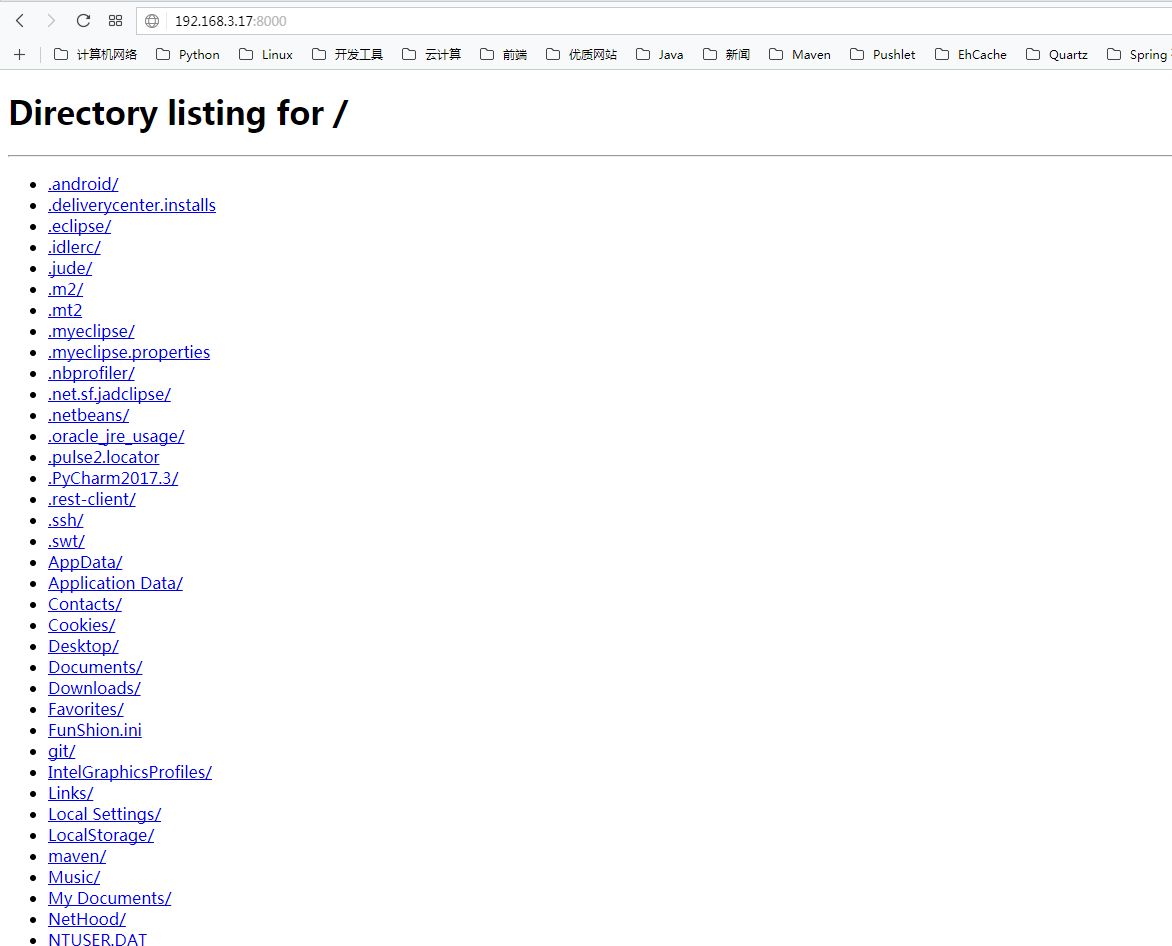
之后就可以在浏览器上访问文件了

ps:python2 的命令为python -m SimpleHTTPServer
利用python 传输文件的更多相关文章
- [转]利用ssh传输文件
利用ssh传输文件 http://www.cnblogs.com/jiangyao/archive/2011/01/26/1945570.html 在linux下一般用scp这个命令来通过ssh传输文 ...
- 利用Python将文件进行分类整理
利用Python将文件进行分类整理 功能 根据一个文件夹中的文件类型建立相应的文件夹,将同一种类型的文件放在一个文件夹中. 实现思路 主要用到 os 和 shutil 两个库,os 用来获取文件夹中的 ...
- 利用ssh传输文件-服务器之间传输文件
利用ssh传输文件 在linux下一般用scp这个命令来通过ssh传输文件. 1.从服务器上下载文件scp username@servername:/path/filename /var/www/ ...
- 利用python传送文件
转:微信公众号李云景(侵删) 很多人传送文件都是使用QQ,微信,百度云,或者其他网盘. 不过都有微信的传输文件有大小的限制,百度云就不说了,想要正常的下载速度反而要充VIP. 我一直推崇大家都学习Py ...
- 利用scp传输文件
在linux下一般用scp这个命令来通过ssh传输文件. 从服务器上下载文件 scp username@servername:/path/filename /var/www/local_dir(本地目 ...
- 利用SSH传输文件
在linux下一般用scp这个命令来通过ssh传输文件. 1.从服务器上下载文件scp username@servername:/path/filename /var/www/local_dir(本地 ...
- Linux SCP 命令: 利用SSH传输文件
在linux下一般用scp这个命令来通过ssh传输文件. 1.从服务器上下载文件scp username@servername:/path/filename /var/www/local_dir(本地 ...
- 利用ssh传输文件 分类: 服务器搭建 Raspberry Pi 2015-04-12 18:47 58人阅读 评论(0) 收藏
在linux下一般用scp这个命令来通过ssh传输文件. 1.从服务器上下载文件 scp username@servername:/path/filename /var/www/local_dir(本 ...
- python传输文件
传输文件简单版 server端: import socket import struct import json import os share_dir = r'C:\py3Project\路飞\第三 ...
随机推荐
- C Primer Plus note3
上面的源代码为什么输入q的时候,程序就会退出呢? while(条件语句),status == 1是条件语句,status只要是非0值的时候,status == 1的条件就满足,程序就会运行while循 ...
- centos install redis
1. 下载 [logan@localhost java]$ wget http://download.redis.io/releases/redis-3.2.8.tar.gz2. 解压 [log ...
- JavaScript 访问对象属性和方法及区别
这篇文章主要介绍了浅析JavaScript访问对象属性和方法及区别的相关资料,仅供参考 属性是一个变量,用来表示一个对象的特征,如颜色.大小.重量等:方法是一个函数,用来表示对象的操作,如奔跑.呼吸. ...
- 原生JS,运动的小人
今天突然想起来,不知道在什么网站上看的一个纯纯的原生JS写的效果,运动的小人,所以在这里给大家分享一下代码: 并说明:这不是本人写的,而是我在浏览网站是无意中发现的,现在已经不记得是哪个网站了,但是要 ...
- ArcGIS DataStore手册——管理篇
第二章:ArcGIS DataStore管理维护 1.备份管理 备份的目的在于发生原始数据损坏或其他突发情况时,可避免数据丢失,并可快速的使用备份数据来恢复,以保证服务仍可使用. 单机模式下,可使用D ...
- CentOS 7运维管理笔记(3)----Linux路由器配置
当正在配置的Linux主机需要作为路由器使用时,通过以下步骤配置后,子网上的计算机就可以访问外网了: 1. 编辑 /etc/sysctl.conf 文件,添加 net.ipv4_ip_forward ...
- BitmapFactory 读取图片方法总结
①decodeFile(java.lang.String pathName) ②decodeResource(android.content.res.Resources res, int id ...
- switch case 忘记 break
昨天纠结了很久的问题,一直找不到原因,早上发现是一个低级错误: private void selectButton(int id) { switch (id) { case 0: recommend_ ...
- jq重复切换类名
//重复切换类名"active"$(".probability-rules header").toggleClass("active");
- python csv写入数据,消除空行
import csv rowlist=[{'first_name': 'mark', 'last_name': 'zhao','age':21}, {'first_name': 'tony', 'la ...
