css消除空白节点的方法
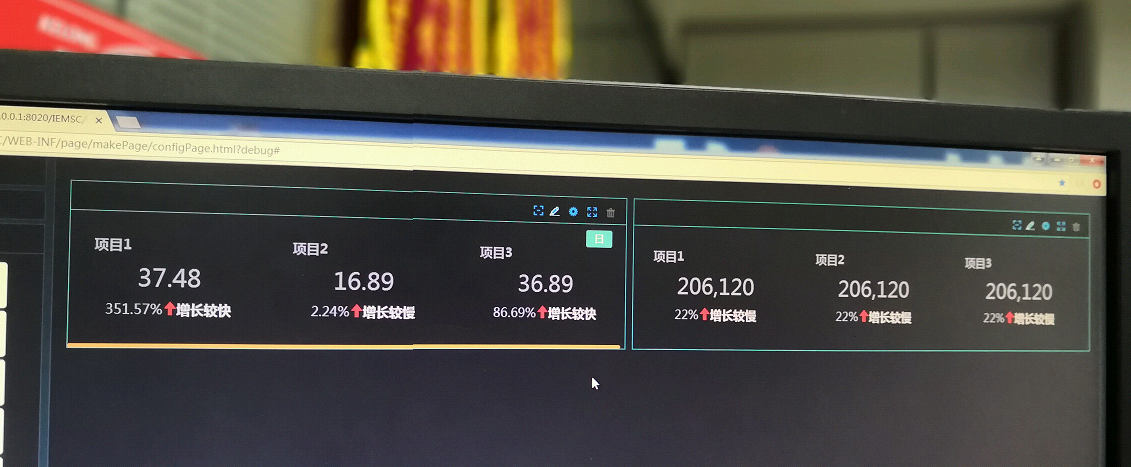
在做配置页面的时候,出现一个现在现象,两个同样的div(外框尺寸也是一样的),div里面包含有三个小的div ,三个小的div宽度也是一样的,同为33.3%,但是出现奇怪现象的就是左边一个有滚动条,右边的没有出现滚动条,
现象:

原因分析:
是因为首先左边的div里面的三个div,是动态拼接而成,并且因为需要,为了横向溢出时出现滚动条,所以设置了每个div为inline-block;就因为首先是拼接而成的,所以存在空白节点的问题,加上为行内元素(如果浮动起来就不存在问题)
而右边的div中的三个div也是动态拼接的,宽度也是33.3%,但是每一个div是出于浮动状态,所以没有出现溢出的情况,
溢出的宽度为一个空白字符的宽度
解决空白节点的办法:
1、为父节点加上一个font-size:0;
2、元素进行浮动
css消除空白节点的方法的更多相关文章
- js 节点 document html css 表单节点操作
js 节点 document html css 表单节点操作 节点操作:访问.属性.创建 (1)节点的访问:firstChild.lastChild.childNodes.parentChild(父子 ...
- 【转】CSS z-index 属性的使用方法和层级树的概念
文章转自:CSS z-index 属性的使用方法和层级树的概念,另外加了一点自己的注释 CSS 中的 z-index 属性用于设置节点的堆叠顺序, 拥有更高堆叠顺序的节点将显示在堆叠顺序较低的节点前面 ...
- inline-block元素的空白间距解决方法<转>
使用inline-block来代替float进行布局,或者使用inline-block来实现元素的居中效果.有关于使用inline-block来代替float的讨论也蛮多的. 不过就是使用inline ...
- JavaScript的DOM_处理空白节点
一.空白节点产生的原因 在非 IE6,7,8 中,标准的 DOM 具有识别空白文本节点的功能. 在火狐浏览器等其他浏览器中是 7个,而 IE6,7,8 自动忽略了,如果要保持一致的子元素节点,需要手 ...
- [转]Javascript removeChild()删除节点及删除子节点的方法(同样适用于jq)
Javascript removeChild()删除节点及删除子节点的方法 这篇文章主要介绍了Javascript removeChild()删除节点及删除子节点的方法的相关资料,需要的朋友可以参考下 ...
- CSS实现三列布局方法总结
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAABYwAAAI7CAYAAABPx9+YAAARJElEQVR4nO3cwWnDQBBA0TioJrXhTl
- 因浏览器而异的空白节点(js清除空白节点)
先看下面的代码:<dl id="dll"> <dt>title</dt> <dd>definition</dd>&l ...
- 为什么要点两下才能删除一个li节点 原来是空白节点作怪
奇怪吧,下面的代码居然要点两次button才能删除一个li节点: <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional// ...
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
随机推荐
- delphi Form显示先后问题
- redis内部数据结构
redis内部数据结构,是指redis在自身的构建中,基于这些特定的内部数据结构进行的. 简单动态字符串:Simple Dynamic String 双端链表 字典:Dictonary 跳跃表:ski ...
- AgentJob--修改操作系统时间对Job的影响
场景:有一个数据库作业每10分钟运行一次,在系统管理员修改操作系统时间后,作业长时间未运行. 分析:作业最后一次运行时间是 10:20,按照作业的计划,下一次的运行时间为 10:30,而系统管理员修改 ...
- 如何防止Unity3D代码被反编译?
欢迎访问网易云社区,了解更多网易技术产品运营经验. 网易云易盾移动游戏安全技术专家陈士留在2018年Unity技术路演演讲内容中对这个问题有过比较详细的介绍,摘录如下: 防止Unity3D代码被反编译 ...
- [HNOI2010] 合唱队
题目链接:https://www.luogu.org/problemnew/show/P3205 一个区间DP的题目. 设计状态为:\(dp1[i][j]\)表示当前区间为\([i,j]\),而且最后 ...
- C#中List调用库函数sort进行升序排序
private void button1_Click(object sender, EventArgs e) { List<int> demo2 = new List<int> ...
- kvm虚拟机扩展磁盘空间
kvm虚拟机磁盘空间扩展与xen虚拟机磁盘空间扩展思路一致.原因在于xen/kvm默认的虚拟机磁盘格式为raw,所以方式可以通用. raw磁盘格式扩展思路如下 (1) 新添加一块raw格式的磁盘加入到 ...
- ubuntu14.04搭建ftp服务器
一,搭建匿名FTP服务器 实现ftp匿名登录,上传,下载,重命名文件. 1. 首先安装vsftpd:sudo apt-get install vsftpd,装好之后,默认的ftp根目录是在 /srv/ ...
- The server of Nginx(三)——Nginx企业级优化
相信看过我之前apache文章的朋友们,对服务优化也有了一个大概的了解,相比较而言,Nginx企业中应用的更多一些,因此今天也会详细阐述Nginx的优化,有人说,服务器不需要优化,开虚拟化,分分钟成倍 ...
- nginx高性能WEB服务器系列之六--nginx负载均衡配置+健康检查
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
