angular2.x 多选框事件
angular2.x - 4.x 的多选框事件
ng2 -- ng4 反正都是用es6 都统称为2.x吧。
下面贴代码
html界面
<div class="row">
<div class="col-md-9">
<table>
<thead>
<tr>
<th><input type="checkbox" (click)="selectAll($event)" [checked]="isSelectedAll()" />全选</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of itemList">
<td>
<input type="checkbox" [checked]="isCheck(item)" (click)="clickItem($event,item)" />
</td>
<td>{{ item }}</td>
</tr>
</tbody>
</table>
</div>
</div>
ts代码:
import { Component, OnInit } from '@angular/core';
import { RankingService } from '../ranking/services/ranking.service';
@Component({
selector: 'app-classify',
templateUrl: './classify.component.html',
styleUrls: ['./classify.component.css']
})
export class ClassifyComponent implements OnInit {
public itemList: Array<any>;
public selected: Array<any>;
public allList: Array<any>;
public idListAll: Array<any>;
constructor() {
this.itemList = [1, 2, 3, 4];
this.allList = [1, 2, 3, 4];
this.idListAll = [1, 2, 3, 4];
this.selected = [];
}
ngOnInit() {}
// 点击时执行
clickItem(e, item) {
const checkbox = e.target;
const action = (checkbox.checked ? 'add' : 'remove');
this.updateSelected(action, item);
}
// 用来判断input 的checked
isCheck(item) {
return this.selected.findIndex(value => value == item) >= 0;
}
// 执行增加、删除
private updateSelected(action, item) {
if (action == 'add' && this.selected.findIndex(value => value == item) == -1){
console.log('执行添加');
this.selected.push(item);
}
if (action == 'remove' && this.selected.findIndex(value => value == item) != -1){
console.log('执行删除');
this.selected.splice(this.selected.findIndex(value => value == item), 1);
}
console.log(this.selected);
}
// 全选点击事件
selectAll(e) {
const checkbox = e.target;
const action = (checkbox.checked ? 'add' : 'remove');
this.allList.forEach((elt, i, array) => {
const entity = elt;
this.updateSelected(action, entity);
});
}
// 判断是否全选
isSelectedAll() {
return this.isContained(this.selected, this.idListAll);
}
// 判断b数组是否包含在a数组中
private isContained(a, b) {
if (!(a instanceof Array) || !(b instanceof Array)) return false;
if (a.length < b.length) return false;
const aStr = a.toString();
for (let i = 0, len = b.length; i < len; i++) {
if (aStr.indexOf(b[i]) == -1) {
return false;
}
}
return true;
}
}
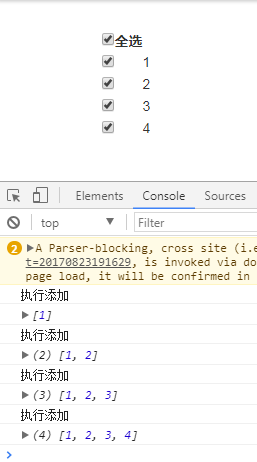
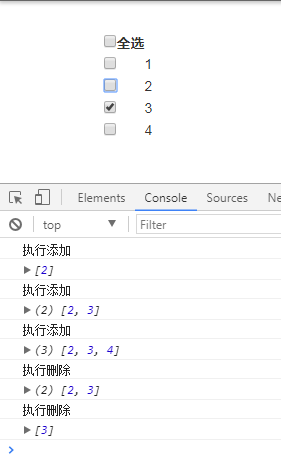
界面效果
全选


添加

删除

最近才刚刚开始接触ng2 ,每天进步一点点,总有一天我也会很6的。
angular2.x 多选框事件的更多相关文章
- JavaScript:复选框事件的处理
复选框事件的处理 复选框本身也是多个组件的名字相同.所以在定义复选框的同事依然要使用document.all()取得全部的内容. 范例:操作复选框,要求是可以一个个去选择选项,也可以直接全选,全选按钮 ...
- 我的第一个jquery插件:下拉多选框
<!DOCTYPE HTML> <html> <head> <title> New Document </title> <meta n ...
- 【zTree】zTree根据后台数据生成树并动态设置前面的节点复选框的选中状态
0.页面中准备树的ul <ul id="treeDemo10" class="ztree" style="display: none;" ...
- ztree点击节点实现选中/取消复选框
效果 代码 在js中初始化tree时 设置复选框操作只影响子节点 复选框事件,想怎么处理就怎么处理
- element-ui 复选框,实现点击表格当前行选中或取消
背景: 1.表格结构绑定事件 <el-table v-loading="StepsListLoading" :data="StepsListData" b ...
- jquery复选框 选中事件 及其判断是否被选中
jquery复选框 选中事件 及其判断是否被选中 (2014-07-25 14:03:54) 转载▼ 标签: jquery复选框选中事件 分类: extjs jquery 今天做了 显示和不显示密 ...
- jquery点击复选框触发事件给input赋值
体验效果:http://keleyi.com/keleyi/phtml/jqtexiao/31.htm 代码如下: <!DOCTYPE html> <html xmlns=" ...
- easyui 复选框 onClickRow事件与onSelect事件与onCheck事件
在项目中一直存在一个问题,一直都没发现问题的根源在哪里.在我们测试这边也是偶尔会出现.但是每次我去测试的时候也没问题.今天终于找到原因了! 在easyui中点击行和点击复选框触发的事件是不一样的! 点 ...
- 关于Unity中NGUI的Checkbox复选框、Slider滑动条和Button的6种触发回调事件的方式
Checkbox复选框 1.创建一个NGUI背景Sprite1节点 2.打开NGUI---->Open---->Prefab Toolbar---->选择一个复选框节点,拖拽到背景节 ...
随机推荐
- Dart SDK在Linux上的下载及配置
Dart SDK在Linux上的下载及配置 首先建议想要学习Dart的小伙伴选择Linux开发环境比较好,具体原因就不多说了.如果想要尝试在Window或Mac上安装Dart SDK的话可以参考Ins ...
- Selenium Firefox 官方Webdriver -- Geckodriver 下载地址
Selenium Firefox 官方Webdriver -- Geckodriver 下载地址 https://github.com/mozilla/geckodriver/releases
- CXF 框架
1. 搭建服务端(查询天气) // 1. 引入cxf的 jar 包; // 2. 创建 SEI 接口, 需要加入注解: @WebService @WebService public interface ...
- 判断json格式中是否含有key
1.obj["key"] != undefined 这种有缺陷,如果这个key定义了,并且就是很2的赋值为undefined,那么这句就会出问题了. 2.if("key& ...
- I2C通信
项目之前研究了I2C通信协议的实现,完成FPGA对视频解码芯片SAA7111A的初始化配置,设计实现了I2C主机对从机(SAA7111A)32个寄存器的写操作,因此只简单实现了I2C的写时序. 这次重 ...
- 简明python教程五----数据结构
python中有三种内建的数据结构:列表.元组和字典 list是处理一组有序项目的数据结构,即你可以在一个列表中存储一个序列的项目.在python中,每个项目之间用逗号分隔. 列表中的项目应该包括在方 ...
- web前端编码规范
简要介绍 本文通过参考百度腾讯等前端编码规范(链接建文末),得出个人习惯的编码规范.个人编码规范采用在不影响可读性的情况下能省就省,尽量简洁,不需要就直接去掉. 最佳原则不管是个人编码规范还是团队编码 ...
- Cannot format given Object as a Date
这个小错挺有意思的,记录一下 导出Excel的时候,同事直接用 format …… 前提:数据库中该字段是 Timestamp ---- 2016-06-20 22:49:02.967 写个测试说明一 ...
- 大家一起来学 NHibernate+NUnit (VS2012+SQL Server2008)
大家一起来学 NHibernate+NUnit (VS2012+SQL Server2008) 分类: C#2013-08-10 18:47 1589人阅读 评论(5) 收藏 举报 NHibernat ...
- 一些好用的Linux命令工具
刚好看到一个系列的博文,讲的就是那些平时很少被人用到但是很实用的命令,选一些觉得自己应该比较常用到的出来写个笔记. 这些命令有些不是系统命令,需要自行下载安装.Debian下安装:sudo apt-g ...
