运行时用AnimatorOverrideController动态加载动画片段
https://blog.csdn.net/tlrainty/article/details/54602786
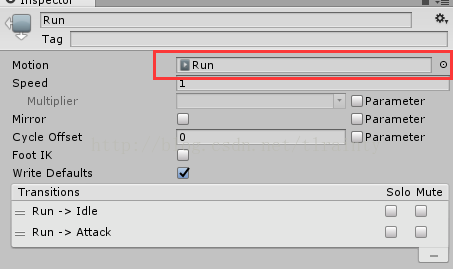
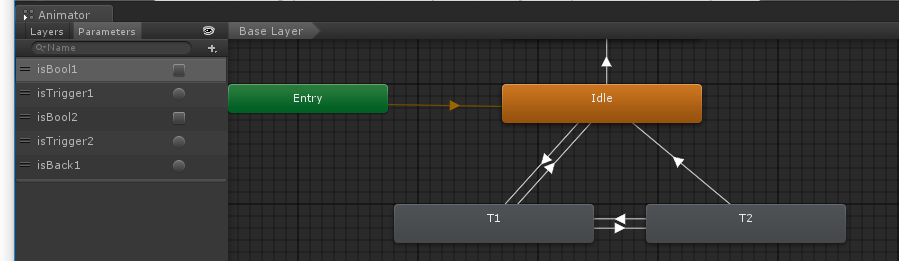
项目中经常会遇到这种情况:很多模型动画的AnimatorController是一模一样的(比如人类男,人类女),但是由于在AnimatorController中需要为每个State指定具体的Motion(比如人类女的Run和Attack要分别指定Human_Female_Run和Human_Female_Attack,如图1),我们并不能简单地在编辑器中给它们指定同一个AnimatorControllor,否则如果人类男用了人类女的AnimatorController我们就会发现人类男走起路来也一扭一扭的了=_=|||(原因是决定骨骼动画的Avatar信息存储在这个Motion所指定的AnimationClip中)
图1
要解决这个问题就要用到Unity的AnimatorOverrideController了,先贴个API手册: https://docs.unity3d.com/ScriptReference/AnimatorOverrideController.html
代码如下:
- private readonly string PrePath = "Prefabs/AnimationClips/";
- private readonly string[] ActionList = {"Run", "Attack"};
- private Animator m_animator = GetComponent<Animator>();
- <span style="white-space:pre;"> </span>[HideInInspector]
- public string m_modelName;
- //...
- if (m_animator != null)
- {
- AnimatorOverrideController overrideController = new AnimatorOverrideController();
- overrideController.runtimeAnimatorController = m_animator.runtimeAnimatorController;
- foreach (var actionName in ActionList)
- overrideController[actionName] = Resources.Load(PrePath + m_modelName + "_" + actionName) as AnimationClip;
- m_animator.runtimeAnimatorController = overrideController;
- }
这里主要需要注意的是
1. Resources.Load()的是以"模型名_动作名"格式命名的.anim文件,比如模型名是"Human_Female",动作名是"Run",那动画文件就是"Human_Femal_Run.anim".
2. overrideController中保存的是当前animator中所有用到的动画片段. overrideController[actionName] 的actionName是动画片段的名字,而不是State名字,即图1红框中的部分.我们并不对State进行任何操作,包括Motion中指定的动画片段的名字也不改变.因此创建AnimatorController的时候,需要先随便给每个State的Motion指定一个名字为actionName的动画,保证overrideController[actionName]存在,然后我们再用自己的AnimationClip去替换它.拿刚才的人类男和人类女举例来说,就是需要先给Run这个State指定一个名字为Run的动画,Attack这个State也要指定一个名字为Attack的动画.这里随便用谁的动画都可以,因为我们这里只是为了"让Dictionary中存在这个Key",以便后面我们用上述代码来替换.另外有一点要注意的是
- overrideController[actionName] = Resources.Load(PrePath + m_modelName + "_" + actionName) as AnimationClip;
这句会把所有State中的同名动画片段都替换掉.
3.这里把每个动作单独作为一个anim保存而不是统一存在一个FBX中读取的原因是Unity现在还不能在运行时创建Animation(图2是16年2月Unity论坛的官方回复,后面我也没有找到新消息说支持了).
图2
4. 这种方法保存出来的带animator的prefab的动画在编辑器中看会是错的,因为此时还没有加载正确的animator controller,想看正确的动画需要看最原始的FBX文件
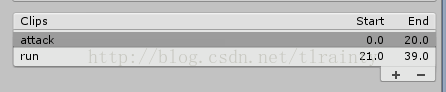
P.S.从FBX中提取单一anim的方法:当把FBX截取出Clips之后
在Project视图中点开FBX后面的白三角就会出现这些动画片段,单击想要提取的anim然后按ctrl+D(即Duplicate)就会在同一文件夹下生成相应的anim文件
本文中所用Unity版本为5.4.1f1
using UnityEngine;
/// <summary>
/// 代码示例
/// </summary>
public class SetupAnimatorOverrideController : MonoBehaviour
{
public AnimationClip m_clip; private void Update()
{
if (Input.GetKeyDown(KeyCode.W))
{
Debug.Log("切换");
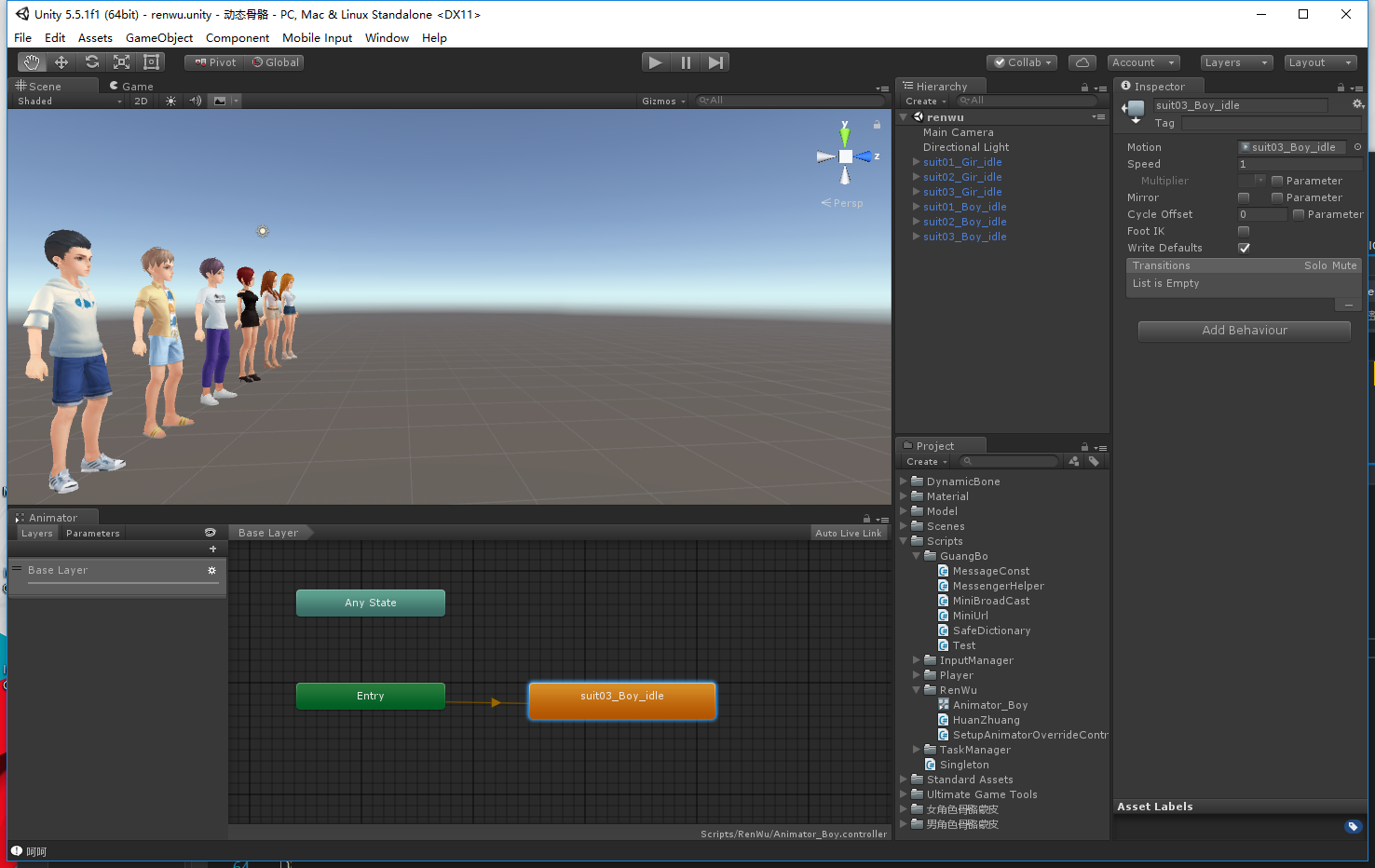
OverrideAnimationClip("suit03_Boy_idle", m_clip);
AddAnimEvent(m_clip);
}
} public RuntimeAnimatorController GetEffectiveController(Animator animator)
{
RuntimeAnimatorController controller = animator.runtimeAnimatorController; AnimatorOverrideController overrideController = controller as AnimatorOverrideController;
while (overrideController != null)
{
controller = overrideController.runtimeAnimatorController;
overrideController = controller as AnimatorOverrideController;
} return controller;
} /// <summary>
/// 动态替换clip
/// </summary>
/// <param name="name"></param>
/// <param name="clip"></param>
public void OverrideAnimationClip(string name, AnimationClip clip)
{
Animator animator = GetComponent<Animator>(); AnimatorOverrideController overrideController = new AnimatorOverrideController();
overrideController.runtimeAnimatorController = GetEffectiveController(animator);
overrideController[name] = clip;
animator.runtimeAnimatorController = overrideController;
} /// <summary>
/// 动态添加动态事件
/// </summary>
/// <param name="clip"></param>
public void AddAnimEvent(AnimationClip clip)
{
AnimationEvent aEvent1 = new AnimationEvent();
aEvent1.time = clip.length;
aEvent1.functionName = "OnOpenComplete";
clip.AddEvent(aEvent1);
} public void OnOpenComplete()
{
Debug.Log("呵呵");
}
}

=================================2018年5月24日20:10:14=======================================
/// 老版动画系统一些功能有所缺少(例如,不支持位移动画,会闪回)
/// 新版动画唯一坑爹的就是缺少动态去添加clip,只能把原有的clip替换成新的clip
/// 那么要想支持具有大量动画的游戏,有2种办法
/// 1.animator里面添加足够多的clip,以便于到时候随意替换,因为animator.Play("xx") 可以直接播放动画,不需要通过触发器
/// 2.构建一种三角形的万能架构(用于去支持流星的动态连招),直接动态变换clip

运行时用AnimatorOverrideController动态加载动画片段的更多相关文章
- Canvas——使用定时器模拟动态加载动画!
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 【Vue】动态加载Html片段
在编写Vue页面的时候,会碰到这么一个需求.由于页面组件比较多,不可能一次性将所有的页面都打包,只能按需获取相应的页面进行显示. 比如有一个App页面,需要异步获取html片段通过v-html指令加载 ...
- Ajaxload动态加载动画生成工具的实现(ajaxload的本地移植)
前言 前段时间看到一个国外的网站,在线生成ajax loading动画.觉得很实用,于是动起了移植到自己网站的念头(一直以来的习惯,看到好的工具总想着移植到本地好好研究).根据以往移植的经验最终把 这 ...
- jQuery动态加载动画spin.js
在线演示 本地下载
- WPF当属性值改变时利用PropertyChanged事件来加载动画
在我们的程序中,有时我们需要当绑定到UI界面上的属性值发生变化从而引起数据更新的时候能够加载一些动画,从而使数据更新的效果更佳绚丽,在我们的程序中尽量将动画作为一种资源放在xaml中,而不是在后台中通 ...
- svg的animate动画动态加载删除遇到删除animate后再次加载的animate动画没有效果问题
svg上有多个圆圈,当选中特定圆圈后给其加上animate动画效果,并把其他圆圈的animate效果去除. 第一次选择一个点实现动画效果完全达到效果,因为是第一次所以不需要把其他圆圈的animate子 ...
- unity动态加载(翻译) .
AssetBundles are files which you can export from Unity to contain assets of your choice. These files ...
- Unity3D AssetBundles 动态加载游戏资源
AssetBundles are files which you can export from Unity to contain assets of your choice. These files ...
- [AngularJS] 使用AngularCSS动态加载CSS
[AngularJS] 使用AngularCSS动态加载CSS 前言 使用AngularAMD动态加载Controller 使用AngularAMD动态加载Service 上列两篇文章里,介绍了如何如 ...
随机推荐
- Hibernate Validator bean-validator-3.0-JBoss-4.0.2
信息: Hibernate Validator bean-validator-3.0-JBoss-4.0.2 后面是一大段错误信息不贴出来了... 解决方案:hibernate配置文件中加入 < ...
- 13、Semantic-UI之表格与表单
13.1 定义基础样式表格 在HTML中可以通过table进行表格定义,在Semantic-UI中也可以通过class="ui table"定义表格. 示例:定义基础表格 &l ...
- linux vi vim文本编辑器
vim是vi的加强版,建议使用vim. vim拥有三种模式: 命令模式(常规模式) vim启动后,默认进入命令模式,任何模式都可以通过esc键来回到命令模式.命令模式可以通过键入不同的命令来完成选择, ...
- Android-显示意图和隐式意图
显示意图,一般情况下是用于,APP应用自身:组件(Activity,Service,...) 与 组件(Activity,Service,...) 的激活调用: 显示意图,是可以看得到,明确激活哪一个 ...
- JAVA IO总结及socket简单实现
为了方便理解与阐述,先引入两张图: a.Java IO中常用的类 在整个Java.io包中最重要的就是5个类和一个接口.5个类指的是File.OutputStream.InputStream.Writ ...
- PostgreSQL按年月日分组
Select EXTRACT(year from cast(joindate as timestamp)) as Year, EXTRACT(month from cast(joindate as t ...
- C# WPF 开发随想
最近项目遇到切换窗口的时候偶尔出现闪屏的问题,前前后后花了两天的时间还是没有找到问题所在,一部分一部分的注释代码,看逻辑,开布局,还是一无所获. 最后还是他人的提醒下,直接不切换窗口,在同一个窗口中布 ...
- js计算机样式window.getComputedStyle(ele,null)2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CentOS 图形界面的关闭与开启
初衷 • 本地开多个虚拟机搞集群测试,为了节省资源,关掉图形界面更好点 CentOS 设置方法 • 编辑配置文件:vim /etc/inittab • 把默认值::initdefault:,改为::i ...
- 如何从svn下载以前的项目版本
showlog 你的项目,找到最老的log的版本号,然后svn co -r 最老的log的版本号 项目地址