css的存在形式及优先级
1. 查看源代码---在谷歌浏览器中右击-->点检查
2. CSS中style优先级,标签上的style优先,其它按照编写顺序越更新越优先,后面的会把前面的覆盖掉。
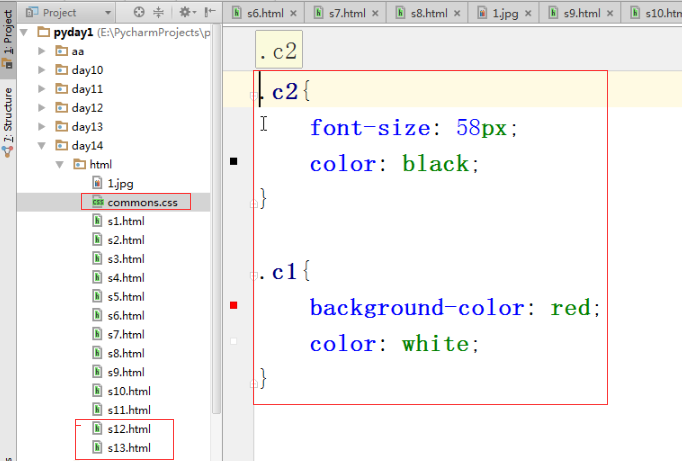
3. 如果想在其它的html文件中也用当前文件中的style的话,可以在根目录下创建一个CSS样板文件,名字为:commons.css。

在commons.css 把样式写进去。

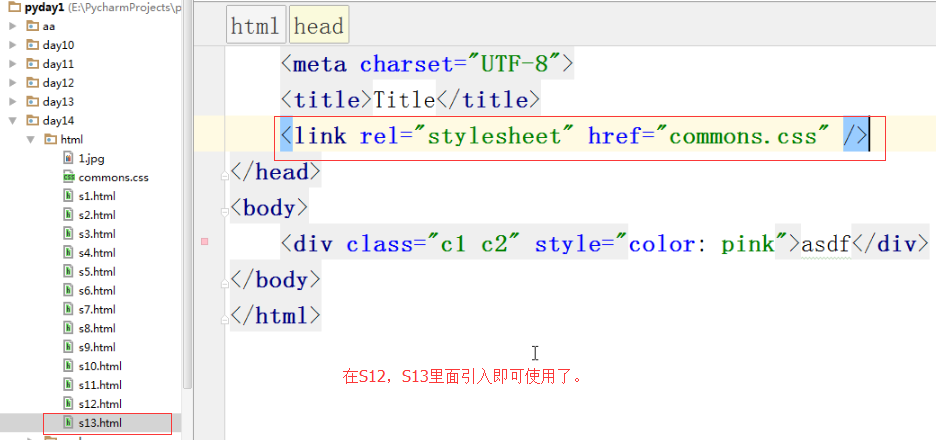
在s12.html和s13.html引入一下,这样s12.html和s13.html 就都可以应用这个样式了。这样重用性就大大提高了。
href 指的是 .css文件的路径。

css的存在形式及优先级的更多相关文章
- css的存在形式以及优先级
css的存在形式以及优先级 css不仅仅可以在每个head标签中定义,而且也可以写在一个文件中,每个页面即可进行引用,这样可以做到重复利用. css文件的写法如下: common.css .c1{ h ...
- 2、css的存在形式及优先级
一.优先级 简单可以理解为就近原则: <html lang="en"> <head> <meta charset="UTF-8"& ...
- CSS三种写法的优先级
在HTML文件中引入CSS样式有三种方法: 外部样式:通过link标签引入CSS样式: 内页样式:写在HTML页面里面的style标签里面: 行内样式:写在对应标签的style属性里面. 我知道一般情 ...
- css选择器的分类及优先级计算方法总结
首先声明一下CSS三大特性—— 继承. 优先级和层叠.继承即子类元素继承父类的样式;优先级是指不同类别样式的权重比较;层叠是说当数量相同时,通过层叠(后者覆盖前者)的样式. css选择符分类 首先来看 ...
- css的核心原理分为优先级原则与继承原则两大部分
css原理:1.优先原则=>后解析的内容会覆盖之前解析的内容(所谓解析就是读取的css样式)2.继承原则=>嵌套里面的标签拥有外部标签的某些样式,子元素可以继承父元素的属性 1>优先 ...
- CSS:CSS样式表及选择器优先级总结
我们在写网页的时候经常会遇到同一个HTML文件,使用了外部样式.内部样式以及内联样式,那么如果发生冲突时浏览器是怎么抉择的呢? 也会遇到这样的情况,在样式表中,对同一个HTML元素,我们有可能既用到了 ...
- css知多少——选择器的优先级
1. 引言 上一节<css知多少(5)--选择器>最后提到,选择器类型过多将导致一些问题,是什么问题呢?咱们直接举例子说明. 上图中,css中的两个选择器都是针对<span>的 ...
- css笔记09:选择器优先级
1. (1) <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 设置css三种方法的优先级
有的小伙伴问了,如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在下面代码中就出现了这种情况 1.使用内联式CSS设置“超酷的互联网”文字为粉色. 2.然后使 ...
随机推荐
- CF 643 E. Bear and Destroying Subtrees
E. Bear and Destroying Subtrees http://codeforces.com/problemset/problem/643/E 题意: Q个操作. 加点,在原来的树上加一 ...
- eclipse+tomcat配置远程debug调整
由于开发环境与真实服务器环境存在差异,有时开发时明明正常的逻辑,部署之后就会出现各种各样的问题,通过日志邮不能明确定位到问题的时候,可以采用远程debug调试来定位问题.下面就介绍一下具体的配置步骤: ...
- 面试遇到的订单表sql的解决方案
对于以下需求:用户表:users (user_id int)订单表:order_tb(user_id int, or_time date, or_money double)求以下用户:一月下过单, ...
- facebook原生广告添加adchoice图标
1.在需要显示adchoice的地方添加一个textview: <LinearLayout android:id="@+id/ad_ic_action" android:la ...
- 「日常训练」 Counting Cliques(HDU-5952)
题意与分析 题源:2016ACM/ICPC沈阳现场赛. 这题让我知道了什么是团,不过最恶心的还是这题的数据了,卡了无数次- - 解决方法是维护一个G数组,不能去遍历邻接矩阵.至少我改了这么一个地方就过 ...
- TPO-14 C2 Prepare for a career in journalism
TPO-14 C2 Prepare for a career in journalism 第 1 段 1.Listen to a conversation between a student and ...
- 使用SpringBoot整合ssm项目
SpringBoot是什么? Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程. Spring Boot 现在已经成为Java ...
- 转:vue生命周期流程图
- lintcode50 数组剔除元素后的乘积
数组剔除元素后的乘积 给定一个整数数组A. 定义B[i] = A[0] * ... * A[i-1] * A[i+1] * ... * A[n-1], 计算B的时候请不要使用除法. 您在真实的面试中是 ...
- 【上传-下载】-jmeter工具
上 传 ================================================================================================ ...
