Sublime Text3 使用记录
Sublime Text 3 使用记录

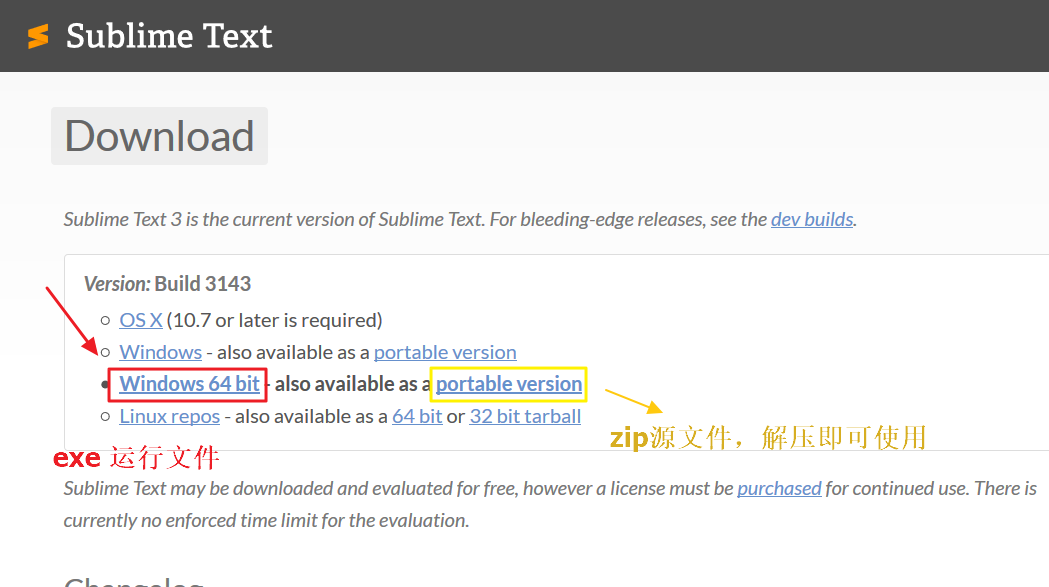
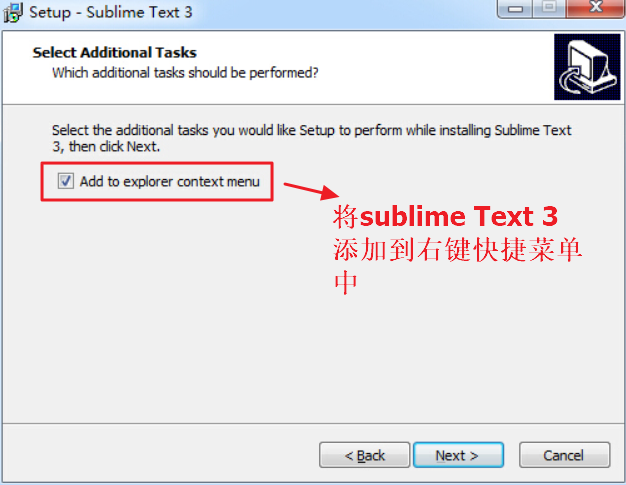
一.下载与安装sublime Text 3

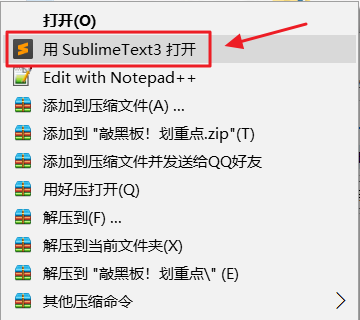
图1-1





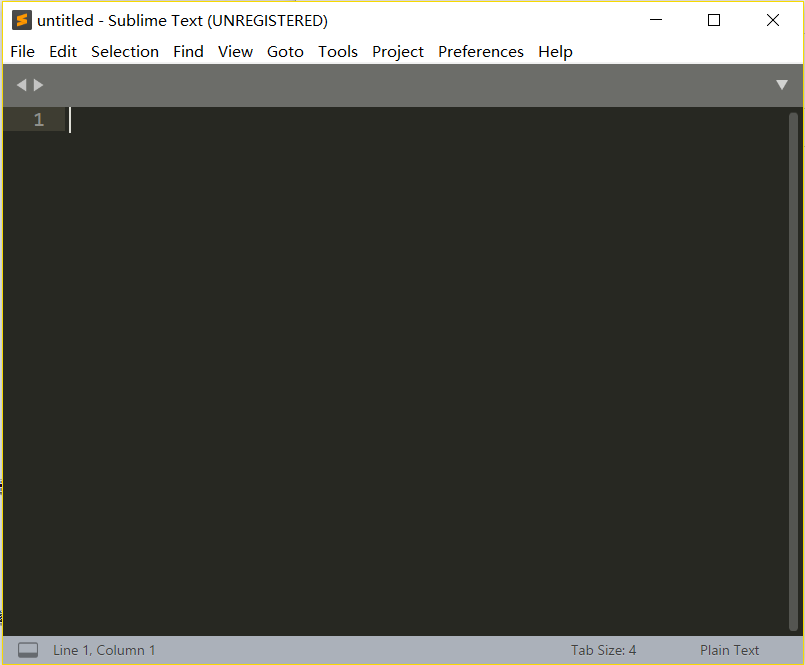
图 1-5
二.安装插件管理器 Package Control
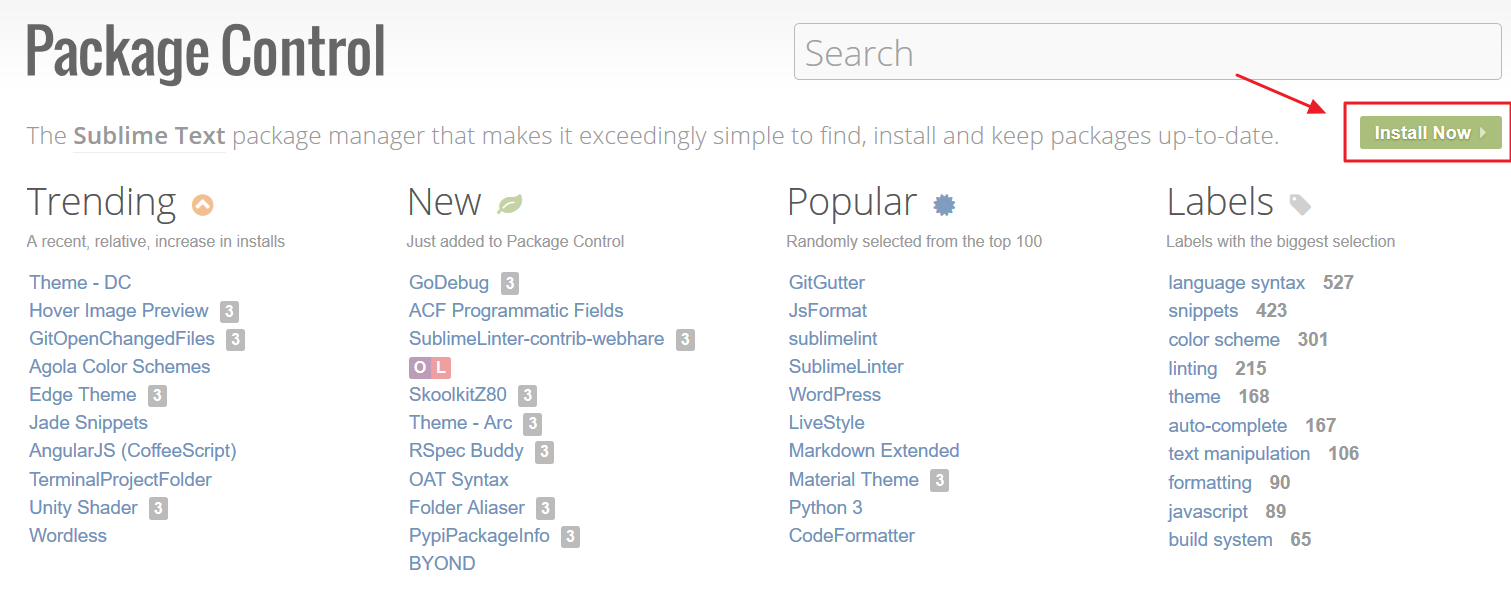
- 打开官网https://packagecontrol.io/,即可看到一些插件列表,但这不是重点,点击右边的按钮“install now”,如图 2-1

图2-1
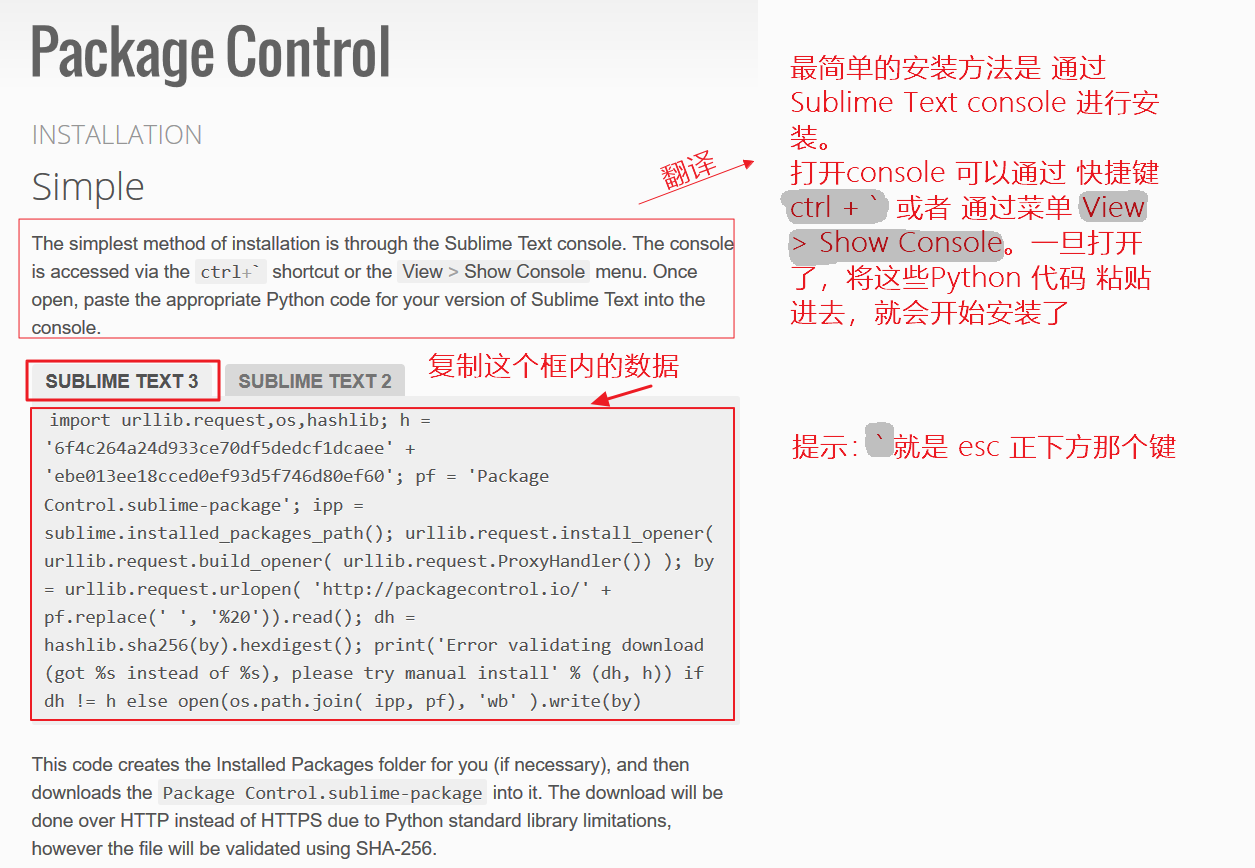
2. 然后,就可以看到这里已经详细的介绍如何安装Package Control 了,为了方便看,我将他在右侧简单的翻译出来。如图 2-2

图 2-2
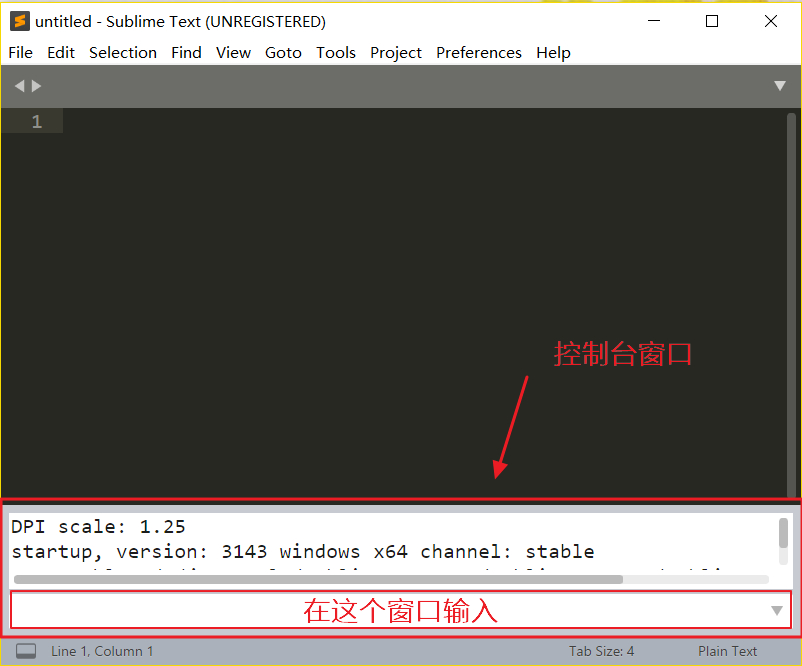
3.打开sublime Text console(控制台窗口),如图 2-3
有两种方式: 3.1 快捷键 Ctrl + `
3.2 菜单 View -> Show Console

图 2-3
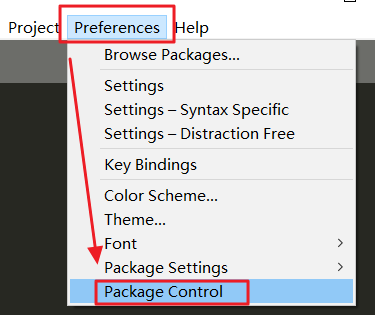
4. 将数据粘贴值窗口,按 “Enter” 键,在左下角就会显示正在安装,待安装完成,重新打开sublime Text,即可看到,在菜单栏Preferences中出现 Package Control ,这样就是安装成功

图 2-4
三.一些必备的插件
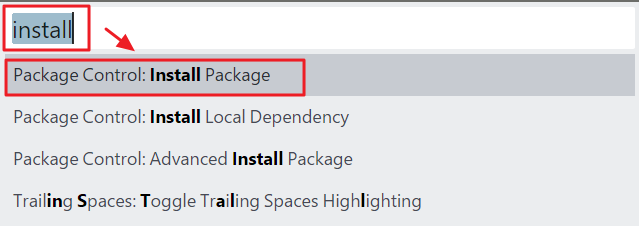
3.1 插件的安装过程

图 3-1
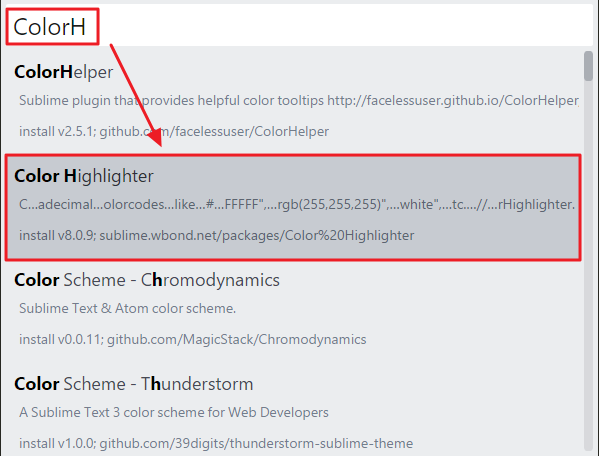
然后就出来这个页面,再输入插件名,如:“ColorHighlighter ”,然后点击,即可安装对应的插件。如图 3-2

图 3-2
下载完成。如图 3-3

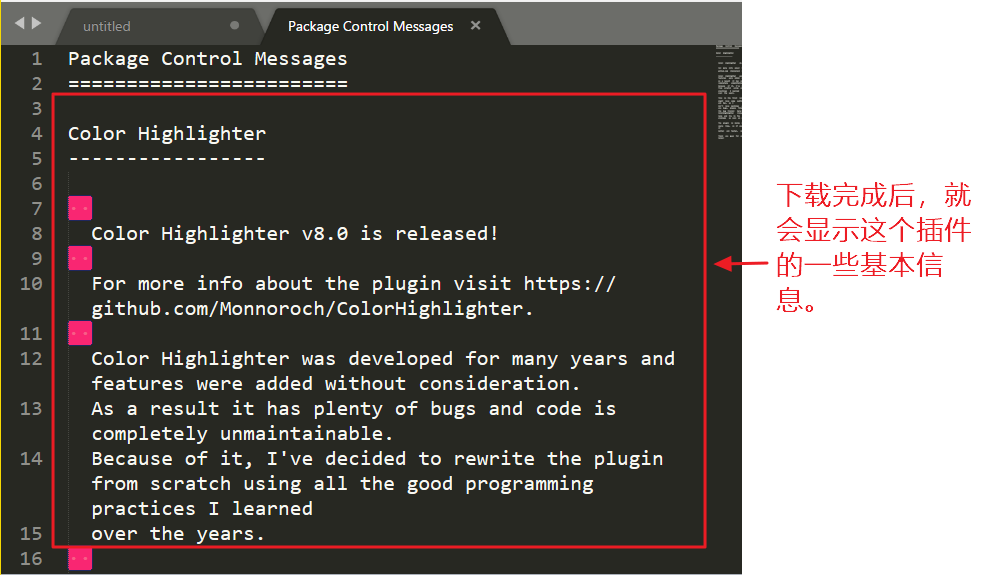
图 3-3

图 3-4
3.2 插件介绍
四.可按需添加的插件
五.查看所安装的插件列表

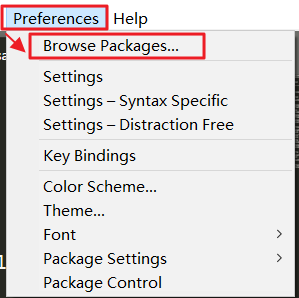
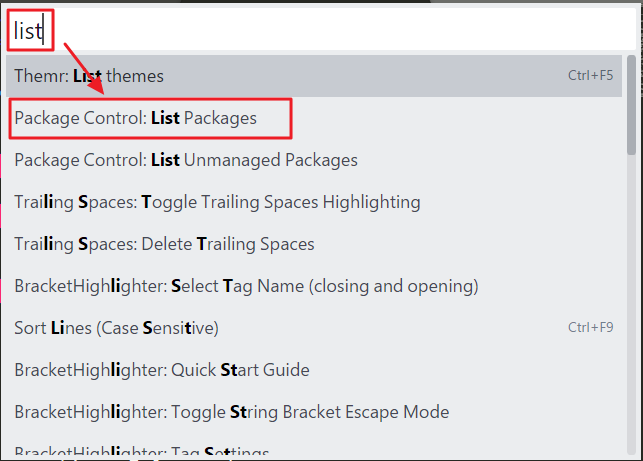
图 5-1

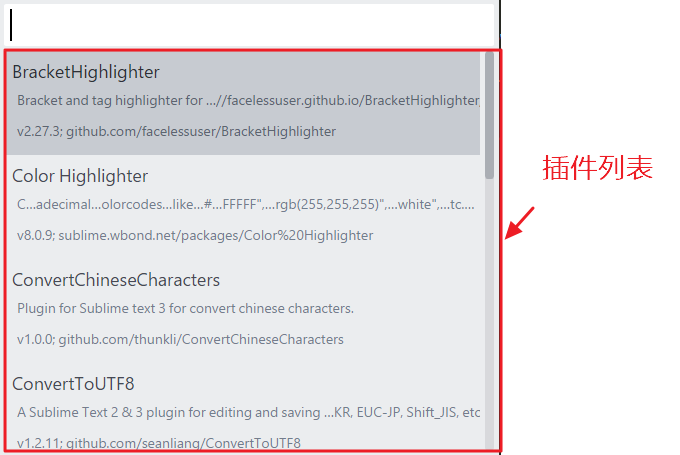
图 5-2
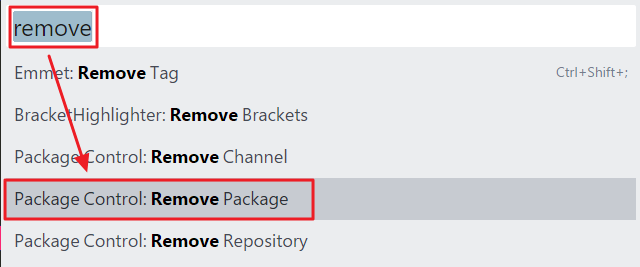
六.删除某插件

图 6-1
参考资料:
Sublime Text3 使用记录的更多相关文章
- Sublime Text3使用记录
概述 Sublime是一款很好用的程序编辑网站,主要说的就是编写网页代码,同时Sublime支持接口开发,致使网络上有很多大牛写的编辑插件也很多,使用起来也自如方便了好多,最近一直在用Sublime ...
- Sublime Text3 插件记录
插件官网 其他插件安装之前,先安装 Package Control: 快捷键Ctrl+`或View > Show Console打开控制台. 输入以下 Python 代码,回车. import ...
- 一个前端程序猿的Sublime Text3的自我修养
来源于:http://guowenfh.github.io/2015/12/26/SublimeText/ 详细设置 && 20+插件 本文章会在本人有插件或者设置更新时,进行不定时更 ...
- Sublime Text3 Package Control 在菜单栏中不显示
前言 最近由于在 Sublime Text3 下配置了React 开发环境,最近也更新了Sublime Text3 的版本,由此装上了很多的插件.今天打开Sublime 想要通过 `Package C ...
- 【网络资料】如何优雅地使用Sublime Text3
如何优雅地使用Sublime Text3 Sublime Text:一款具有代码高亮.语法提示.自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩展机制,用她来写代码,绝对是一种享受.相 ...
- sublime text配置记录
代码编辑器有一直都有在尝试新的,如brackets/vs code/webstrom,最后还是用回sublime,每次要重新安装的时候都需要上网搜索相关配置资料,特些记录,以备下次使用: 下载地址 下 ...
- sublime Text3下载与安装以及解决安装Install Package时遇见的问题
最近下载安装sublime Text3后,在安装Install Package时遇到了几个问题,网上搜了一大圈终于解决了,特此记录为以后之便. 一.下载安装sublime Text3 1.sublim ...
- 如何优雅地使用Sublime Text3
此文非原创,出处见文章结尾. 一.Sublime Text 3插件安装 优雅使用Sublime Text,插件则是不可缺少的存在:而插件的备份就显得非常的重要(譬如:各平台同步:更换系统/电脑,迅速使 ...
- 如何优雅地使用Sublime Text3(转)
转自http://www.jianshu.com/p/3cb5c6f2421c/ Sublime Text:一款具有代码高亮.语法提示.自动完成且反应快速的编辑器软件,不仅具有华丽的界面,还支持插件扩 ...
随机推荐
- 【BZOJ4380】[POI2015]Myjnie 区间DP
[BZOJ4380][POI2015]Myjnie Description 有n家洗车店从左往右排成一排,每家店都有一个正整数价格p[i].有m个人要来消费,第i个人会驶过第a[i]个开始一直到第b[ ...
- sass学习之一:sass安装compass部署
主要参考 http://www.jianshu.com/p/5bfc9411f58f -------------------------------------------- sass基于ruby 需 ...
- winsxs清理
win7的网友经常问:C:Windowswinsxs文件夹下是什么文件,可以删除吗? 答案是不建议你删除的,如果你特别想删除的话我推荐你一个工具. 本人亲测系统正常运行. 可以为C盘剩下将近4G空间 ...
- Tornado实战
抽屉之Tornado实战(1)--分析与架构 抽屉之Tornado实战(2)--数据库表设计 抽屉之Tornado实战(3)--注册 抽屉之Tornado实战(4)--发帖及上传图片 抽屉之Torna ...
- jQuery EasyUI 简介
简介 jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件. 特点: ①easyui 是一个基于 jQuery 的框架,集成了各种用户界面插件. ②easyui 提供建 ...
- 利用Docker快速部署Oracle环境
工作中需要频繁使用Oracle环境,但是每次搭建起来比较消耗时间,本想通过虚拟机模板的方式来快速安装oracle vm,但是每次改ip等环境也很耗时,因此想到docker中有没有已经做好的images ...
- Angular路由参数传递
一.路由时传递参数的方式 1.在查询参数中传递数据 //页面 <a routerLink="/product" [queryParams]="{id:1}" ...
- 利用SimpleHttpServer+urllib传文件
1.服务器 利用SimpleHTTPServer,命令行运行 python -m SimpleHTTPServer 2.客户端 利用urllib等,方法有3个 import urllib print ...
- 初识ambari
本文地址:http://www.cnblogs.com/qiaoyihang/p/6290467.html 引用:http://blog.csdn.net/yeruby/article/details ...
- HDU2571:命运(简单dp)
题目:http://acm.hdu.edu.cn/showproblem.php?pid=2571 没什么好说的,不过要处理好边界. 代码如下: #include <iostream> # ...
